
下载地址:

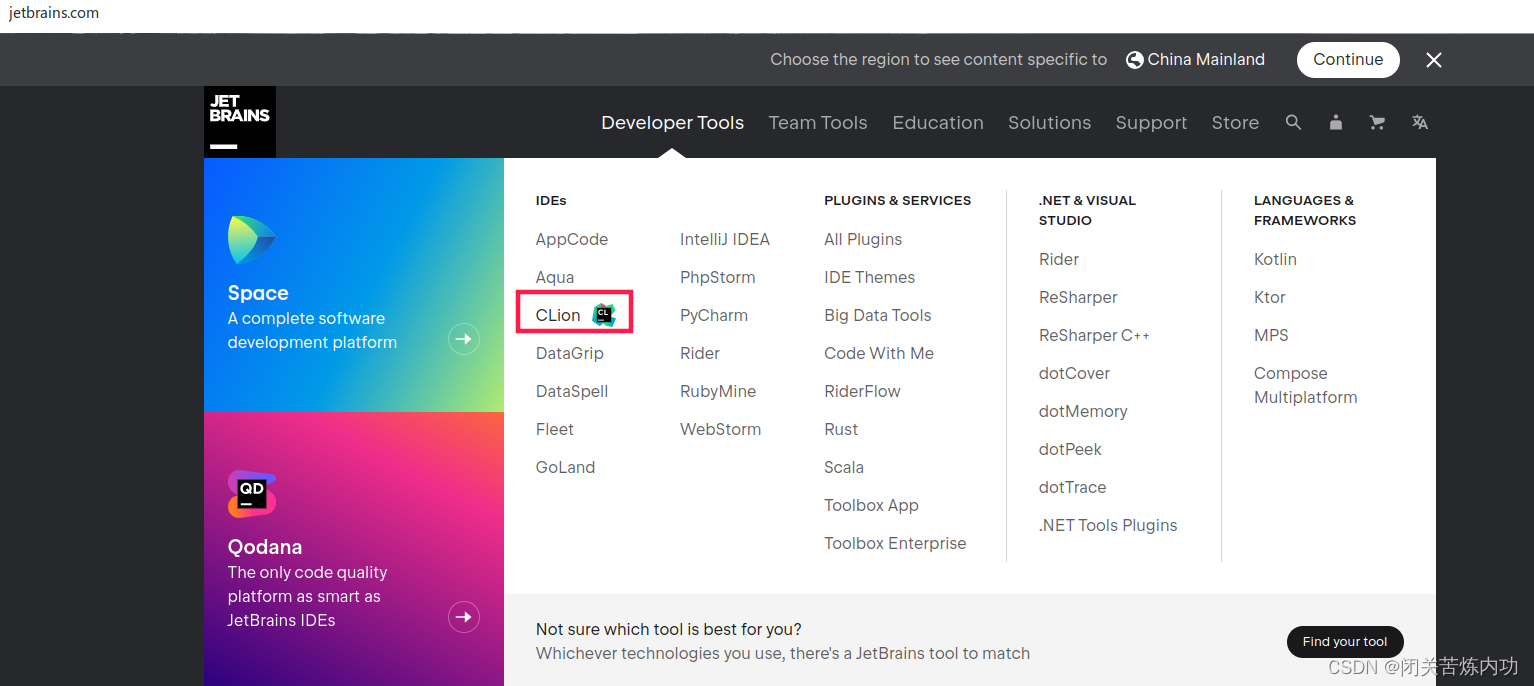
https://www.jetbrains.com/clion/
https://www.jetbrains.com/clion/

下载地址:
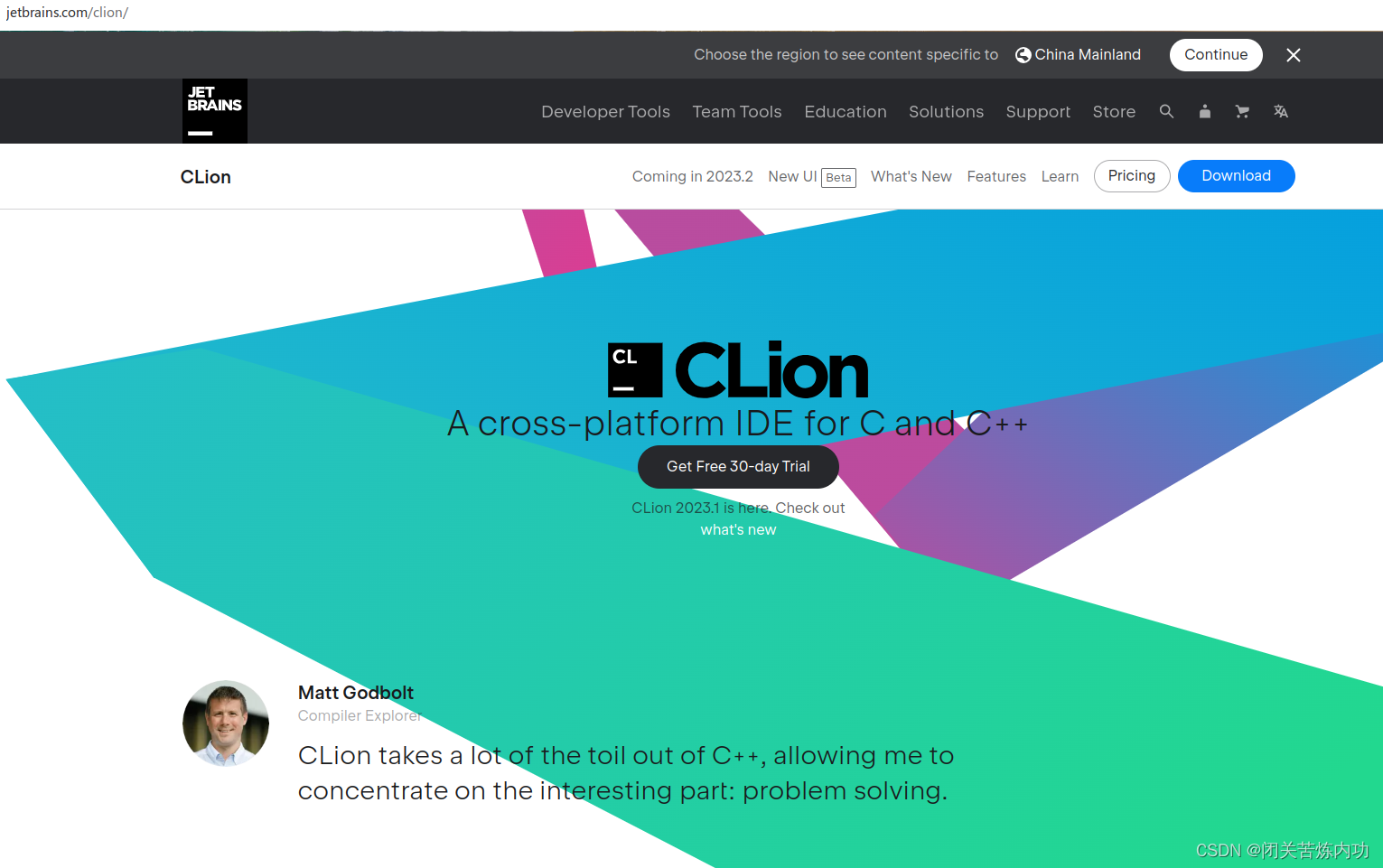
https://www.jetbrains.com/clion/download/
https://www.jetbrains.com/clion/download/
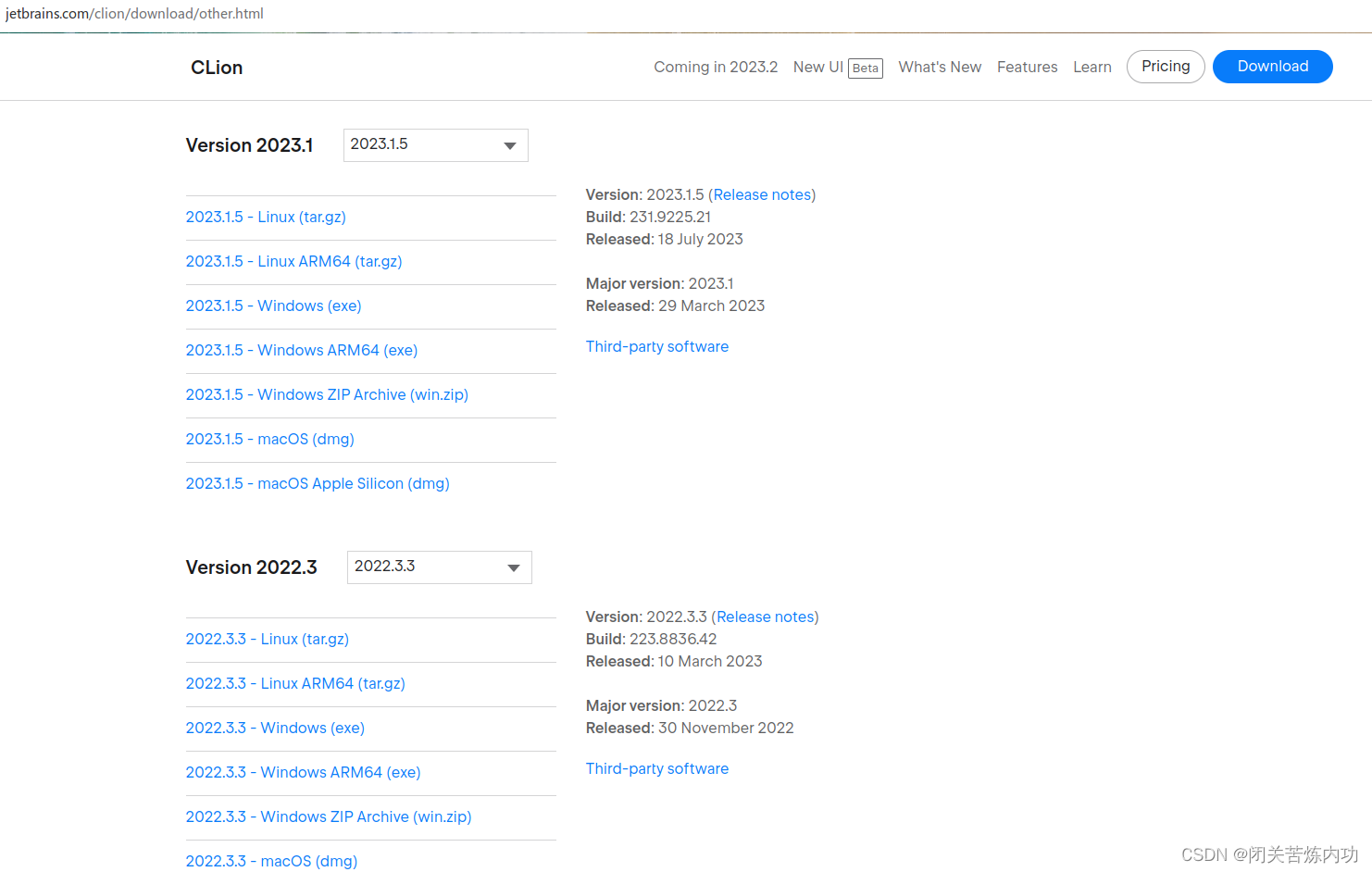
历史版本(老版本)下载地址:
https://www.jetbrains.com/clion/download/other.html
https://www.jetbrains.com/clion/download/other.html

推荐使用 老版本,因为使用起来easy(你懂得)
我们下期见,拜拜!