目录
- 1 安装及使用
- 1.1 安装
- 1.2 使用
- 2 标注格式
1 安装及使用
1.1 安装
Win + R输入cmd进入终端界面
LabelImg 安装命令:
pip install labelimg
没有配置国内 pip 源的,请看 ⇒ \Rightarrow ⇒
- 临时办法:在上述命令末尾添加源,如
pip install labelimg -i https://pypi.tuna.tsinghua.edu.cn/simple
- 永久办法:可以参考我的这篇博客 Centos7上配置python环境 中的 5 更改pip源( 含windows 系统和 centos 系统两种方式)
1.2 使用
LabelImg 安装成功后
调用命令:
labelimg
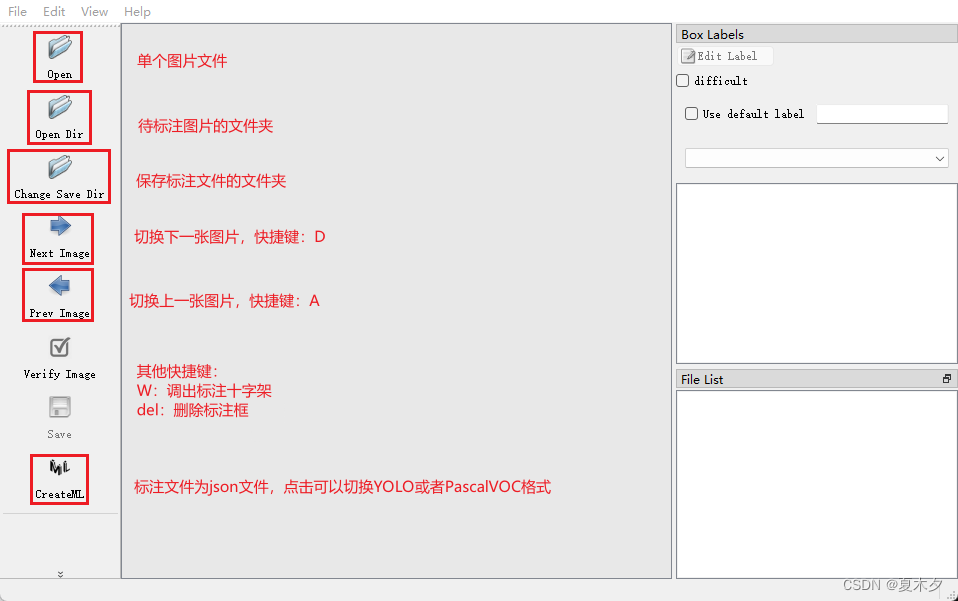
随后跳出程序,界面如下:

我们还可以使用以下调用命令:
labelimg JPEGImages classes.txt
打开 LabelImg 工具的同时打开 JPEGImage 文件夹,并初始化 classes.txt 里面定义的类(这样我们在标注图片的时候就不需要手动输入标签)
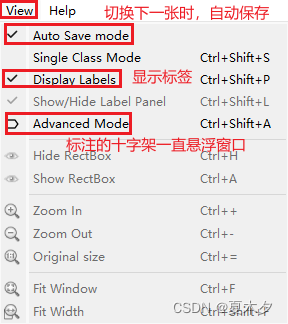
另外,为了更方便的标注图片,首先我们需要在LabelImg 工具的view选项卡中设置以下几项内容:

2 标注格式
LabelImg 是一款开源的数据标注工具,可以标注三种格式:
PascalVOC标签格式,保存为xml文件
形式如下:
<?xml version='1.0' encoding='us-ascii'?>
<annotation>
<folder>hat01</folder>
<filename>000000.jpg</filename>
<path>D:\dataset\hat01\000000.jpg</path>
<source>
<database>Unknown</database>
</source>
<size>
<width>947</width>
<height>1421</height>
<depth>3</depth>
</size>
<segmented>0</segmented>
<object>
<name>hat</name>
<pose>Unspecified</pose>
<truncated>0</truncated>
<difficult>0</difficult>
<bndbox>
<xmin>60</xmin>
<ymin>66</ymin>
<xmax>910</xmax>
<ymax>1108</ymax>
</bndbox>
</object>
</annotation>
YOLO标签格式,保存为txt文件
形式如下:
0 0.512143611404435 0.4130893736805067 0.8975712777191129 0.733286418015482
以空格隔开,分别表示 类别(从0开始)、归一化后框的 x_center、归一化后框的 y_center、归一化后框的 w、归一化后框的 h
- 归一化坐标是一种将物体位置和尺寸描述为相对图像大小的方法,常用于目标检测和计算机视觉任务中。在归一化坐标下,物体位置和尺寸都变成了 0 到 1 之间 的值,方便神经网络进行处理。如果将这些值直接传递给神经网络,由于不同图像尺寸和物体大小的差异,会导致模型难以处理。
- 因此,我们需要将这些值转换成归一化坐标,分别将
x_center、y_center、w、h除以图像的宽width或高height,即x_center/width、y_center/height、w/width、h/height
CreateML标签格式,保存为json格式
形式如下:
[{"image": "000000.jpg", "annotations": [{"label": "hat", "coordinates": {"x": 490.3947368421052, "y": 593.5526315789473, "width": 832.0, "height": 1023.9999999999999}}]}]