shadow阴影属性
- 盒子阴影
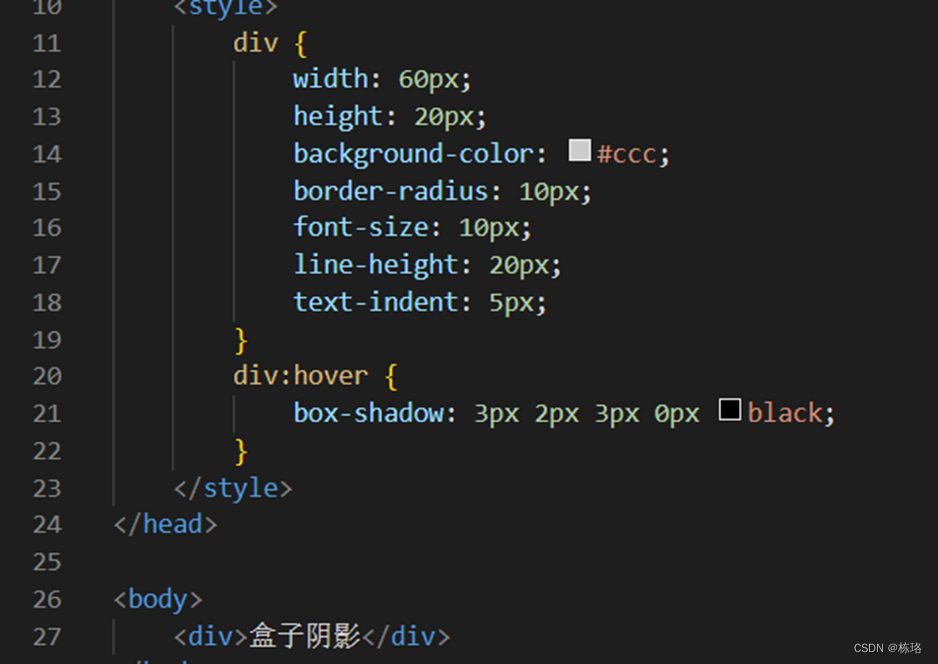
CSS中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影
源代码


box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需,水平阴影的位置,允许负值
v-shadow 必需,垂直阴影的位置,允许负值
blur 可选,模糊距离
spreod 可选,阴影的尺寸
color 可选,阴影的颜色
inset 可选,将外部阴影(outset)改为内部阴影
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
2、文字阴影
CSS中新增了文字阴影,我们可以使用text-shadow属性将阴影应用于文本
源代码


text-shadow: h-shadow v-shadow blur color;
h-shadow 必需,水平阴影的位置,允许负值
v-shadow 必需,垂直阴影的位置,允许负值
blur 可选,模糊距离
color 可选,阴影的颜色