1.创建文件夹 /components/waterfall/

文件夹结构如图
各文件内容:
.wxml
<view class="waterfallView">
<view wx:for="{{resultData}}" wx:for-item="i" wx:for-index="iIndex" wx:key="iIndex" class="waterfallColumn">
<view class="waterfallItem" wx:for="{{i}}" wx:for-item="j" wx:for-index="jIndex" wx:key="jIndex" >
<image class="img" src="{{j}}" mode="widthFix"/>
</view>
</view>
</view>
.wxss
.waterfallView{
width: 100vw;
height: 100vh;
padding: 2%;
display: flex;
justify-content: space-around;
}
.waterfallColumn{
display: flex;
flex-direction: column;
width: calc(50vw - 5%);
}
.waterfallItem{
background: white;
border-radius: 15rpx;
margin-bottom: 16rpx;
}
.img{
border-radius: 15rpx;
width: 100%;
height: 100%;
}
.js
Component({
properties:{
dataArr:{
type:Array,
value:[]
}
},
observers:{
dataArr(val){
this.setData({
dataArray:val
})
this.formatData(val)
}
},
data:{
dataArray:[],
resultData:[],
column:2,
curWidthOfModel:0
},
lifetimes:{
created(){
let width = wx.getSystemInfoSync().windowWidth
this.setData({
curWidthOfModel:width
})
}
},
methods:{
formatData(arr){
if(arr === []){
return
}
const resultData = arr.reduce(
(acc, cur, index) => {
const targetIndex = index % this.data.column;
acc[targetIndex].push(cur);
return acc;
},
Array.from(Array(this.data.column), () => [])
)
this.setData({
resultData
})
}
}
})
.json
{
"component": true
}我这里直接就是写死了两列排列
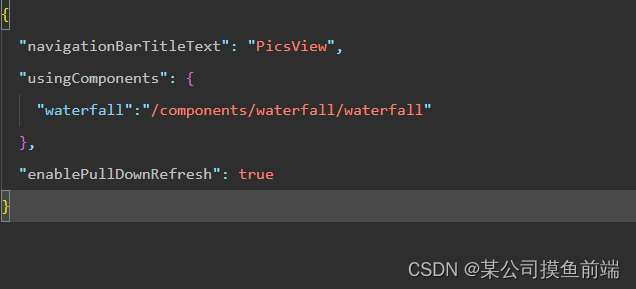
然后在用到该组件的页面文件夹下 .json 文件夹中引入
注意:文件路径不要写错了!!!这里只是一个参考


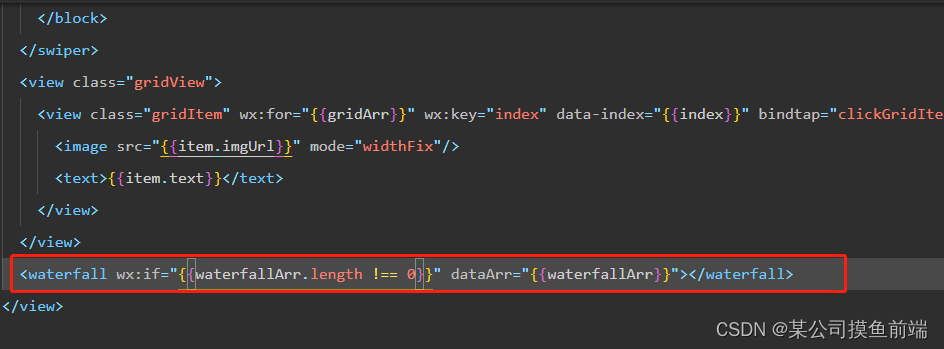
然后使用该组件 对其dataArr【注意:我这里定义的是dataArr!!!】属性进行赋值

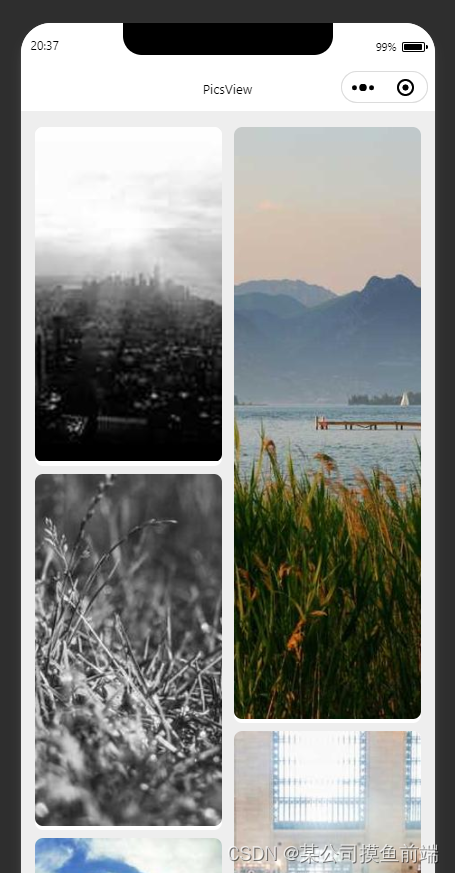
效果如上图 ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑