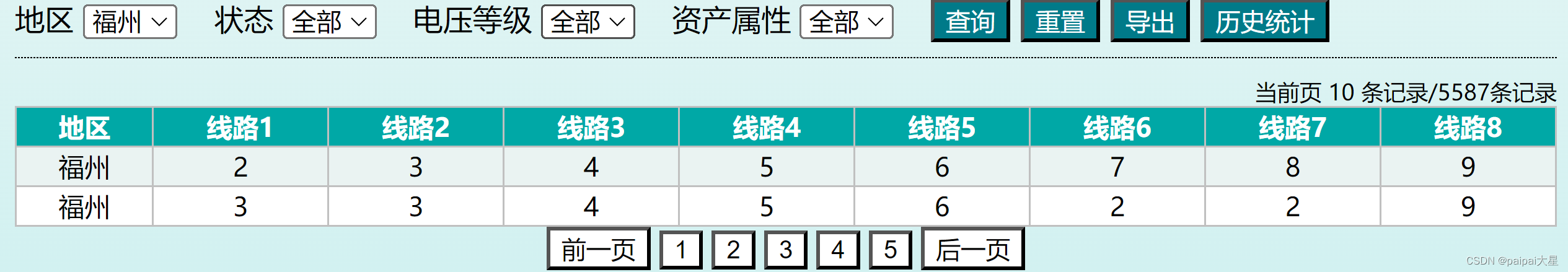
两种为 datagrid 赋值表格
number 1
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'center'">
<table id="storeTable" class="easyui-datagrid" style="width:100%;height:95%" data-options="
url:'/index.php/XXXXX/getList',
fitColumns:true,
rownumbers:true,
singleSelect:true,
pagination:true,
pagePosition:'bottom',
idField:'id',
loadMsg:'数据加载中,请稍后...'">
<thead>
<tr>
<th data-options="field:'product_name',width:10,align:'center',resizable:true,formatter:coloumperateFormatter1">产品名称</th>
<th data-options="field:'price',width:10,align:'center',resizable:true">价格</th>
<th data-options="field:'product_code',width:10,align:'center',resizable:true">产品编码</th>
<th data-options="field:'add_time',width:10,align:'center',resizable:true">上架时间</th>
<th data-options="field:'last_oper_username',width:10,align:'center',resizable:true">最后操作人</th>
<th data-options="field:'operate',width:25,align:'center',formatter:coloumperateFormatter">
操作
</th>
</tr>
</thead>
</table>
</div>
</div>

number 2
$('#norms_list').datagrid({
columns: [[ {
field: 'sn_type',
title: 'sn_type',
hidden: 'true'
}, {
field: 'id',
title: 'id',
hidden: 'true'
},{
field: 'gy_type',
title: 'gy_type',
hidden: 'true'
},{
field: 's_name',
title: '省',
width: 10,
align: 'center'
},{
field: 'city_name',
title: '市',
width: 20,
align: 'center'
},{
field: 'area_name',
title: '区/县',
width: 20,
align: 'center'
}, {
field: 'store_name',
title: '门店名称',
width: 20,
align: 'center'
}, {
field: 's_tel',
title: '本月单量',
width: 20,
align: 'center'
}, {
field: 'address',
title: '本月总额',
width: 20,
align: 'center'
}, {
field:'ck',
title: '全选',
checkbox:true
}]],
url: "{:U('/Main/XXXXX/addblacklist')}",
fitColumns: true,
rownumbers: true,
fit: true,
singleSelect: false,
striped: true,
pagination:true,
pagePosition:'bottom',
idField:'id',
pageSize: 30,
pageList: [30,50,100],
loadMsg: '数据加载中,请稍后...',
onLoadSuccess: function(data) {
console.log("blacklist:",data);
if (data && data.rows && flag) {
gridData = data.rows;
}
setCheckItem(data.rows);
},
onCheckAll:function(rows){
checkAllItem(rows);
},
onUncheckAll:function(rows){
unCheckAllItem(rows);
},
onCheck:function(rowIndex,rowData){
checkItem(rowData);
},
onUncheck:function(rowIndex,rowData){
unCheckItem(rowData);
}
});

列(Column)属性
数据网格(DataGrid) 的列(Column)是一个数组对象,它的每个元素也是一个数组。元素数组的元素是一个配置对象,它定义了每个列的字段。
| 名称 | 类型 | 描述 |
|---|---|---|
| title | string | 列的标题文本。 |
| field | string | 列的字段名。 |
| width | number | 列的宽度。如果未定义,则宽度会自动扩展以适应它的内容。没有定义宽度将会降低性能。 |
| rowspan | number | 指示一个单元格占据多少行。 |
| colspan | number | 指示一个单元格占据多少列。 |
| align | string | 指示如何对齐该列的数据,可以用 ‘left’、‘right’、‘center’。 |
| halign | string | 指示如何对齐该列的头部,可能的值:‘left’、‘right’、‘center’。如果没有分配值,则头部对齐方式将与通过 ‘align’ 属性定义的数据对齐方式一致。该属性自版本 1.3.2 起可用。 |
| sortable | boolean | 设置为 true,则允许该列被排序。 |
| order | string | 默认的排序顺序,只能用 ‘asc’ 或 ‘desc’。该属性自版本 1.3.2 起可用。 |
| resizable | boolean | 设置为 true,则允许该列可调整尺寸。 |
| fixed | boolean | 设置为 true,则当 ‘fitColumns’ 设置为 true 时放置调整宽度。 |
| hidden | boolean | 设置为 true,则隐藏该列。 |
| checkbox | boolean | 设置为 true,则显示复选框。复选框有固定宽度。 |
| formatter | function | 单元格的格式化函数,需要三个参数:value:字段的值。rowData:行的记录数据。rowIndex:行的索引。代码实例:$(‘#dg’).datagrid({ columns:[[{field:‘userId’,title:‘User’, width:80,formatter: function(value,row,index){if (row.user){return row.user.name;} else {return value; } } } ] ]} ); |
| styler | function | 单元格的样式函数,返回样式字符串来自定义该单元格的样式,例如 ‘background:red’ 。该函数需要三个参数:value:字段的值。rowData:行的记录数据。rowIndex:行的索引。代码实例:$(‘#dg’).datagrid({ columns:[[ {field:‘listprice’,title:‘List Price’, width:80, align:‘right’,styler: function(value,row,index){if (value < 20){ return ‘background-color:#ffee00;color:red;’; // the function can return predefined css class and inline style // return {class:‘c1’,style:‘color:red’} } } } ]] }); |
| sorter | function | 用于本地排序的自定义字段的排序函数,需要两个参数:a:第一个字段值。b:第二个字段值。代码实例:$(‘#dg’).datagrid({remoteSort: false,columns: [[{field:‘date’,title:‘Date’,width:80,sortable:true,align:‘center’, sorter:function(a,b){ a = a.split(‘/’); b = b.split(‘/’); if (a[2] == b[2]){ if (a[0] == b[0]){ return (a[1]>b[1]?1:-1); } else { return (a[0]>b[0]?1:-1); } } else { return (a[2]>b[2]?1:-1); } } }]] }); |
| editor | string,object 指示编辑类型。 | 当是字符串(string)时则指编辑类型,当是对象(object)时则包含两个属性:type:字符串,编辑类型,可能的类型:text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。options:对象,编辑类型对应的编辑器选项。 |
数据网格(datagrid)添加的事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onLoadSuccess | data | 当数据加载成功时触发。 |
| onLoadError | none | 加载远程数据发生某些错误时触发。 |
| onBeforeLoad | param | 发送加载数据的请求前触发,如果返回 false 加载动作就会取消。 |
| onClickRow | rowIndex, rowData | 当用户点击一行时触发,参数包括:rowIndex:被点击行的索引,从 0 开始;rowData:被点击行对应的记录 |
| onDblClickRow | rowIndex, rowData | 当用户双击一行时触发,参数包括:rowIndex:被双击行的索引,从 0 开始;rowData:被双击行对应的记录 |
| onClickCell | rowIndex, field, value | 当用户单击一个单元格时触发。 |
| onDblClickCell | rowIndex, field, value | 当用户双击一个单元格时触发。代码实例:// when double click a cell, begin editing and make the editor get focus $(‘#dg’).datagrid({ onDblClickCell: function(index,field,value){ $(this).datagrid(‘beginEdit’, index); var ed = $(this).datagrid(‘getEditor’, {index:index,field:field}); $(ed.target).focus(); } }); |
| onSortColumn | sort, order | 当用户对一列进行排序时触发,参数包括: sort:排序的列的字段名; order:排序的列的顺序 |
| onResizeColumn | field, width | 当用户调整列的尺寸时触发。 |
| onSelect | rowIndex, rowData | 当用户选中一行时触发,参数包括: rowIndex:选中行的索引,从 0 开始 ;rowData:选中行对应的记录 |
| onUnselect | rowIndex, rowData | 当用户取消选中一行时触发,参数包括: rowIndex:取消选中行的索引,从 0 开始 ;rowData:取消选中行对应的记录 |
| onSelectAll | rows | 当用户选中全部行时触发。 |
| onUnselectAll | rows | 当用户取消选中全部行时触发。 |
| onCheck | rowIndex,rowData | 当用户勾选一行时触发,参数包括:rowIndex:勾选行的索引,从 0 开始 ;rowData:勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onUncheck | rowIndex,rowData | 当用户取消勾选一行时触发,参数包括:rowIndex:取消勾选行的索引,从 0 开始 ;rowData:取消勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onCheckAll | rows | 当用户勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onUncheckAll | rows | 当用户取消勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onBeforeEdit | rowIndex, rowData 当用户开始编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 ;rowData:编辑行对应的记录 | |
| onAfterEdit | rowIndex, rowData, changes | 当用户完成编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 ;rowData:编辑行对应的记录 ;changes:更改的字段/值对 |
| onCancelEdit | rowIndex, rowData | 当用户取消编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 ;rowData:编辑行对应的记录 |
| onHeaderContextMenu | e, field | 当数据网格(datagrid)的头部被右键单击时触发。 |
| onRowContextMenu | e, rowIndex, rowData | 当右键点击行时触发。 |
打开 中间窗口
//添加黑名单
function to_add_black() {
openwin('window_add_black', '添加黑名单','/index.php/xxxxxx/add_black', "95%", "95%");
}
获取datagrid rows
var data = $('#storeTable').datagrid("getRows"); // 获取当前页所选pagesize的所有数据
var data = $('#storeTable').datagrid('getData').rows; //获取返回加载所有的数据
$('#storeTable').datagrid('reload'); // 向服务器改变数据之后,更新前台数据。
// 当请求远程数据时,发送的额外参数。
$('#storeTable').datagrid({
queryParams: {
word: word
}
});