Vue 初次上手
1. Vue 概念
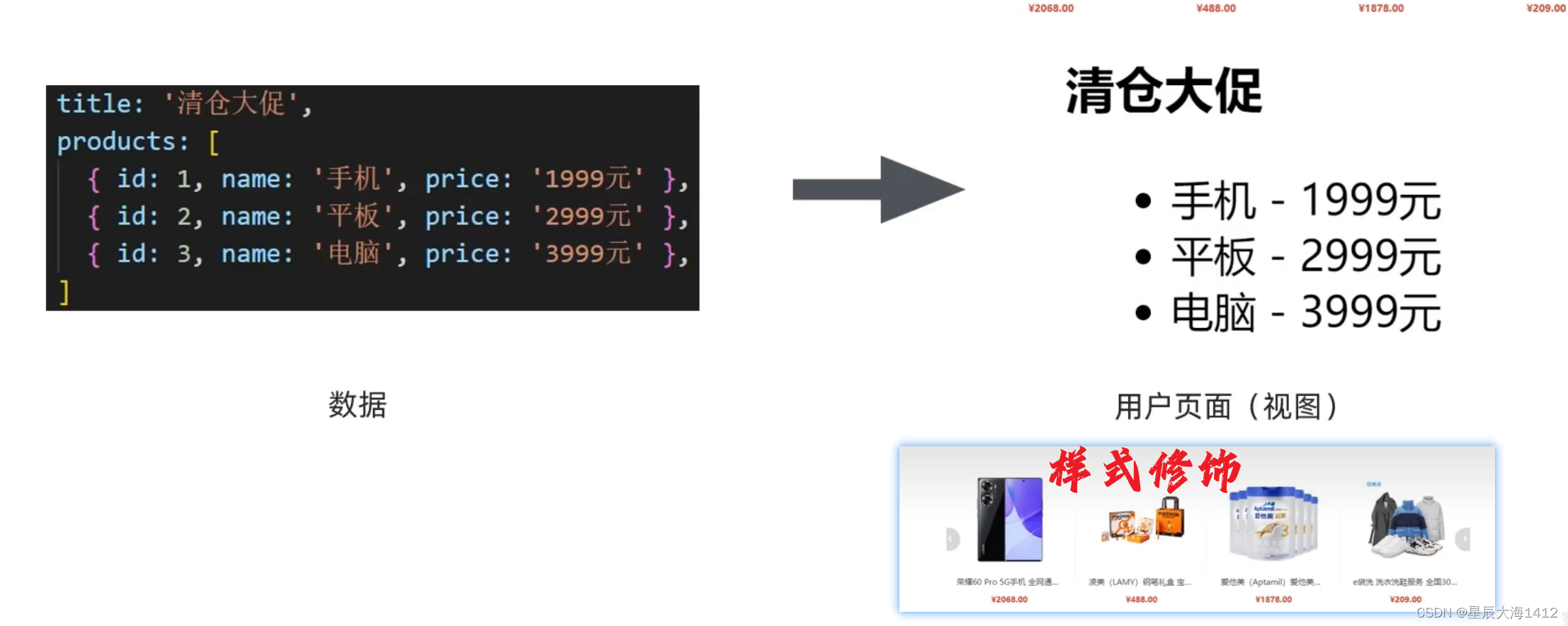
概念: Vue 是一个用于 构建用户界面 的 渐进式 框架
①构建用户界面:基于数据动态渲染出用户看到的页面

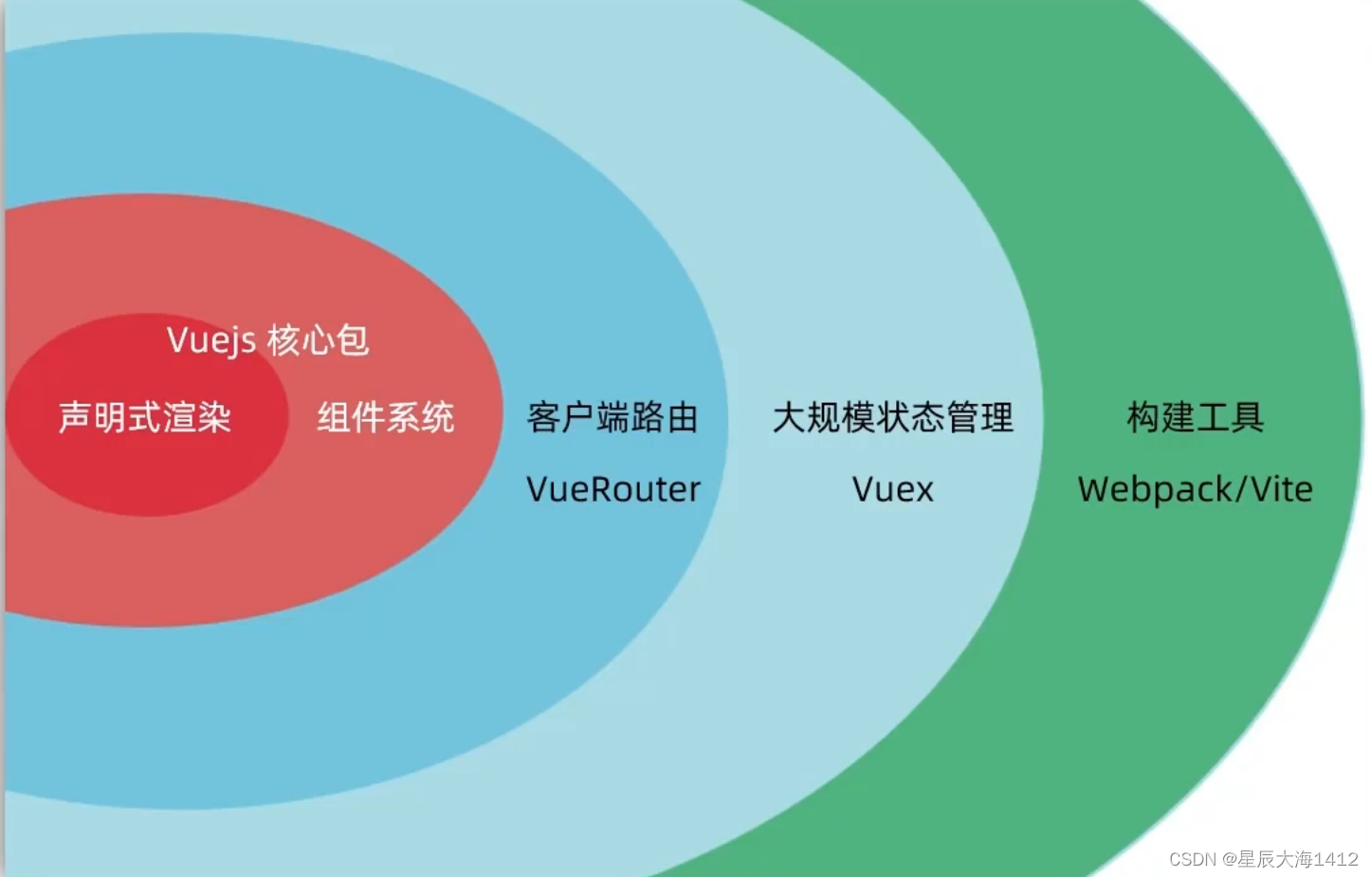
②渐进式:循序渐进

Vue的两种使用方式:
①Vue 核心包开发
·场景: 局部 模块改造
②Vue核心包&Vue插件工程化开发
·场景: 整站 开发
③框架:一套完整的项目解决方案
- 优点:大大提升开发效率(提升70%)
- 缺点: 需要理解记忆规则—>官网
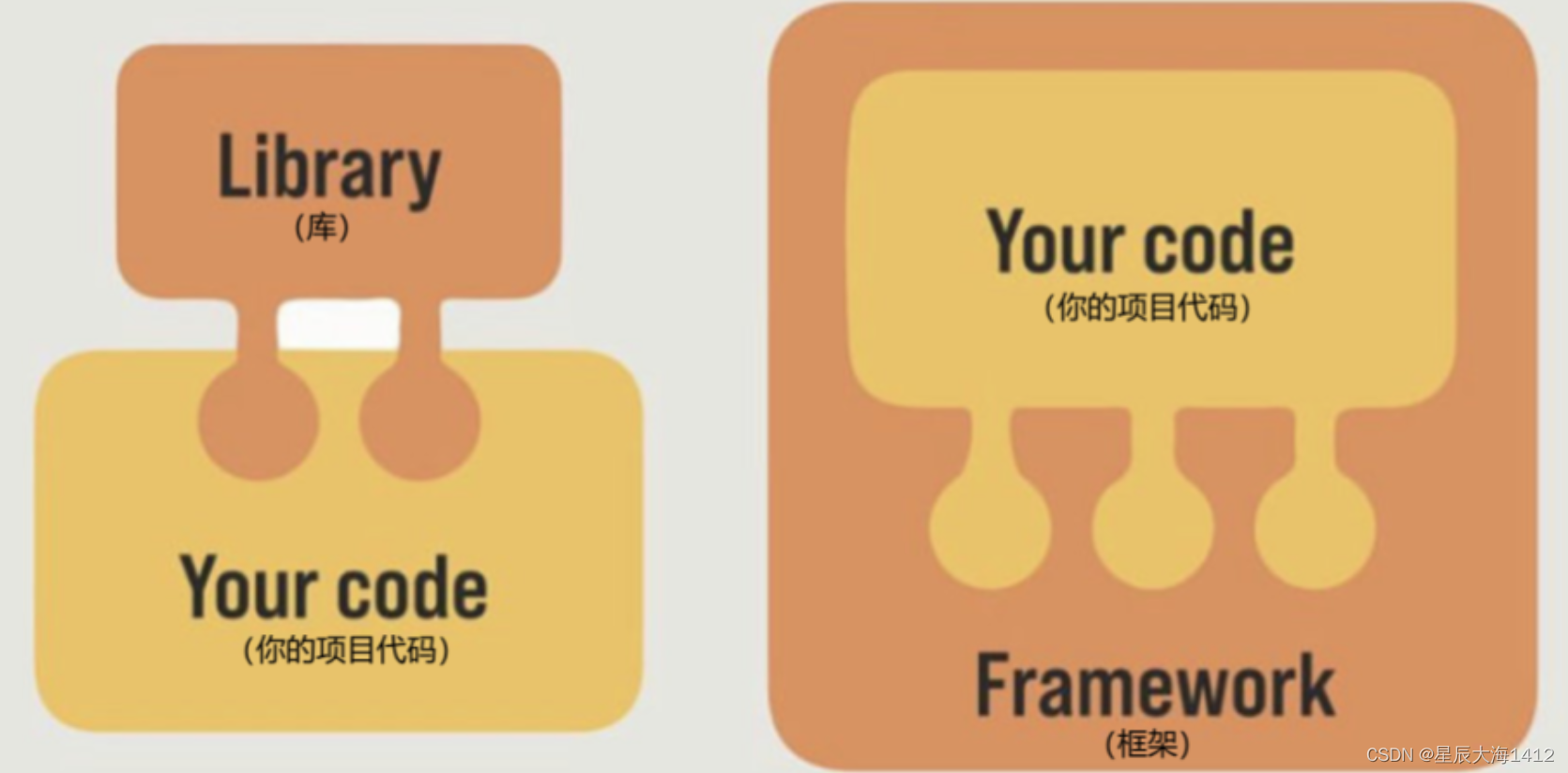
- 框架与库的对比:
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。

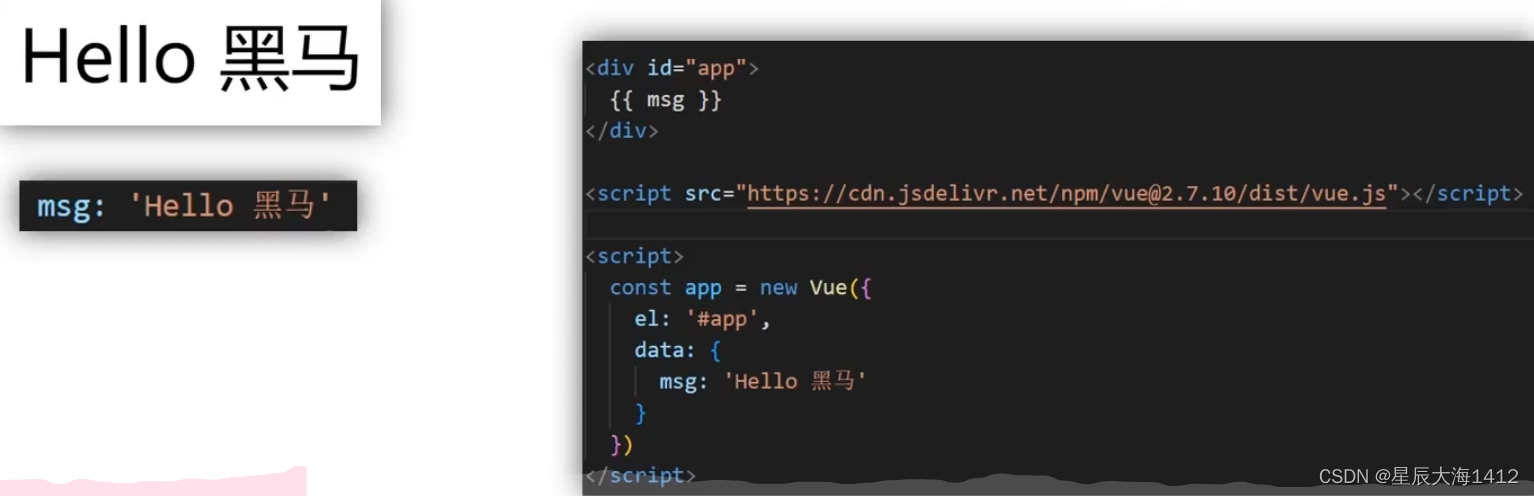
2.创建 Vue 实例,初始化渲染
例如:

构建用户界面步骤:创建Vue实例初始化渲染
- 准备容器 div
- 引包(官网) - 开发版本 /生产版本
- 创建Vue 实例 new Vue()
- 指定配置项—>渲染数据
- el 指定挂载点(通过 el 配置选择器,选择器 指定 Vue 管理的是哪个盒子)
- data 提供页面渲染的数据
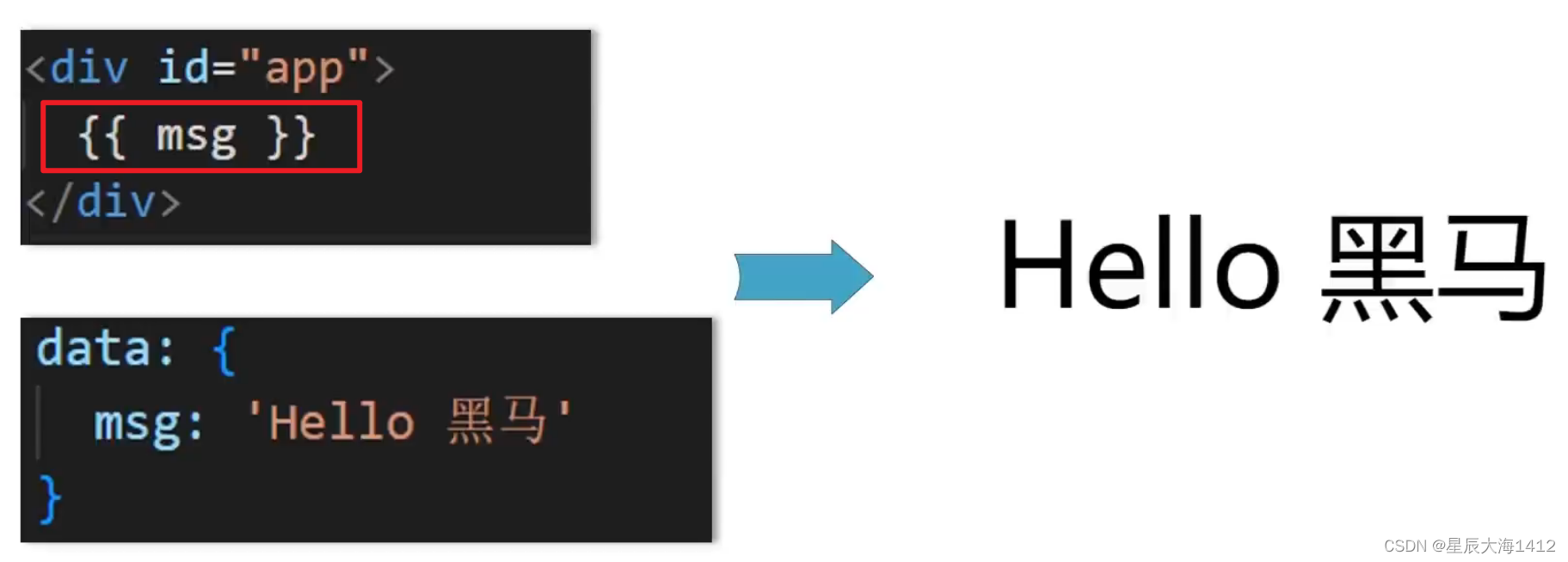
3.插值表达式
插值表达式是一种 Vue的模板语法

1.作用: 利用表达式进行插值,渲染到页面中
表达式: 是可以被求值的代码,JS引擎会将其计算出一个结果
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()2.语法:{{ 表达式 }}
<h3>{{ title }}</h3>
<p>{{ nickname.toUpperCase() }}</p>
<p>{{ age >= 18 ? '成年' : '未成年' }}</p>
<p>{{ obj.name }}</p>⭕注意:
1.在插值表达式中使用的数据 必须在data中进行了提供 <p>{{hobby}}</p> //如果在data中不存在 则会报错 2.支持的是表达式,而非语句,比如:if for ... <p>{{if}}</p> 3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用) <p title="{{username}}">我是P标签</p>
4.响应式特性
1.概念:
响应式: 数据变化,视图自动更新
如何访问 or 修改?
data中的数据,最终会被添加到实例上
- 访问数据: "实例属性名
- 修改数据: "实例.属性名”="值
 聚焦于数据 —>数据驱动视图
聚焦于数据 —>数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
5.安装 Vue 开发者工具: 装插件调试 Vue 应用
- 通过谷歌应用商店安装(国外网站)
- 极简插件下载(推荐) 极简插件_Chrome扩展插件商店_优质crx应用下载







![[每日习题]位运算——二进制插入 求最大连续bit数——牛客习题](https://img-blog.csdnimg.cn/76de4e02abbf4309a303190adb697783.png)