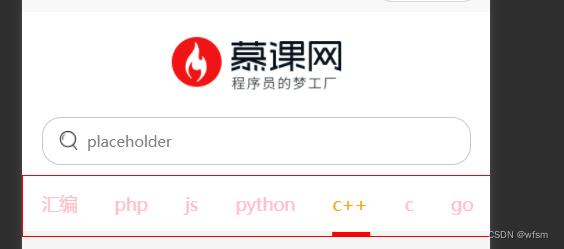
scroll-view封装tab组件

- 一个灵活的组件,可以自定义配置,,会设置一个 defaultConfig 去接收父组件传递的值去设置样式:比如 文字的颜色,激活文字的颜色,滑块的颜色,宽度,等
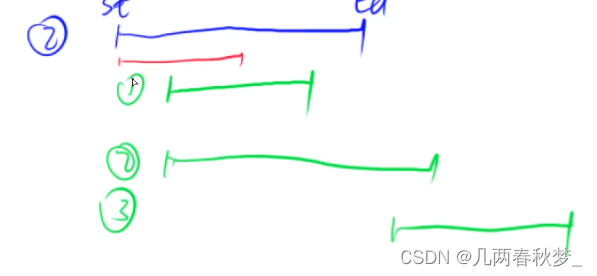
- 滑块会跟着点击跟随点击的tab移动 : 计算滑块所在位置 ,通过
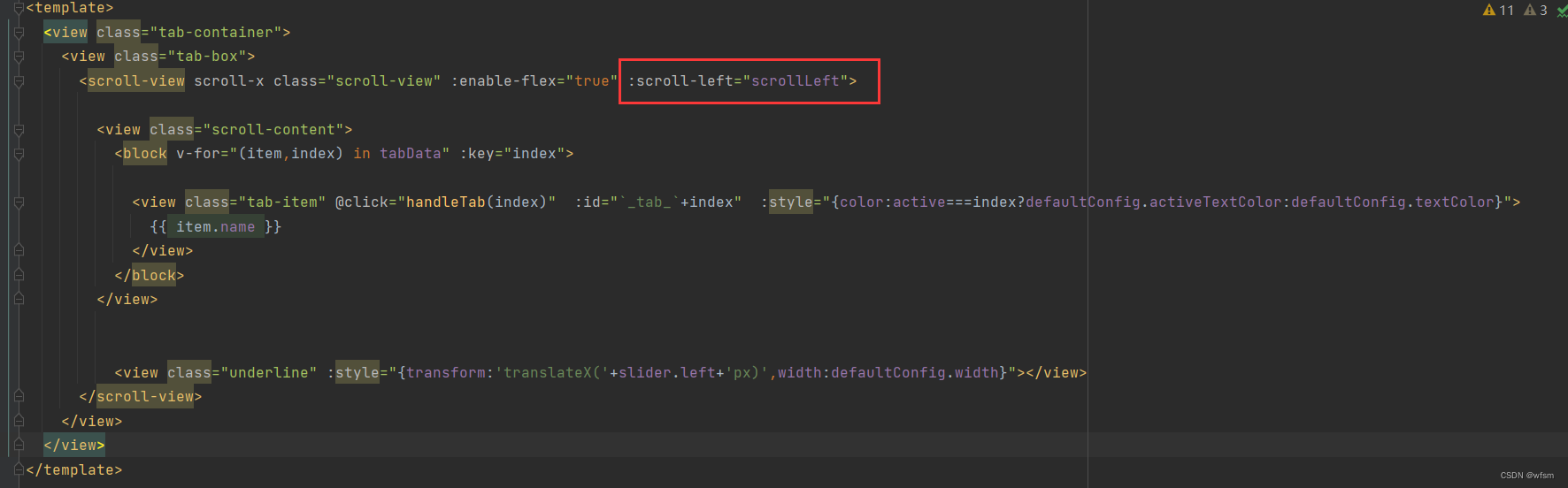
transform:translateX()移动 - scroll-view也会跟着移动 : 设置
scroll-left
遇到的问题:
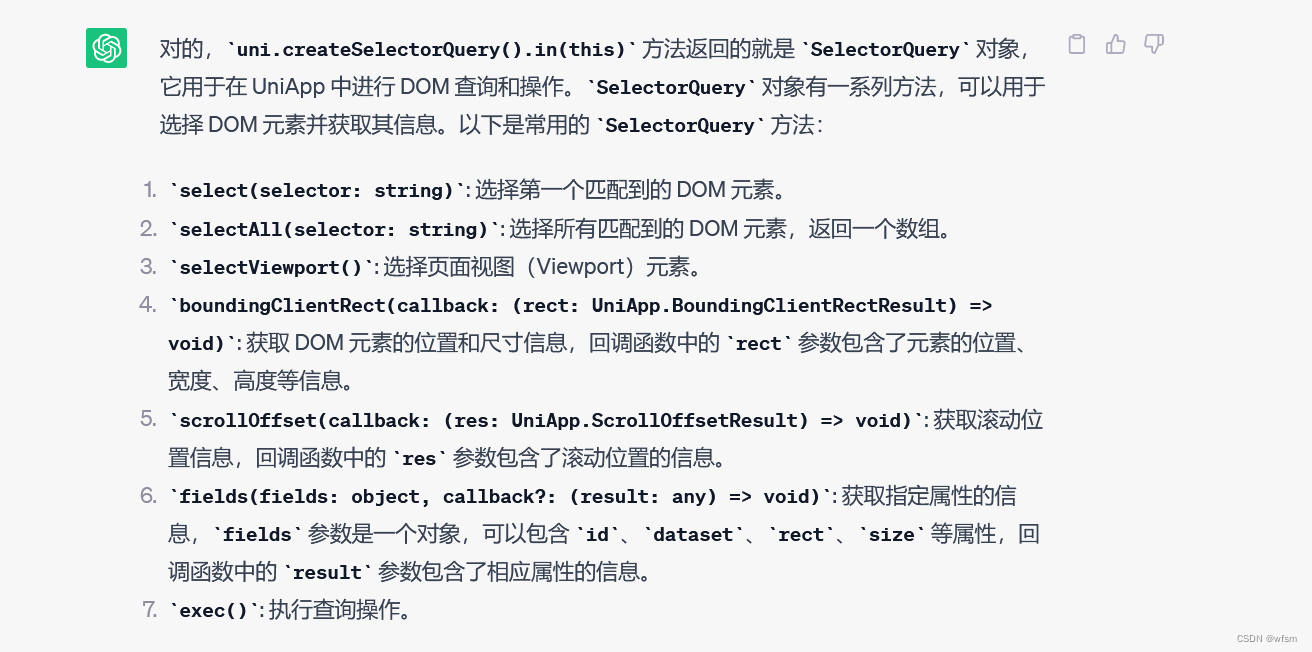
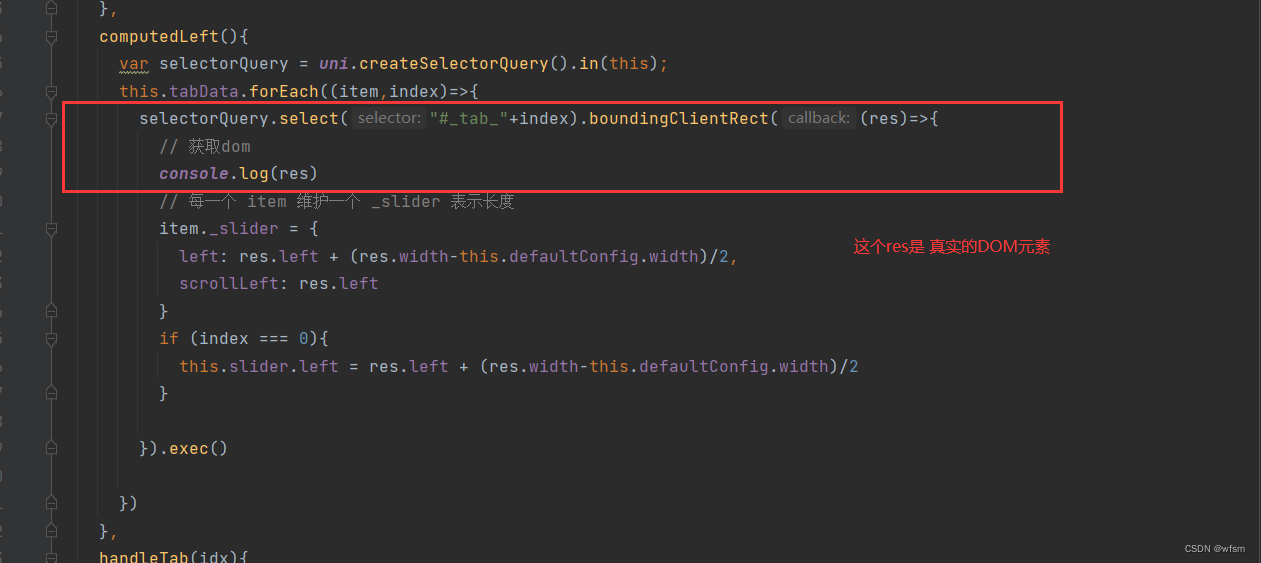
- 获取uniapp中节点,从而获取宽,高,位移等
获取 QuerySelector 对象uni.createSelectorQuery().in(this)

-
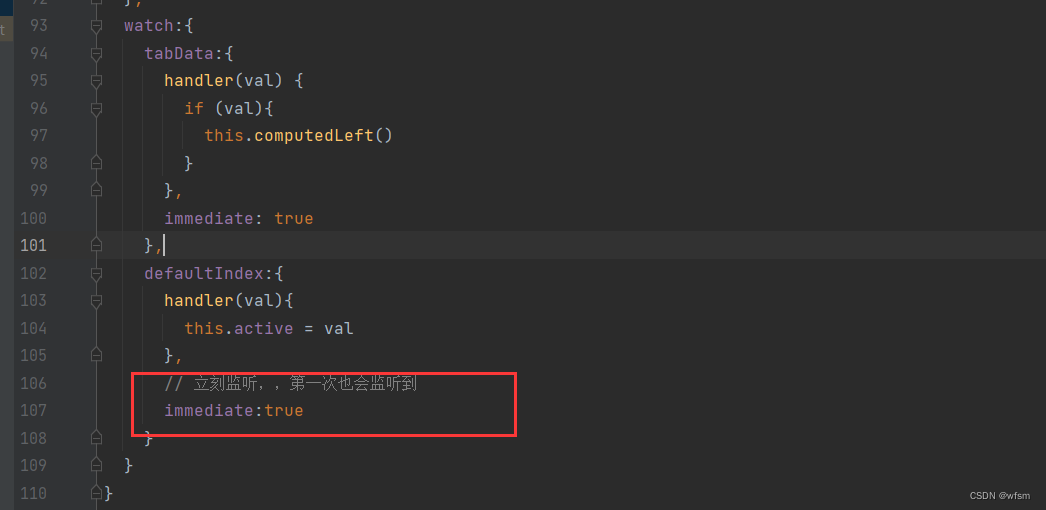
监听器使用
immediate:true: 立即监听,第一次也会被监听到

-
scroll-view中的中文,会换行
使用white-space:nowrap不换行 -
uniapp中使用
this.nextTick()会有兼容性问题,,使用setTimeout 代替
setTimeout(()=>{},0)