文章目录
- 前言
- HTML 简介
- HTML 基本结构
- HTML 标记
- HTML 文本标记
- HTML 图像标记
- HTML 链接标记
- HTML 表单
- HTML 表格
- HTML 列表
- HTML 媒体元素
- HTML 语义化
前言
欢迎来到本篇博客,我将带你深入了解 HTML(超文本标记语言)。作为前端开发的基础,HTML是构建网页的重要工具。在这里,我们将涵盖 HTML 的全部内容,包括常用语句和标签。
HTML 简介
HTML,全称HyperText Markup Language,是一种用于创建网页结构的标记语言。它由一系列的标签组成,标签用于标记网页的不同部分和内容,以便浏览器正确解析和显示网页。
在网站设计中,纯粹的HTML格式网页通常称为“静态网页”,早期的网站一般都是由静态网页组成的。静态网页的特点是这个网页不论何时何地被浏览,都将显示相同的形式和内容,且仅能供浏览,无法与网站进行互动。
静态页面使用HTML编写,通常扩展名一般为.htm、.html、.shtml、.xml等。静态网页只能单纯地在网页中展示文字与图片,听起来似乎功能简单,但它是所有网页的基础要素,其重要性自然也不言而喻。
在静态网页中,整个网页的主要结构与网页的显示控制都必须利用HTML实现。在HTML格式的网页上,可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等。这些“动态效果”只是视觉上的,它们与动态网页是不同的概念。
HTML 基本结构
HTML 文档的基本结构如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<!-- 网页内容在这里 -->
</body>
</html>
- < !DOCTYPE html >:声明文档类型为 HTML5,确保浏览器正确解析文档。
- < html >:HTML 根元素,包含整个网页内容。
- < head >:包含网页的元信息,如标题、字符编码等。
- < meta >:定义网页的元信息,例如字符编码。
- < title >:设置网页的标题,显示在浏览器标签页上。
- < body >:包含网页的可见内容,如文本、图像、链接等。
HTML 标记
HTML用于描述功能的符号称为“标记”,如“HTML”、“BODY”、“TABLE”等。标记在使用时必须用尖括号“<>”括起来,而且是成对出现,无斜杠的标记表示该标记的作用开始,有斜杠的标记表示该标记的作用结束。
HTML标记由左尖括号(<)和右尖括号(>)组成,浏览器会对尖括号里面的标记进行解释。如在HTML代码中出现< p >< /p >标记对时,浏览器在解释该标记对的过程中,会把它们看成段落并以段落的样式显示在网页中,同理,< table >< /table >标记对被浏览器看做表格来解析。在标记中,可分成单标记和双标记,而双标记即刚刚提到的标记对。
HTML 文本标记
HTML 提供了一系列文本标记,用于组织和呈现文本内容。以下是一些常用的文本标记:
标题:< h1 > 到 < h6 >,用于定义标题,< h1 > 为最高级标题,< h6 > 最低级。
段落:< p >,用于定义段落。
强调:< em >,用于强调文本,通常以斜体显示。
加粗:< strong >,用于强调重要性。
斜体:< i >,用于斜体文本。
下划线:< u >,用于下划线文本。
删除线:< del >,用于删除线文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本标记</title>
</head>
<body>
<h1>最高级标题</h1>
<h6>最低级标题</h6>
<p>这是一个段落</p>
<em>强调文本</em>
<strong>重要文本</strong>
<b>粗体文本</b>
<i>斜体文本</i>
<u>下划线文本</u>
<s>删除线文本1</s>
<del>删除线文本2</del>
</body>
</html>

del标记和s标记的区别
< del > 标记和 < s > 标记都是用于表示删除线,但它们在语义和用途上有一些区别。
< del > 标记:
< del > 是 HTML5 中引入的标签,表示被删除的文本或内容。它的主要目的是用于在文档中显示已被删除或不再有效的信息。通常在版本更新或编辑过程中使用,用于显示被移除的文本内容。示例:
<p>请不要忘记带 <del>雨伞</del> 防晒霜。</p>输出:
请不要忘记带 雨伞 防晒霜。
注:大多数浏览器会对 < del > 标记中的内容添加删除线样式。< s > 标记:
< s > 标记是 HTML4 中引入的标签,也用于表示删除线,但它并没有 < del > 标记的语义含义。在 HTML5 中,< s > 标记被重新定义为表示不再准确或不推荐使用的内容,但它并不意味着内容已被删除。因此,在 HTML5 中,通常更推荐使用 < del > 标记来表示真正的删除内容。示例:
<p>这是<s>过时的</s> 不推荐使用的功能。</p>输出:
这是 过时的 不推荐使用的功能。总结:在语义上,< del > 标记用于表示真正删除的内容,而 < s > 标记则用于表示不推荐使用或不准确的内容。所以,如果要表达被删除的文本,应该使用 < del > 标记,而不是 < s > 标记。
HTML 图像标记
在网页中插入图像,可以使用 < img > 标签:
< img src=“image.jpg” alt=“图片描述” >
src:指定图像的路径。
alt:指定图像的替代文本,当图像无法加载时,会显示该文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标记</title>
</head>
<body>
<img src="image/jay.jpg" alt="这是一张jay的一张图像">
</body>
</html>


HTML 链接标记
创建链接,使用 < a > 标签:
< a href=“https://www.example.com”>点击这里< /a >
href:指定链接的目标 URL。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接标记</title>
</head>
<body>
<a href="https://www.baidu.com/">点击这里跳转到百度搜索</a>
</body>
</html>

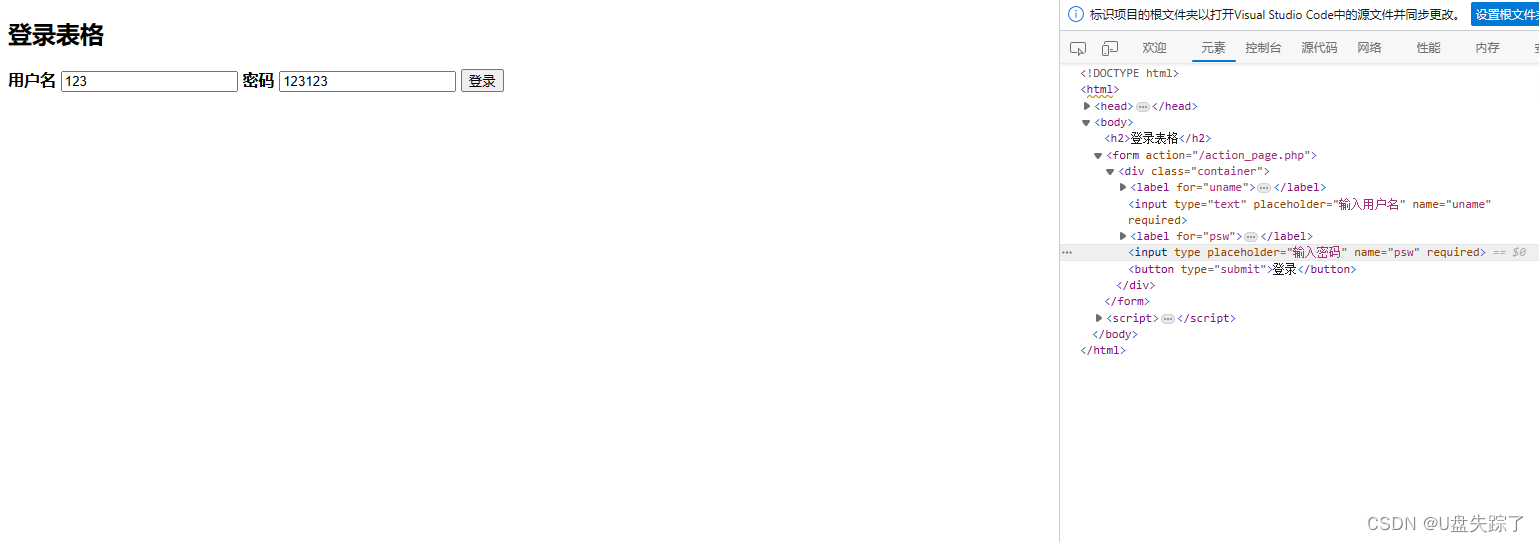
HTML 表单
HTML 表单允许用户输入数据,并提交到服务器进行处理。表单由 标签包裹,包含各种表单元素,如文本输入框、复选框、单选按钮等。
< form action=“/submit” method=“post”>
< label for=“username”>用户名:< /label>
< input type=“text” id=“username” name=“username” required>
< br>
< label for=“password”>密码:< /label>
< input type=“password” id=“password” name=“password” required>
< br>
< input type=“submit” value=“登录”>
< /form>
action:指定表单数据提交的目标 URL。
method:指定数据提交的方法,可以是 get 或 post。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="/submit" method="post">
<input type="text" name="username" placeholder="请输入用户名">
<br>
<input type="password" name="password" placeholder="请输入密码">
<br>
<input type="submit" value="登录">
</form>
</body>
</html>

HTML 表格
当涉及HTML表格时,有多种标签和属性可用于定制和优化表格的外观和功能。以下是HTML表格的所有用法的综合介绍:
< table > 标签
< table > 标签用于创建表格,是表格的最外层容器。< tr > 标签
< tr > 标签用于定义表格中的行(行)。每个< tr >标签都包含一个或多个< td >(数据单元格)和/或< th >(表头单元格)标签。< td > 和 < th > 标签
< td > 标签用于定义表格中的数据单元格。< th > 标签用于定义表格的表头单元格。两者在功能上是相同的,但< th > 标签通常用于表头行,以使其与数据行有一些不同的样式。< caption > 标签
< caption > 标签用于定义表格的标题。它应该在< table >标签的内部,但在< thead >、< tbody >或< tfoot >等标签之前。< thead >、< tbody > 和 < tfoot > 标签
这些标签用于在表格中分组表头、正文和页脚内容。< thead > 包含表格的表头行,< tbody > 包含数据行,< tfoot > 包含表格的页脚行。在大型表格中,使用这些标签可以提高可读性并使表格更易于维护。colspan 和 rowspan 属性
colspan 属性用于指定单元格跨越的列数,而 rowspan 属性用于指定单元格跨越的行数。这两个属性使您可以创建具有合并单元格的复杂表格结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
</style>
<table>
<caption>学生成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">小明</td>
<td>数学</td>
<td>90</td>
</tr>
<tr>
<td>语文</td>
<td>85</td>
</tr>
<tr>
<td>英语</td>
<td>95</td>
</tr>
<tr>
<td>小红</td>
<td>数学</td>
<td>88</td>
</tr>
</tbody>
</table>
</body>
</html>

HTML 列表
当涉及HTML列表时,有三种常见的列表类型:无序列表(< ul >)、有序列表(< ol >)和定义列表(< dl >)。以下是HTML列表的所有用法的综合介绍:
无序列表(Unordered List)
无序列表由 < ul > 标签定义,每个列表项由 < li > 标签定义。无序列表中的项通常以项目符号或其他标记显示。
有序列表(Ordered List)
有序列表由 < ol > 标签定义,每个列表项由 < li > 标签定义。有序列表中的项会自动按顺序进行编号。
定义列表(Definition List)
定义列表由 < dl > 标签定义,每个项目由 < dt > 标签定义,每个项目的定义由 < dd > 标签定义。通常用于描述术语或名称与其定义的关系。
嵌套列表
您还可以在列表项中嵌套其他列表,例如在无序列表或有序列表的列表项中放置另一个列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>列表1</dt>
<dd>列表1的描述</dd>
<dt>列表2</dt>
<dd>列表2的描述</dd>
<dt>列表3</dt>
<dd>列表3的描述</dd>
</dl>
<!-- 列表的嵌套 -->
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3
<ul>
<li>列表3-1</li>
<li>列表3-2</li>
<li>列表3-3</li>
</ul>
</li>
</ul>
</body>
</html>

HTML 媒体元素
HTML 支持嵌入多媒体内容,如视频、音频等。使用 < video> 和 < audio> 标签可以实现:
< video src=“video.mp4” controls>< /video>
< audio src=“audio.mp3” controls>< /audio>
src:指定媒体文件的路径。
controls:显示媒体播放控件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体元素</title>
</head>
<body>
<video src="image/最伟大的作品MV.mp4" controls width="50%"></video>
<br>
<audio src="image/NF - You're Special.mp3" controls></audio>
</body>
</html>

HTML 语义化
HTML 语义化是指使用恰当的标签来描述网页结构和内容,以增加网页的可读性和可访问性。例如使用 < header > 表示页眉,< nav > 表示导航栏,< main > 表示主要内容等。
HTML 布局元素
除了 < div > 和 < span >,HTML5 引入了一些语义化的布局元素,用于更清晰地定义网页结构:
< header >:表示网页或区块的页眉。
< nav >:表示导航链接。
< main >:表示页面的主要内容。
< section >:表示文档中的一个区域。
< article >:表示独立的内容,如文章或博客帖子。
< aside >:表示侧边栏或附属内容。
< footer >:表示网页或区块的页脚。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>语义化</title>
</head>
<body>
<header>
<h1>语义化</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</nav>
<article>
<section>
<h2>新闻标题</h2>
<p>新闻内容</p>
</section>
<section>
<h2>新闻标题</h2>
<p>新闻内容</p>
</section>
</article>
<aside>
<h2>侧边栏</h2>
<p>侧边栏内容</p>
</aside>
<footer>
<h2>页脚</h2>
<p>版权信息</p>
</footer>
</body>
</html>