文章目录
- Electron是什么?
- 快速入门
- 基本使用要求
- 从github下载一个开源项目
- 执行启动脚本运行项目
- 安装electron依赖包
- 编写electron入口文件,在package.json中配置入口文件路径和electron执行脚本
- 启动electron脚本,运行electron应用
- 应用打包Windows平台
- 安装electron-builder
- electron打包配置
- vue项目编译
- 修改electron入口文件中窗口渲染网页的路径
- electron打包
- 安装应用
- 执行程序
Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
快速入门
基本使用要求
在使用Electron进行开发之前,您需要安装 Node.js。 我们建议您使用最新的LTS版本。
查看本地安装node版本以及npm版本:
node -v
npm -v

本次打包的前端项目使用vue开发,查看vue版本
vue -V

从github下载一个开源项目
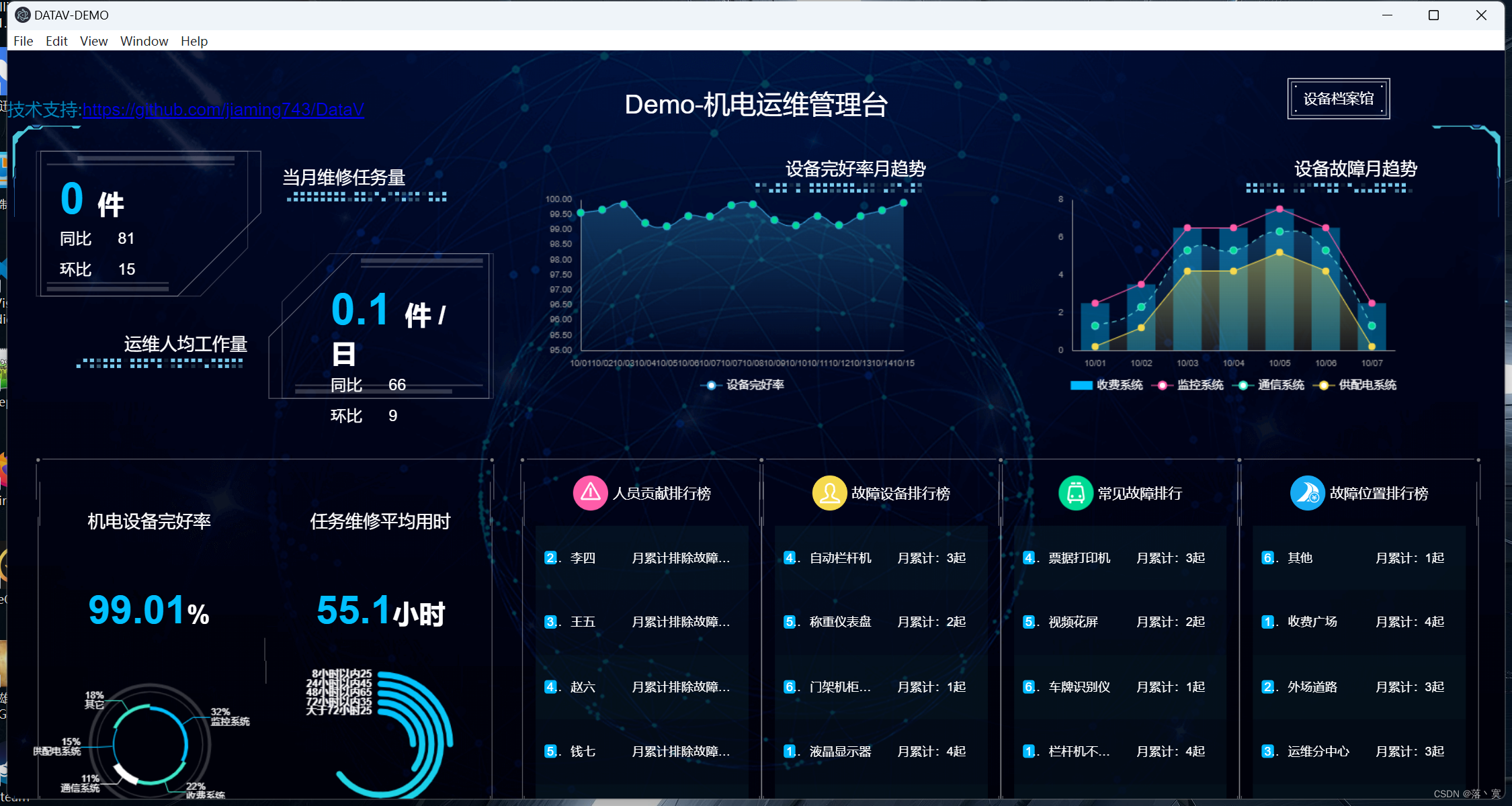
使用vue开发的PC端web前端项目
(Angular、React、Vue或者纯HTML+CSS+JavaScript都可以)
使用VSCode打开项目,执行npm install下载项目依赖包

npm install

执行启动脚本运行项目
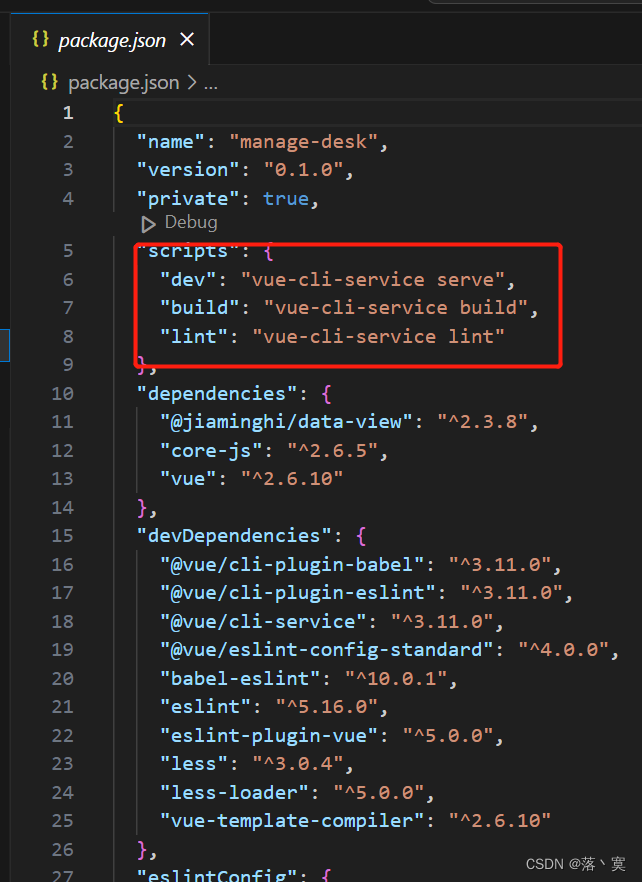
查看项目package.json包查看脚本

执行npm run dev启动项目
npm run dev
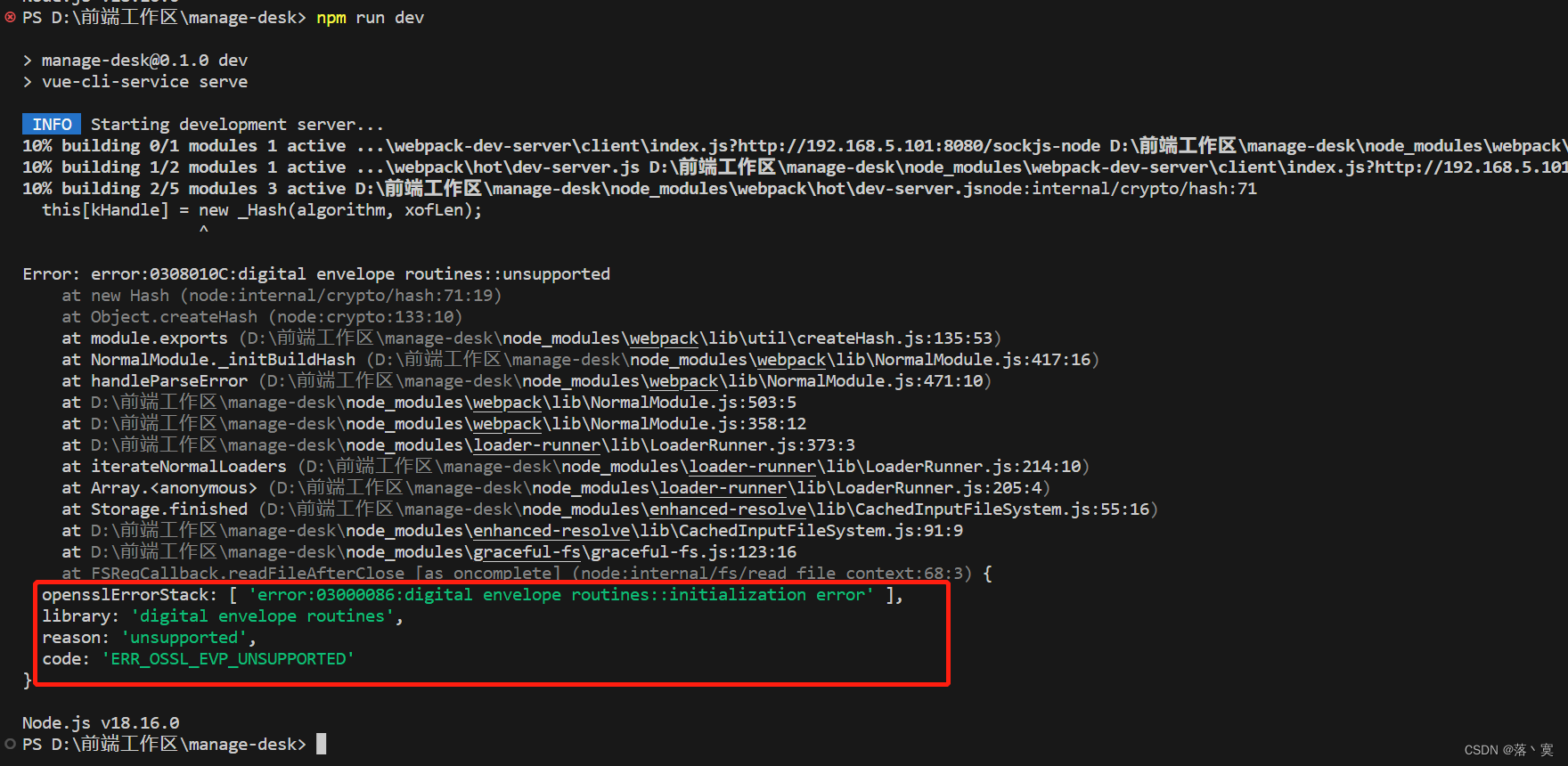
启动报错:

- 原因:node V17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,node V17(包含)以后的版本会出现这个错误
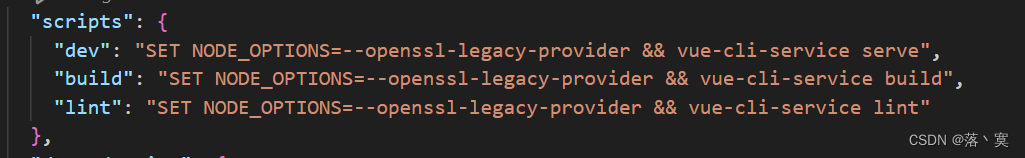
- 解决:将SET NODE_OPTIONS=–openssl-legacy-provider 加入到package.json里vue的脚本中,如果只需要启动项目只需要在启动脚本前加即可

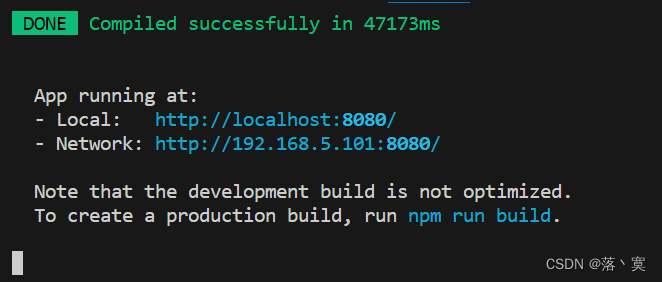
再次执行npm run dev
npm run dev


安装electron依赖包
安装前:
{
"name": "manage-desk",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"lint": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service lint"
},
"dependencies": {
"@jiaminghi/data-view": "^2.3.8",
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"@vue/eslint-config-standard": "^4.0.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"less": "^3.0.4",
"less-loader": "^5.0.0",
"vue-template-compiler": "^2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
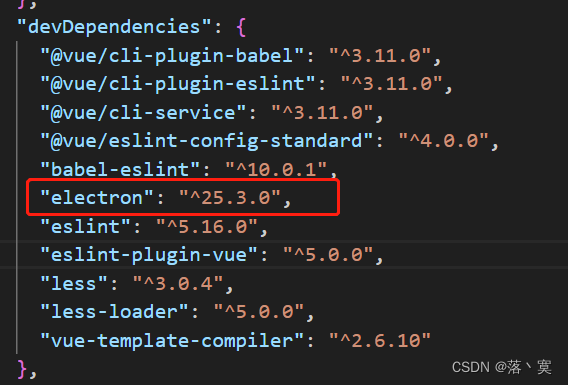
npm install --save-dev electron//只需要在开发环境安装即可

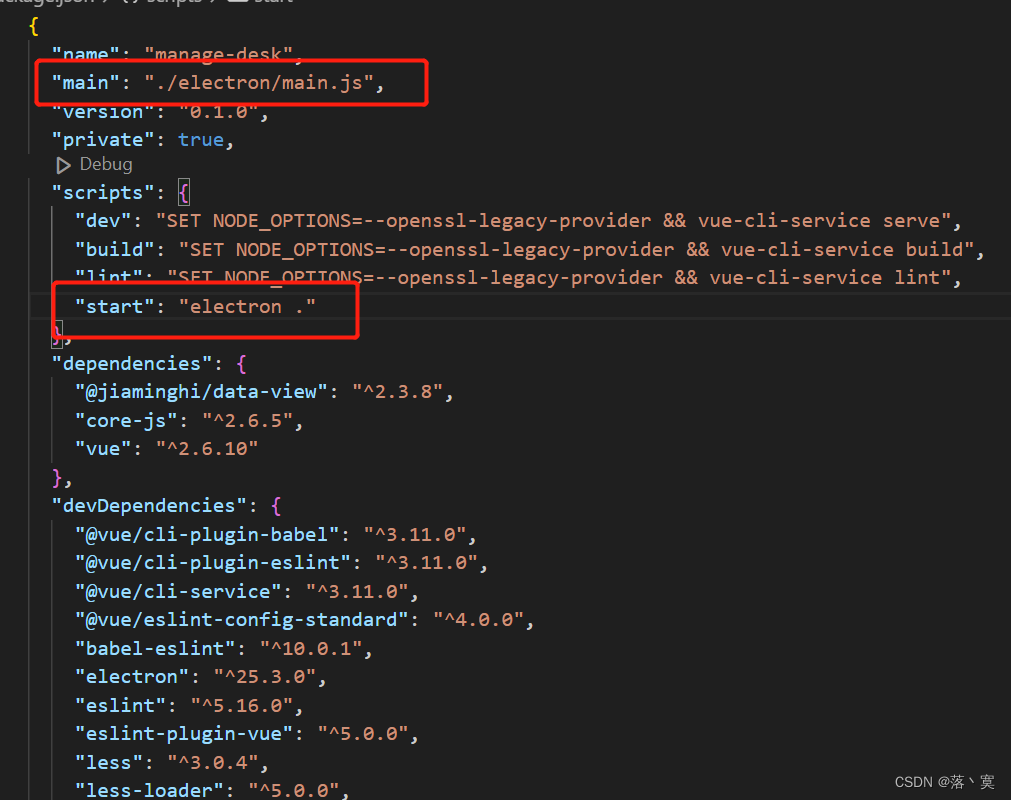
编写electron入口文件,在package.json中配置入口文件路径和electron执行脚本
- 新建一个electron文件夹,创建main.js文件为入口文件,文件名都可以随意写,在package.json中指定好main字段即可
const { app, BrowserWindow } = require('electron');
// 该方法创建一个窗口
const createWindow = () => {
// 初始化浏览器窗口设置参数
const win = new BrowserWindow({
width: 1500,
height: 800,
minWidth:1200,
minHeight:600
})
// 加载页面
win.loadURL('http://localhost:8080');
}
//在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。您可以通过使用 app.whenReady() API来监听此事件。在whenReady()成功后调用createWindow()。
app.whenReady().then(() => {
createWindow()
// 当 Linux 和 Windows 应用在没有窗口打开时退出了,macOS 应用通常即使在没有打开任何窗口的情况下也继续运行,并且在没有窗口可用的情况下激活应用时会打开新的窗口。
// 为了实现这一特性,监听 app 模块的 activate 事件。如果没有任何浏览器窗口是打开的,则调用 createWindow() 方法。
// 因为窗口无法在 ready 事件前创建,你应当在你的应用初始化后仅监听 activate 事件。 通过在您现有的 whenReady() 回调中附上您的事件监听器来完成这个操作。
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 窗口全部关闭时执行退出APP
app.on('window-all-closed', () => {
// 虽然你现在可以打开一个浏览器窗口,但你还需要一些额外的模板代码使其看起来更像是各平台原生的。 应用程序窗口在每个OS下有不同的行为,Electron将在app中实现这些约定的责任交给开发者们。
// 一般而言,你可以使用 进程 全局的 platform 属性来专门为某些操作系统运行代码。
// 在Windows和Linux上,关闭所有窗口通常会完全退出一个应用程序。
// 为了实现这一点,你需要监听 app 模块的 'window-all-closed' 事件。如果用户不是在 macOS(darwin) 上运行程序,则调用 app.quit()。
if (process.platform !== 'darwin') app.quit()
console.log("window-all-closed:窗口全部关闭,程序退出!");
})

启动electron脚本,运行electron应用
npm run start
electron打开一个独立的窗口,本质上就是一个浏览器窗口,electron通过渲染进程渲染网页,通过主进程运行main.js,将与本地交互的代码如获取蓝牙设备信息等都交给主进程执行

前面在监听全部窗口关闭时间里打印了一句话:

中文乱码解决:修改electron启动脚本
"start": "chcp 65001 && electron ."

应用打包Windows平台
安装electron-builder
npm install electron-builder --save-dev

electron打包配置
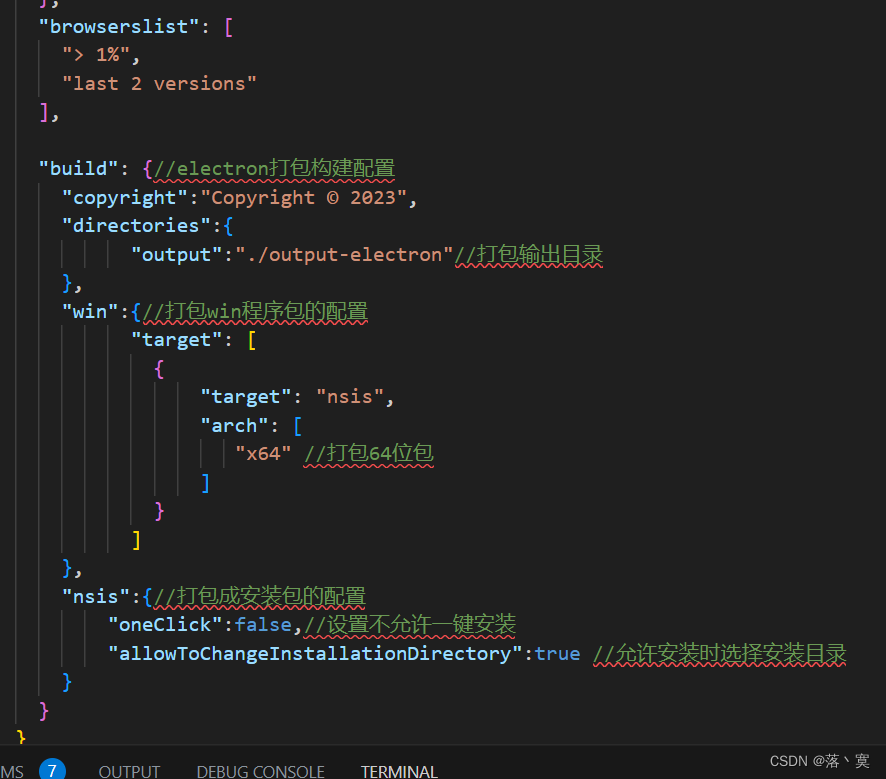
在package.json中添加build顶层键配置构建配置
//electron打包构建配置
"build": {
"copyright":"Copyright © 2023",
"directories"
"output":"./output-electron"//打包输出目录
},
"win":{//打包win程序包的配置
"target": [
{
"target": "nsis",
"arch": [
"x64" //打包64位包
]
}
]
},
"nsis":{//打包成安装包的配置
"oneClick":false,//设置不允许一键安装
"allowToChangeInstallationDirectory":true //允许安装时选择安装目录
}
}

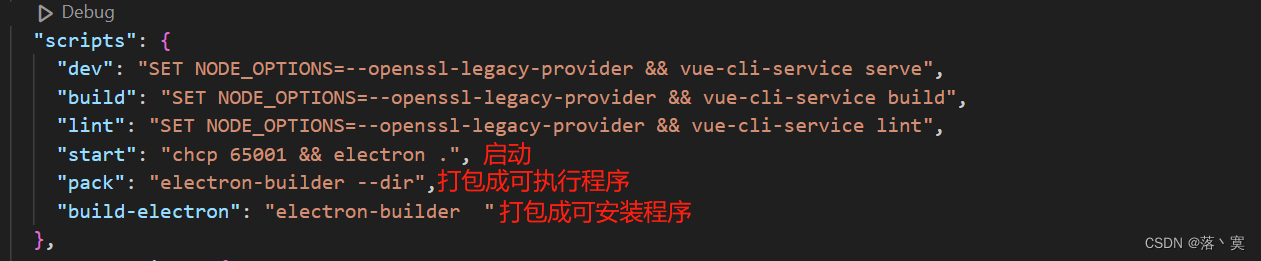
在package.json里添加electron-builder的打包脚本
"pack": "electron-builder --dir",
"build-electron": "electron-builder "

vue项目编译
在vue.config.js中编写编译配置,vue脚本编译时会自动读取该文件
module.exports = {
publicPath: process.env.NODE_ENV === 'production'? './': '/',//编译出来的文件使用相对路径可直接浏览器打开渲染,否则需要放在一个http服务器中解析
outputDir:"dist",//打包输出目录
assetsDir:"static",//静态资源存放目录
}
执行vue编译脚本
npm run build


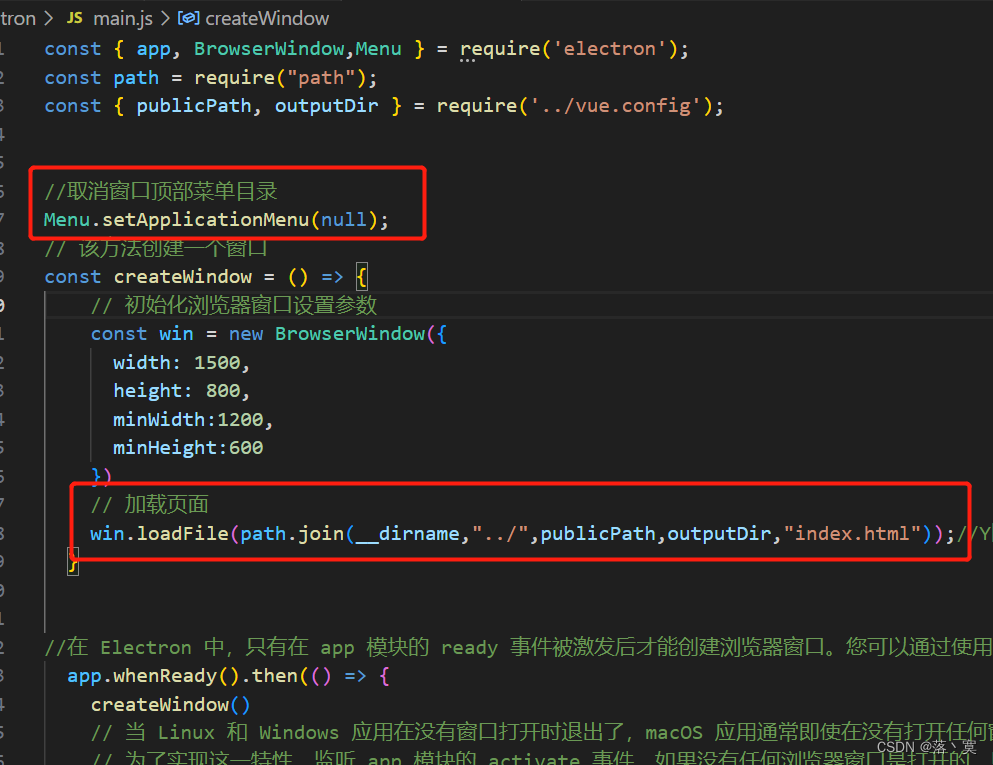
修改electron入口文件中窗口渲染网页的路径
因为打包成桌面可执行程序后不再从网络地址中渲染页面,而是渲染本地html+css+JavaScript资源
win.loadFile(path.join(__dirname,"../",publicPath,outputDir,"index.html"));//Y因为main.js在electron文件夹中,所以需要../退出一级到根目录下再拼接路径
设置取消默认的菜单目录
const { app, BrowserWindow,Menu } = require('electron');
//取消窗口顶部菜单目录
Menu.setApplicationMenu(null);

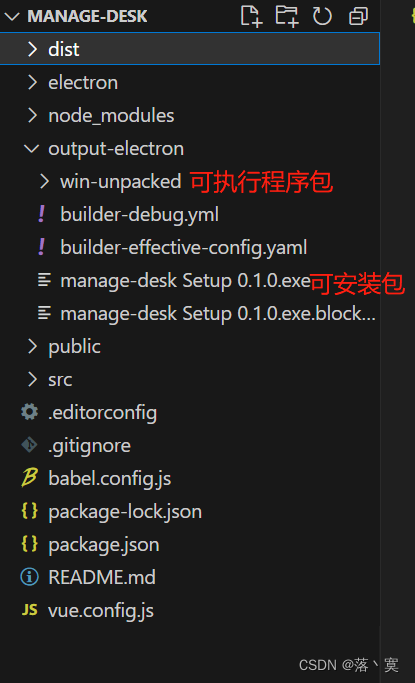
electron打包
执行electron打包脚本
npm run build-electron

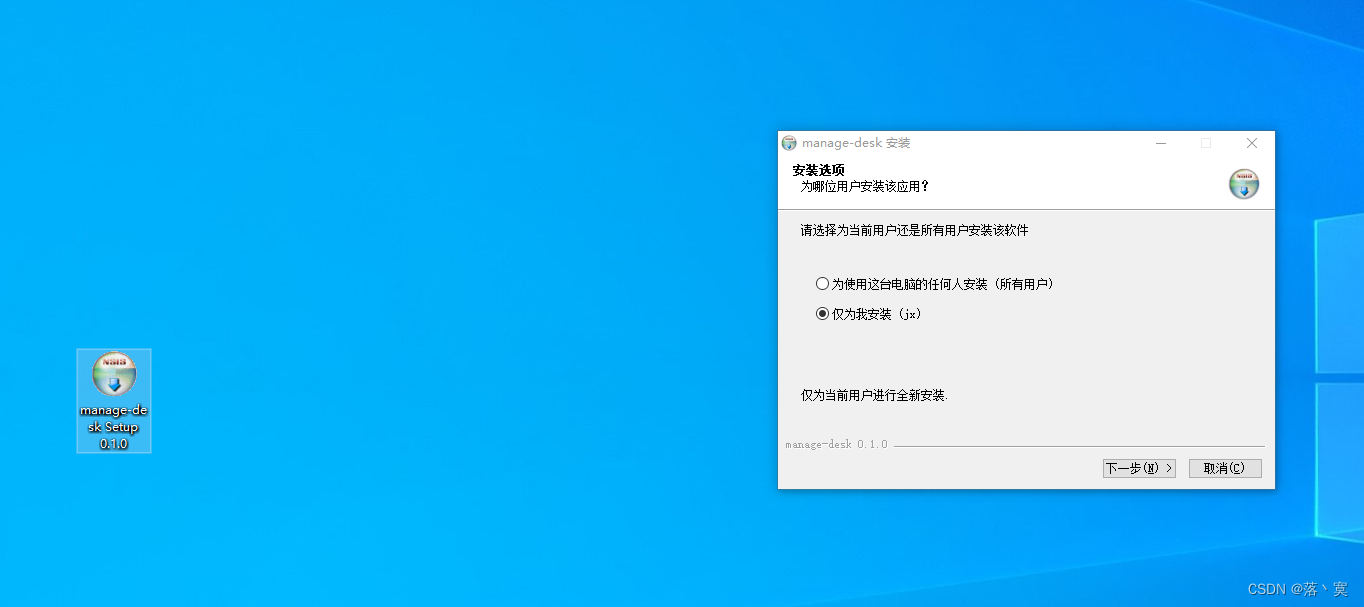
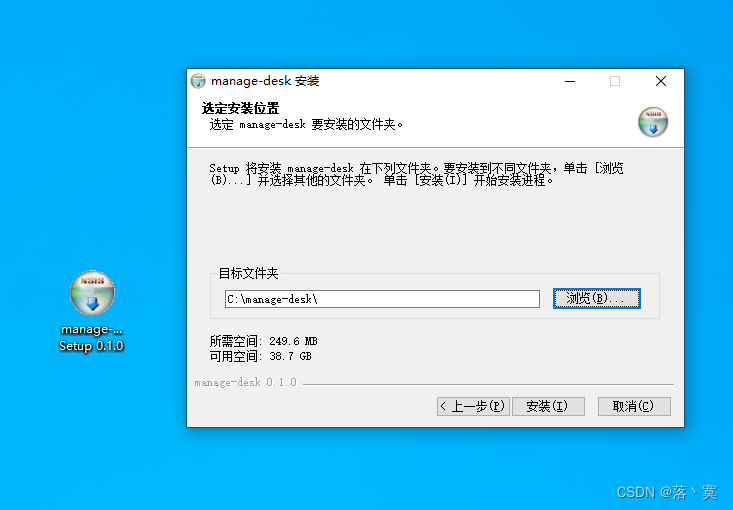
安装应用

选择安装目录

执行程序