



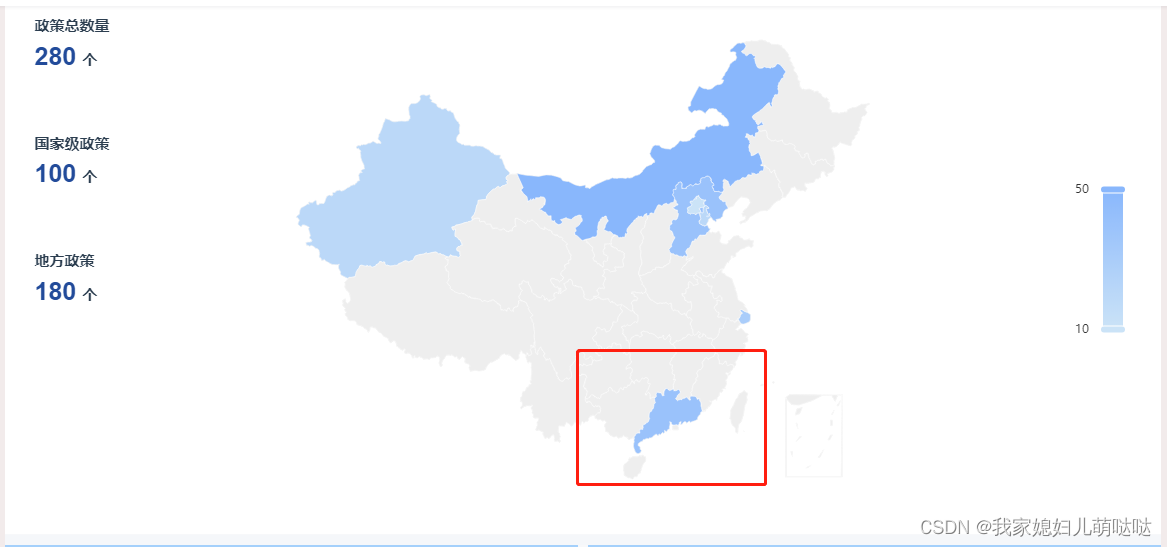
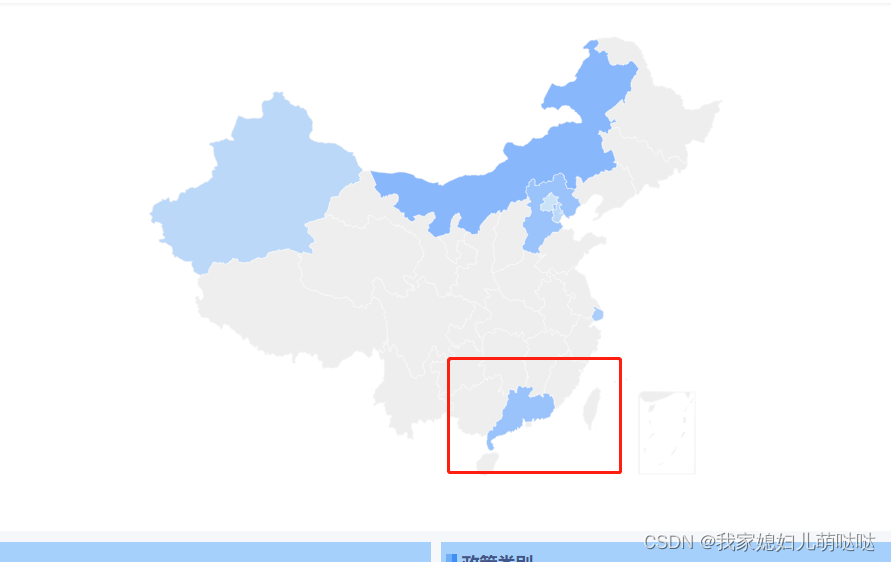
需求就是:点击广东省板块,广东省高亮,再次点击广东省还是高亮,如果再点击内蒙古,则内蒙古高亮,广东不高亮。 点击返回全国,则都不高亮。
1、返回全国
//返回全国
backQG(){
this.clickCity = '全国'
this.$nextTick(()=>{
this.mapEachrts.clear() //echarts重置 很重要
this.setInit()
})
},
2、地图鼠标移入和点击事件
this.mapdata 地图数据
this.clickCity 当前点击的省份
setInit(){
//移动到地图无强显效果
this.mapEachrts.on('mouseover', (param) => {
if (this.clickCity == '全国') {
//设置全部省不高亮
this.mapEachrts.dispatchAction({
type: 'downplay',
seriesIndex: 0,
})
}
if (param.name != this.clickCity) {
//设置某个省不高亮 dataIndex 下标
this.mapEachrts.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: param.dataIndex
})
}
})
// 单击进入省级
this.mapEachrts.on('click', (param) => {
console.log(param)
if (param.seriesType == 'map' && !['香港', '澳门', '南海诸岛','台湾'].includes(param.name)) {
if(param.name != this.clickCity){
//如果惦记的省份和当前高亮的省份不一样,则找到地图数据highlight=true,即当前高亮省份的下标,设置不高亮。然后再遍历地图数据找到点击省份,设置highlight=true,再设置高亮此省份。
this.clickCity = param.name
let index = this.mapdata.findIndex(item=>item.highlight)
if(index > -1){
this.mapdata[index].highlight = false
this.mapEachrts.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: index
})
}
this.mapdata.forEach(item => {
if (item.name == param.name) {
item.highlight = true
}
})
this.mapEachrts.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: param.dataIndex
})
this.setInit()
}
}
})
}






![[每日习题]位运算——二进制插入 求最大连续bit数——牛客习题](https://img-blog.csdnimg.cn/76de4e02abbf4309a303190adb697783.png)