1.为什么要使用redux
redux是一个专门用于状态管理的一个库,和vue中的vuex功能类似。其中核心点就是状态的管理。虽然我们无论在vue还是在react中我们组件间的通行都可以使用消息总线或者父子组件间的消息传递来进行操作。但是如果我们需要A组件的状态在其他十个或者二十个组件上进行使用时。这时候如果时候上述的方法来进行就会显示很麻烦,因此我们使用redux来进行全局管理状态。
2.redux的安装和使用
由于在react的版本中,我们不能在使用createStore来创建一个全局的store对象。因为该方法可能会在未来的某个时刻被抛离掉。因此在这里我们使用了react官网中推荐我们使用的方法。
其官网链接如下快速开始 | Redux 中文官网
npm install @reduxjs/toolkit react-redux
3.文件目录
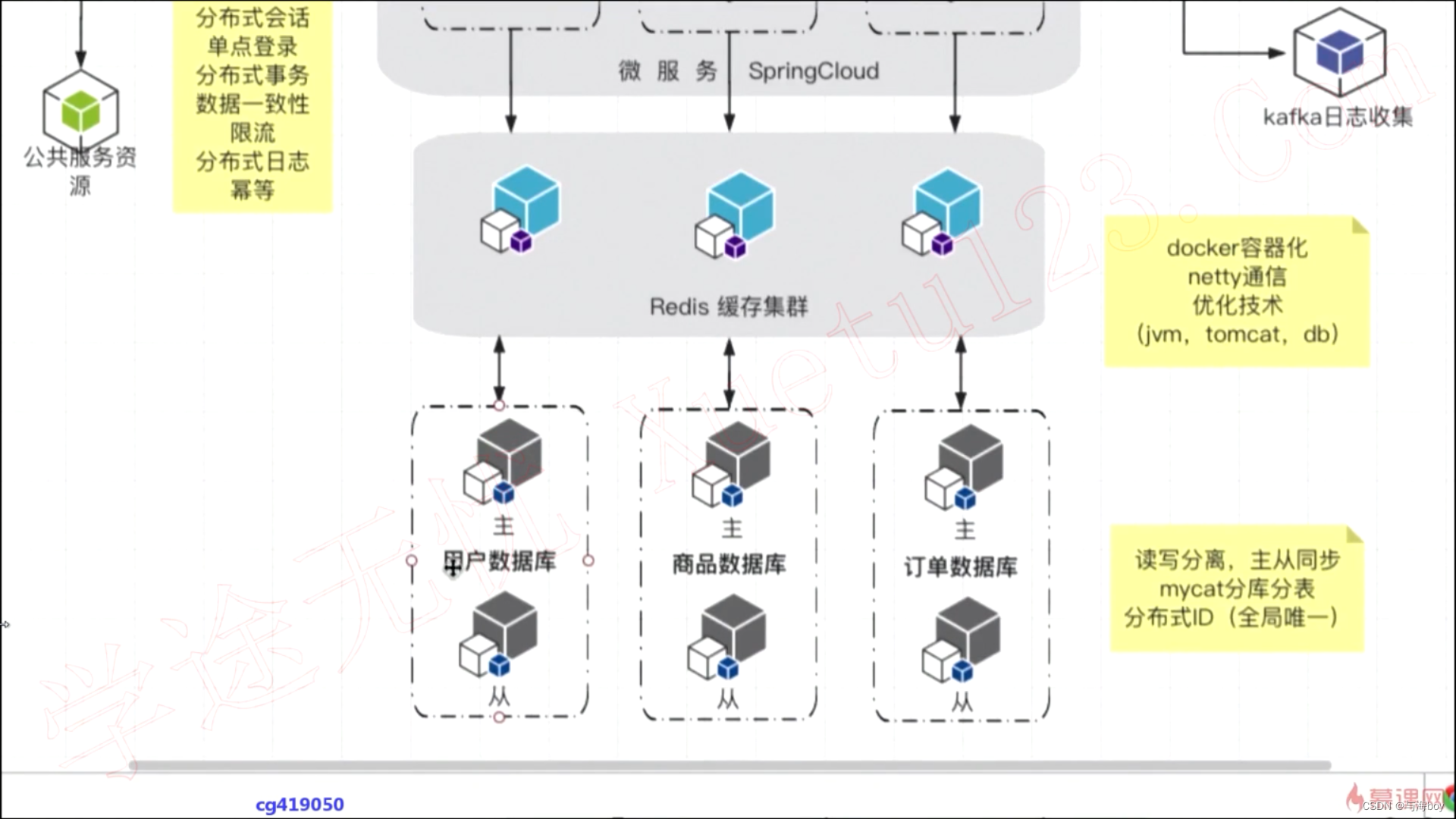
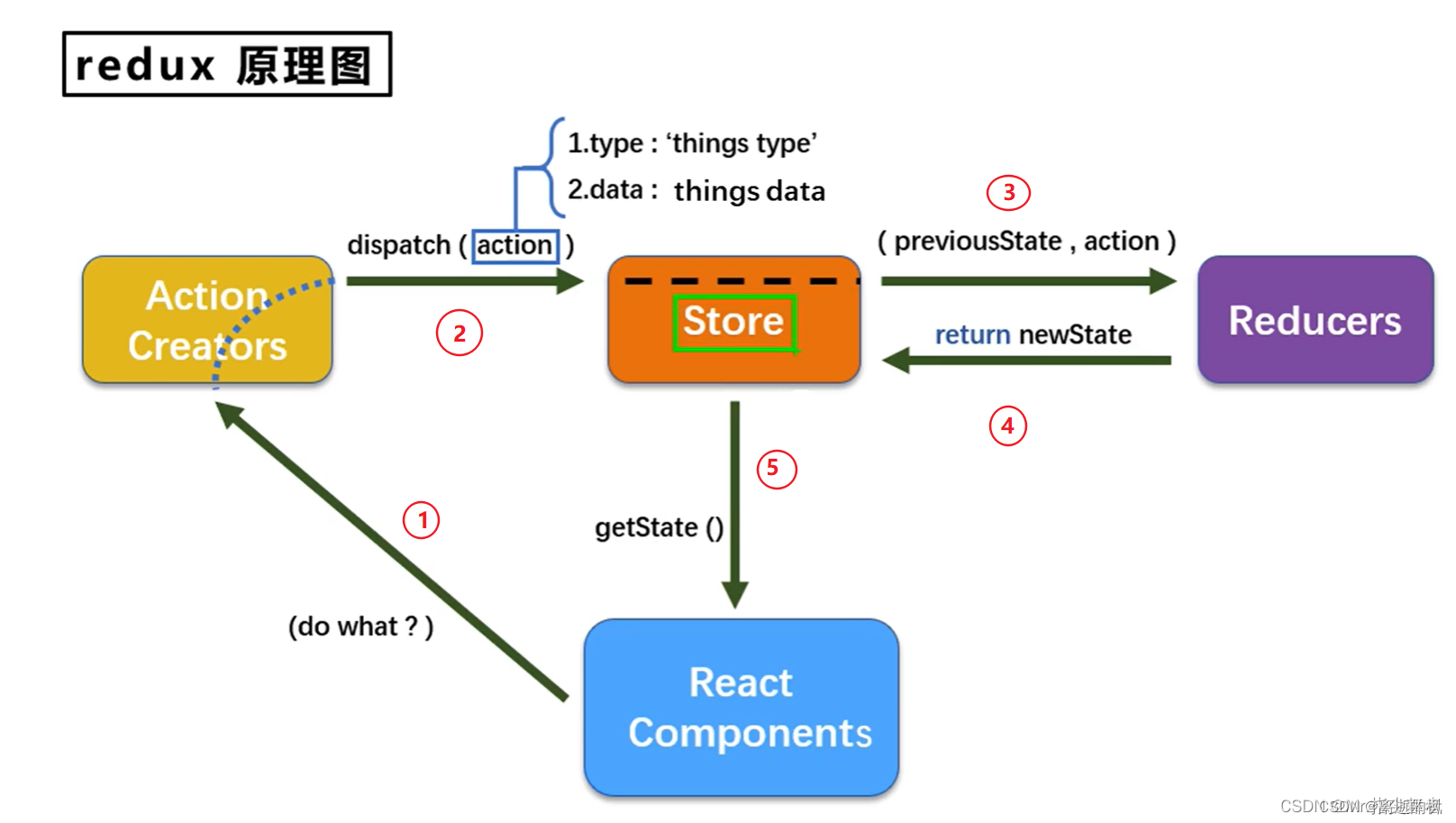
下面是redux的工作图。我们可以从中发现,无论我们需要共享的数据怎么变,其核心都是我们的组件从store中去数据,当我们的组件需要修改数据时,我们就通过action来与store来进行数据交互,而并不是直接操作数据。这一点和vuex中的dispatch action mutation类似。

首先我们需要创建一个全局的store文件来进行全局的管理。这里Toolkit中给我们将createStore进行了封装。我们就只需要调用该方法就可以完成创建一个最简单的store的模版管理库。
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: {}
})
其次我们就只需要将对应状态的文件来进行对应的创建即可。这里我们就只是创建了一个count文件。
Redux 要求我们通过创建数据副本和更新数据副本,来实现不可变地写入所有状态更新。不过 Redux Toolkit createSlice 和 createReducer 在内部使用 Immer 允许我们编写“可变”的更新逻辑,变成正确的不可变更新。因此在这里我们可以通过使用提供的API来进行对应的仓库数据的创建。这里直接借用了官方文档中的样例,我们其实细心的可以发现,使用了这个的API创建的文件和我们vuex中的文件是不是很类似。都是拥有了类似的属性。
import { createSlice } from '@reduxjs/toolkit'
export const counterSlice = createSlice({
name: 'counter',
initialState: {
value: 0
},
reducers: {
increment: state => {
// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它
// 并不是真正的改变状态值,因为它使用了 Immer 库
// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的
// 不可变的状态
state.value += 1
},
decrement: state => {
state.value -= 1
},
incrementByAmount: (state, action) => {
state.value += action.payload
}
}
})
// 每个 case reducer 函数会生成对应的 Action creators
// 这里为什么要这么暴露。因为我们所创建的reducers其实是和actions中挂钩的。这里之所以采取这样暴露的形式是因为我们在修改数组的时候采取的dispatch的形式。因此我们需要在dispatch中添加我们需要调用的方法。
export const { increment, decrement, incrementByAmount } = counterSlice.actions
export default counterSlice.reducer然后我们就只需要在需要的页面中进行引用即可。下面是测试的相关代码。
// 这里我们声明一个store来协助我们操作redux
const store = configureStore({
//其中的reducer是用来存放各个模块间的存函数的
reducer:{
count:countCreateSlice,
},
})
export default store
// 这边就类似于创建对应的分片,将符合要求的分片对应创建纯函数
import {createSlice} from '@reduxjs/toolkit'
const countSlice = createSlice({
name:'counter',
initialState:{
count:0,
},
reducers:{
incremented: state => {
console.log(state.count)
// Redux Toolkit 允许在 reducers 中编写 "mutating" 逻辑。
// 它实际上并没有改变 state,因为使用的是 Immer 库,检测到“草稿 state”的变化并产生一个全新的
// 基于这些更改的不可变的 state。
state.count += 1
},
decremented: state => {
state.count -= 1
}
}
})
export const { incremented, decremented } = countSlice.actions
export default countSlice.reducer
import { useSelector, useDispatch } from 'react-redux'
//这里的count就是我们在store中reducer中的key值
const count = useSelector(state => state.count.count)
function addOne(params) {
dispatch(decremented())
}
4.总结
其实上述的用法知识redux中最简单的使用技巧。因为react比较式mvm模型,不像vue那是数据已修改页面就自动修改。 上述的redux的使用也是最简单的时候。后续我们可以将redux与UI中的模型库进行链接。