文章目录
- 1、前言
- 2、本地网站搭建
- 1.环境使用
- 2.支持组件选择
- 3.网页安装
- 4.测试和使用
- 5.问题解决
- 3、本地网页发布
- 1.cpolar云端设置
- 2.cpolar本地设置
- 4、公网访问测试
- 5、结语
1、前言
自云存储概念兴起已经有段时间了,各互联网大厂也纷纷加入战局,一时间公有云盘遍地开花。但一段时间后,公有云盘潜在的安全问题也暴露出来,原有的共有云盘用户纷纷转为搭建私有云盘,也带动了群晖等一众私有云盘供应商的发展。可群晖硬件动辄数千,让个人消费者难以招架,是否能将个人电脑改造为私有云盘呢?答案自然是肯定的,今天我们就为大家介绍,如何使用Cpolar与Cloudreve,在个人Windows电脑上搭建一个强大的PHP云盘系统。
2、本地网站搭建
1.环境使用
Cloudreve是一个网页程序,由于其运行在本地电脑上,因此需要一个虚拟运行环境,这里我们使用的是PHPStudy这款软件。由于PHPStudy是独立软件,因此只需要在PHPStudy下载完成后,双击安装包内的安装程序,依照软件提示即可完成安装。



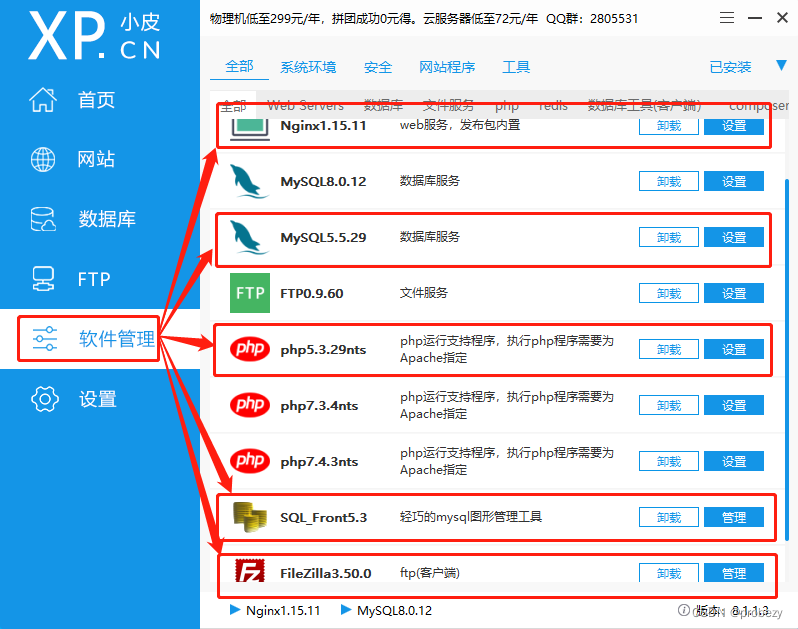
2.支持组件选择
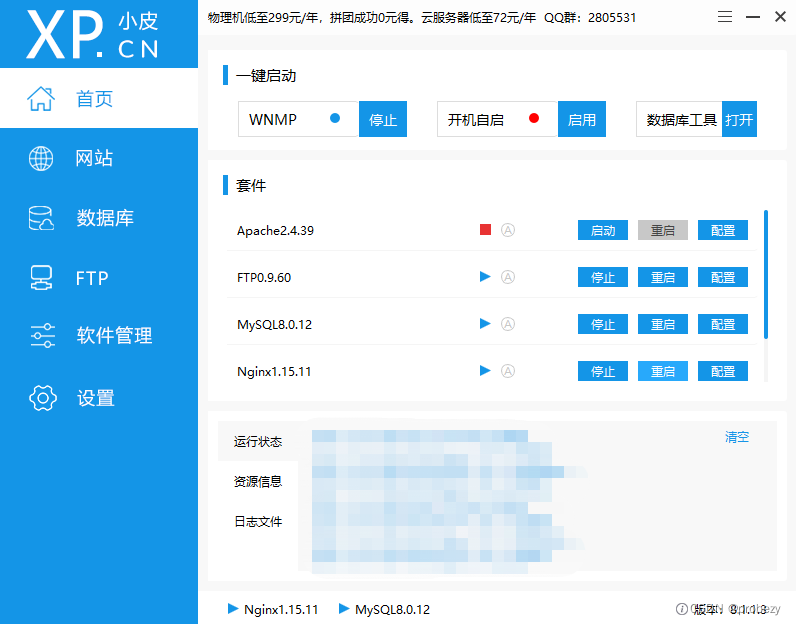
与常见的网页程序一样,Cloudreve也是以PHP为基础,加上其文件传输功能,因此需要PHP、MySQL、Nginx、FTP、FileZilla、SQL-Front几个程序的支持。好在PHPStudy提供了这些支持软件的安装,省去了我们不少麻烦。

3.网页安装
在PHPStudy软件准备好后,我们就可以开始安装Cloudreve网页。在Cloudreve官网下载网页包(官网网页被挂在GitHub,网页打不开常态,可以从其他渠道下载)

网页压缩包下载完毕后,将Cloudreve压缩包解压至PHPStudy的WWW文件夹下,作为网页的根目录。本例中PHPStudy安装在D盘下,因此路径为此电脑 – D盘 – PHPStudy pro – WWW。

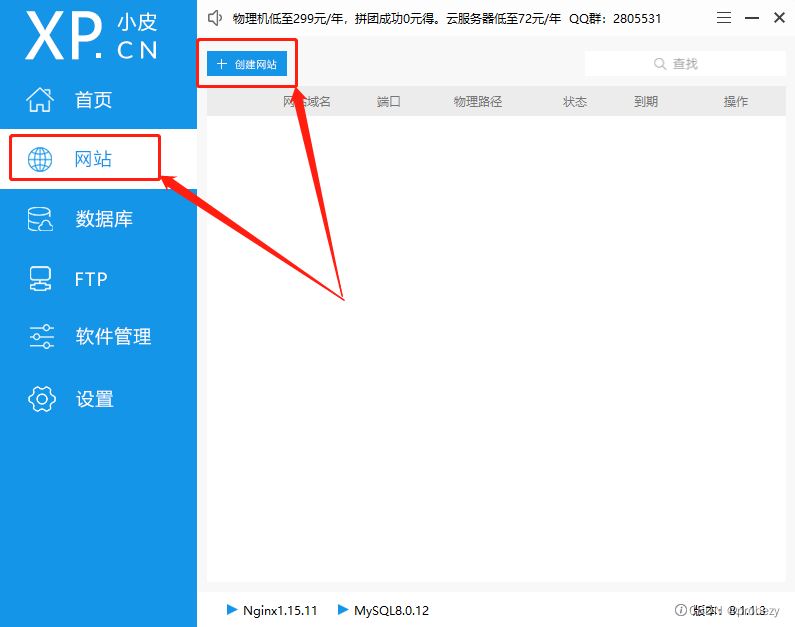
接着返回PHPStudy主界面的“网站”页面,点击该页面左上角的“创建网站”,开始对Cloudreve网页运行环境进行设置。

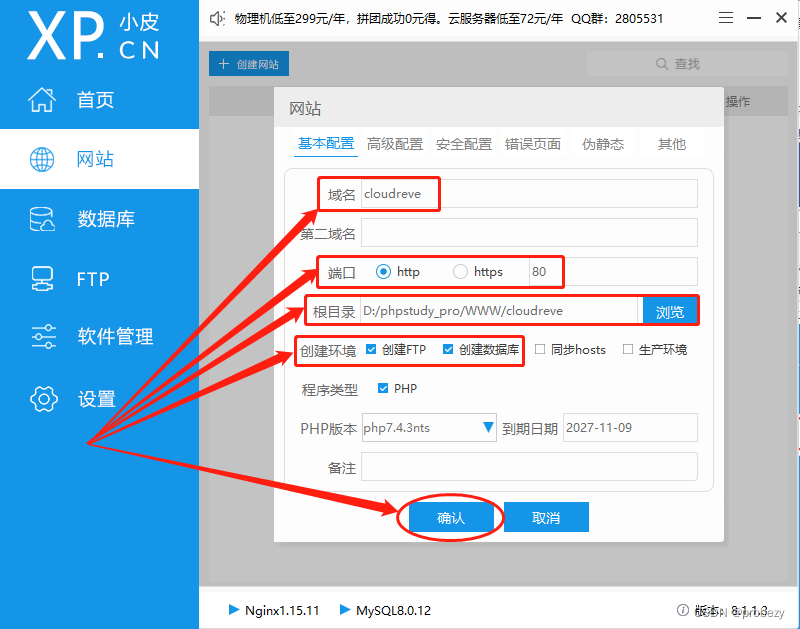
在“创建网站”页面,我们需要对网站运行环境进行几项基本设置,包括:
- 域名:本地访问网站的域名;
- 端口:本地网页的输出端口号;
- 根目录:即网页文件存放的路径,可以通过栏位右侧的“浏览”按钮进行选择;
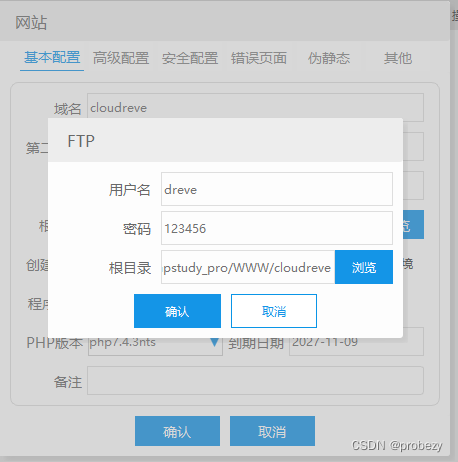
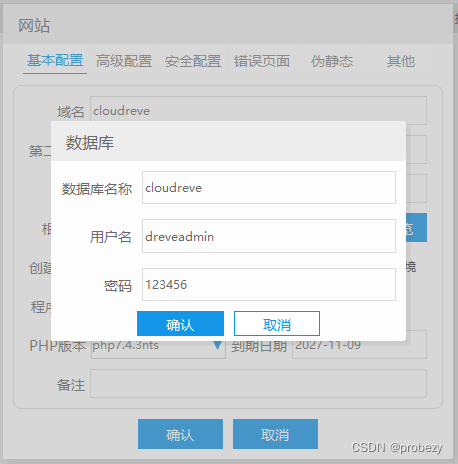
- 创建FTP和数据库:勾选这两项会弹出新窗口进行设置,设置内容主要为用户名、密码、名称几项;
- PHP版本:通常这项不必单独选择,PHPStudy会自动选择较高版本,但为避免安装后网站打开错误,最好选择7.2X版本的PHP。



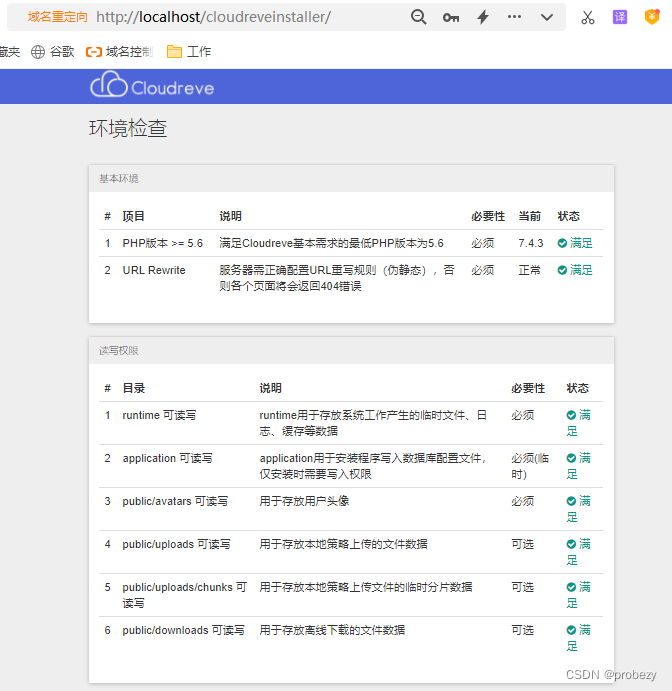
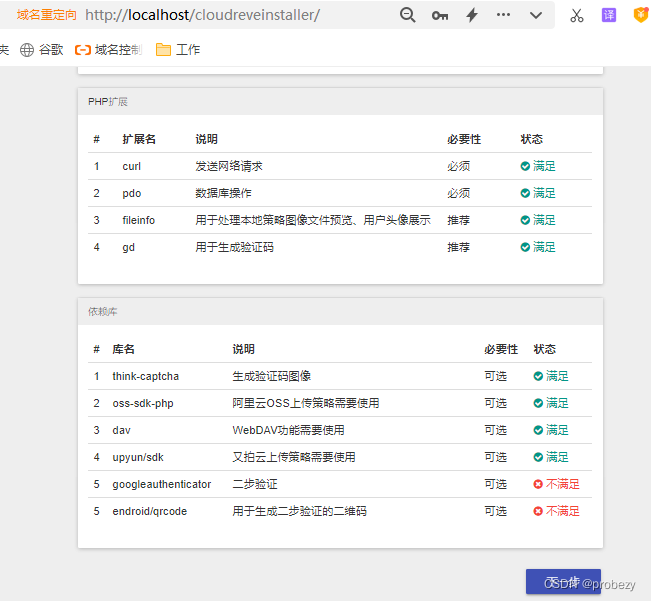
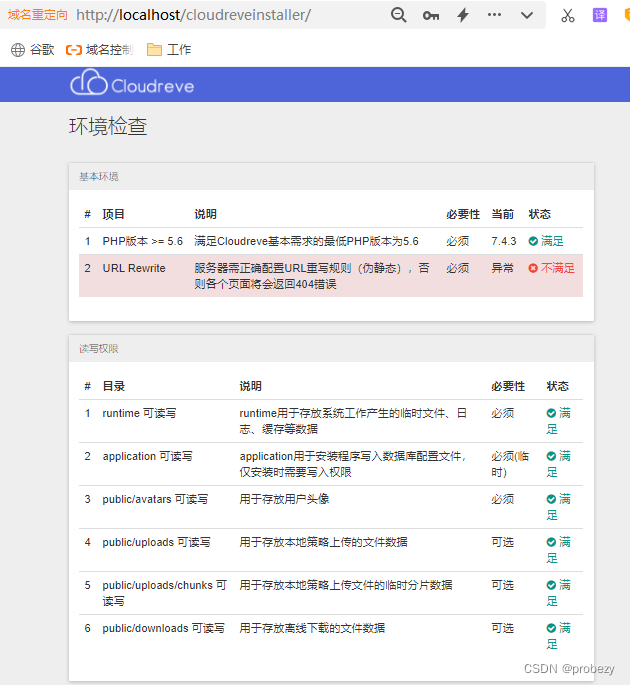
在完成各项设置后,就可以点击页面下方的“确认”按钮,将这些配置保存下来。接着在浏览器地址栏中输入(localhost:80/cloudreveinstaller),进入网页安装程序。在这一步,Cloudreve会对运行环境和支持功能进行检查,只有必要项目自检通过,才能进行下一步部署。


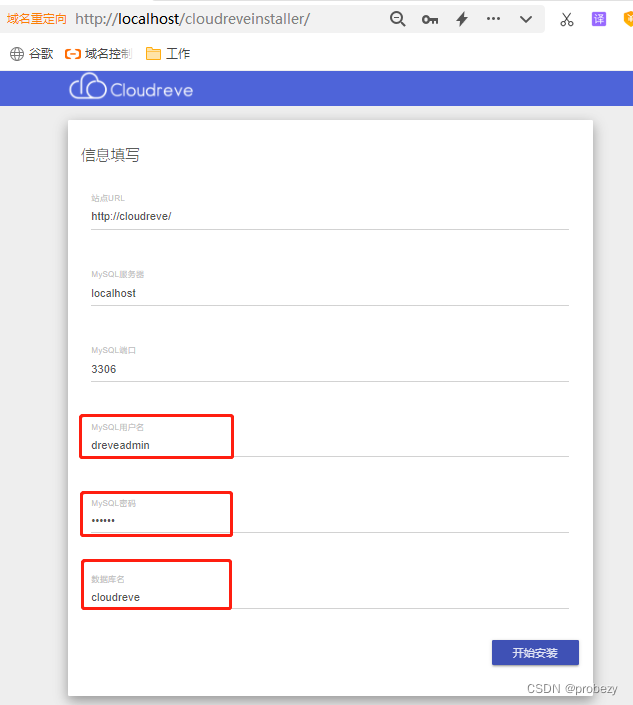
下一步安装工作,主要是对数据库信息进行填写,我们只需要依照之前设定的数据库信息填入即可。

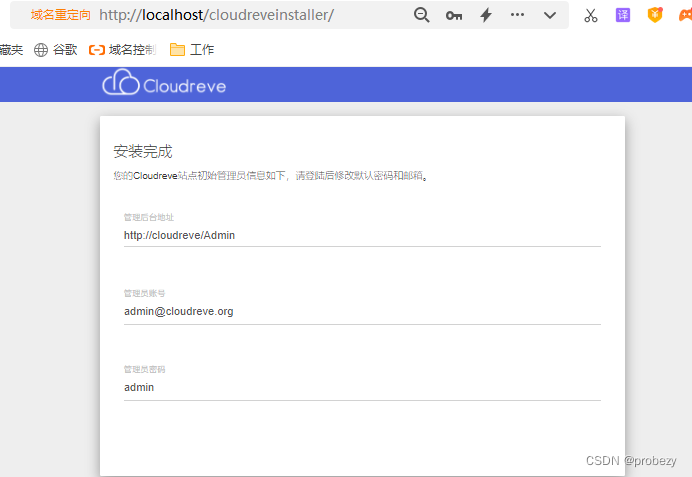
设置完数据库信息后,点击页面下方的“开始安装”,只需等待很短时间,Cloudreve就能安装完成。在网页安装完成页面,会给出Cloudreve后台地址、管理员登录信息和安全注意事项。

4.测试和使用
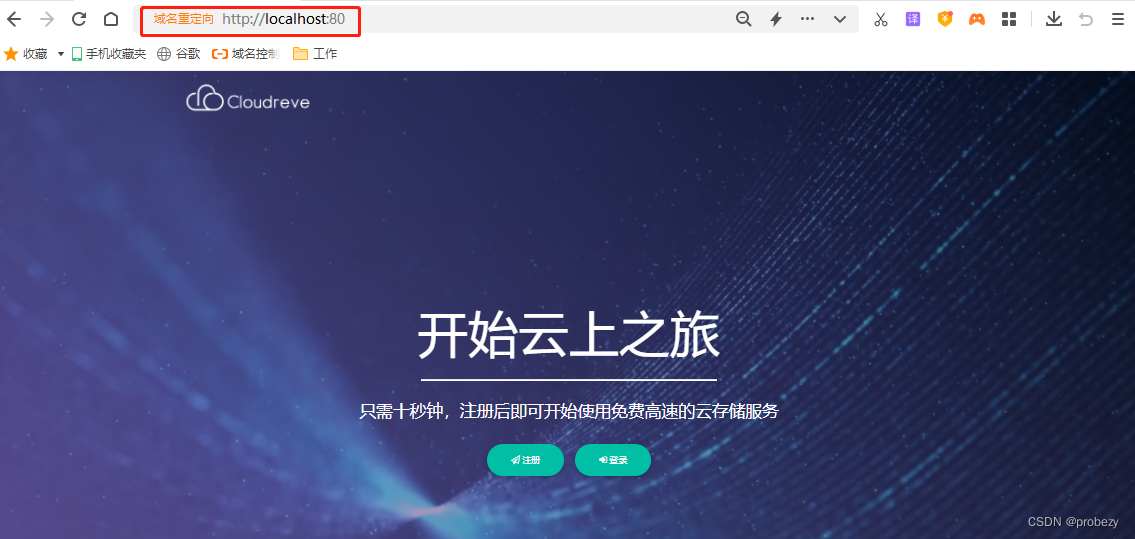
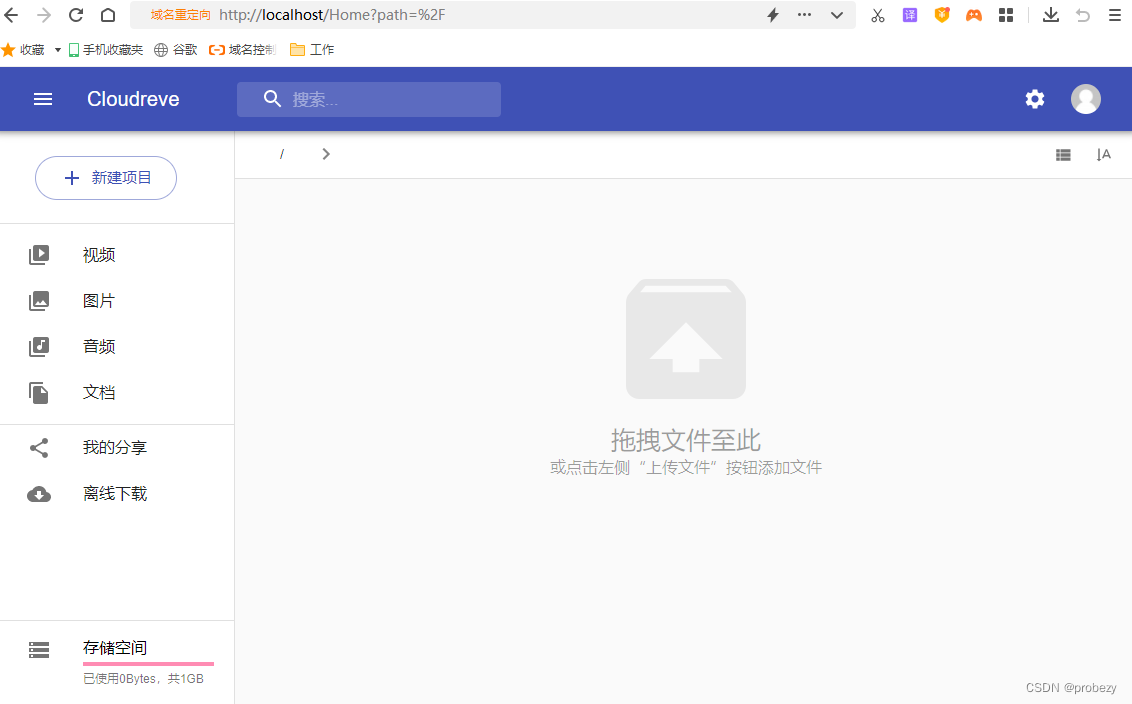
接着我们在浏览器地址栏中输入localhost:80(端口号需要根据实际设定输入,在这个例子中,我们使用的端口号为80),就能使用本地电脑上的Cloudreve网盘系统。


5.问题解决
在Cloudreve安装过程中,最容易出的一个问题,就是环境检查中URL Rewrite项目错误,这个问题解决方法也很简单,只要对网页进行伪静态设置即可。

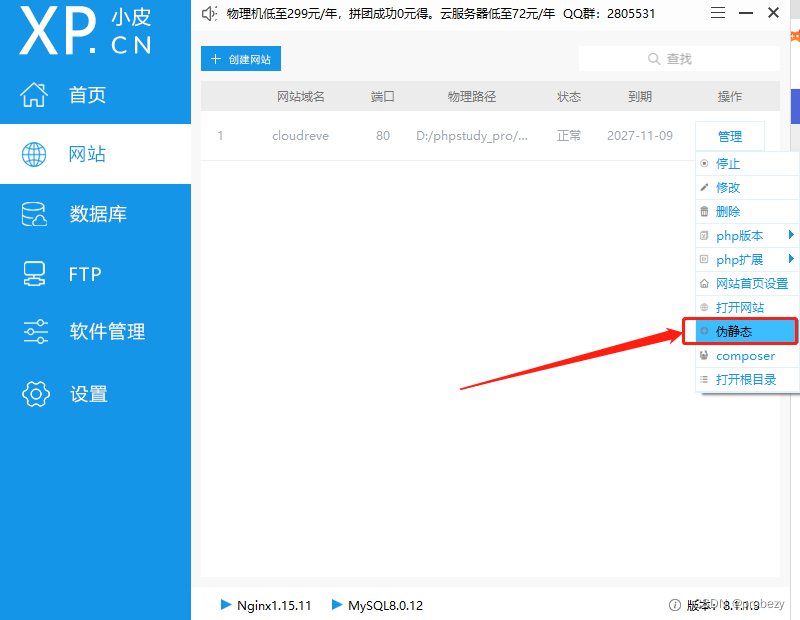
首先我们打开PHPStudy,在Cloudreve网站条目右侧,点击“管理”选项,从中找到“伪静态”按钮,点击进入伪静态设置页面。

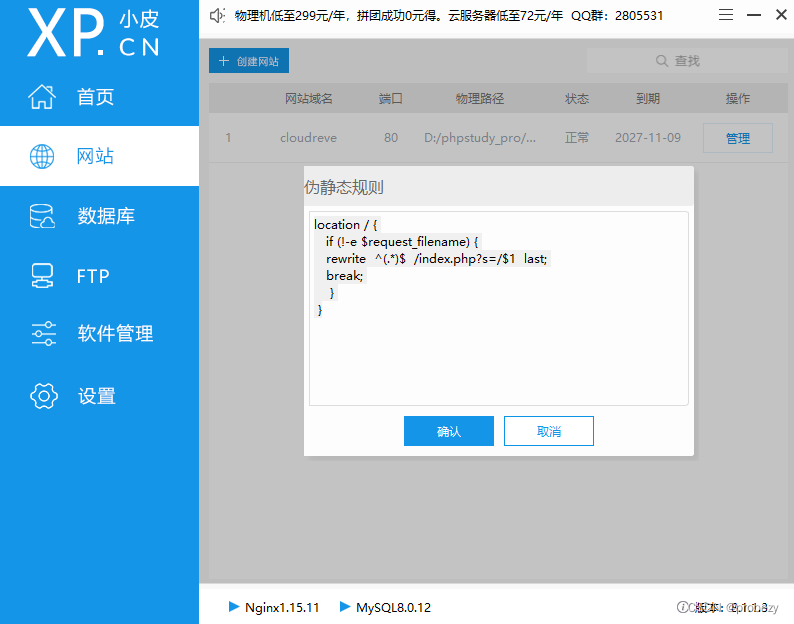
在伪静态设置框内,输入以下命令:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}

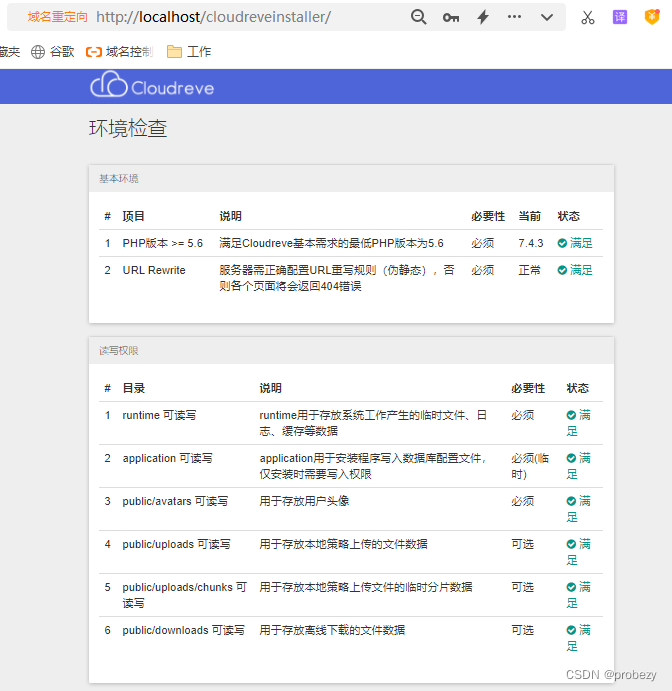
输入完成后,点击下方的“确认”进行保存,再刷新一次安装页面,就能看到原本报错的URL Rewrite项目已经通过检查,我们就能继续进行下一步安装。

3、本地网页发布
1.cpolar云端设置
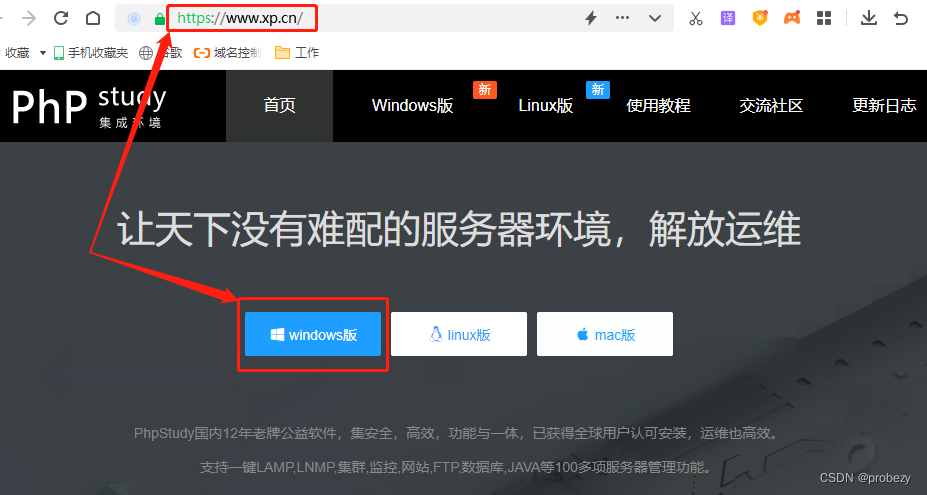
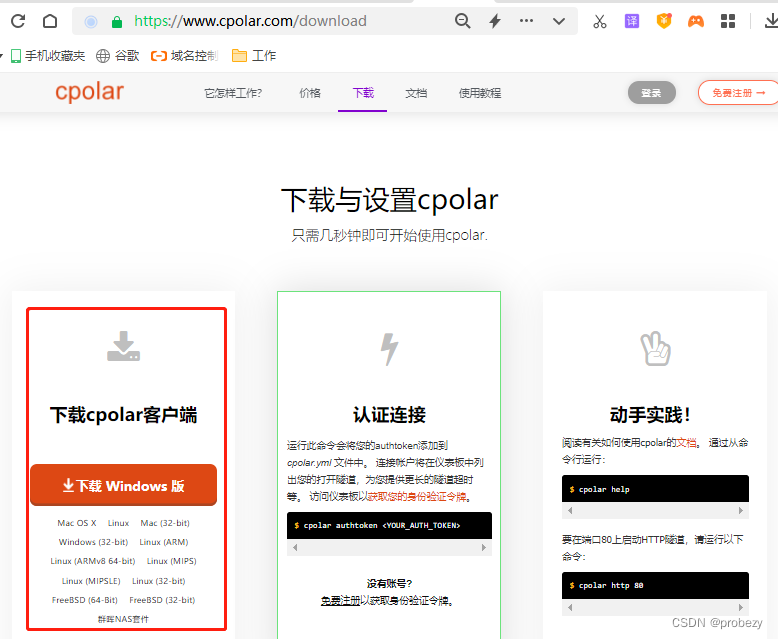
在Cloudreve网页安装完成后,我们就可以着手将位于本地电脑上的Cloudreve云盘,通过Cpolar创建的内网穿透数据隧道,将这个云盘发布到公共互联网上,在限定范围内接受注册用户(或分发已注册用户信息)访问该云盘。首先访问cpolar的官网,在官网页面,能找到cpolar客户端的下载按钮,我们可以先将cpolar下载至本地,等到对数据隧道关联本地网站时再进行安装。


Cpolar客户端下载完成后,先不着急离开官网页面,我们需要在官网页面预留一条空白数据隧道,用以承载本地Cloudreve。在以用户登录cpolar官网后,在“仪表盘”页面左侧点击“预留”按钮,进入cpolar云端空白数据隧道的预留设置页面。

在这个页面,我们可以选择预留“二级子域名”、“自定义域名”、“TCP地址”、“FTP地址”等多个项目(需要注意的是,云端保留各种数据隧道为高级功能,需要将cpolar升级至基础版及以上才能使用),对于Cloudreve网页来说,我们可选择“保留二级子域名”或“保留自定义域名”。其中“保留自定义域名”需要从域名供应商处购买域名,并对CNAME进行设置,为避免混淆,我们以“保留二级子域名”进行演示。
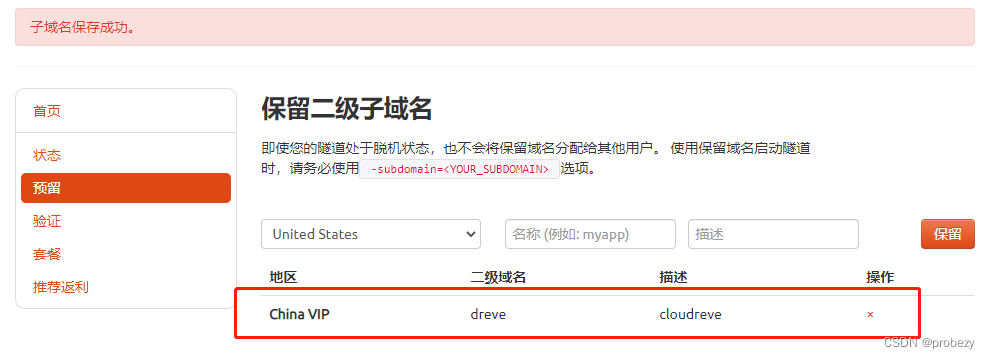
在“保留二级子域名”栏位,我们需要对拟保留的二级子域名进行简单设置,设置内容包括:
- 地区:这里我们在下拉菜单中选择实际使用地即可;
- 二级域名 :二级域名可以选择自己喜欢的内容填写,不过需要注意的是,该内容最终会显示的公网URL中,因此需要选择合适的内容填入;
- 描述 : 该栏可以看做这条数据隧道的备注,只要方便分辨即可;


完成这几项设置后,就可以点击右侧的“保留”按钮,将这条空白数据隧道保留下来。
接着我们转回本地电脑,安装polar客户端(首次使用cpolar的用户),并对cpolar客户端进行设置,将这条空白数据隧道与Cloudreve网盘关联起来。
2.cpolar本地设置
之前我们已经将cpolar客户端下载到本地,这时我们只需要双击下载好的cpolar安装包(.msi后缀文件),并依照提示进行安装即可(基本上就是一路next)。


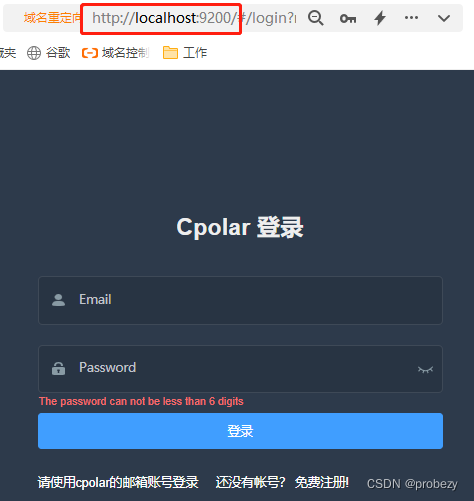
在cpolar客户端安装完毕后,我们可以通过Windows的开始菜单找到cpolar的快捷方式,也能在浏览器中输入localhost:9200,打开cpolar客户端的Web-UI界面。


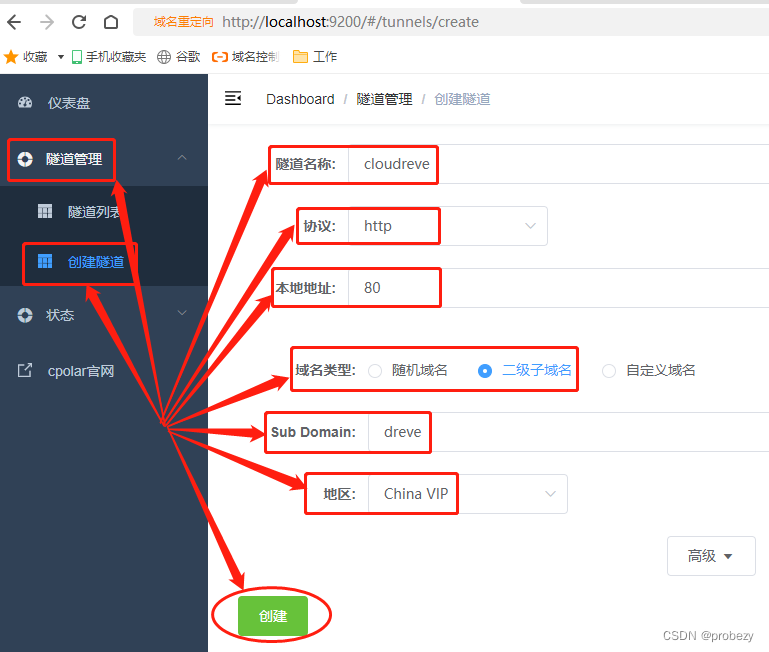
同样输入账号密码登录cpolar客户端后,我们点击cpolar主页面左侧“隧道管理”项下的“创建隧道”按钮,进入本地隧道的创建页面。也就在这一步,我们即可将本地Cloudreve网盘与cpolar云端数据隧道关联起来,让本地网盘成为能在互联网上访问的私有云盘。
与cpolar云端设置数据隧道一样,在这里我们也需要对数据隧道进行设置,具体设置项目为:
- 隧道名称 :可以看做cpolar本地的隧道信息注释,只要方便分辨即可;
- 协议 :这里我们默认选择http协议;
- 本地地址 :本地地址即为本地网站的输出端口号,在这个例子中为80;
- 域名类型 :由于我们已经在cpolar云端预留了二级子域名的固定隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“dreve”;
- 地区 :与cpolar云端预留的信息一样,我们依照实际使用地填写即可;
这些信息填写完毕后,就可点击页面下方的“创建”按钮,生成能够发布本地音乐网站的公网地址。


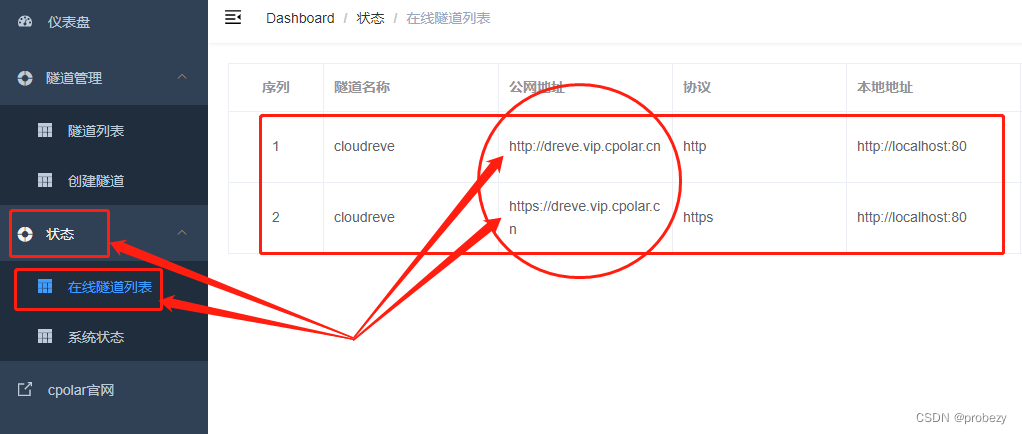
接着,我们点击cpolar主界面左侧“状态”项下的“在线隧道列表”按钮,在“在线隧道列表”页面,就能看到本地Cloudreve网盘在公共互联网上的地址,让我们本地的网盘真正成为能在互联网上访问的云盘。

4、公网访问测试
现在就让我们尝试用cpolar生成的公网地址,对位于本地的Cloudreve网盘进行访问。


可以看到,我们已经可以成功的用cpolar生成的公共互联网地址,访问到位于本地电脑上的网盘网页,让我们的个人电脑华丽转身为云盘系统,节省下数千资金用于其他方面。
5、结语
当然,使用cpolar创建个人云盘网站,只是cpolar内网穿透功能的一个应用场景,cpolar创建的内网穿透数据隧道,还能在更多场景中大显身手。