Idea 添加注释:类注释、方法注释
类注释
方法注释
类注释
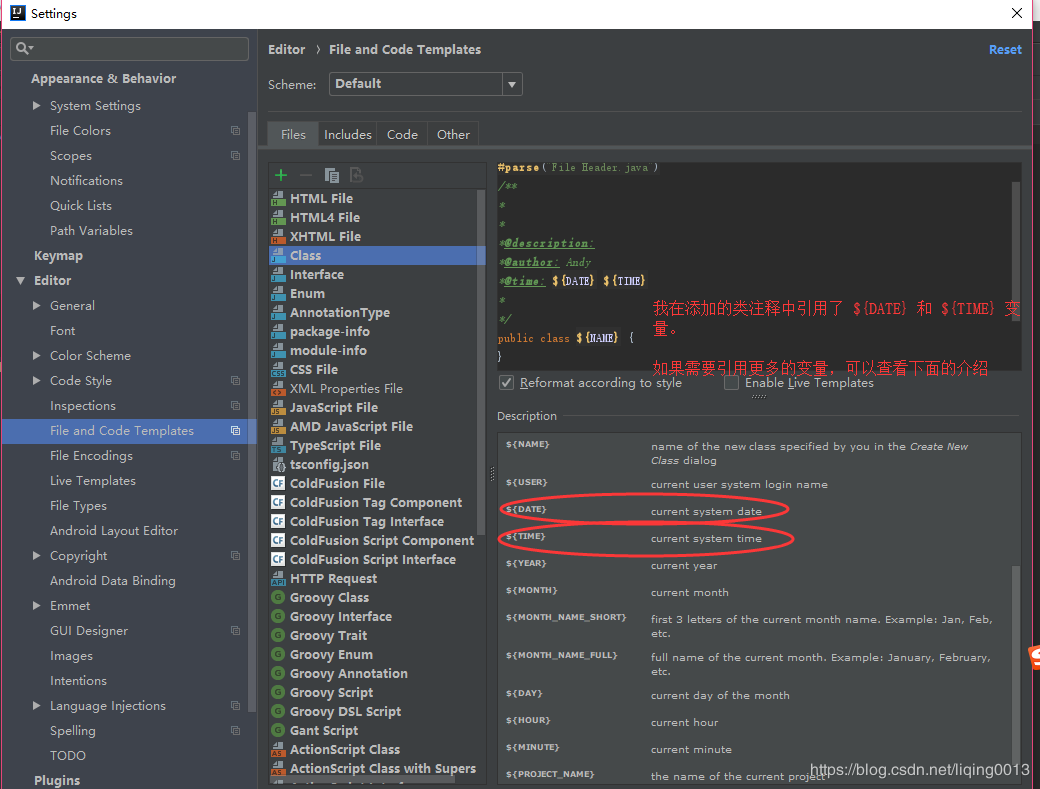
File–Setting–Editor–File and Code Templates–Class:
注释模板:
/**
*
*@description:
*@author: fqtang
*@time: ${DATE} ${TIME}
*
*/操作截图:

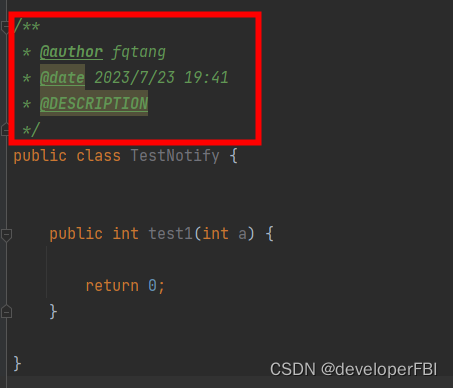
效果:

方法注释
为了获取参数信息,我们需要使用 “ Live Templates” 。
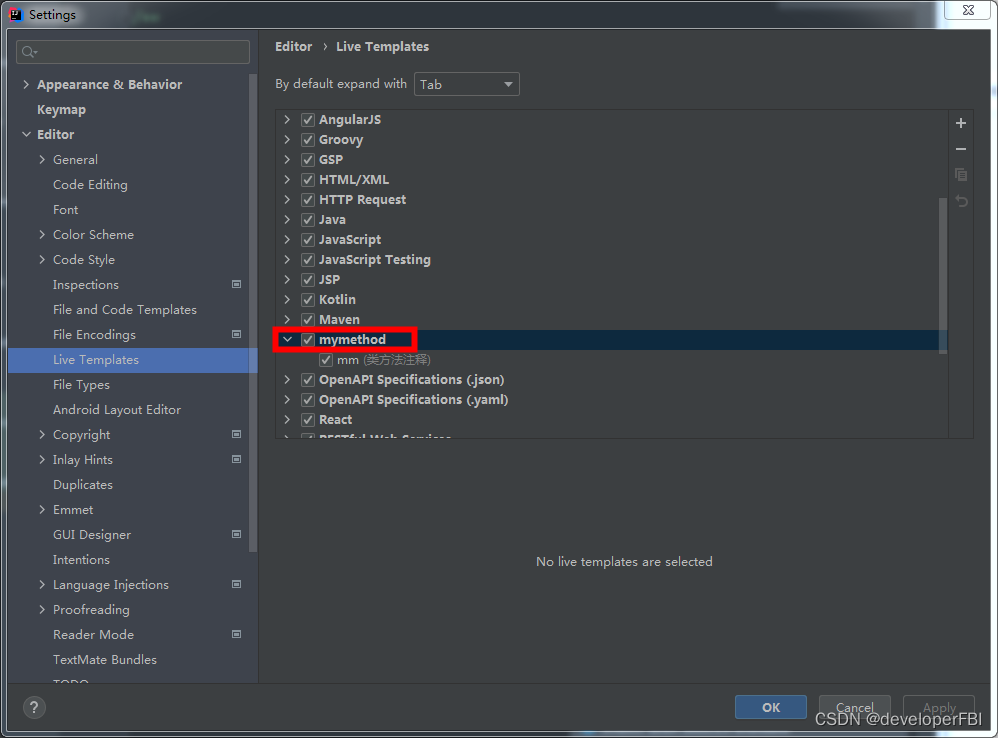
创建 Live Templates 分组
File–Setting–Live Templates。


创建 Template
我们上一步创建了 mymethod分组,现在我们将在 mymethod分组中创建 Template。
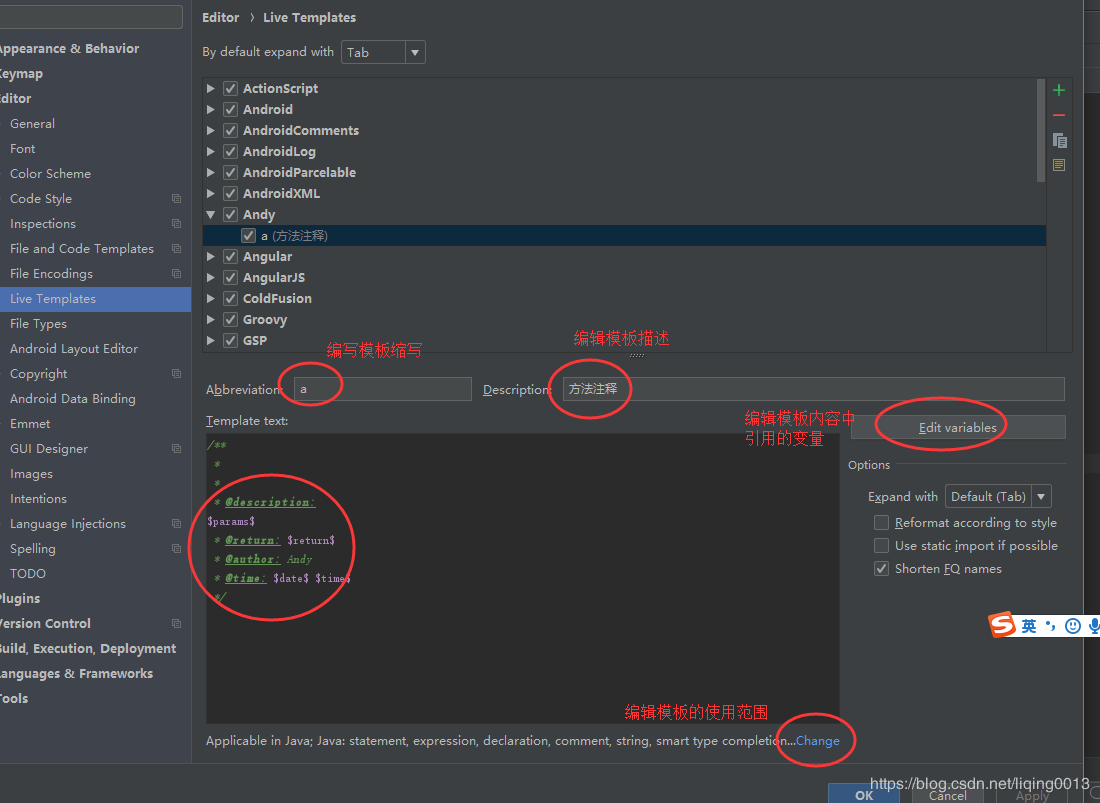
设置模板内容
模板缩写(Abbreviation):例如,我们可以把它设置为 “a”。
模板描述(Description):例如,我们可以设置为 “方法注释”。
模板内容:
/**
*
* @description:
$params$
* @return: $return$
* @author: fqtang
* @time: $date$ $time$
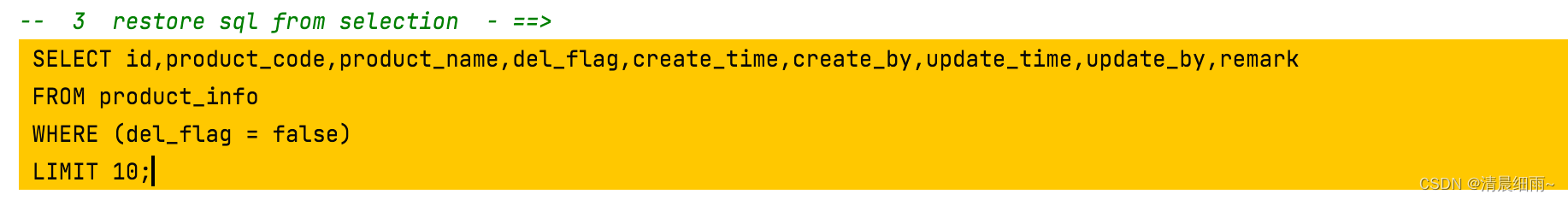
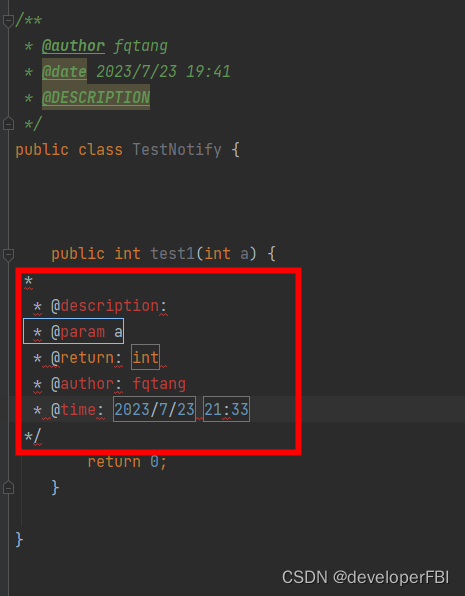
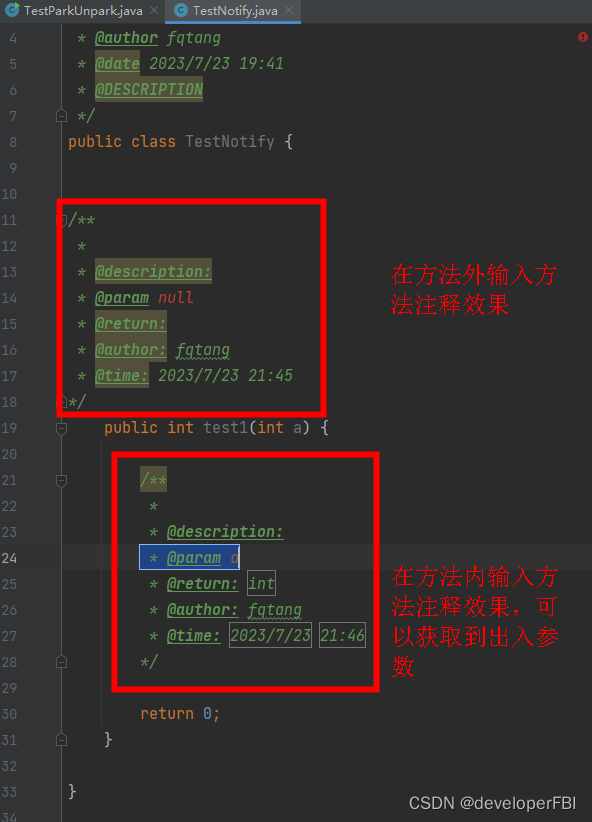
*/网上基乎每篇blog都说不为"/**",但我操作下来测试生成的方法注释都是乱格式,很操蛋。如下图:

我的配置如下:


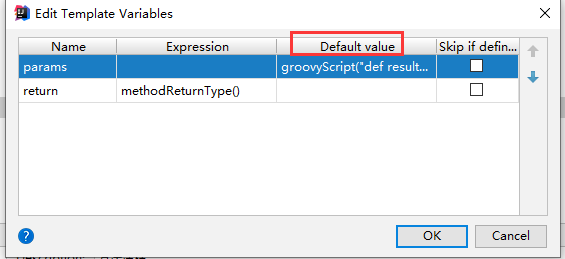
我们上一步的截图中,点击 Edit variables 按钮可以弹出变量设置窗口。
这里,我们把参数变量 params 设置为一个自定义函数 groovyScript() 。groovyScript 函数调用 Idea 的 methodParameters() 函数获得参数数组,并进行格式化。
params 的值(即 groovyScript 函数):
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\\n' : '')}; return result", methodParameters())
其他变量的值,直接使用 Idea 的函数进行赋值。
date → date()
time → time()
return → methodReturnType()
效果:

若大家在操作过程中有疑问,请留言。