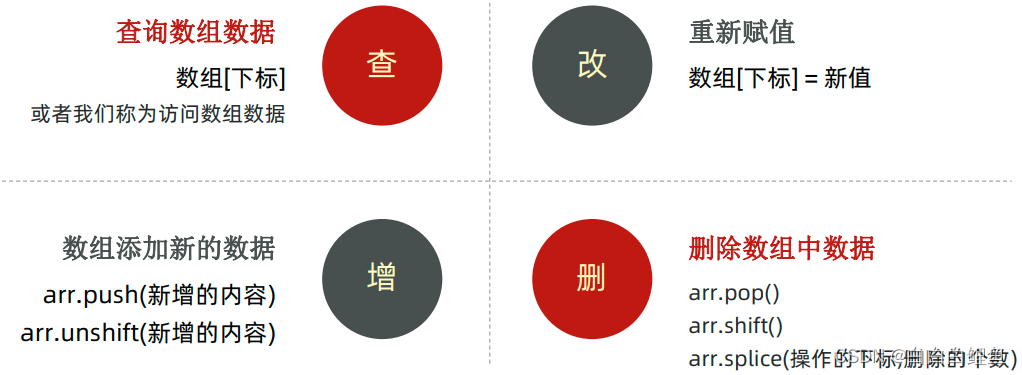
一、JavaScript 数组

数组筛选(查找,将原来数组中的某些数据去除)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 重点案例
let arr = [2, 0, 6, 1, 77, 9, 54, 3, 78, 7]
// 1. 声明新的空的数组
let newArr = []
// 2. 遍历旧数组
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 3. 满足条件 追加给新的数组
newArr.push(arr[i])
}
}
// 4. 输出新的数组
console.log(newArr)
</script>
</body>
</html>
数组筛选(查找,数组中的最大和最小值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 7, 400, 55, 88, 100]
// max里面要存的是最大值
let max = arr[0]
// min 要存放的是最小值
let min = arr[0]
// 遍历数组
for (let i = 1; i < arr.length; i++) {
// 如果max 比 数组元素里面的值小,我们就需要把这元素赋值给 max
// if (max < arr[i]) max = arr[i]
max < arr[i] ? max = arr[i] : max
// 如果min 比 数组元素大, 我们就需要把数组元素给min
// if (min > arr[i]) {
// min = arr[i]
// }
min > arr[i] ? min = arr[i] : min
}
// 输出 max
console.log(`最大值是: ${max}`)
console.log(`最小值是: ${min}`)
</script>
</body>
</html>
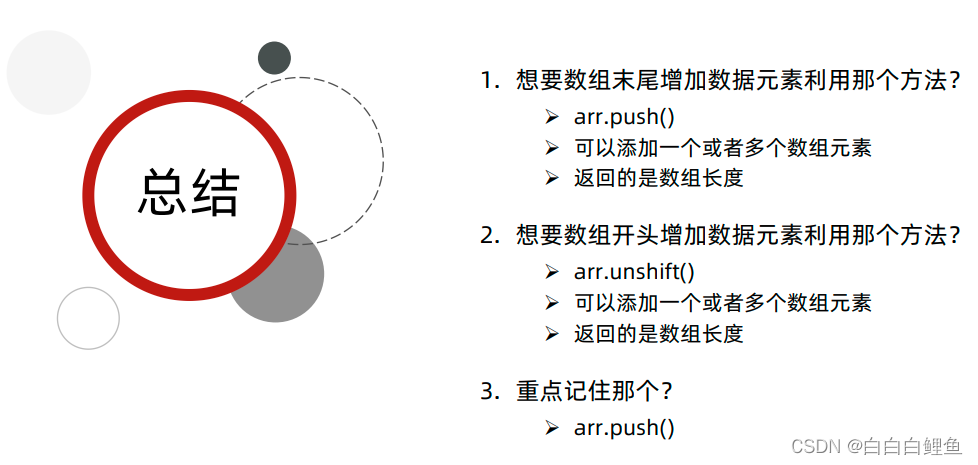
数组修改(数组中每个元素末尾都加新元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = []
// console.log(arr)
// // console.log(arr[0]) // undefined
// arr[0] = 1
// arr[1] = 5
// console.log(arr)
let arr = ['pink', 'red', 'green']
// 修改
// arr[0] = 'hotpink'
// console.log(arr)
// 给所有的数组元素后面加个老师 修改
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
arr[i] = arr[i] + '老师'
}
console.log(arr)
</script>
</body>
</html>
数组修改(数组中每个元素开头都加新元素)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['pink', 'hotpink']
// 新增 push 推末尾
// console.log(arr.push('deeppink')) // 3
// arr.push('deeppinnk', 'linghtpink')
// console.log(arr)
// 开头追加
arr.unshift('red')
console.log(arr)
</script>
</body>
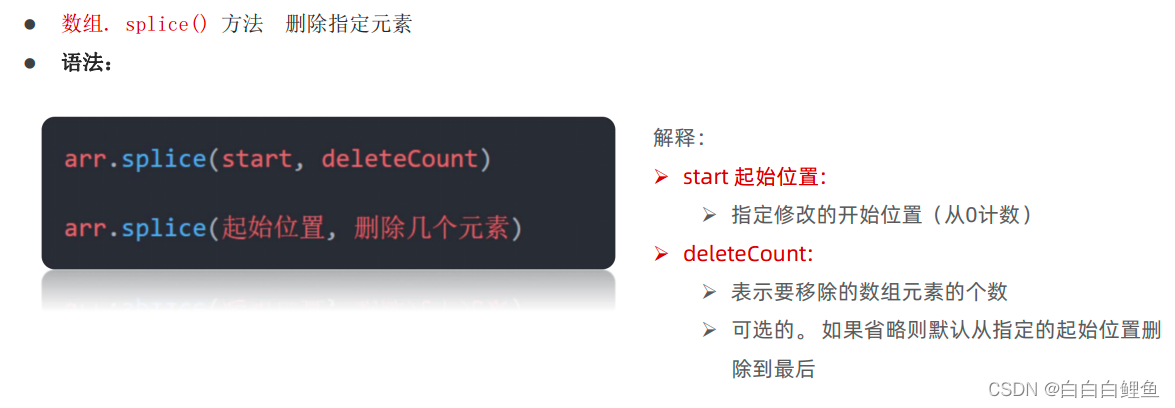
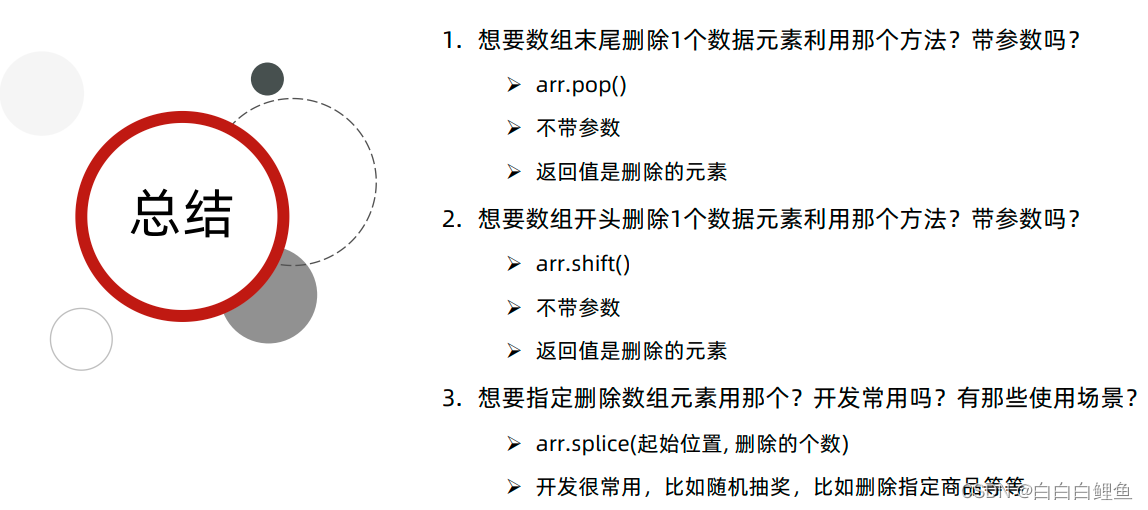
</html>数组删除指定元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['red', 'green', 'blue']
// console.log(arr.pop()) // blue
// 1.pop() 删除最后一个元素
// arr.pop()
// arr.pop()
// console.log(arr)
// 2. shift() 删除第一个元素
// arr.shift()
// console.log(arr)
// 3. splice 删除指定元素 splice(起始位置-索引号, 删除几个)
arr.splice(1, 1) // 是从索引号1的位置开始删, 只删除1个
// arr.splice(1) // 从green 删除到最后
console.log(arr)
</script>
</body>
</html>冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = [5, 4, 3, 2, 1]
let arr = [2, 4, 3, 5, 1]
// for (let i = 0; i < arr.length - 1; i++) {
// for (let j = 0; j < arr.length - i - 1; j++) {
// // 开始交换 但是前提 第一个数大于第二个数才交换
// if (arr[j] > arr[j + 1]) {
// // 交换2个变量
// let temp = arr[j]
// arr[j] = arr[j + 1]
// arr[j + 1] = temp
// }
// }
// }
// arr.sort() // 排序
// sort 升序排列
// arr.sort(function (a, b) {
// return a - b
// })
// sort() 降序
arr.sort(function (a, b) {
return b - a
})
console.log(arr)
// let num1 = 10
// let num2 = 20
// let temp = num1
// num1 = num2
// num2 = temp
</script>
</body>
</html>
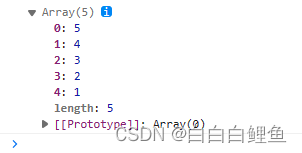
这段代码实现了一种冒泡排序算法:
-
首先,定义了一个数组 arr = [2, 4, 3, 5, 1],其中包含了待排序的元素。
-
然后,调用了数组的 sort() 方法来排序数组中的元素。sort() 方法接受一个回调函数作为参数,该回调函数用于指定排序的规则。
-
回调函数通过比较两个元素 a 和 b 的大小来确定它们在排序结果中的顺序。在这里,回调函数使用了一个简单的比较规则,即 b - a。如果 b 大于 a,则返回一个正数,表示 b 应该排在 a 前面;如果 b 小于 a,则返回一个负数,表示 b 应该排在 a 后面;如果 b 等于 a,则返回 0,表示它们的相对顺序不变。
-
冒泡排序的核心思想是,重复地遍历数组,每次比较相邻的两个元素,如果它们的相对顺序不符合要求(按照回调函数的规则),则交换它们的位置,直到整个数组按照要求排好序。
-
最后,将排序后的数组输出到控制台使用 console.log() 方法打印出来。在这个例子中,输出结果是 [5, 4, 3, 2, 1],表示数组按照降序排列。
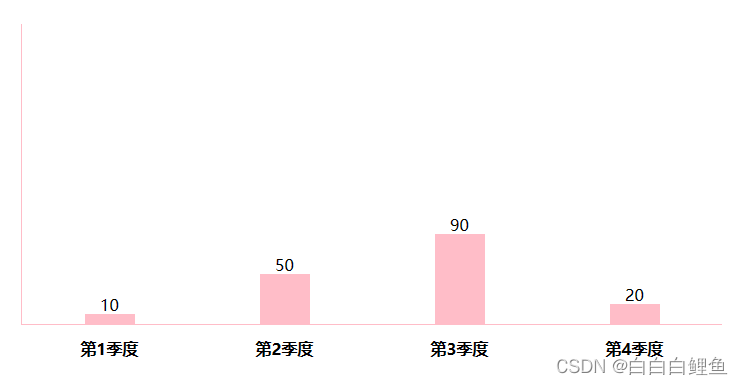
根据数据生成柱形图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
// 1. 四次弹框效果
// 声明一个新的数组
let arr = []
for (let i = 1; i <= 4; i++) {
// let num = prompt(`请输入第${i}季度的数据:`)
// arr.push(num)
arr.push(prompt(`请输入第${i}季度的数据:`))
// push记得加小括号,不是等号赋值的形式
}
// console.log(arr) ['123','135','345','234']
// 盒子开头
document.write(` <div class="box">`)
// 盒子中间 利用循环的形式 跟数组有关系
for (let i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`)
}
// 盒子结尾
document.write(` </div>`)
</script>
</body>
</html> 首先,在 HTML 的 <head> 标签中定义了一些 CSS 样式,用于布局和美化页面。这些样式设置了一个名为 "box" 的容器,并定义了容器内部每个柱状图的样式。
* 选择器:
设置所有元素的 margin 和 padding 属性为 0,取消默认的边距和内边距。
.box 类选择器:定义一个名为 "box" 的容器的样式。具体含义如下:
display: flex;:将容器设置为弹性布局,使其内部元素可以灵活排列。
width: 700px;:设置容器的宽度为 700 像素。
height: 300px;:设置容器的高度为 300 像素。
border-left: 1px solid pink;:设置容器的左边框为粉色实线。
border-bottom: 1px solid pink;:设置容器的底边框为粉色实线。
margin: 50px auto;:将容器水平居中,并在上下方向上有 50px 的外边距。
justify-content: space-around;:在容器内部沿主轴方向(水平方向)均匀分布元素,两端留有空白间距。
align-items: flex-end;:在容器内部沿交叉轴方向(垂直方向)将元素对齐到底部。
text-align: center;:将容器内元素的文本内容居中对齐。
.box>div 是一个 CSS 选择器,表示选择 .box 容器内的直接子元素为 <div> 的元素。具体含义是选择容器 .box 内的直接子级 <div> 元素,并对其应用相应的样式规则。
在给定的样式代码中,.box>div 选择器被用来定义了 .box 容器内的子级 <div> 元素的样式。通过这个选择器可以对柱状图中的每个柱子进行样式设置,包括宽度、背景颜色等。
.box>div 类选择器:定义容器内 <div> 元素的样式。具体含义如下:
display: flex;:将 <div> 元素设置为弹性布局,使其内部元素可以灵活排列。
width: 50px;:设置 <div> 元素的宽度为 50 像素。
background-color: pink;:设置 <div> 元素的背景颜色为粉色。
.box div span 选择器:定义 <div> 元素内的 <span> 标签的样式。具体含义如下:
margin-top: -20px;:将 <span> 元素向上移动 20 像素,用于调整显示位置。
.box div h4 选择器:定义 <div> 元素内的 <h4> 标签的样式。具体含义如下:
margin-bottom: -35px;:将 <h4> 元素向上移动 35 像素,用于调整显示位置。
width: 70px;:设置 <h4> 元素的宽度为 70 像素。
margin-left: -10px;:将 <h4> 元素向左移动 10 像素,用于调整显示位置。
接下来,在 HTML 的 <body> 标签中,通过 JavaScript 代码实现了以下功能:
-
定义了一个空数组
arr,用于存储用户输入的四个季度的数据。 -
使用 for 循环遍历四次,每次弹出一个对话框(prompt),要求用户输入一个季度的数据,并将用户输入的数据添加到数组
arr中。 -
使用 document.write() 方法输出 HTML 代码,开始构建包含柱状图的
<div>容器。该容器的类名为 "box"。 -
使用 for 循环遍历数组
arr,在容器内部创建<div>元素来表示每个柱状图。根据用户输入的数据设置每个柱状图的高度(style="height: ${arr[i]}px;")。 -
在每个柱状图中,使用
<span>标签显示对应季度的数据(${arr[i]}),使用<h4>标签显示季度的序号(第${i + 1}季度)。 -
最后,使用 document.write() 方法输出结束标记
</div>,完成整个柱状图的构建。
这段代码通过用户输入的数据动态生成了一个柱状图,并在页面上展示出来。每个柱状图的高度对应季度的数据值,通过这种方式可以直观地比较不同季度的数据大小。

二、JavaScript 函数
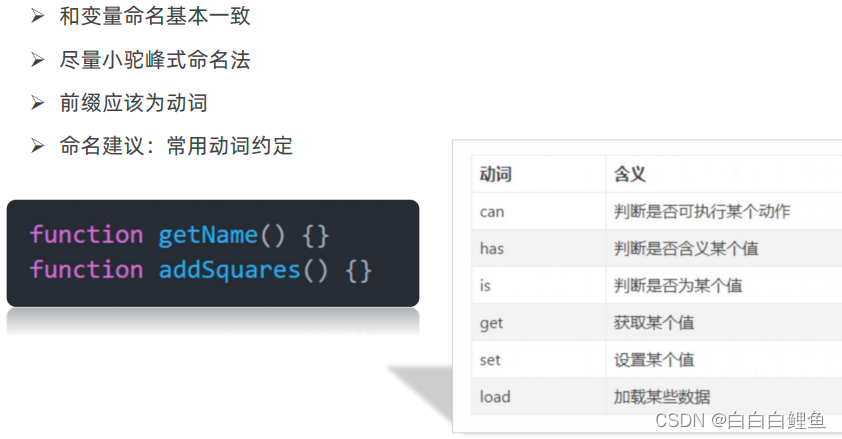
函数命名

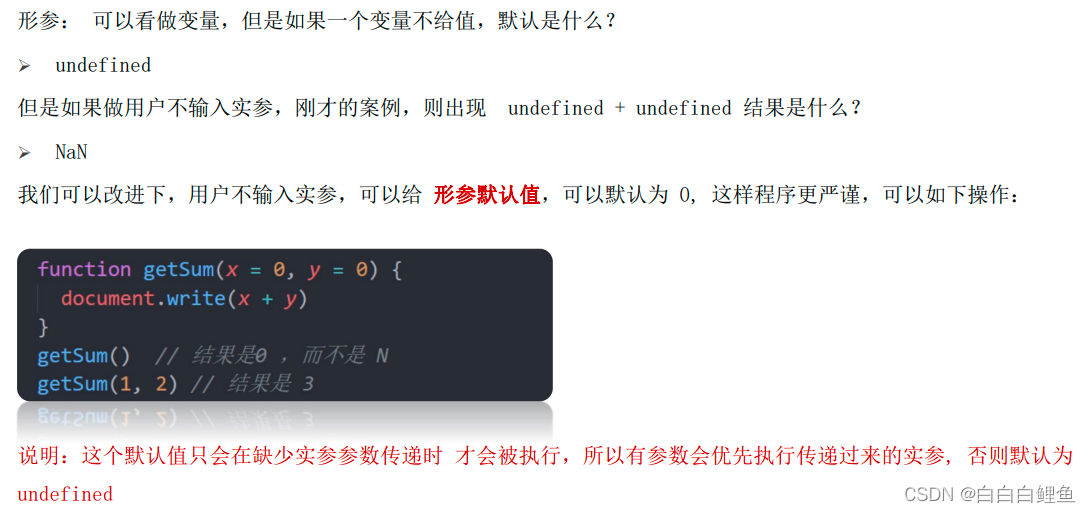
函数传参

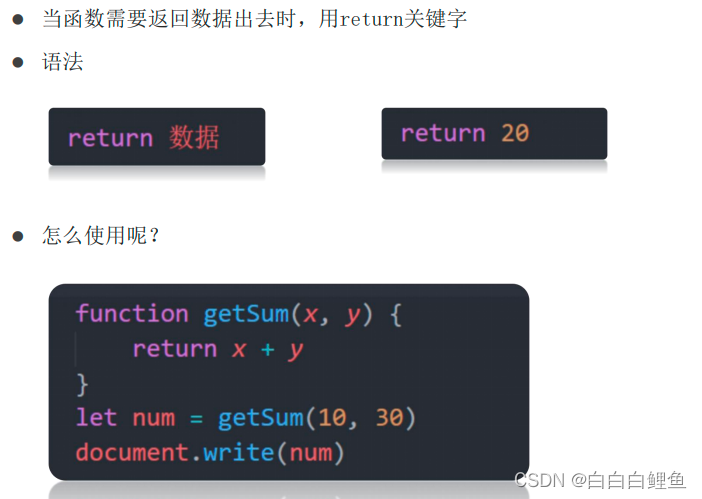
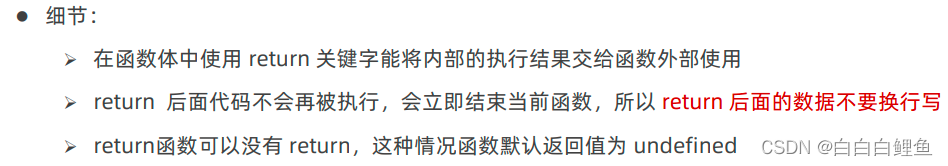
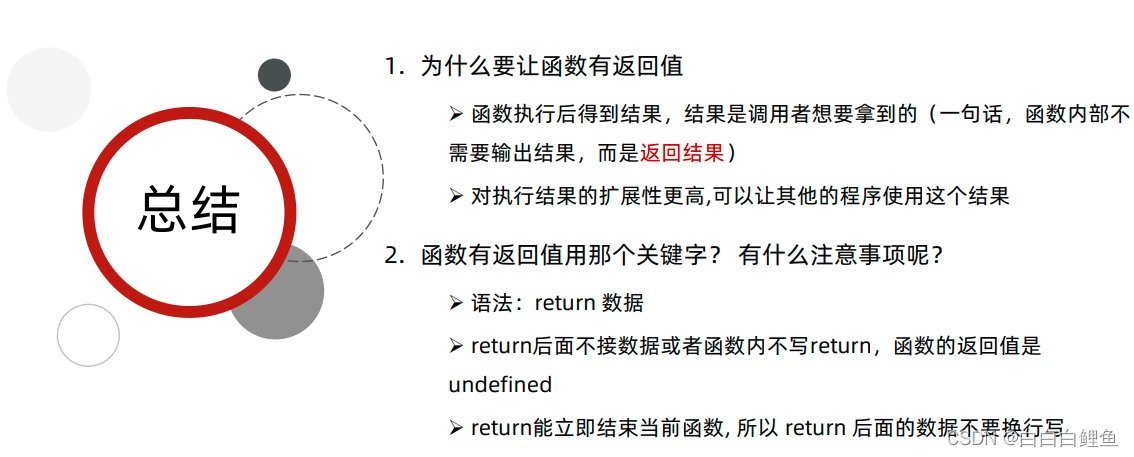
函数返回值

break结束的是循环,return结束的是函数 ,返回多个数据可以使用数组。




函数作用域
作用域链:采取就近原则的方式来查找变量最终的值
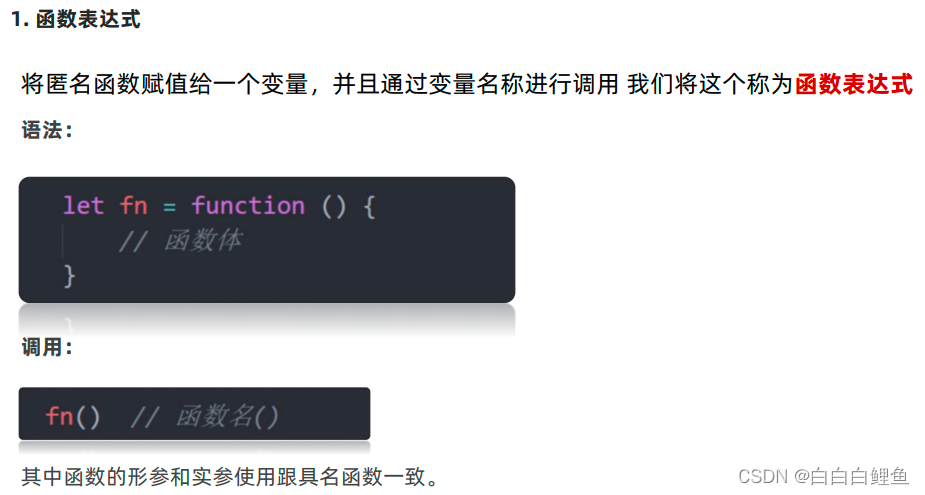
匿名函数

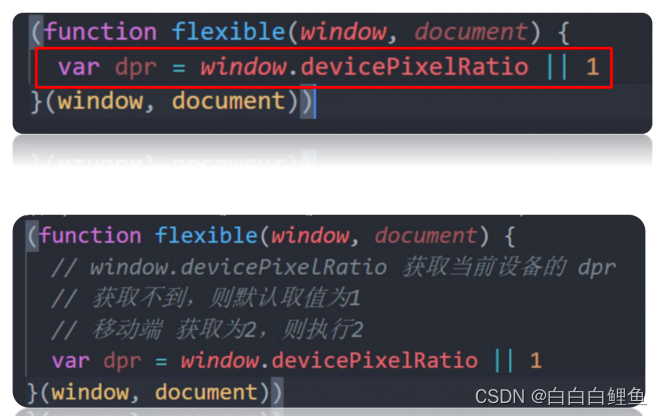
没有名字的函数, 无法直接使用。 使用方式:① 函数表达式 ;② 立即执行函数




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// age = age + 1
// 1. 用户输入
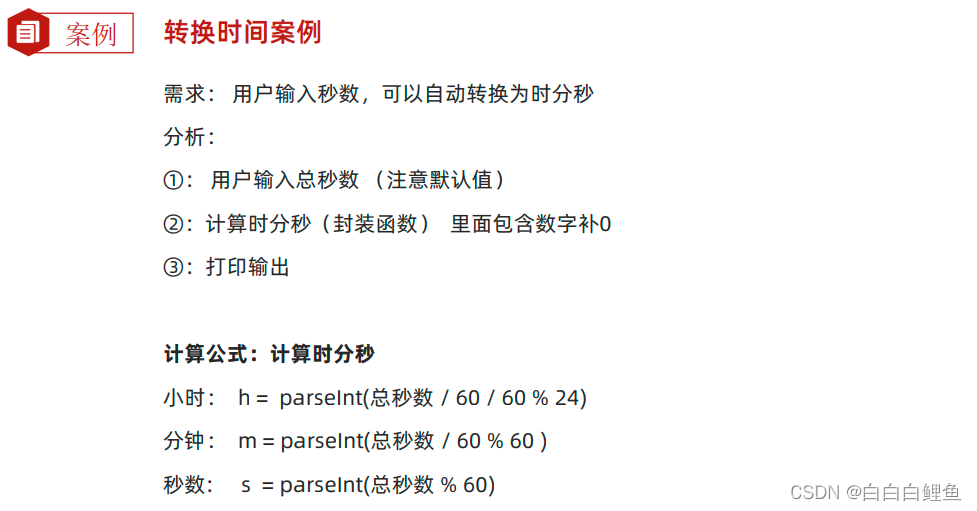
let second = +prompt('请输入秒数:')
// 2.封装函数
function getTime(t) {
// console.log(t) // 总的秒数
// 3. 转换
// 小时: h = parseInt(总秒数 / 60 / 60 % 24)
// 分钟: m = parseInt(总秒数 / 60 % 60)
// 秒数: s = parseInt(总秒数 % 60)
let h = parseInt(t / 60 / 60 % 24)
let m = parseInt(t / 60 % 60)
let s = parseInt(t % 60)
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
// console.log(h, m, s)
return `转换完毕之后是${h}小时${m}分${s}秒`
}
let str = getTime(second)
document.write(str)
console.log(h)
</script>
</body>
</html>

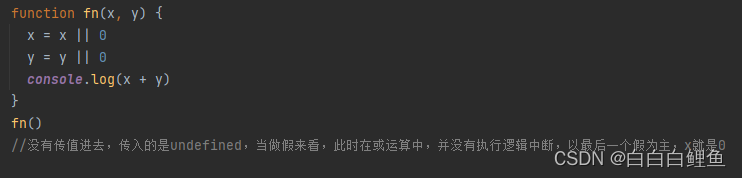
这个跟之前讲的逻辑中断很像 ,如果当时函数调用的时候不传值进去。此时得到的就是0。




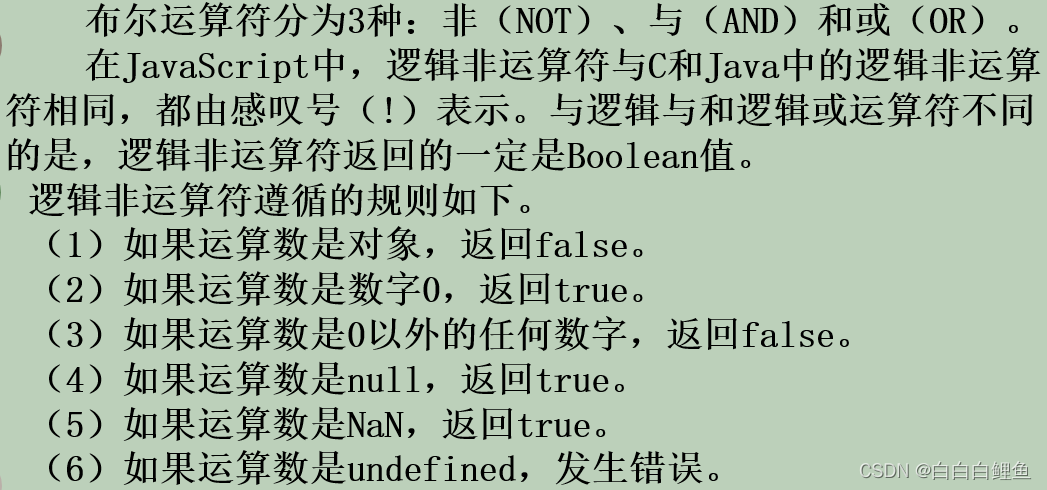
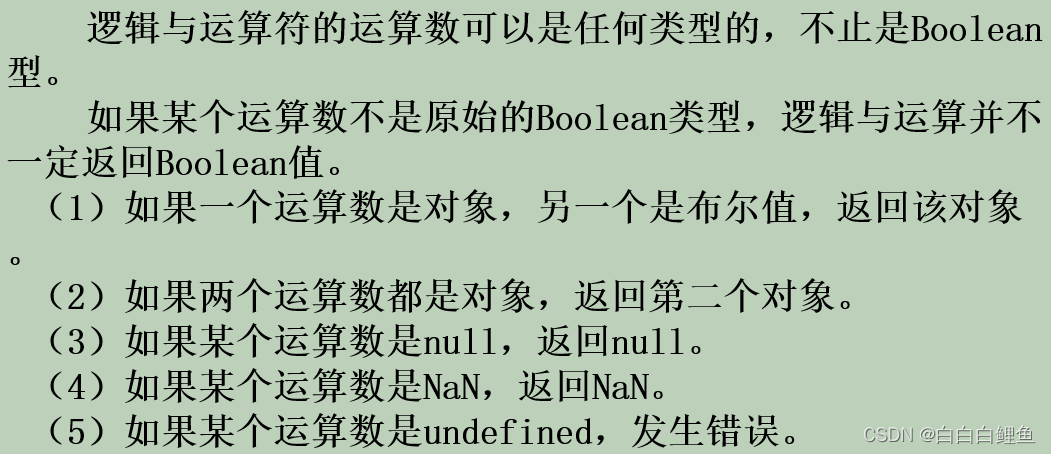
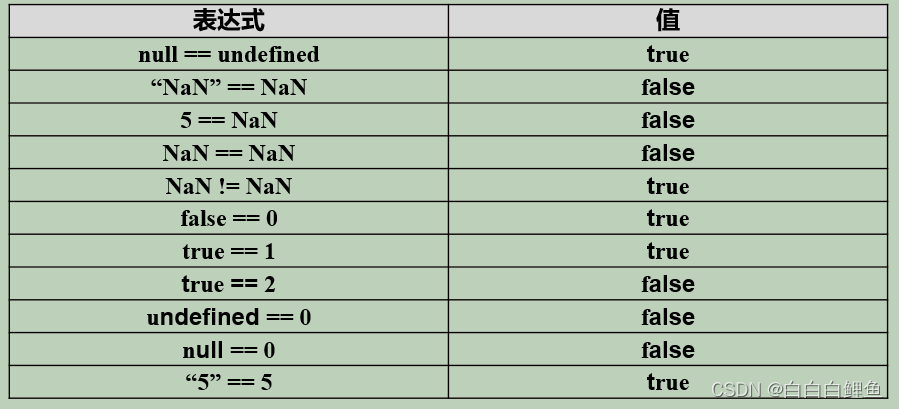
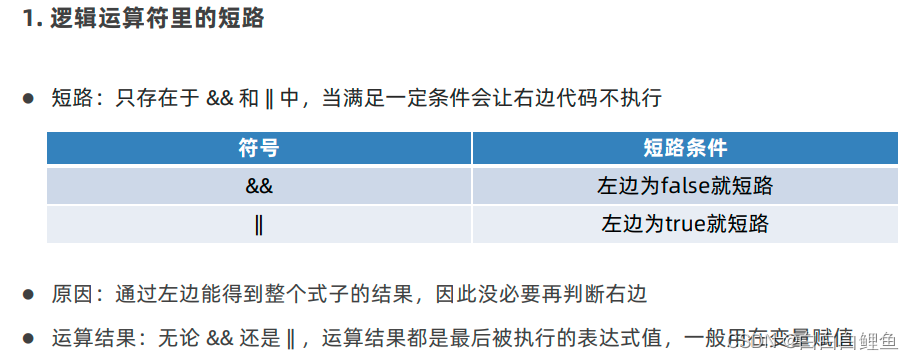
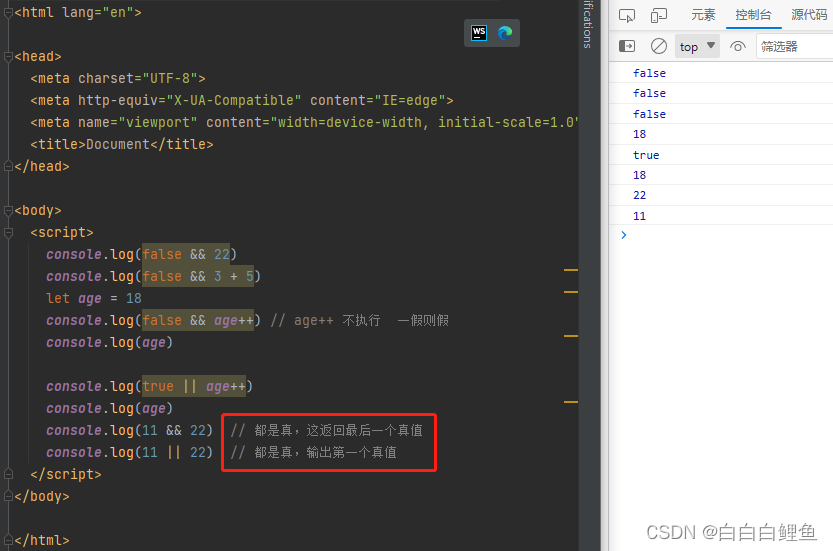
三、关系运算符比较总结
由于之后的代码中常常有写if判断的地方,所以需要对运算符的运算结果做一些总结。