localStorage:
特点:
- 永久存储
- 支持跨页面通讯,也就是在其他页面同样可以获取到你存好的数据。
- 只能存储字符串类型的数据,不能存储复杂数据类型
sessionStorage:
特点:
- 临时存储,会话级别,页面(浏览器)关闭就没了
- 虽然支持跨页面通讯,但是要求必须是从当前页面跳转过去的并且是当前窗口打开才行。
- 只能存储字符串类型的数据,不能存储复杂数据类型。
<body>
<button id="set">存储数据</button>
<button id="get">获取数据</button>
<button id="set2">修改数据</button>
<button id="remove">删除数据</button>
<button id="clear">清除数据</button>
<script>
/* 本地存储:讲程序中产生的一些数据存储到本地:storage,sessionStorage */
/* 区别:一个永久存储,一个会话存储 */
/* 方案一:storage :永久存储,只要不手动删除就一直存在,可跨页面通讯,只能存字符串类型数据,不能存复杂类型的数据
//增删改查
1.存数据:window.localStorage.setItem(key,value)
2.获取数据:window.localStorage.getItem(key)
3.修改数据(和存一样):window.localStorage.setItem(key,value)
4.删除数据:window.localStorage.removeItem(key)
5.一键清空:window.localStorage.clear()
*/
/* 方案二:sessionstorage:临时存储,不能离开会话打开新页面 */
//增删改查
// 1.存数据:window.localStorage.setItem(key, value)
// 2.获取数据:window.localStorage.getItem(key)
// 3.修改数据(和存一样):window.localStorage.setItem(key, value)
// 4.删除数据:window.localStorage.removeItem(key)
// 5.一键清空:window.localStorage.clear()
/* 如下:方案二使用只需要换个名字即可: */
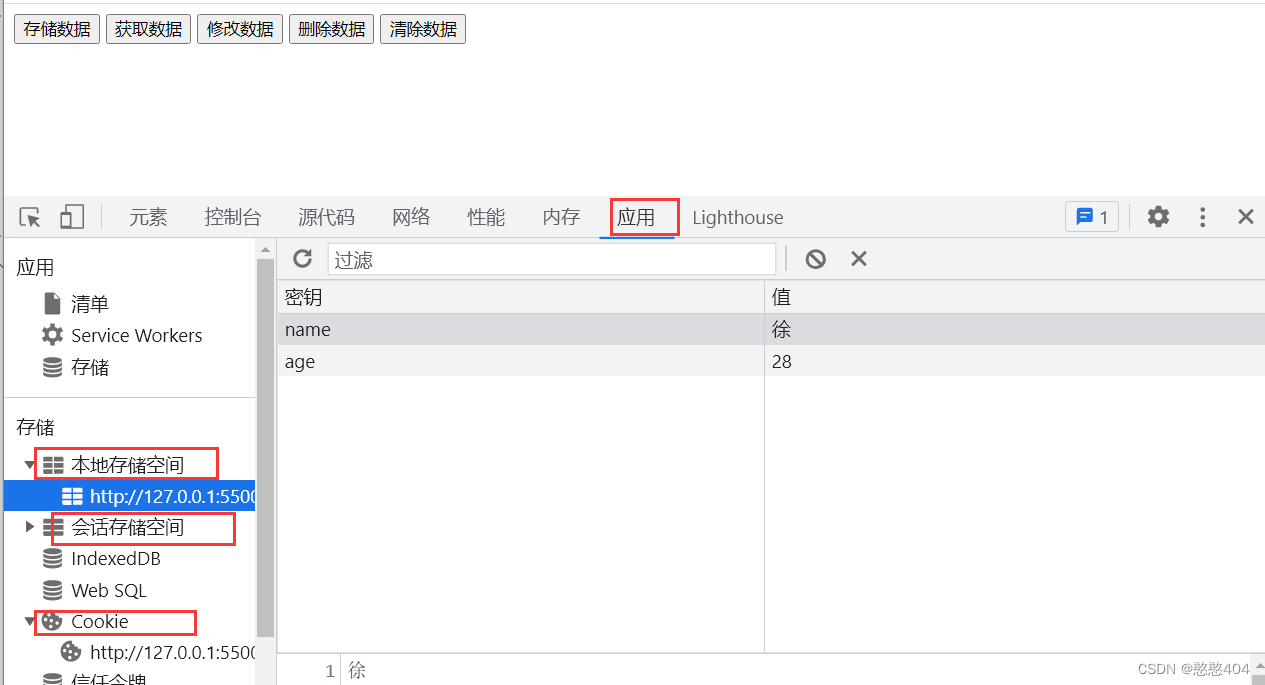
// 增
// window.localStorage.setItem('哈哈' , 'haha')
var set = document.getElementById('set')
set.onclick = function () {
window.localStorage.setItem('name', '徐')
window.localStorage.setItem('age', '28')
}
//删
var remove = document.getElementById('remove')
remove.onclick = function () {
window.localStorage.removeItem('age')
}
//改
var set2 = document.getElementById('set2')
set2.onclick = function () {
window.localStorage.setItem('age', '18')
}
//查
var get = document.getElementById('get')
get.onclick = function () {
var res2 = window.localStorage.getItem('name')
// 只有查的时候需要打印
console.log(res2)
}
//一键清空
var clear = document.getElementById('clear')
clear.onclick = function () {
window.localStorage.clear()
}
</script>
</body> 
cookie:
特点:
- 只能存储字符串类型数据
- 存储的数据大小有限,只能存储4kb左右
- 会话几别的存储,浏览器关了就没了。但是我们可以设置过期时间
- cookie的操作必须依赖服务器
<body>
<button id="get">获取</button>
<script>
/*
要想看到cookie的存取,必须通过服务器打开页面(借助于live server插件即可)
存数据:document.cookie = ‘key = value;’
获取数据的语法:document.cookie,获取到的识别cookie中所有的数据,并且是一个字符串类型的数据。
要想单独拿到某一条数据,自己写拆分逻辑。
cookie默认也是会话级别,浏览器关闭数据就没了
cookie可以手动设置过期时间。
设置过期时间的语法:document.cookie = ‘key = value;expires=’+时间对象
*/
// 创造时间对象
// var d = new Date('2022-12-8 17:28') //d变量就是我们时间对象
// document.cookie = 'username=张三;expires=' + d.toGMTString()
// document.cookie = 'password=123456;'
// document.cookie = 'age=20;'
var getBtn = document.getElementById('get')
getBtn.onclick = function () {
var data = document.cookie//data变量中存储的就是cookie中的数据
var arr = data.split(';')
// console.log(arr[0].split('=')[1]);
}
</script>
</body>storage和cookie方式的区别
- cookie有js的时候就有cookie了,storage的存储方式是h5才出的
- cookie只能存储4kb左右的数据,storage可以存储20M左右
- 在做前后端交互的时候cookie的数据会随着页面请求自动携带,storage的数据不会自动携带。
- cookie前后端都可操作,storage只能前端js操作
- cookie默认是会话级别的,但是可以设置过期时间,storage不可手动设置过期时间。

















![[附源码]JAVA毕业设计田径运动会管理系统(系统+LW)](https://img-blog.csdnimg.cn/e22e84f30bd642d980bcd75a414d8611.png)