JAVA SCRIPT设计模式是本人根据GOF的设计模式写的博客记录。使用JAVA SCRIPT语言来实现主体功能,所以不可能像C++,JAVA等面向对象语言一样严谨,大部分程序都附上了JAVA SCRIPT代码,代码只是实现了设计模式的主体功能,不代表全部的正确,特此声明。若读者需要了解设原则、设计变化方向,环境相关等信息请查看设计模式开篇。
所有JAVA SCRIPT设计模式快捷连接:
创建型:(1) 抽象工厂 (2) 生成器 (3) 工厂方法 (4) 原型 (5) 单例
结构型:(6) 适配器 (7) 桥接 (8) 组合 (9) 装饰 (10) 外观 (11) 享元 (12) 代理
行为型:(13) 职责链 (14) 命令 (15) 解释器 (16) 迭代器 (17) 中介者 (18) 备忘录 (119) 观察者 (20) 状态 (21) 策略 (22) 模板方法 (23) 访问者
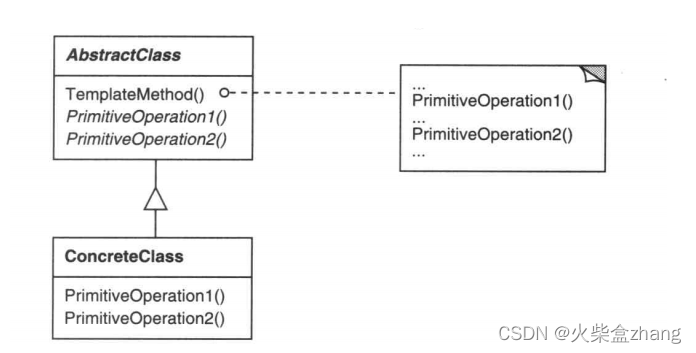
一、UML类图

参与者:
1.1 AbstractClass(抽象类,如Application)
- 定义抽象的原语操作(primitive operation),具体的子类将重定义它们以实现一个算法的各步骤。
- 实现一个模板方法,定义一个算法的骨架。该模板方法不仅调用原语操作,也调用定义在AbstractClass或其他对象中的操作。
1.2 ConcreteClass(具体类,如MyApplication)
- 实现原语操作以完成算法中与特定子类相关的步骤。
二、意图
定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。 TemplateMethod使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。
三、适用性
- 一次性实现一个算法的不变的部分,并将可变的行为留给子类来实现。
- 各子类中公共的行为应被提取出来并集中到一个公共父类中以避免代码重复。
- 控制子类扩展。这样就只允许在这些点进行扩展。
四、示例代码
4.1 动机
考虑一个提供Application和Document类的应用框架。Application类负责打开一个已有的以外部形式存储的文档,如一个文件。一旦一个文档中的信息从该文件中读出后,它就由一
个Document对象表示。
用框架构建的应用可以通过继承Application和Document来满足特定的需求。例如,一个绘图应用定义DrawApplication和DrawDocument子类;一个电子表格应用定义Spreadsheet-Application和SpreadsheetDocument子类,如下页图所示。

抽象的Application类在它的OpenDocument操作中定义了打开和读取一个文档的算法:
void Application::OpenDocument(const chat *name) {
if(!CanOpenDocument(name)) {
// can not handle this document
return;
}
Documnet *doc=DoCreateDocumnet();
if(doc){
_doc->AddDocument(doc);
AboutToOpentDocument(doc);
doc->Open();
doc->DoRead();
}
}OpenDocument定义了打开一个文档的每一个主要步骤。它检查该文档是否能被打开,创建与应用相关的Document对象,将它加到它入的文档集合中,并且从一个文件中读取该Document。
我们称OpenDocument为一个模板方法(templatemethod)。一个模板方法用一些抽象的操作定义一个算法,而子类将重定义这些操作以提供具体的行为。Application的子类将定义检查一个文档是否能够被打开(CanOpenDocument)和创建文档(DoCreateDocument)的具体算法步骤。Document子类将定义读取文档(DoRead)的算法步骤。如果需要,模板方法也可定义一个操作(AboutToOpenDocument)让Application子类知道该文档何时将被打开。通过使用抽象操作定义一个算法中的一些步骤,模板方法确定了它们的先后顺序,但它允许Application和Document子类改变这些具体步骤以满足它们各自的需求。
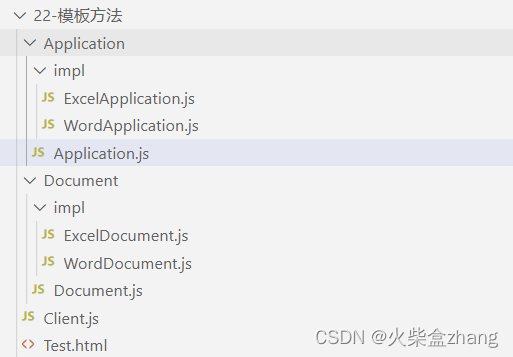
4.2 目录结构:

4.3 AbstractClass(抽象类,如Application)
- 定义抽象的原语操作(primitive operation),具体的子类将重定义它们以实现一个算法的各步骤。
- 实现一个模板方法,定义一个算法的骨架。该模板方法不仅调用原语操作,也调用定义在AbstractClass或其他对象中的操作。
export default class Application {
doc;
constructor() {
}
AddDocument(doc) {
//add docs list
}
/**
* 模板方法
* 定义了打开和读取一个文档的算法
*/
OpenDocument(filename) {
if (!this.CanOpenDocument(filename)) {
// can not handle this document
return;
}
let newdoc=this.DoCreateDocumnet(filename);
if (newdoc) {
this.AddDocument(newdoc);
this.AboutToOpentDocument(newdoc);
newdoc.Open();
newdoc.DoRead();
}
}
CanOpenDocument() {
console.log(` you must implemnet this funciton `);
}
DoCreateDocument() {
console.log(` you must implemnet this funciton `);
}
AboutToOpentDocument() {
console.log(` you must implemnet this funciton `);
}
}
4.5 ConcreteClass(具体类,如MyApplication)
- 实现原语操作以完成算法中与特定子类相关的步骤。
import Application from '../Application.js';
import WordDocument from '../../Document/impl/WordDocument.js';
export default class WordApplication extends Application {
constructor( ) {
super();
}
DoCreateDocumnet(docname) {
console.log(` WordApplication DoCreateDocument `);
return new WordDocument(docname);
}
CanOpenDocument() {
console.log(` WordApplication CanOpenDocument `);
return true;
}
AboutToOpentDocument() {
console.log(` WordApplication AboutToOpenDocument `);
}
} import Application from '../Application.js';
import ExcelDocument from '../../Document/impl/ExcelDocument.js';
export default class ExcelApplication extends Application {
constructor( ) {
super();
}
DoCreateDocumnet(docname) {
console.log(` ExcelApplication DoCreateDocument `);
return new ExcelDocument(docname);
}
CanOpenDocument() {
console.log(` ExcelApplication CanOpenDocument `);
return true;
}
AboutToOpentDocument() {
console.log(` ExcelApplication AboutToOpenDocument `);
}
} 4.6 Client
import ExcelApplication from './Application/impl/ExcelApplication.js';
import WordApplication from './Application/impl/WordApplication.js';
import ExcelDocument from './Document/impl/ExcelDocument.js';
import WordDocument from './Document/impl/WordDocument.js';
export default class Application{
menu;
doc;
zooRect;
constructor(ctx,zooRect) {
this.ctx=ctx;
this.zooRect=zooRect;
let excelApplication=new ExcelApplication();
excelApplication.OpenDocument('path');//调用模板方法
let wordApplication=new WordApplication();
wordApplication.OpenDocument('path');//调用模板方法
}
}
4.6 测试HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="module">
import Client from './Client.js';
var canvas = document.getElementById("mycanvas")
var ctx = canvas.getContext("2d") //create 2d object
let cl = new Client(ctx,{startx:0,starty:0,width:900,height:900});
</script>
</head>
<body>
<canvas id="mycanvas" width=900px height=900px></canvas>
</body>
</html>
测试结果:
ExcelApplication.js:15 ExcelApplication CanOpenDocument
ExcelApplication.js:11 ExcelApplication DoCreateDocument
ExcelApplication.js:19 ExcelApplication AboutToOpenDocument
Document.js:7 Document 统一方法 Open
ExcelDocument.js:9 ExcelDocument DoRead 方法
WordApplication.js:15 WordApplication CanOpenDocument
WordApplication.js:11 WordApplication DoCreateDocument
WordApplication.js:19 WordApplication AboutToOpenDocument
Document.js:7 Document 统一方法 Open
WordDocument.js:8 WordDocument DoRead 方法 五、源代码下载
下载链接:https://pan.baidu.com/s/1XuPqp84cccBNVkbnMY3sKw
提取码:q2ut