几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组陈:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架)
备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:h2,H2都不行
(2)可以使用name配置项指定组件再开发者工具中呈现的名字
2.关于组件标签
第一种写法:<school></school>
第二种写法:<school/>
3.一个简写方式:
const school =Vue.extend(options) 可简写为: const school=options
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>几个注意点</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组陈:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架)
备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:h2,H2都不行
(2)可以使用name配置项指定组件再开发者工具中呈现的名字
2.关于组件标签
第一种写法:<school></school>
第二种写法:<school/>
3.一个简写方式:
const school =Vue.extend(options) 可简写为: const school=options
-->
<div id="root">
<h2>{{msg}}</h2>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
//定义组件
const school=Vue.extend({
template:`
<div>
<h2>学校名称{{name}}</h2>
<h2>学校地址{{adress}}</h2>
</div>
`,
data(){
return{
name:'尚硅谷',
adress:'北京昌平'
}
}
})
//组件注册
//Vue.component
new Vue({
el:"#root",
data:{
msg:'欢迎学习vue'
},
//局部注册
components:{
school:school
}
})
</script>
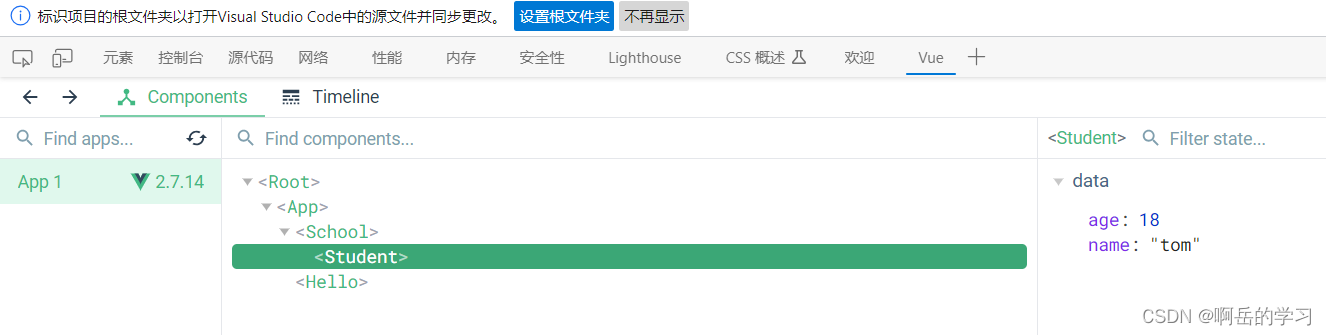
</html>组件的嵌套
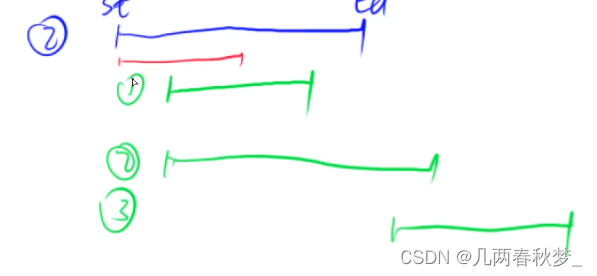
实现如下嵌套

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件的嵌套</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
//定义student组件
const student=Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return{
name:'tom',
age:18
}
}
})
//定义组件
const school=Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称{{name}}</h2>
<h2>学校地址{{adress}}</h2>
<student></student>
</div>
`,
data(){
return{
name:'尚硅谷',
adress:'北京昌平'
}
},
//注册组件
components:{
student
}
})
const hello=Vue.extend({
template:`
<div>
<h2>欢迎来到{{msg}}学习</h2>
</div>
`,
data(){
return{
msg:'尚硅谷'
}
}
})
//定义app组件
const app =Vue.extend({
template:`
<div>
<school></school>
<hello></hello>
</div>
`,
components:{
school,
hello
}
})
new Vue({
template:`
<app></app>
`,
el:"#root",
//局部注册
components:{
app
}
})
</script>
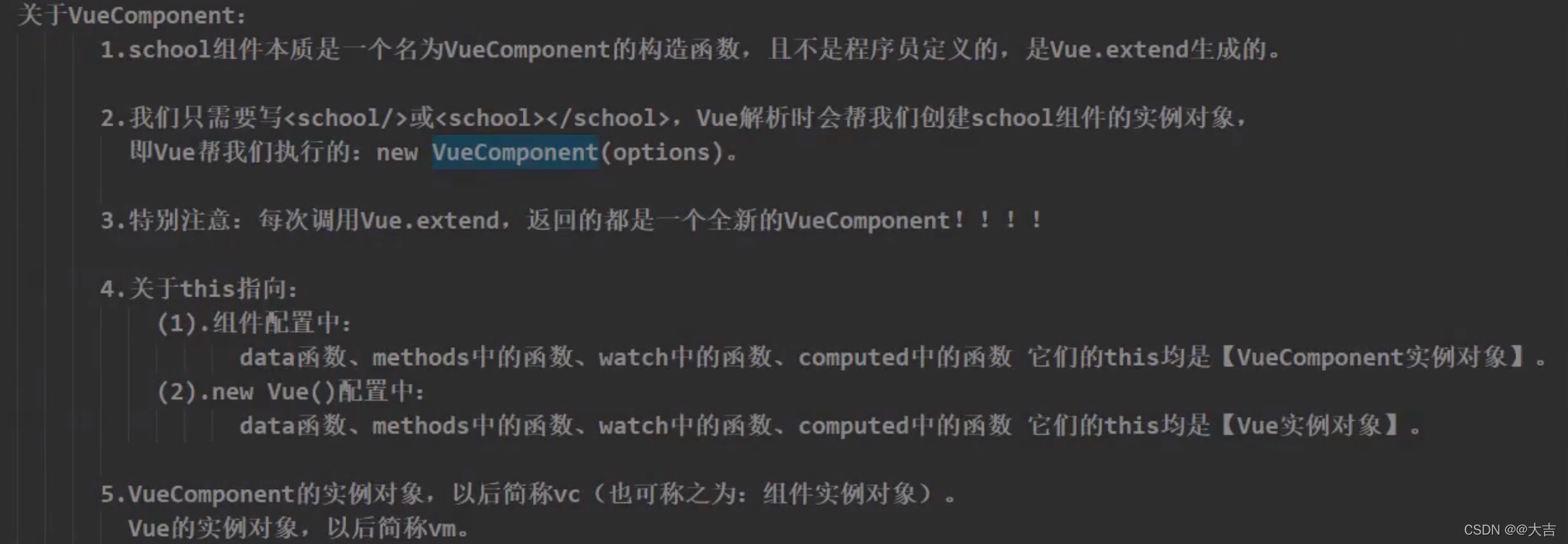
</html>关于VueComponent

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>几个注意点</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<hello></hello>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
//定义组件
const school=Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称{{name}}</h2>
<h2>学校地址{{adress}}</h2>
</div>
`,
data(){
return{
name:'尚硅谷',
adress:'北京昌平'
}
}
})
const test=Vue.extend({
template:`<span>atguigu</span>`,
})
//定义hello组件
const hello =Vue.extend({
template:`
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data(){
return{
msg:'你好啊'
}
},
components:{
test
}
})
console.log('@',school)
console.log('#',hello)
new Vue({
el:"#root",
//局部注册
components:{
school:school,
hello
}
})
</script>
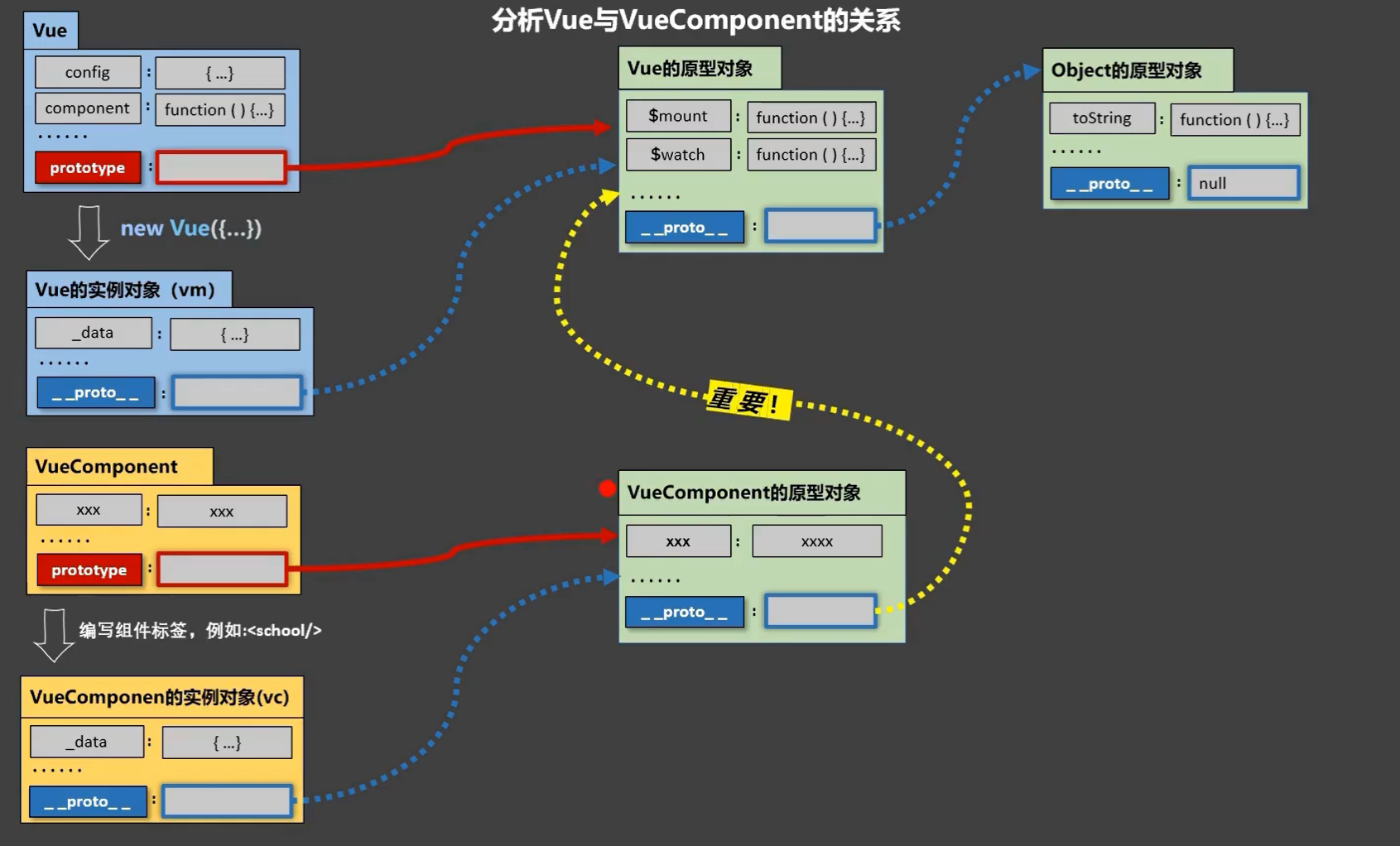
</html>一个内置关系
VueComponent.protype._proto_=Vue.protype
Vue 和 vm的关系
Vue是一个函数,vm是其new出来的实例对象
因此:vm.__proto__ === Vue.prototype
VueComponent 和 VueComponent实例对象的关系
VueComponent 是一个函数,VueComponent实例对象是一个对象
当渲染VueComponent时,VueComponent实例对象就被自动new出来了
因此:VueComponent实例对象.___proto___=== VueComponent.prototype.__proto__
有了上面的铺垫,Vue有一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype
所以:VueComponent实例对象.__proto__ === VueComponent.prototype.__proto__ === vm.__proto__ === Vue.prototype
有这个内置关系的原因是: 让VueComponent实例对象可以访问到Vue原型的属性和方法。

单文件组件
由下到上
School.vue
<template>
<!-- 组件的结构 -->
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{adress}}</h2>
<button @click="showName"> 点我提示学校名</button>
</div>
</template>
<script>
//组件交互相关的代码
export default{
name:'School',
data(){
return{
schoolName:'尚硅谷',
adress:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
}
</script>
<style>
/** 组件的样式 */
.demo{
background-color: orange;
}
</style>Student.vue
<template>
<div >
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return{
name:'tom',
age:19
}
}
}
</script>
App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default{
name:'App',
components:{
School,
Student
}
}
</script>
main.js
import App from './App'
new Vue({
el:"#root",
template:`<App></App>`,
components:{App}
})index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习单文件组件的语法</title>
</head>
<body>
<div id="root">
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>但是仅仅只是这样设置的话,仍然时不可执行的,因为缺少脚手架。