我用的方法二 + 方法三解决了问题,方法二中将内存设置为了16g,方法三中内存设置16g也就是LIMIT=16384
异常
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
原因
JavaScript 内存不足,指的就是Node,Node 基于V8引擎, Node 中通过script使用的内存只是很小的一部分(64位系统下约为1.4 GB,32位系统下约为0.7 GB),当我们的开发中包比较大时,就容易形成内存不足。
解决-设置增加内存
方法一
"serve": "node --max_old_space_size=4096 node_modules/@vue/cli-service/bin/vue-cli-service.js serve"
或者
"serve": "npx --max_old_space_size=4096 node_modules/@vue/cli-service/bin/vue-cli-service.js serve"
方法二
安装 cross-env 和 increase-memory-limit
yarn add -D cross-env increase-memory-limit
package.json 的 scripts
"fix-memory-limit": "cross-env LIMIT=8096 increase-memory-limit"
yarn fix-memory-limit
然后在开启服务,这里可能会遇到问题
node --max-old-space-size=4096: ‘>=8.12.0’ 类似这种的。
定位到那个包把这些 --max-old-space-size=4096 删除。
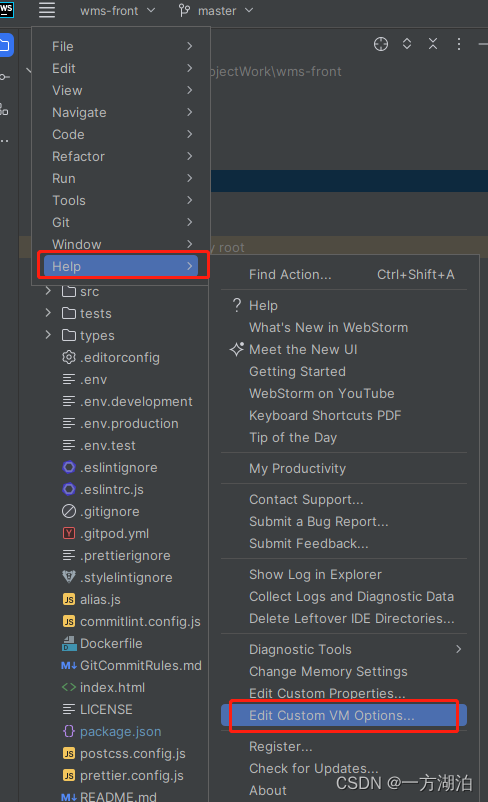
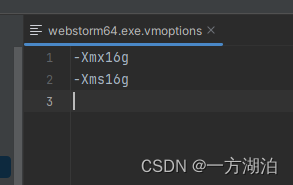
方法三


-Xmx16g
-Xms16g
方法四
set NODE_OPTIONS=--max_old_space_size=4096
运行第一遍可能还会有问题,运行两遍试试,
参考
Vue-cli3执行serve和build命令时nodejs内存溢出问题及解决
参考
参考博客1
参考博客2