no main manifest attribute, in schoolspringboot-0.0.1-SNAPSHOT.jar
部署springboot项目jar包报错。解决方案:
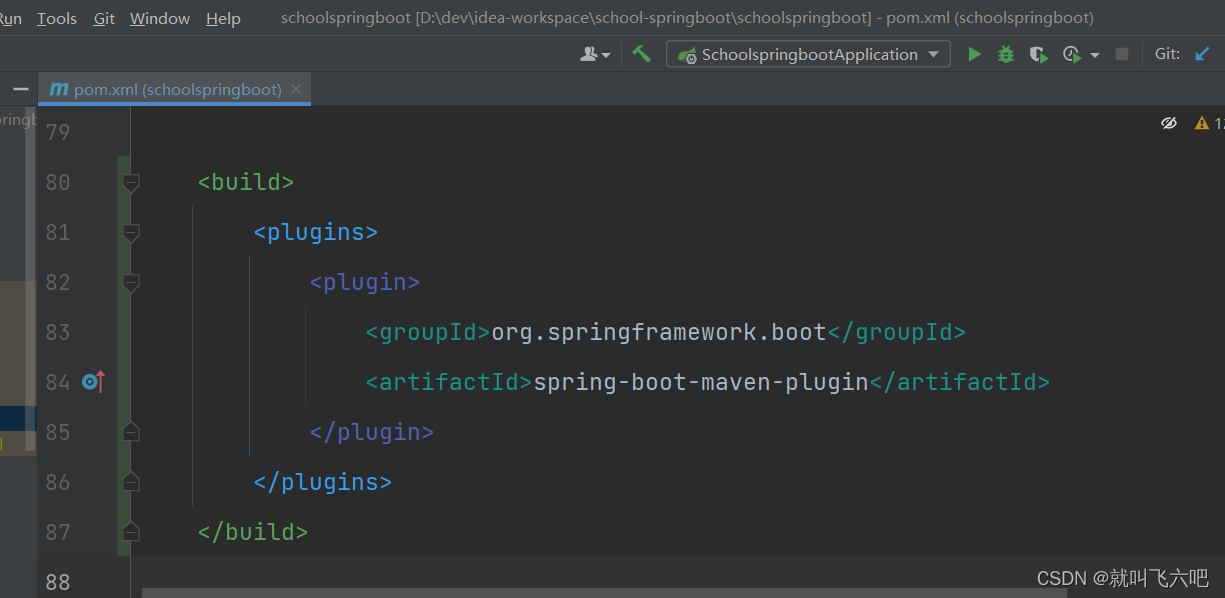
pom文件添加
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>