Vue3+Vite构建步骤
用vite初始化vue项目(回车)
npm create vite@latest vueVitePro -- --template vue
安装配置路由vue-router
npm install vue-router@4
import router from './router/index.js'
createApp(App).use(router).mount('#app')
安装 element-plus 及图标
npm install element-plus --save
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus ).mount('#app')
npm install @element-plus/icons-vue
使用图标: <el-icon><Setting /></el-icon>
import {Setting} from "@element-plus/icons-vue"
components:{ Setting }
安装axios并挂载在vue原型上
import axios from 'axios'
app.config.globalProperties.$http= axios
安装并配置全局事件总线vuex
npm install vuex@next --save
import store from './store/index.js'
createApp(App).use(store).mount('#app')
引入echarts
npm install echarts vue-echarts
import ECharts from 'vue-echarts'
import 'echarts'
createApp(App).component('e-charts',ECharts).mount('#app')
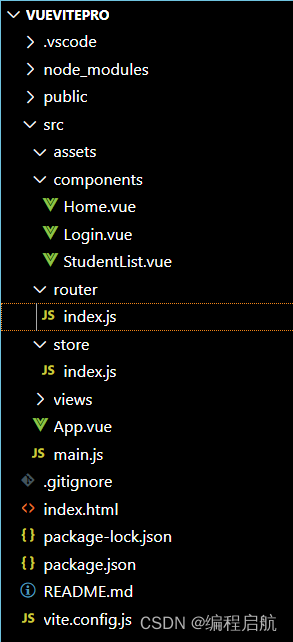
项目构建后项目目录结构及代码
项目结构及文件夹作用

node_modules:存放安装的依赖包
public和assets:均可用来存放图片,视频等静态资源
router:存放路由相关配置
store:存放全局事件总线相关配置
components:存放一些自定义的小型组件
views:存放页面组件(每一个页面就是一个组件)
package-lock.json:记录项目所用到的依赖和配置
index.html:起始页面
App.vue:总组件
main.js:vue组件的引入注册,配置相关文件
项目代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
App.vue
<template>
<div>
</div>
<router-view></router-view>
</template>
<style scoped>
</style>
<script>
</script>
main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index.js'
import store from './store/index.js'
import axios from 'axios'
import ECharts from 'vue-echarts'
import 'echarts'
const app=createApp(App)
app.use(store).use(router).use(ElementPlus).mount('#app')
app.component('e-charts',ECharts)
app.config.globalProperties.$http= axios
router/index.js
import Home from '../components/Home.vue'
import Login from '../components/Login.vue'
import StudentList from '../components/StudentList.vue'
import { createRouter,createWebHashHistory} from 'vue-router'
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes: [
{
path: '/',
component: Login,
},
{
path: '/home',
component: Home,
children: [
{
path: 'studentlist',
component:StudentList,
}
]
}
], // `routes: routes` 的缩写
})
export default router
store/index.js
import { createStore } from 'vuex'
// 创建一个新的 store 实例
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store
注意:components文件夹内荣自己定义,因此并未给出。router/index.js文件内组件及引入相关内容需因项目改变。
Vue3重要知识点
生命周期
2、created -> 使用 setup()
3、beforeMount -> onBeforeMount
4、mounted -> onMounted //在渲染完html后执行
5、beforeUpdate -> onBeforeUpdate
6、updated -> onUpdated //第二次进入页面执行
7、beforeDestroy -> onBeforeUnmount
8、deactivated -> onDeactivated //退出当前页面
9、errorCaptured -> onErrorCaptured //浅出Vue 错误处理机制
10、activated -> onActivated //每次都执行
import { onMounted, onUpdated, onUnmounted } from 'vue'
export default {
setup() {
onMounted(() => {
console.log('mounted!')
})
onUpdated(() => {
console.log('updated!')
})
onUnmounted(() => {
console.log('unmounted!')
})
},
};
事件
<template>
<div id='box' class="box">
<div class="yanjin">
<div class="demo" ref='seder'>欢迎来到VUE3</div>
<div class="demo" @click="testClick">欢迎来到VUE3</div>
</div>
<div
v-for="(item,index) in list" :key='index'>
<p v-if="item.type == 1" @click="setAder">
{{item.text}}
</p>
</div>
<div @click="go">跳转页面</div>
<div @click="getRquset">点我调接口</div>
</div>
</template>
<style src='./index.less' lang='less' scoped>
</style>
<script>
import { getFissionCourseList, getGetrequs } from "../../utils/request";
import { reactive, toRefs, onMounted, onActivated } from "vue";
export default {
components: {},
setup() {
const state = reactive({
testMsg: "原始值",
list: [
{
text: 123,
type: 1,
},
{
text: 321,
type: 0,
},
{
text: 427,
type: 1,
},
{
text: 346,
type: 0,
},
],
});
onMounted(async () => {
console.log("mounted!");
// 进入页面调用接口
await getFissionCourseList({ t35: "post" }).then((res) => {
console.log(res);
});
});
onActivated(async () => {
let that = this;
});
// 点击事件
const methods = {
go() {
this.$router.push({
path: "/main",
query: {
course_id: 123,
},
});
},
testClick() {
let that = this;
that.$nextTick(function() {
that.$refs.seder.innerHTML = "更改了内容";
});
},
async getRquset() {
await getGetrequs({ t35: "get" }).then((res) => {
console.log(res);
});
},
};
return {
...toRefs(state),
...methods,
};
},
};
</script>


















![[附源码]JAVA毕业设计-心理健康管理-(系统+LW)](https://img-blog.csdnimg.cn/7444b85f87c84c4f90a1716b06b6193b.png)