合并一下react和智能合约,创建react脚手架
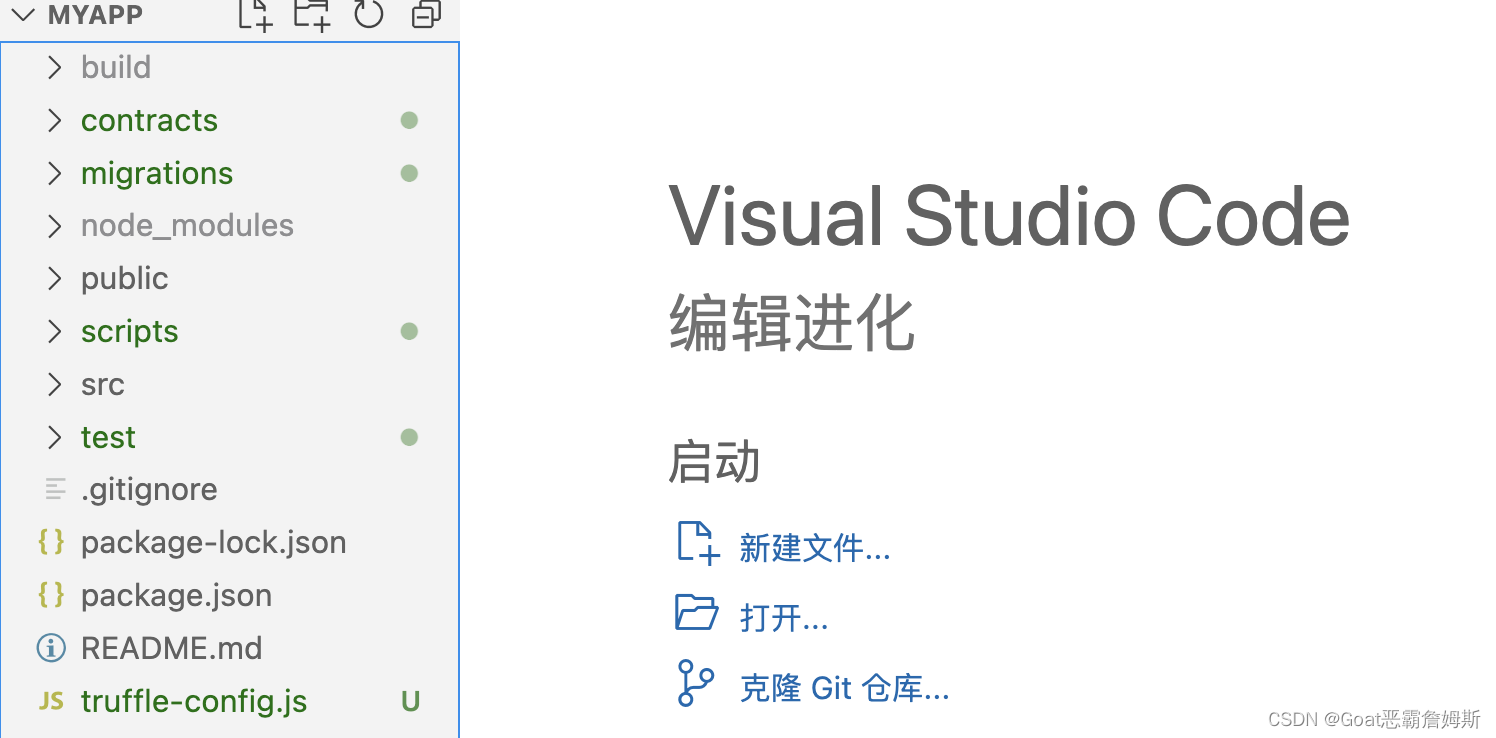
create-react-app myapp将合约中对应的文件 复制到 react脚手架的根目录中

结果如下:

下载合约所要的依赖:
npm i openzeppelin-solidity可以在脚手架终端执行truffle的命令语句,truffle migrate --reset
也可以执行脚本
在APP.js中引入合约build下的json文件:
import logo from './logo.svg';
import './App.css';
import json from '../build/contracts/TestToken.json'
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
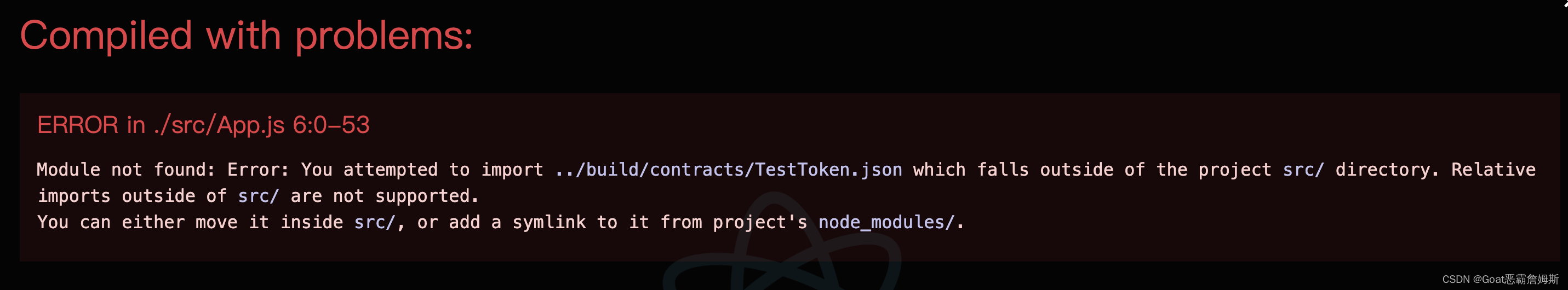
启动项目但是会报错:

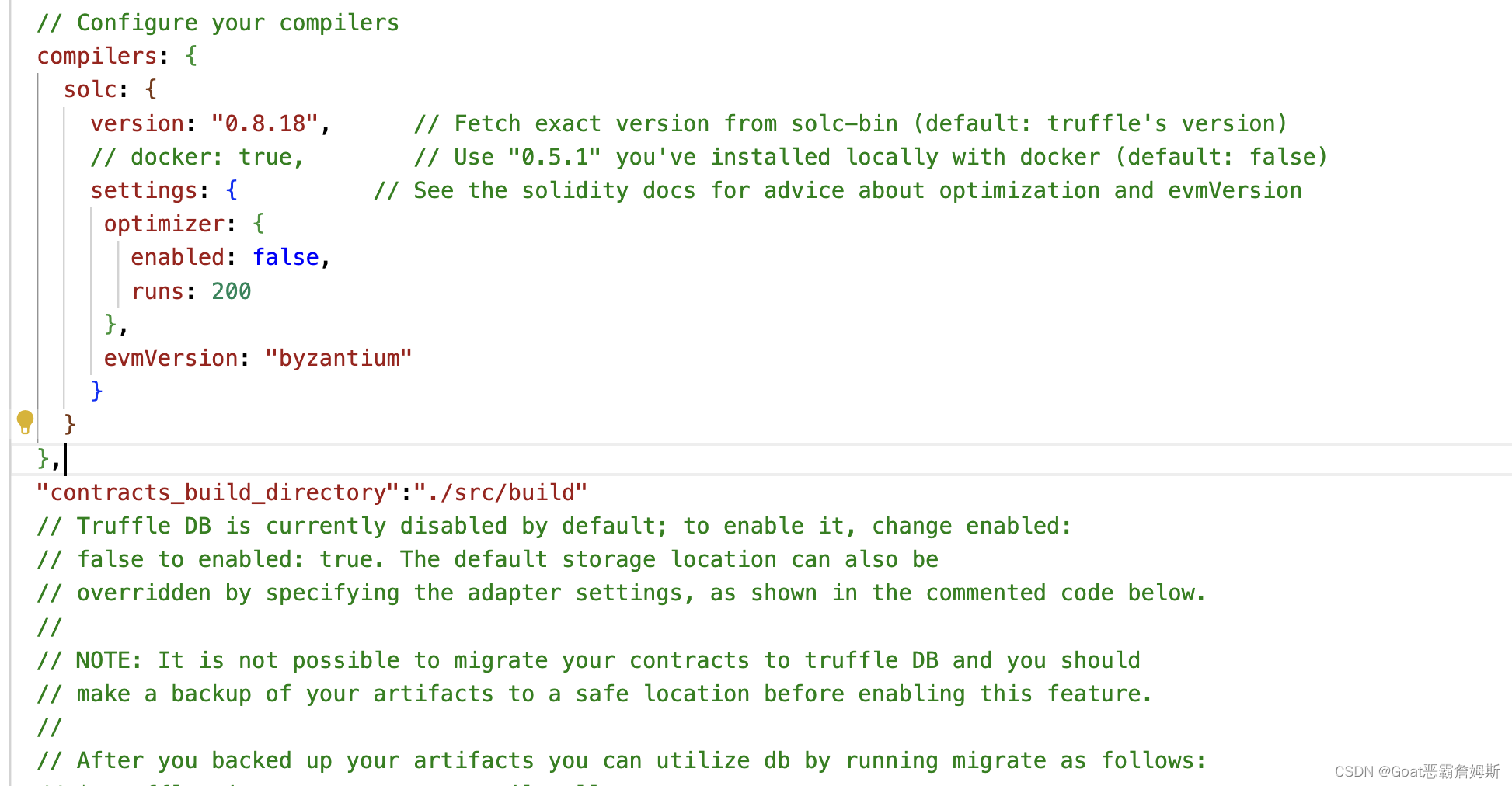
修改合约的配置文件truffle-config.js,来约定打包的json文件放在哪里,添加contracts_build_directory属性,修改到src目录下,方便我们引入

下载web3依赖(版本可自行匹配):
npm i --save web3@1.8.0创建Content组件,以及修改App.js文件:
import './App.css';
import Content from './views/Content';
function App() {
return (
<div>
<Content />
</div>
);
}
export default App;
import React from 'react'
import Web3 from 'web3'
import tokenJson from '../build/TestToken.json'
import exchangeJson from '../build/Exchange.json'
import { useEffect } from 'react';
export default function Content() {
useEffect(() => {
async function start() {
//获取连接后的合约
const web = await initWeb()
console.log(web);
//获取资产信息
}
start()
}, [])
async function initWeb() {
let web3 = new Web3(Web3.givenProvider || "ws://localhost:8545")
console.log(web3);
let accounts = await web3.eth.requestAccounts()
//获取netWorkId
const netWorkId = await web3.eth.net.getId()
//获取byteToken的合约
const token = await new web3.eth.Contract(tokenJson.abi, tokenJson.networks[netWorkId].address)
//获取交易所合约
const exchange = await new web3.eth.Contract(exchangeJson.abi, exchangeJson.networks[netWorkId].address)
//返回web3对象,当前授权账户,交易所的实例以及货币的实例
return {
web3,
account: accounts[0],
token,
exchange
}
}
return (
<div>Content</div>
)
}
启动项目,如此一来,我们便连接到了智能合约,我们获取到了需要的所有对象信息,那么前端就可以实现交互,实践示例会上传到资源,可自行查看,关于智能合约的内容就到这里,以后有问题再补充。