文章目录
- 效果
- QML语法父文件 MyQML.qml
- QML语法子文件 TLineEditV1.qml
- QML语法子文件 TTextEdit.qml
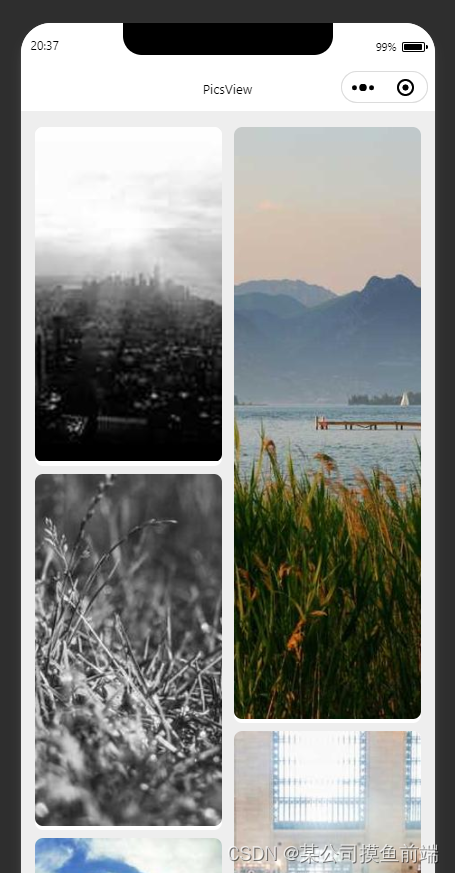
效果


QML语法父文件 MyQML.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
id: window
visible: true
width: 600
height: 600
title: qsTr("QML study")
Rectangle {
id:rect
width:300
height: 300
color: "gray"
// TextInput允许用户输入一行文本。元素支持输入约束,例如validator, inputMask,以及echoMode.
TextInput {
id: input1
x: 8; y: 8
width: 96; height: 20
text: "Text Input 1"
color: "red"
}
TextInput {
id: input2
x: 8; y: 36
width: 96; height: 20
text: "Text Input 2"
color: "red"
// focus: true // 光标闪动
}
// 用户可以在一个TextInput来改变焦点。为了支持通过键盘切换焦点,我们可以使用KeyNavigation
// 3和4可以通过键盘tab键来回切换
TextInput {
id: input3
x: 8; y: 66
width: 96; height: 20
text: "Text Input 3"
color: "blue"
KeyNavigation.tab: input4
}
TextInput {
id: input4
x: 8; y: 86
width: 96; height: 20
text: "Text Input 4"
color: "blue"
KeyNavigation.tab:input3
}
// 尝试使用tab键进行导航。你将体验到焦点并没有改变
// 为了防止这种情况,QML提供了FocusScope
Rectangle {
color: "blue"
width:300
height: 120
anchors.bottom: rect.bottom
TLineEditV1 {
id:put1
anchors.verticalCenter: parent.verticalCenter
width: parent.width - 10
border.color: "#ff0000"
}
TLineEditV1 {
id:put2
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: +40
width: parent.width - 10
border.color: "#ff0000"
}
}
}
// 文本编辑
Rectangle {
id:rect1
width: 136
height: 120
color: "blue"
x:rect.width + rect.x
TTextEdit {
id:input
x:8; y:8
width: rect1; height: 104
focus: true
text: "Text Edit"
}
}
// 第三部分 Keys元素 屏蔽以上生效 焦点没有定位到当前元素
// 文本编辑
Rectangle {
id:rect3
width: 300
height: 300
color: "black"
y:rect.height + rect.y + 10
Rectangle {
id:spuare
x:8; y:8
color: "green"
width: 50; height: 50
}
// 键盘焦点
focus: true
Keys.onLeftPressed: spuare.x -= 8
Keys.onRightPressed: spuare.x += 8
Keys.onUpPressed: spuare.y -= 8
Keys.onDownPressed: spuare.y += 8
// + - 放大和缩小
Keys.onPressed: function (event) {
switch(event.key) {
case Qt.Key_Plus: // shift + 放大
spuare.scale += 0.2
break;
case Qt.Key_Minus: // shift - 缩小
spuare.scale -= 0.2
break;
}
}
}
}
这段代码是一个使用QtQuick和QML编写的简单界面示例。它包含了几个元素,如窗口、矩形、文本输入框和按键响应等。
首先,在代码开头我们导入了几个QtQuick相关的模块。
接下来,定义了一个窗口(Window)元素,设置了它的一些属性,如可见性、宽度、高度和标题等。
窗口内部有一个矩形(Rectangle)元素,设置了它的宽度、高度和颜色。
在矩形内部有几个文本输入框(TextInput)元素,每个文本输入框设置了位置、宽度、高度、默认文本和颜色等属性。其中,输入框input1和input2没有指定键盘焦点,而输入框input3和input4之间设置了键盘焦点切换Tab键的功能。
在矩形下方,还有一个更大的矩形容器,它的颜色为蓝色,用于演示焦点范围(FocusScope)的应用。这个容器内部又包含了两个自定义的文本输入框(TLineEditV1元素),类似于上面的输入框,但使用了不同的样式设置。
矩形的右侧是另一个矩形(rect1),用于展示文本编辑器(TTextEdit)的使用。这个编辑器设置了位置、宽度、高度、默认文本和焦点等属性。
最后,是一个按键响应(Keys)元素。它包含了一些按键事件处理函数,如左、右、上、下方向键表示移动一个矩形(spuare)的位置,加号(+)和减号(-)表示缩放矩形的大小。
总的来说,这段代码演示了在QML中如何创建窗口、矩形、文本输入框和按键响应的基本用法。
QML语法子文件 TLineEditV1.qml
import QtQuick 2.0
Rectangle {
width: 96; height: input.height + 20
color: "lightsteelblue"
border.color: "gray"
// 如果您想导出TextInput完全可以通过使用property alias input: input。第一input是属性名,其中第二个输入是元素id。
/* 在这段代码中,`property alias`用于创建一个别名属性,使得可以通过该别名来访问其他元素的属性。
1. `text: input.text`:创建了一个别名属性`text`,它与`input`元素的`text`属性相同。这意味着可以通过`text`属性直接访问`input`元素的`text`属性。
例如,`window.text`将等同于`window.input.text`。
2. `input: input`:创建了一个别名属性`input`,它与`input`元素相同。这意味着可以通过`input`属性直接访问`input`元素本身。
例如,`window.input`将等同于`input`元素本身。
通过使用`property alias`,可以方便地在代码中访问其他元素的属性和对象,简化了代码的书写和阅读。*/
property alias text: input.text
property alias input: input
TextInput {
id: input
anchors.fill: parent
anchors.margins: 4
focus: true
text: "请输入..."
}
}
该代码段的目的是创建一个矩形框和一个文本输入框,并使用别名属性来简化对文本输入框属性的访问。
首先,通过import QtQuick 2.0语句导入了QtQuick模块。
代码中的主体是一个矩形(Rectangle)元素,设置了它的宽度、高度、颜色和边框颜色等属性。
接下来使用了property alias语法来创建别名属性。其中包含了两个别名属性:
-
text: input.text:这条语句创建了一个别名属性text,使得可以通过text属性直接访问input元素的text属性。例如,window.text将等同于window.input.text。 -
input: input:这条语句创建了一个别名属性input,使得可以通过input属性直接访问input元素本身。例如,window.input将等同于input元素本身。
通过使用property alias语法,可以方便地在代码中访问其他元素的属性和对象,简化了代码的书写和阅读。
在矩形元素的内部,定义了一个文本输入框(TextInput),设置了它的id、填充锚点、边距、焦点和默认的提示文本等属性。
总的来说,该代码段实现了一个带有别名属性的矩形和文本输入框,使得可以更方便地访问和操作文本输入框的属性。
QML语法子文件 TTextEdit.qml
import QtQuick 2.0
FocusScope {
width: 96; height: 96
Rectangle {
anchors.fill: parent
color: "red"
border.color: "black"
border.width: 5
}
property alias text: input.text
property alias input: input
TextEdit {
id: input
anchors.fill: parent
anchors.margins: 4
color: "white"
focus: true
}
}
代码中的每句语法的解释如下:
-
import QtQuick 2.0:导入QtQuick 2.0模块,这是使用Qt Quick构建用户界面的模块。这里将其导入到当前QML文件中。 -
FocusScope:创建了一个焦点范围元素。焦点范围用于管理和控制在其中的元素之间的焦点顺序。 -
width: 96; height: 96:设置FocusScope元素的宽度和高度为96。 -
Rectangle:创建了一个矩形元素。 -
anchors.fill: parent:将该矩形元素的边缘与父元素(即FocusScope)的边缘对齐,使得它的大小与父元素相同。 -
color: "red":设置矩形元素的颜色为红色。 -
border.color: "black":设置矩形元素的边框颜色为黑色。 -
border.width: 5:设置矩形元素的边框宽度为5。 -
property alias text: input.text:创建一个别名属性text,使得可以通过text属性直接访问input元素的text属性,简化了代码的书写和阅读。 -
property alias input: input:创建一个别名属性input,使得可以通过input属性直接访问input元素本身,简化了代码的书写和阅读。 -
TextEdit:创建了一个文本编辑器元素。 -
id: input:给该文本编辑器元素设置了一个id,方便在其他地方引用。 -
anchors.fill: parent:将该文本编辑器元素的边缘与父元素(即矩形)的边缘对齐,使得它的大小与父元素相同。 -
anchors.margins: 4:设置文本编辑器元素与父元素的边缘间隔为4,即在父元素之内留有一定的空隙。 -
color: "white":设置文本编辑器元素的文字颜色为白色。 -
focus: true:设置文本编辑器元素的焦点为true,即默认情况下获得焦点。
总体来说,该代码段创建了一个带有焦点范围的元素,其内部包含一个带有别名属性的矩形和一个文本编辑器。这样可以方便地通过别名属性访问和操纵文本编辑器的属性,同时实现了焦点的管理和控制。