文章目录
- 1. Less介绍
- 2. 安装
- 2.1 部署node.js环境
- 2.2 安装Less
- 2.3 WebStorm配置Less
- 3. Less语法
- 3.1 变量
- 3.2 嵌套
- 3.3 运算
1. Less介绍
Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。
2. 安装
2.1 部署node.js环境
官网地址:https://nodejs.org/en/download,软件安装好后,CMD命令窗口输入node -v和npm -v,分别跳出版本号,说明node.js环境安装成功。
2.2 安装Less
采用npm包管理工具,全局安装Less包
npm install -g less
less安装好了,lessc也安装好了
lessc -v

lessc命令是可以把less文件转成css文件
# 把xx.less文件转成xx.css文件
lessc xx.less xx.css
2.3 WebStorm配置Less
目的:编辑器自动把less文件转成css文件
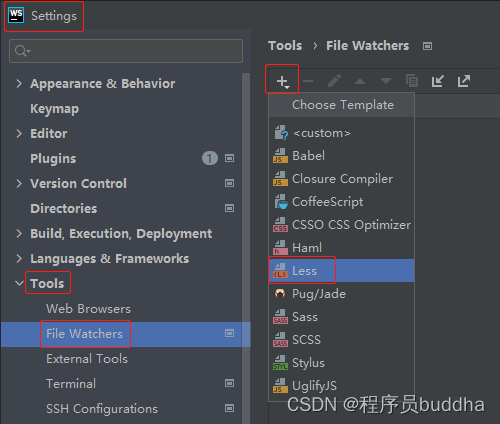
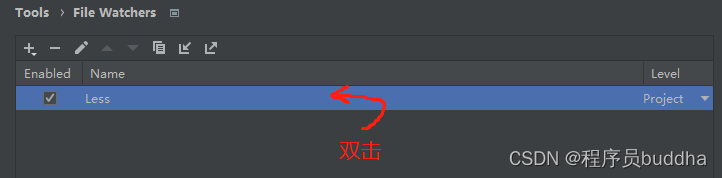
我这边采用WebStorm编辑器。WebStorm左上角–>files–>Settings–>Tools–>File Watchers–>点击添加



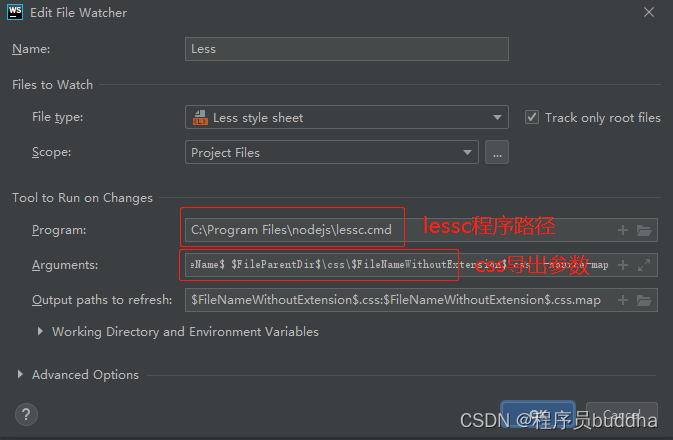
lessc路径可以通过where lessc命令得到

css导出参数
# $FileParentDir(less)$ 是获取 less 目录的路径
# $FileDirPathFromParent(less)$ 是获取 less 文件到 less 目录的路径
# $FileNameWithoutExtension$ 是获取 less 文件不带后缀的名字
$FileName$
$FileParentDir$\css\$FileNameWithoutExtension$.css
--source-map
3. Less语法
3.1 变量
变量可以当做普通的变量、选择器变量、属性变量、URL变量、声明变量来使用。
变量定义语法:
@变量名: 值
变量使用语法:
@变量名
变量的作用域
和js中变量的作用域一致
普通变量
less:
@bgColor: #ffffff;
.div {
background-color: @bgColor;
}
编译后的css:
.div {
background-color: #ffffff;
}
选择器变量
less:
@section: div;
@{section} {
background-color: #000000;
}
解释:
变量作为选择器变量时,变量使用需要加花括号:@{变量名}
编译后的css:
div {
background-color: #000000;
}
属性变量
less:
@var: width;
div {
@{var}: 30px;
}
解释:
变量作为属性变量时,变量使用需要加花括号:@{变量名}
编译后的css:
div {
width: 30px;
}
URL变量
less:
@bgImg: "../image/bg_img.png";
div {
background-image: url("@{bgImg}");
}
解释:
变量作为URL变量时,变量使用需要加花括号:@{变量名}
编译后的css:
div {
background-image: url("../image/bg_img.png");
}
声明变量
less:
@fontSize: {
font-size: 20px;
}
div {
@fontSize();
}
编译后的css:
div {
font-size: 20px;
}
3.2 嵌套
按照页面的层级结构来定义css
&能指代外层选择器的作用

根据上面HTML结构嵌套写样式
less:
#banner {
.img {
width: 100%;
}
.list {
li {
a {
text-decoration: none;
&:hover {
color: red;
}
img {
width: 25%;
}
}
}
}
}
翻译后的css:
#banner .img {
width: 100%;
}
#banner .list li a {
text-decoration: none;
}
#banner .list li a:hover {
color: red;
}
#banner .list li a img {
width: 25%;
}
分析:
对比less和翻译后的css,less结构清晰,更容易进行css样式的维护
3.3 运算
- 在less文件中,任何数字、颜色或变量都能参与加减乘除运算
- 对于两个不同单位值之间的运算,运算结果的值会取左边值的单位
- 两个值之间只有一个值有单位,则运算结果就取该单位
加
less:
@baseWidth: 1000px;
div {
height: @baseWidth + 200;
}
翻译后的css:
div {
height: 1200px;
}
减
less:
@baseWidth: 1000px;
div {
height: @baseWidth - 200;
}
翻译后的css:
div {
height: 800px;
}
乘
less:
@baseWidth: 1000px;
div {
height: @baseWidth * 2;
}
翻译后的css:
div {
height: 2000px;
}
除
less:
// px和vw单位换算
@baseSize: (100vw / 750);
div {
height: @baseSize * 25;
}
翻译后的css:
div {
height: 3.33333333vw;
}
小结:
开发中,本人应用Less的变量、嵌套、运算比较多。其它继承、导入、条件表达式、函数、混合方法等用的少,就不去整理了,用到的时候再看资料了。