登录钉钉客户端,创建一个群,把需要收到报警信息的人员都拉到这个群内.
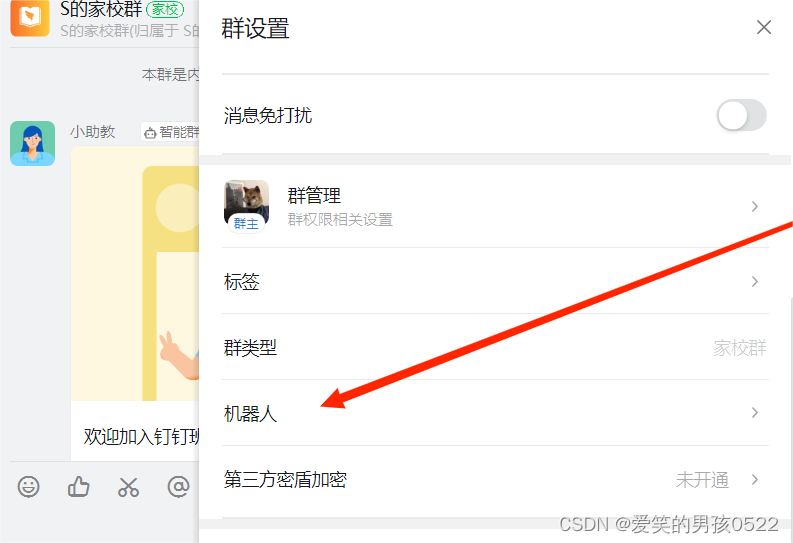
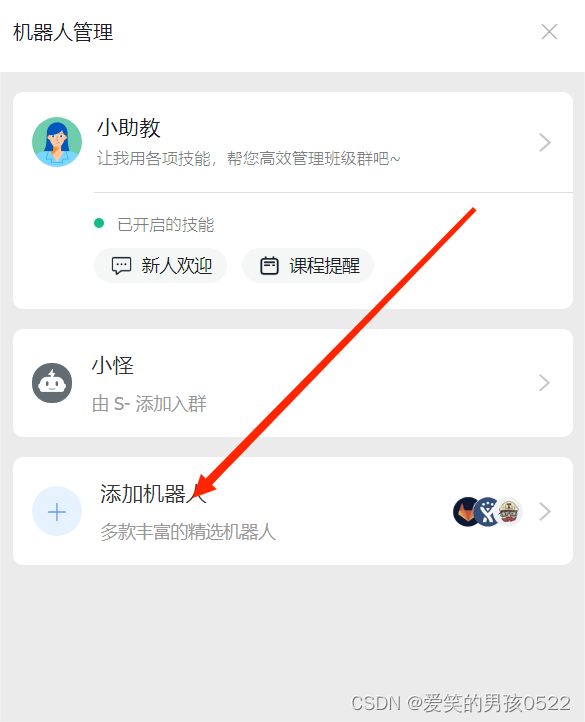
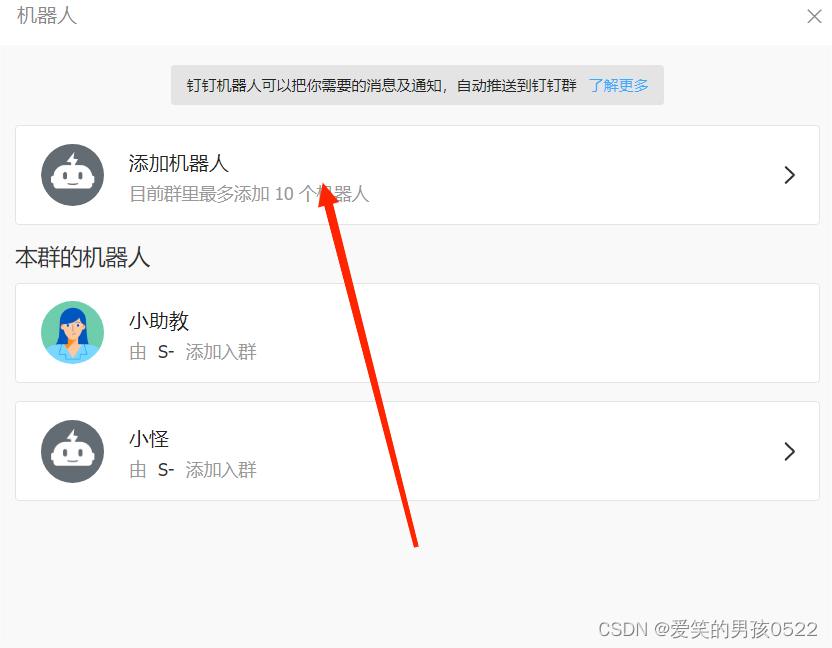
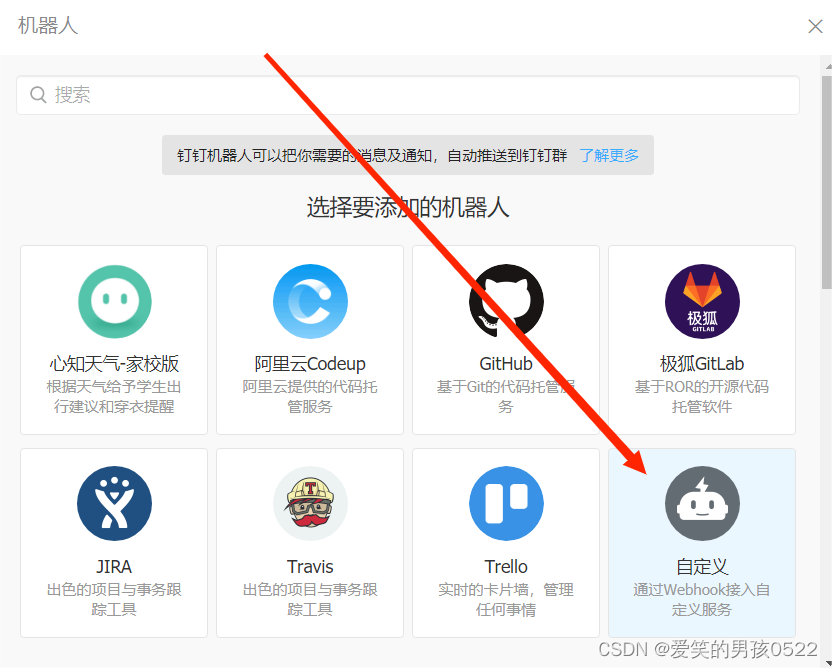
然后点击群右上角 的"群机器人"->"添加机器人"->"自定义",
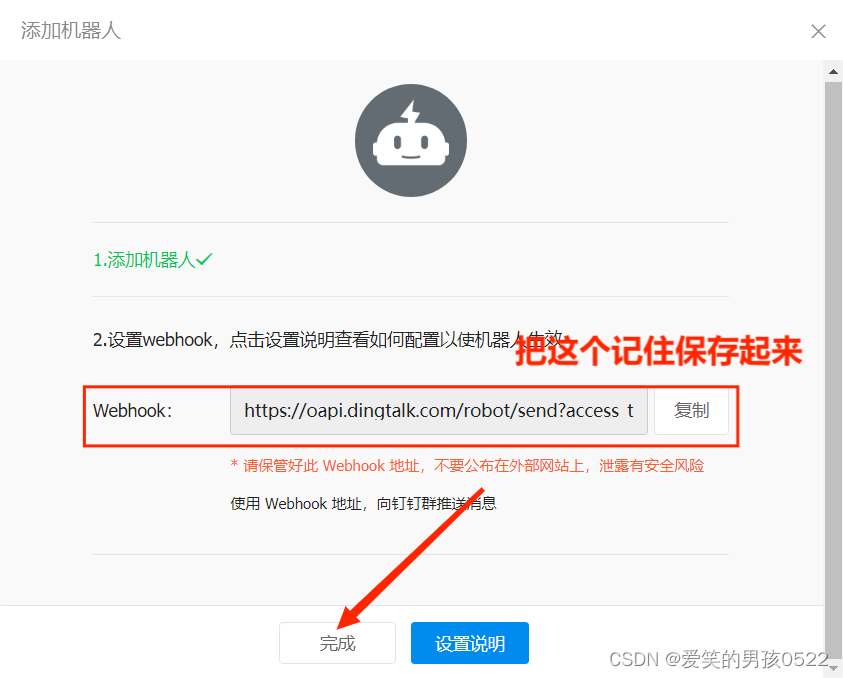
记录该机器人的webhook值。
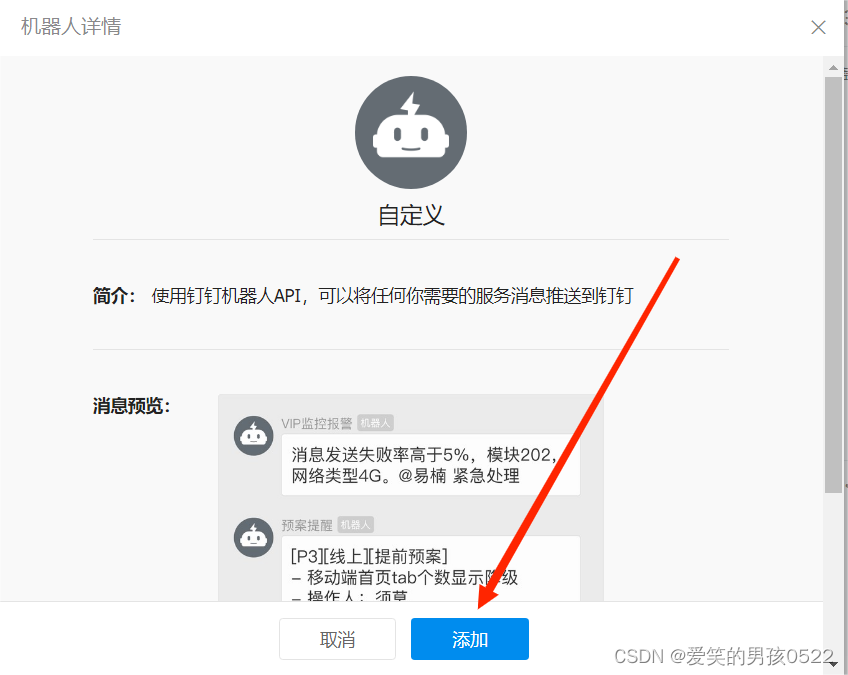
添加机器人 在钉钉群中,找到只能群助手 添加机器人 选择自定义机器人
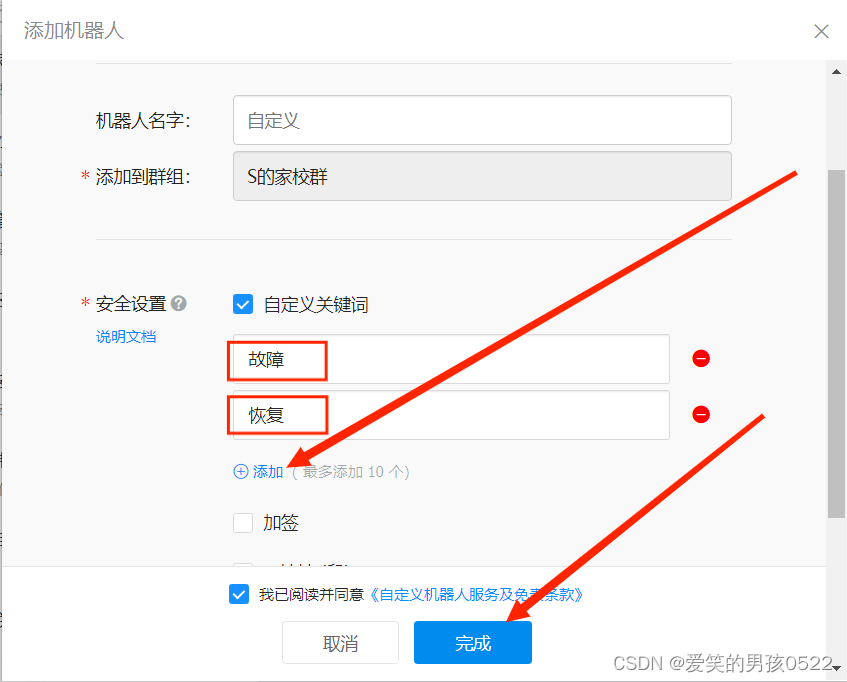
添加 添加两个自定义关键字 [故障][恢复] 完成
将链接地址记住







钉钉报警脚本 Python版本 切记,脚本中的webhook一定要把里边的内容换成刚才机器人的链接地址
[root@zabbix-server ~]#
vim /usr/local/zabbix/share/zabbix/alertscripts/dingding.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import requests
import json
import sys
import os
import datetime
webhook="这里写刚刚给的webhook那一长串" #更改这里
user=sys.argv[1]
subject=sys.argv[2]
text=sys.argv[3]
data={
"msgtype": "text",
"text": {
"content": "%s%s"%(subject,text)
},
"at": {
"atMobiles": [
user
],
"isAtAll": False
}
}
headers = {'Content-Type': 'application/json'}
x=requests.post(url=webhook,data=json.dumps(data),headers=headers)
if os.path.exists("/usr/lib/zabbix/dingding.log"):
f=open("/usr/lib/zabbix/dingding.log","a+")
else:
f=open("/usr/lib/zabbix/dingding.log","w+")
f.write("\n"+"--"*30)
if x.json()["errcode"] == 0:
f.write("\n"+str(datetime.datetime.now())+" "+str(user)+" "+"发送成功"+"\n"+str(text))
f.close()
else:
f.write("\n"+str(datetime.datetime.now())+" "+str(user)+" "+"发送失败"+"\n"+str(text))
f.close()
#解决Python脚本中存在的问题
[root@zabbix-server ~]# chmod +x /usr/local/zabbix/share/zabbix/alertscripts/dingding.py
#使用在线epel源安装
[root@zabbix-server ~]# yum -y install python-pip
[root@zabbix-server ~]# curl https://bootstrap.pypa.io/pip/2.7/get-pip.py -o get-pip.py python get-pip.py #pip2.7版本的用这个命令
[root@zabbix-server ~]# pip install requests --upgrade #安装模板
[root@zabbix-server ~]# mkdir -p /usr/lib/zabbix
[root@zabbix-server ~]# touch /usr/lib/zabbix/dingding.log测试
[root@zabbix-server ~]# /usr/local/zabbix/share/zabbix/alertscripts/dingding.py 手机号(注册钉钉的手机号) 关键字(故障) 故障原因(test)
[root@zabbix-server ~]# cat /usr/lib/zabbix/dingding.log
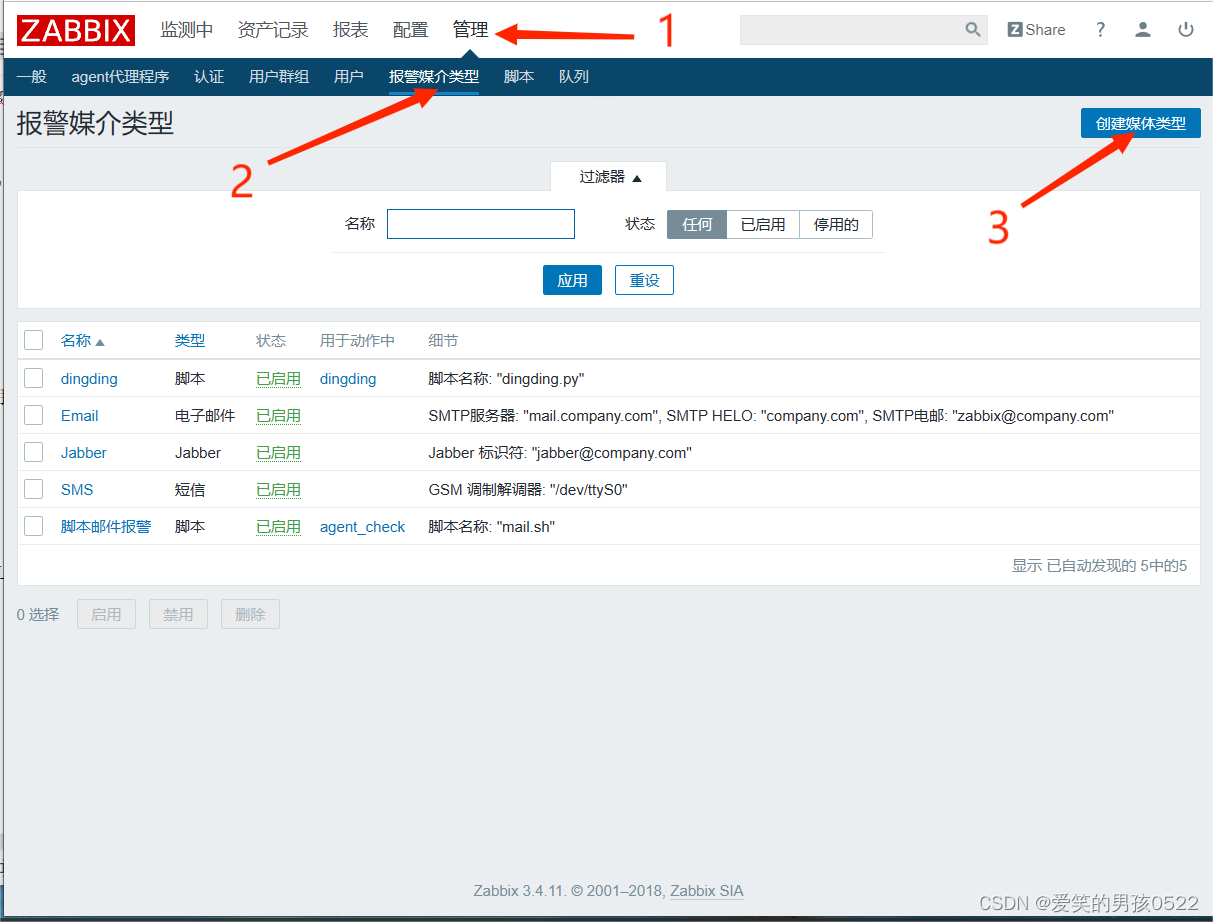
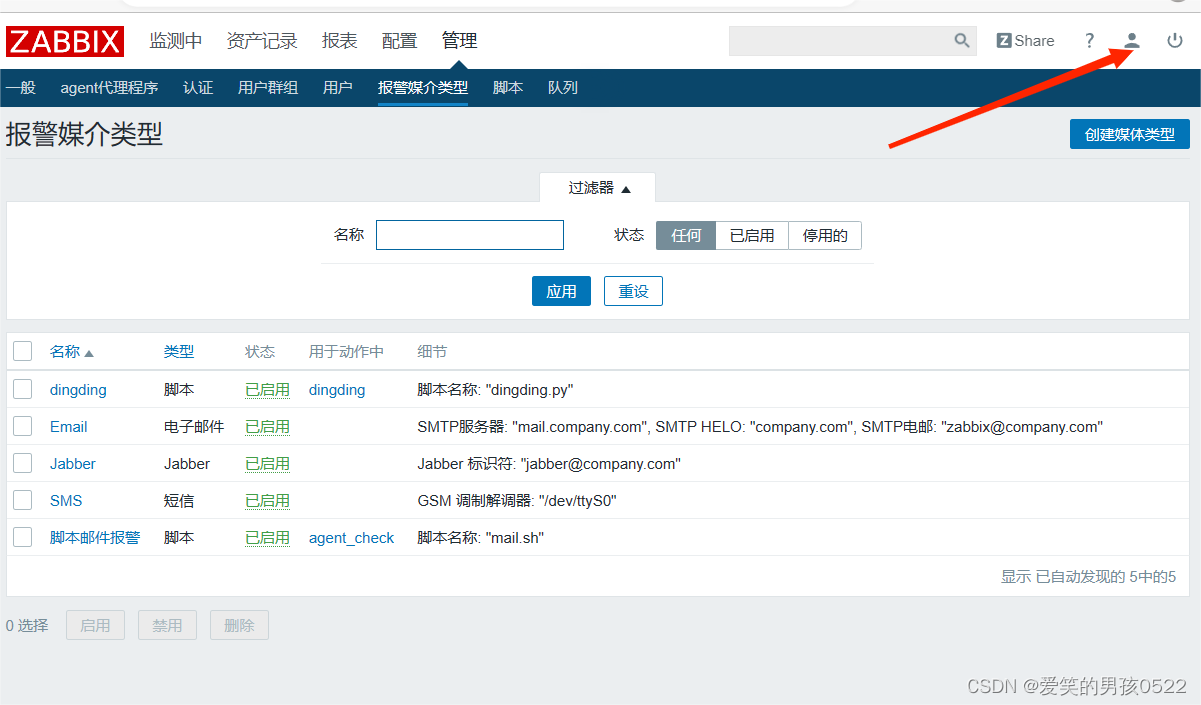
web添加选项
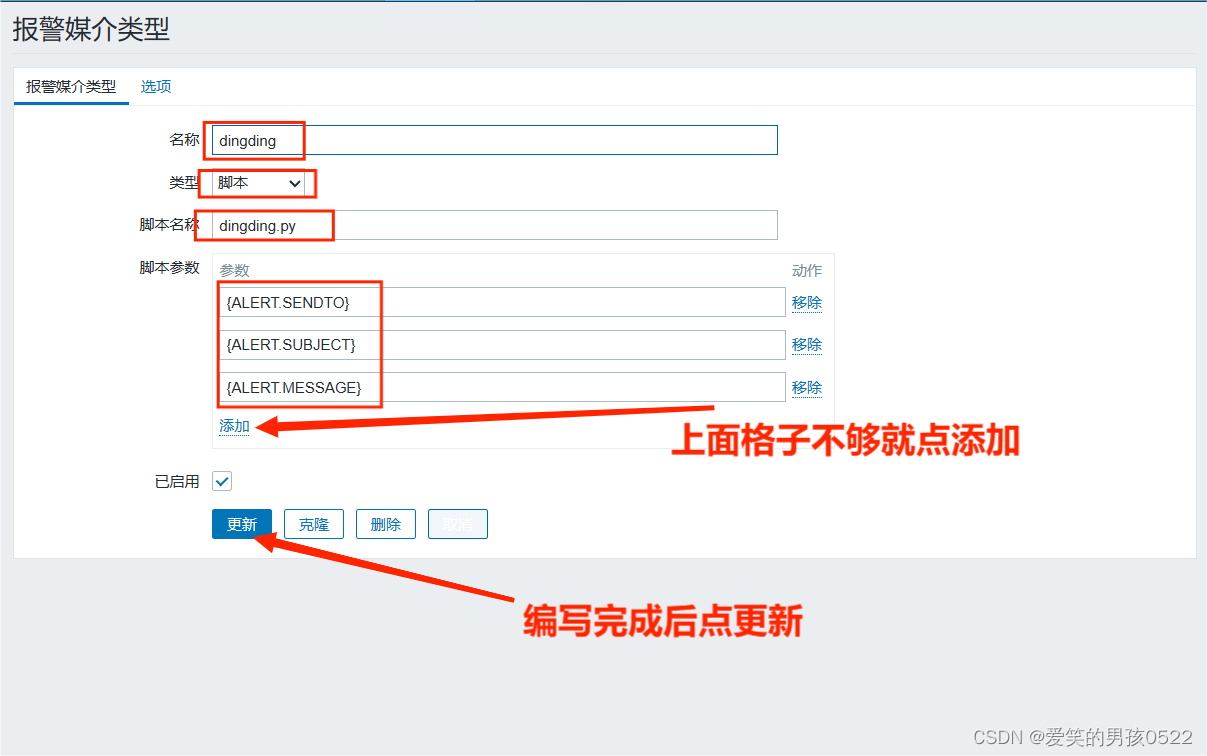
管理-->报警媒介类型-->创建媒体类型


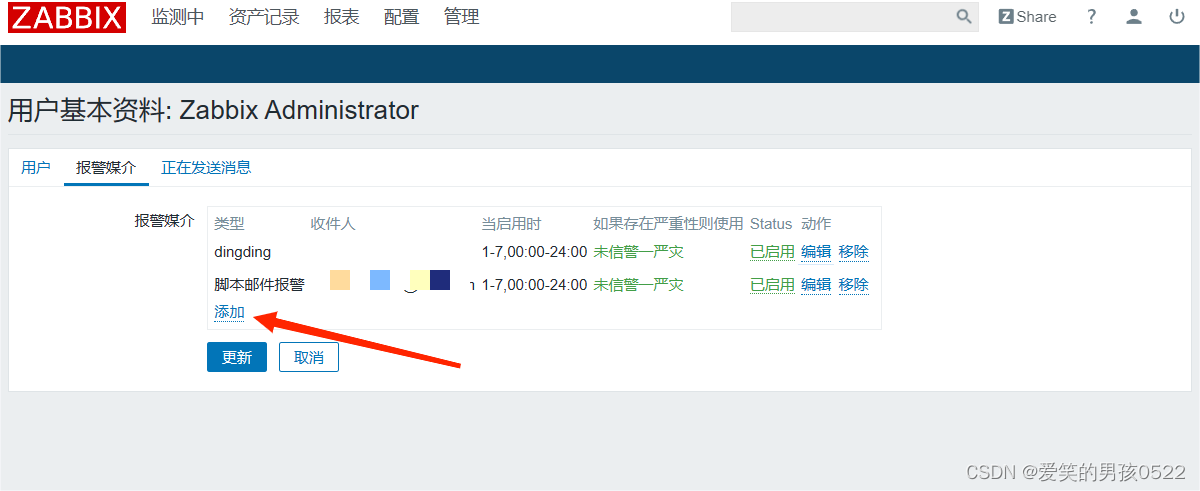
点击右上角头像-->报警媒介-->添加
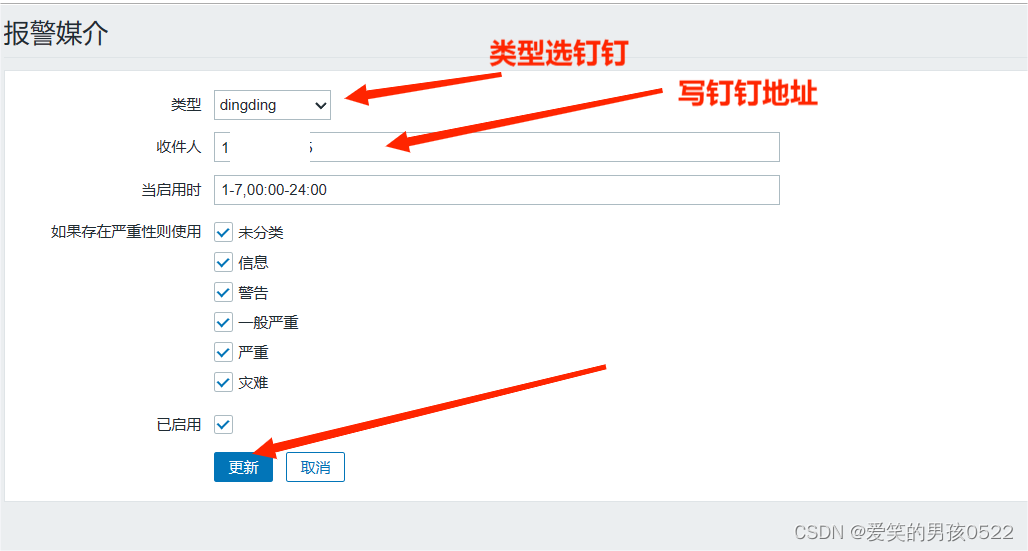
类型:dingding
收件人:钉钉地址 然后点击更新



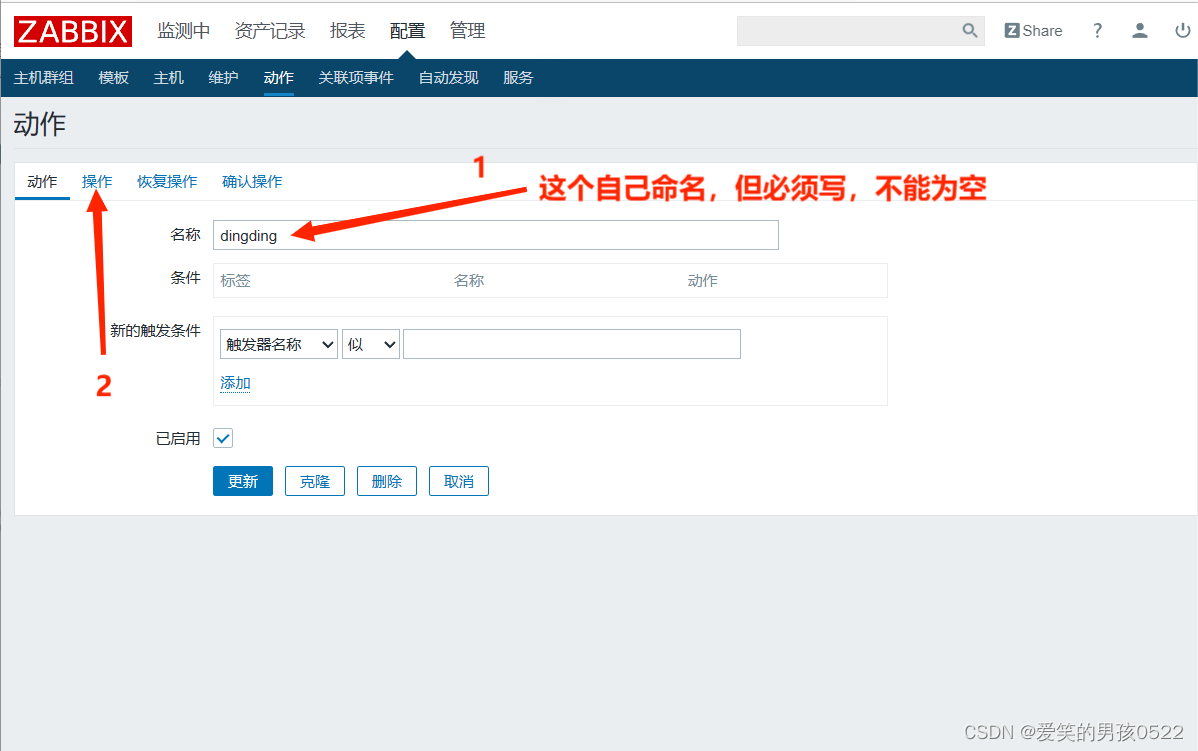
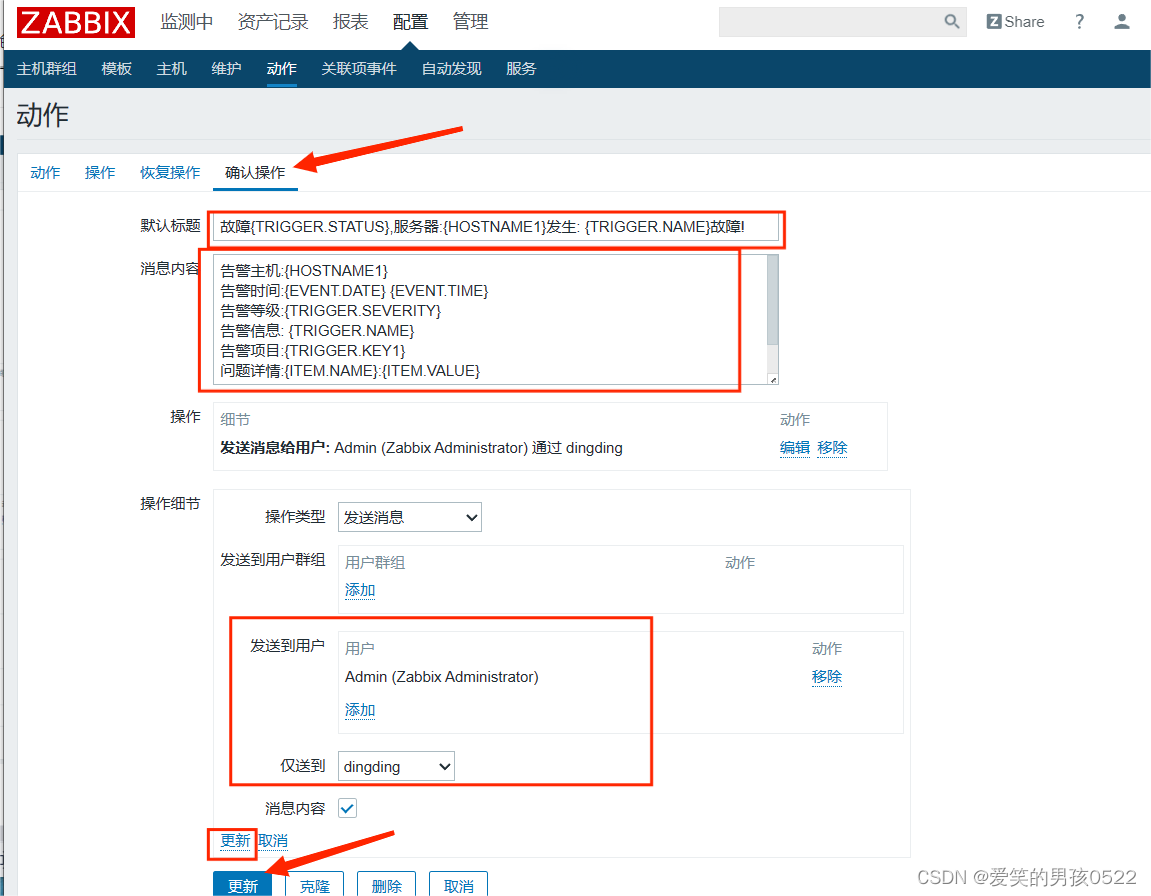
修改动作
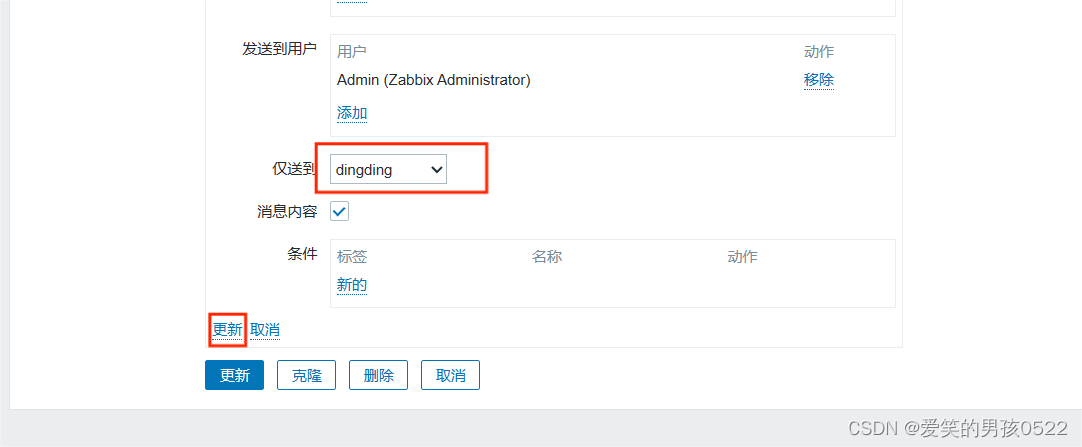
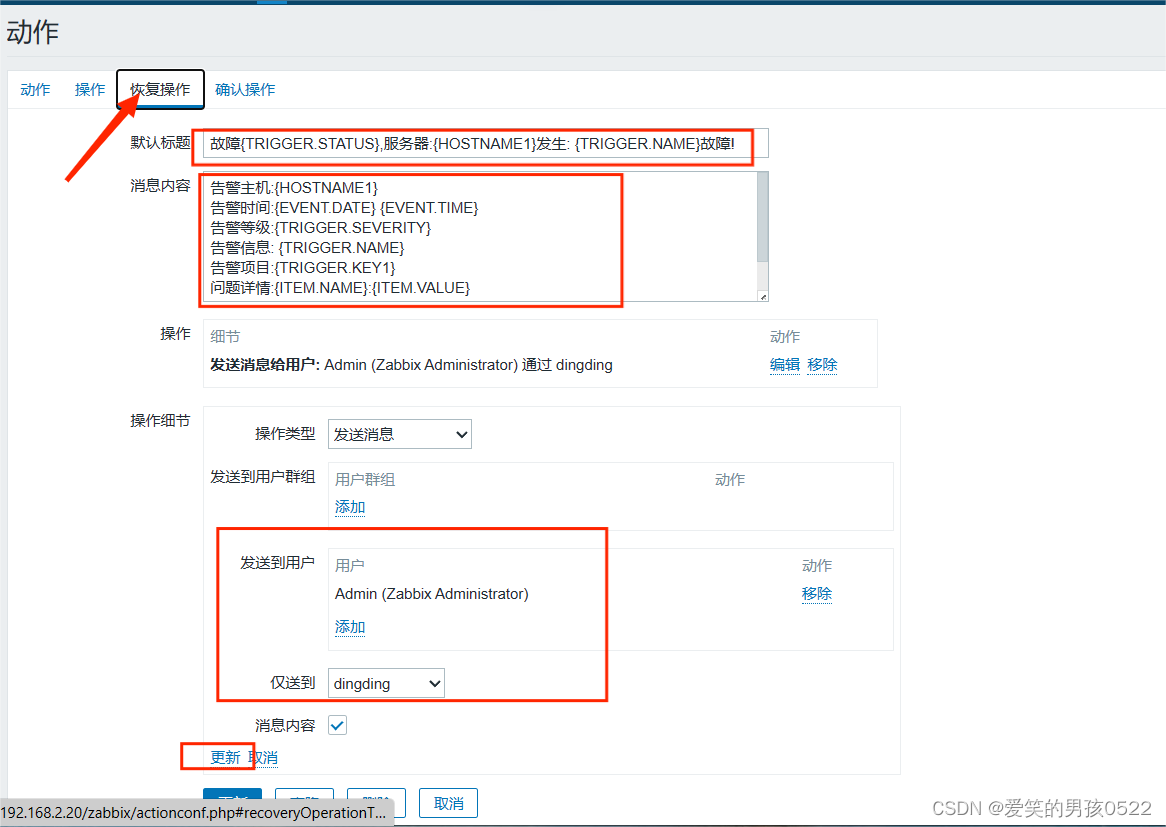
配置-->动作-->点击-->操作-->编辑-->仅送到dingding
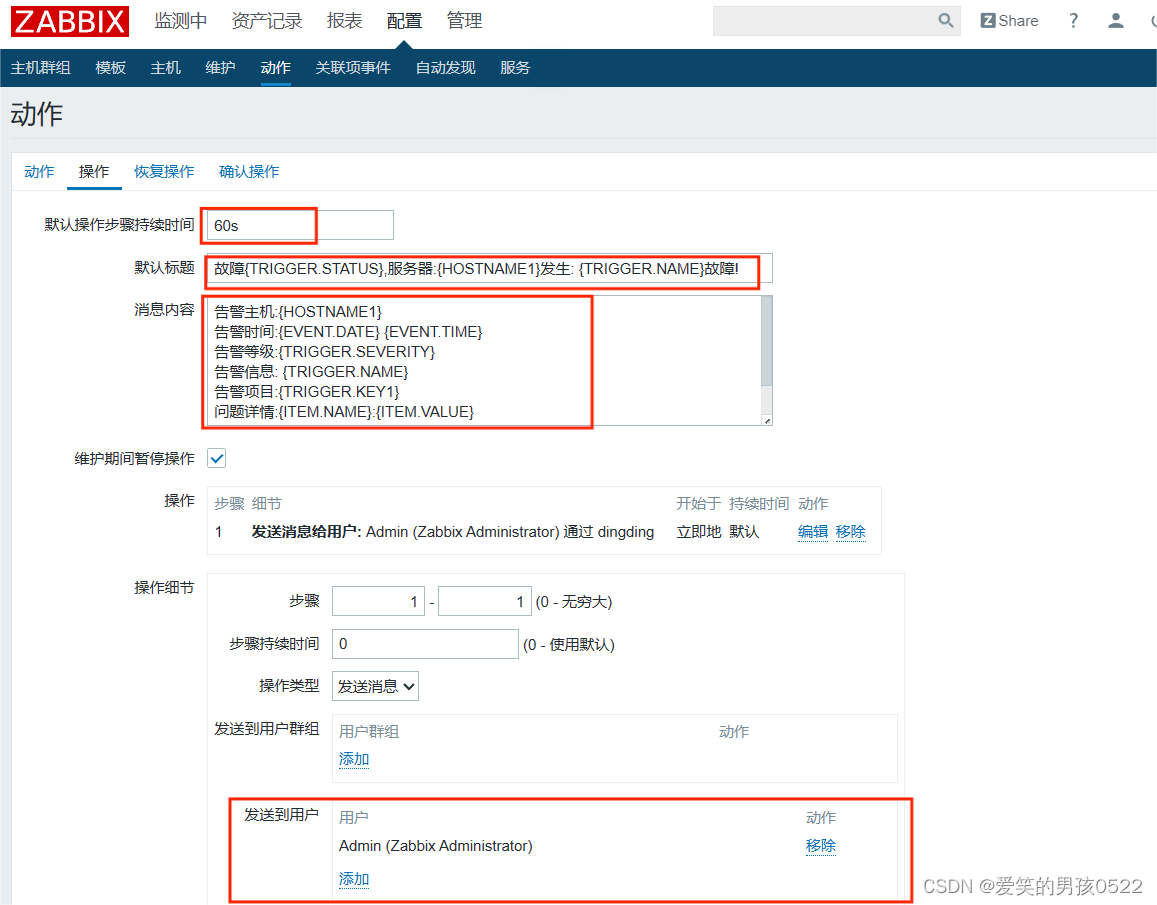
邮件格式如下:
默认接收人内容:故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NAME}故障!
默认信息内容:
告警主机:{HOSTNAME1}
告警时间:{EVENT.DATE} {EVENT.TIME}
告警等级:{TRIGGER.SEVERITY}
告警信息: {TRIGGER.NAME}
告警项目:{TRIGGER.KEY1}
问题详情:{ITEM.NAME}:{ITEM.VALUE}
当前状态:{TRIGGER.STATUS}:{ITEM.VALUE1}
事件ID:{EVENT.ID}