文章目录
- 引言
- 正文
- PlotNeuralNet
- 安装
- 使用
- 使用python进行编辑
- 使用latex进行编辑
- 样例
- 利用chatGPT
- 使用chatGPT生成Latex代码
- 利用chatGPT生成对应的python代码
- 总结
- 引用
引言
- 介绍如何安装PlotNeuralNet工具,并结合chatGPT减少学习成本,快速出图。
- 将按照软件安装和软件使用,以及最终使用结果四个部分进行介绍。
正文
PlotNeuralNet
- PlotNeuralNet是一个带有python借口的latex包,能够生成任何你需要的神经网络的可视化图片。生成的图片质量很高,可以用于课程汇报,或者学术论文。
- 你可以直接使用latex编译程序,编写相关的代码,自动会生成对应的图片。我一般是使用overleaf写的latex代码,线上可以直接渲染,并下载对应的pdf文件
- overleaf链接:Overleaf
安装
- 1、在ubuntu系统中安装如下包
- Ubuntu 16.04系统
sudo apt-get install texlive-latex-extra
- Ubuntu 18.04.2输入如下指令进行安装
- 这里是需要你安装一个叫做pdflatex的软件,能够将latex的代码tex转成对应的pdf。具体安装指令如下
sudo apt-get install texlive-latex-base
sudo apt-get install texlive-fonts-recommended
sudo apt-get install texlive-fonts-extra
sudo apt-get install texlive-latex-extra
- 将latex代码文件tex后缀的,转成对应的pdf文件,具体指令见下方
pdflatex latex_source_name.tex
-
windows平台
- 下载并安装MikeTex软件,下载链接
- 下载并安装windows上运行的bash运行工具,推荐使用git的bash工具或者Cygwin
- git下载链接
- Cygwin下载链接
-
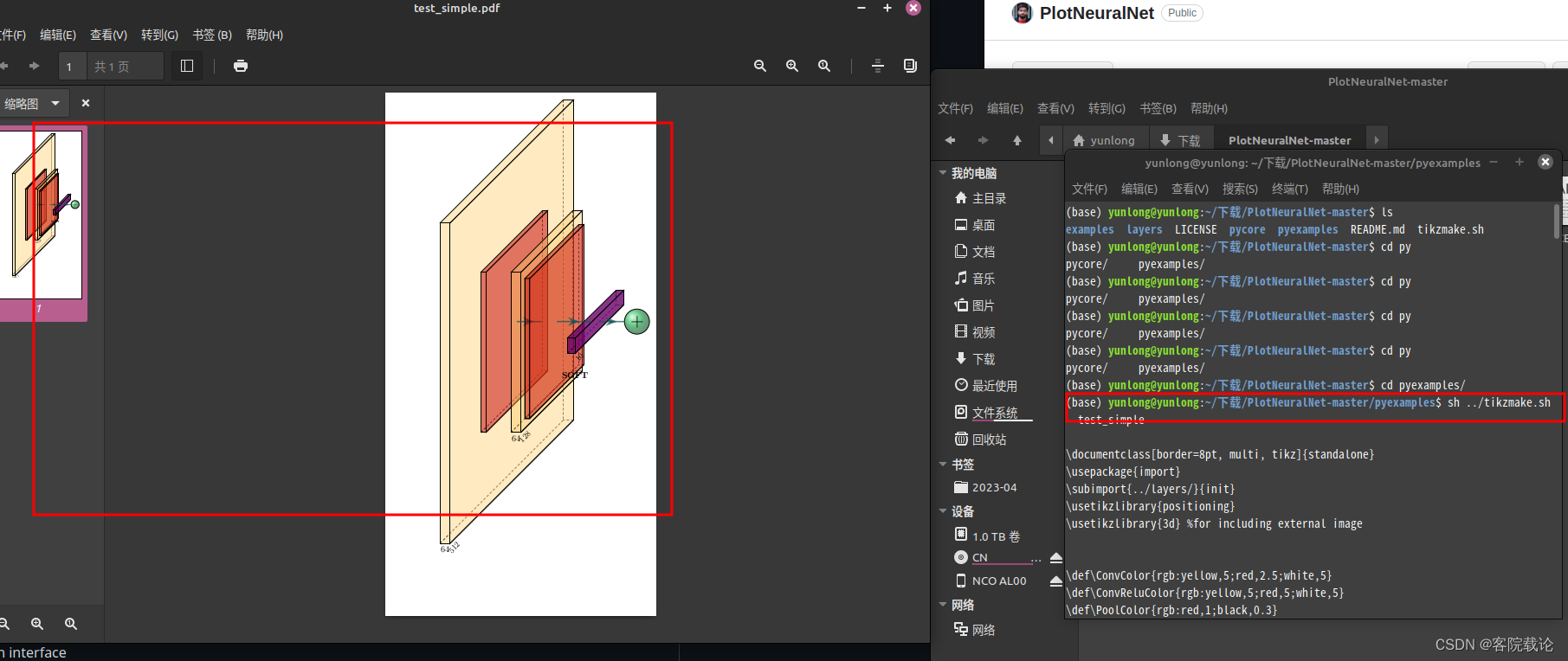
2、运行如下指令
cd pyexamples/
bash ../tikzmake.sh test_simple

-
这里可以看一下测试样例的python代码
-
完整的图片对应的latex代码
\documentclass[border=8pt, multi, tikz]{standalone}
\usepackage{import}
\subimport{../layers/}{init}
\usetikzlibrary{positioning}
\usetikzlibrary{3d} %for including external image
\def\ConvColor{rgb:yellow,5;red,2.5;white,5}
\def\ConvReluColor{rgb:yellow,5;red,5;white,5}
\def\PoolColor{rgb:red,1;black,0.3}
\def\UnpoolColor{rgb:blue,2;green,1;black,0.3}
\def\FcColor{rgb:blue,5;red,2.5;white,5}
\def\FcReluColor{rgb:blue,5;red,5;white,4}
\def\SoftmaxColor{rgb:magenta,5;black,7}
\def\SumColor{rgb:blue,5;green,15}
\newcommand{\copymidarrow}{\tikz \draw[-Stealth,line width=0.8mm,draw={rgb:blue,4;red,1;green,1;black,3}] (-0.3,0) -- ++(0.3,0);}
\begin{document}
\begin{tikzpicture}
\tikzstyle{connection}=[ultra thick,every node/.style={sloped,allow upside down},draw=\edgecolor,opacity=0.7]
\tikzstyle{copyconnection}=[ultra thick,every node/.style={sloped,allow upside down},draw={rgb:blue,4;red,1;green,1;black,3},opacity=0.7]
\pic[shift={(0,0,0)}] at (0,0,0)
{Box={
name=conv1,
caption= ,
xlabel={{64, }},
zlabel=512,
fill=\ConvColor,
height=64,
width=2,
depth=64
}
};
\pic[shift={ (0,0,0) }] at (conv1-east)
{Box={
name=pool1,
caption= ,
fill=\PoolColor,
opacity=0.5,
height=32,
width=1,
depth=32
}
};
\pic[shift={(1,0,0)}] at (pool1-east)
{Box={
name=conv2,
caption= ,
xlabel={{64, }},
zlabel=128,
fill=\ConvColor,
height=32,
width=2,
depth=32
}
};
\draw [connection] (pool1-east) -- node {\midarrow} (conv2-west);
\pic[shift={ (0,0,0) }] at (conv2-east)
{Box={
name=pool2,
caption= ,
fill=\PoolColor,
opacity=0.5,
height=28,
width=1,
depth=28
}
};
\pic[shift={(3,0,0)}] at (pool1-east)
{Box={
name=soft1,
caption=SOFT,
xlabel={{" ","dummy"}},
zlabel=10,
fill=\SoftmaxColor,
opacity=0.8,
height=3,
width=1.5,
depth=25
}
};
\draw [connection] (pool2-east) -- node {\midarrow} (soft1-west);
\pic[shift={(1.5,0,0)}] at (soft1-east)
{Ball={
name=sum1,
fill=\SumColor,
opacity=0.6,
radius=2.5,
logo=$+$
}
};
\draw [connection] (soft1-east) -- node {\midarrow} (sum1-west);
\end{tikzpicture}
\end{document}
使用
使用python进行编辑
- 具体的python编写代码
import sys
sys.path.append('../')
from pycore.tikzeng import *
# defined your arch
arch = [
to_head( '..' ),
to_cor(),
to_begin(),
to_Conv("conv1", 512, 64, offset="(0,0,0)", to="(0,0,0)", height=64, depth=64, width=2 ),
to_Pool("pool1", offset="(0,0,0)", to="(conv1-east)"),
to_Conv("conv2", 128, 64, offset="(1,0,0)", to="(pool1-east)", height=32, depth=32, width=2 ),
to_connection( "pool1", "conv2"),
to_Pool("pool2", offset="(0,0,0)", to="(conv2-east)", height=28, depth=28, width=1),
to_SoftMax("soft1", 10 ,"(3,0,0)", "(pool1-east)", caption="SOFT" ),
to_connection("pool2", "soft1"),
to_Sum("sum1", offset="(1.5,0,0)", to="(soft1-east)", radius=2.5, opacity=0.6),
to_connection("soft1", "sum1"),
to_end()
]
def main():
namefile = str(sys.argv[0]).split('.')[0]
to_generate(arch, namefile + '.tex' )
if __name__ == '__main__':
main()
- 注意切换到当前python对应的路径下方,运行如下指令
cd pyexamples/
bash ../tikzmake.sh test_simple
使用latex进行编辑
- 这里我是使用overleaf进行编辑的,也是参考了别人的模板,具体链接
- overleaf模板:链接
- 不要动layers中的包,只需要改变main.tex就可

样例

利用chatGPT
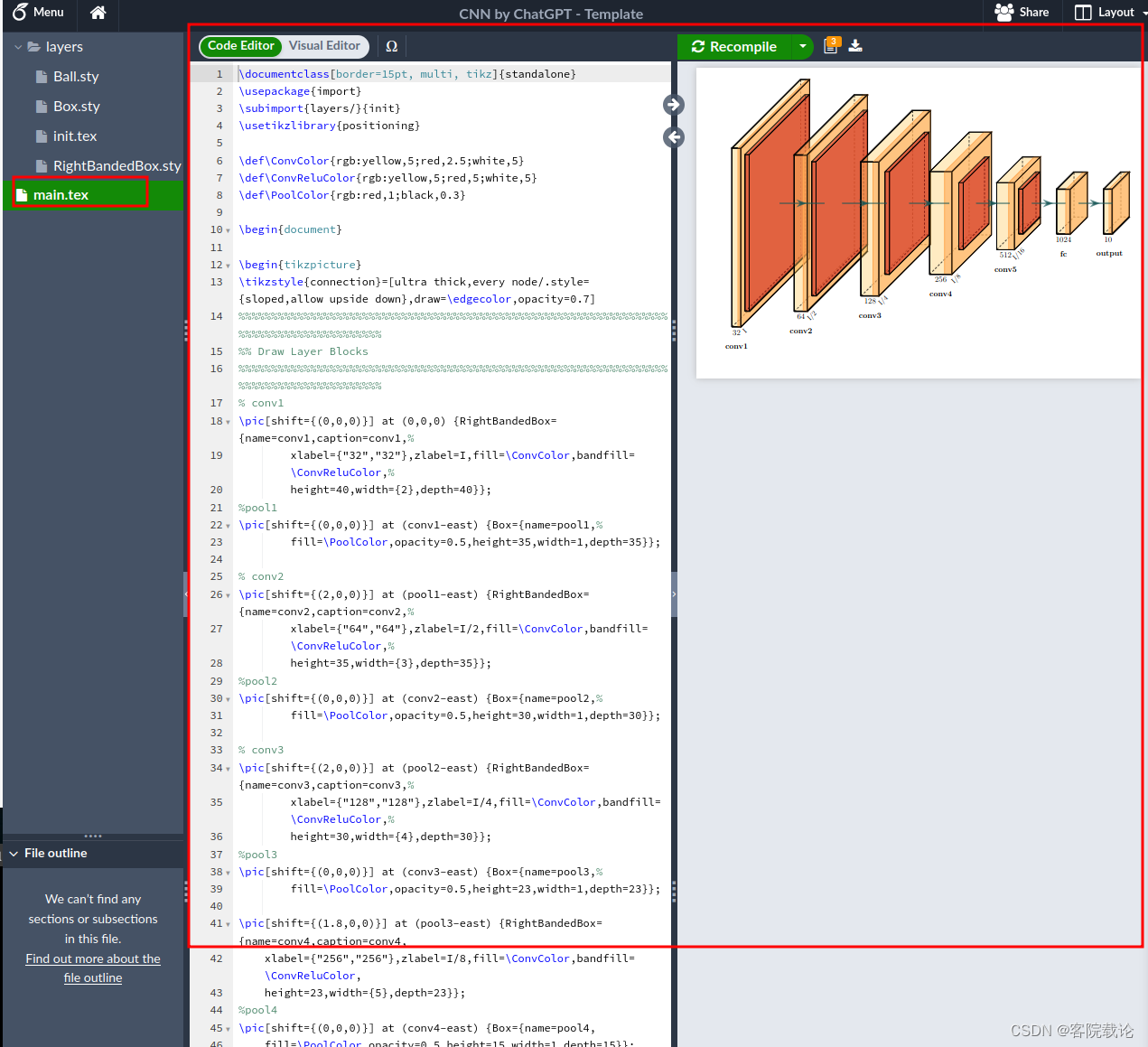
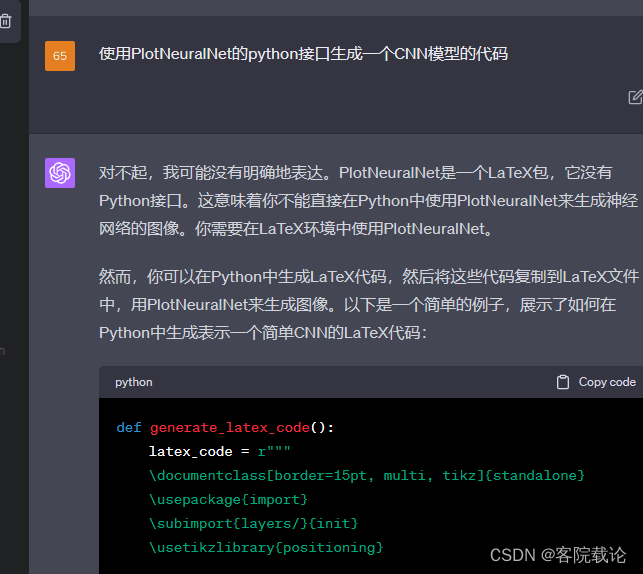
使用chatGPT生成Latex代码
- 按照网上的教程,这里需要先给他一个样例,并且这个样例和你需要画的文件具有一定的相似性,然后让chatGPT帮你生成,具体指令如下
这是生成CNN的latex代码,使用的是PlotNeuralNet的Latex包,根据这个代码,帮我写一下FCN的latex代码
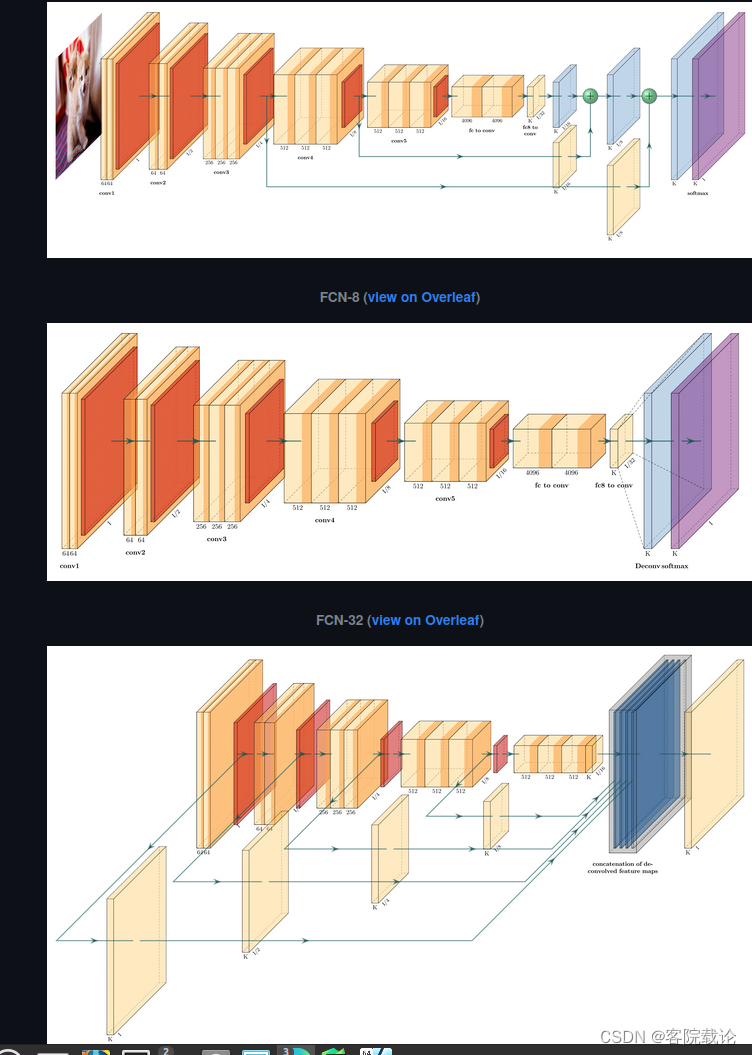
- 生成效果如下

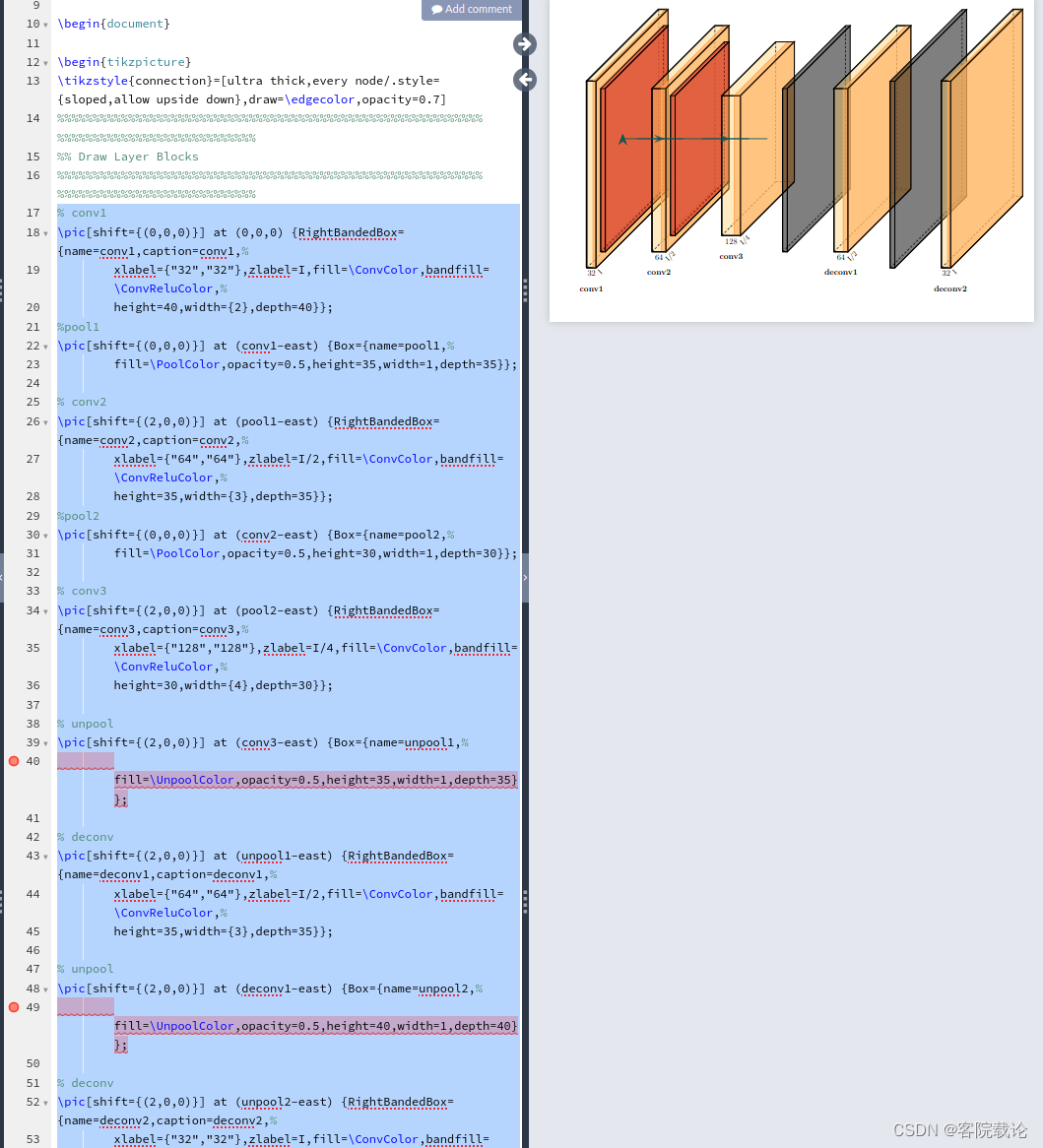
- 他生成的总归有一些问题,这个时候,你需要根据模型的实际内容进行修改。
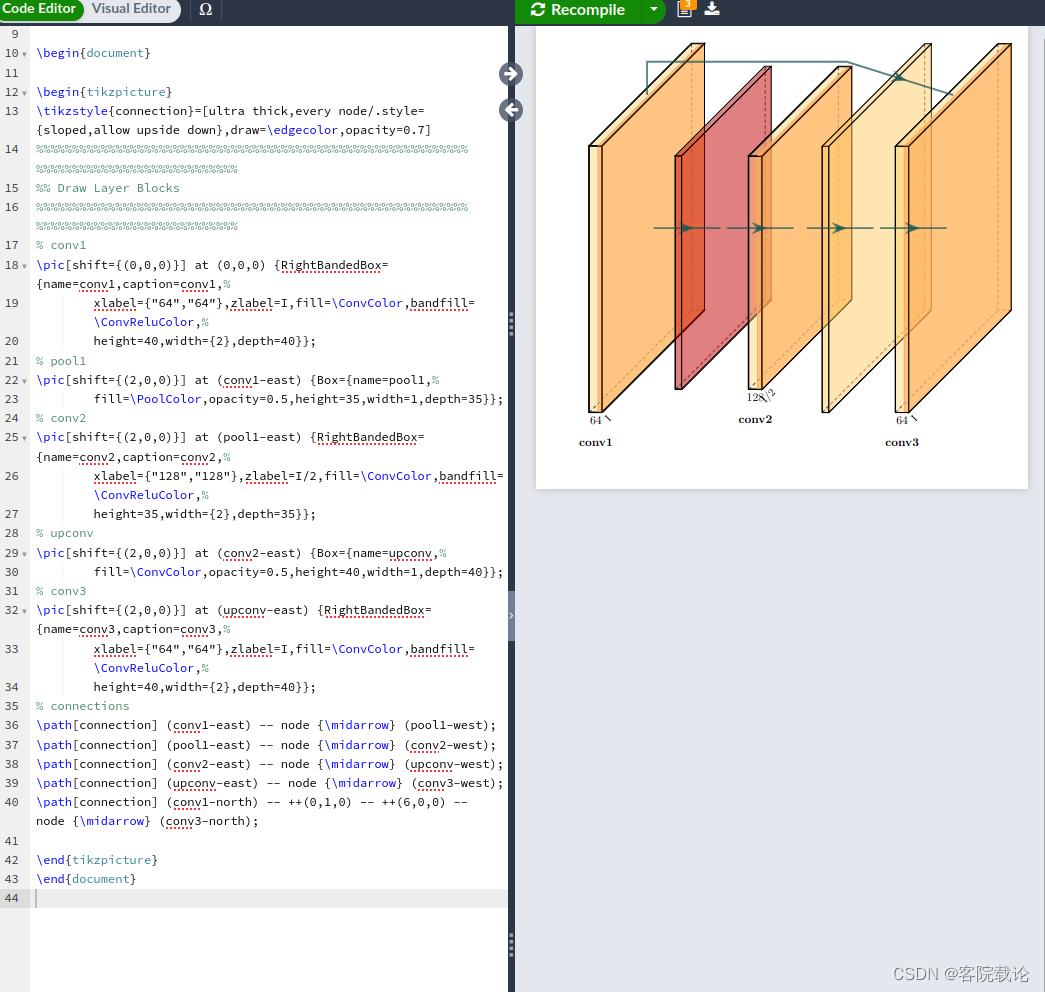
- 我也试验了直接生成对应的模型,看了一下具体的效果
- 这里直接让他生成unet模型,它只能生成特定的模块,并不能生成完整的网络模型

- 根据具体的操作过程,在后续的过程中,会更新
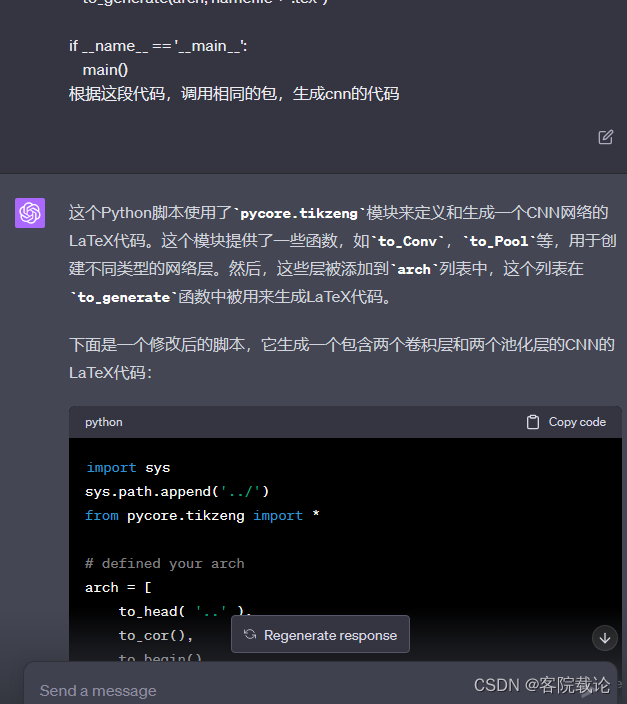
利用chatGPT生成对应的python代码
- chatGPT默认的PlotNeuralNet是一个Latex包,其中并没有python的接口,所以并不能生成对应的代码。直接生成不现实。

- 这里还是尝试先给他一个代码样例,然后在提出对应的要求。效果良好。

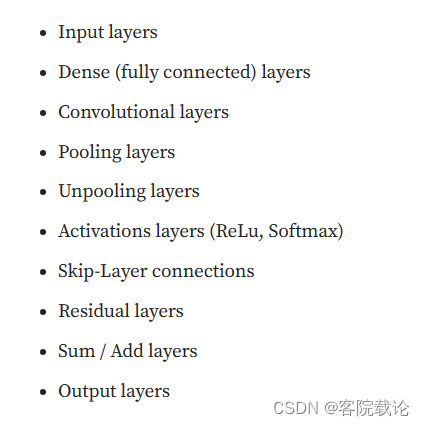
- 但是,注意,PlotNeuralNet的python接口支持的组件不多,有一部分的模型画不出来,仅仅支持一下的几种

总结
- 使用这个工具,虽然不能完全不需要写代码 ,但是尽可能减少了我所需要写的编码量,只需要编写局部就行了。不过还是需要能看懂,然后才能进行改错。
引用
- Creating Stunning Neural Network Visualizations with ChatGPT and PlotNeuralNet
- PlotNeuralNet