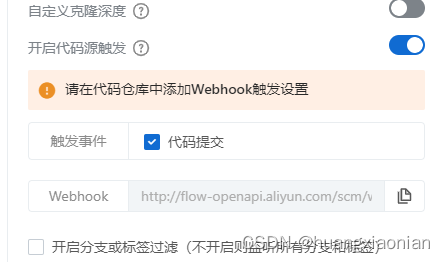
先构建一个vue项目,新建一个node模板,配置流水线源,按照说明一步步配置就可以了,最好开始webhook

复制webhook地址,添加入github仓库的settings的webhooks中,Content type设置为json

流水线源设置好了之后,我是去掉了测试部分,实际项目可自行修改,
然后是构建部分,构建集群的选择,由于github拉取代码会比较慢,所有选择了香港的集群

然后按照需求选择其他,一般的构建命令
npm install
npm run build
打包路径

然后是部署部分,按照需求填写,部署脚本,直接解压缩文件到目标文件夹之后覆盖,会导致目标文件夹越来越大
# 备份 /home/my-project/ 目录(可选)
cp -r /home/my-project/ /home/my-project-backups/
# 删除 /home/my-project/ 目录下的所有文件 -mindepth搜索子目录
find /home/my-project/ -mindepth 1 -delete
# 解压缩压缩文件,并将其中的文件覆盖到 /home/my-project/ 目录
tar zxvf /home/admin/package.tgz -C /home/my-project/
# 删除备份的目录(可选)
rm -rf /home/my-project-backups/
在部署和构建阶段也可以添加任务插件来进行通知,
配置好nginx配置就可以访问了
配置node后端服务
配置node后端服务,步骤类似,构建阶段的构建命令就不用build了
npm install
部署脚本阶段也类似
# 备份 /home/my-project/ 目录(可选)
cp -r /home/my-project/ /home/my-project-backups/
# 删除 /home/my-project/ 目录下的所有文件 -mindepth搜索子目录
find /home/my-project/ -mindepth 1 -delete
# 解压缩压缩文件,并将其中的文件覆盖到 /home/my-project/ 目录
tar zxvf /home/admin/package.tgz -C /home/my-project/
# 删除备份的目录(可选)
rm -rf /home/my-project-backups/
if pm2 list | grep -q "\dmy\d"; then
pm2 reload my
else
pm2 start /data/my-project/index.js --name my
pm2 save
fi
上述命令假定服务器已经安装pm2,同时也运行了开机启动pm2
pm2 startup
判断是否开启了名称为my的项目,开启了reload ,没开启开启并且save一下,
由于只有一台服务器,后端服务开启的子域名,添加有一个nginx配置,example.com为子域名,http://127.0.0.1:3000为开启的后端服务端口
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://127.0.0.1:3000;
}
}