项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
第5章 系统详细设计
5.1管理员功能模块
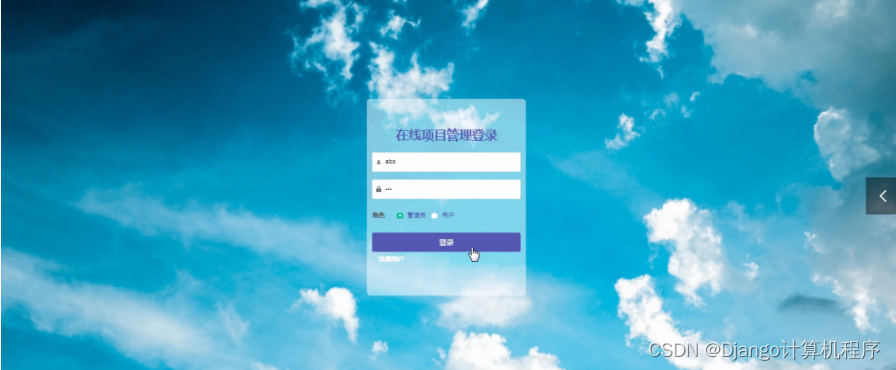
管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入在线项目管理可以查看首页、个人中心、用户管理、部门管理、项目简介管理、项目资料管理、项目成果管理、会议通知管理、论坛管理、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
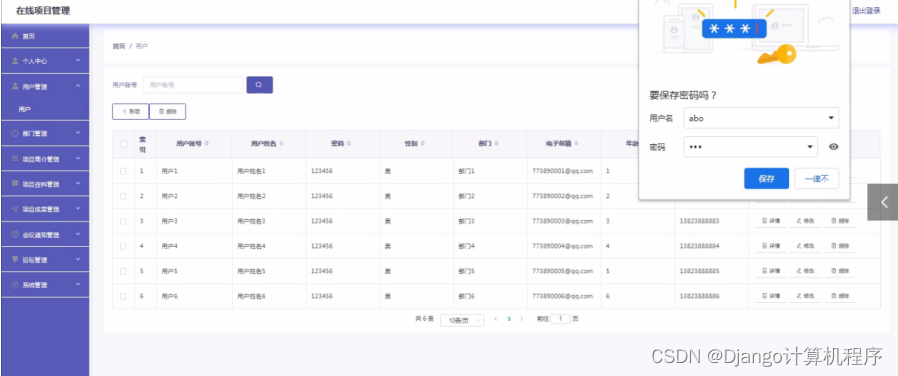
用户管理,在用户管理页面可以填写用户账号、用户姓名、密码、性别、部门、电子邮箱、年龄、联系电话等内容,并可根据需要对用户管理进行添加,修改或删除等操作,如图5-3所示。

图5-3用户管理界面图
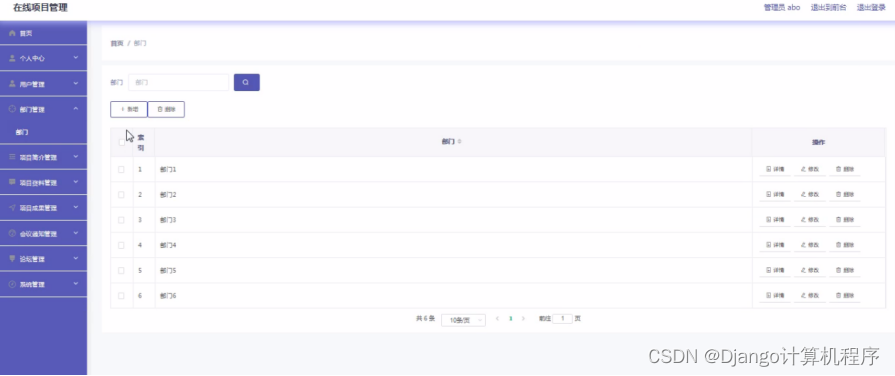
部门管理,在部门管理页面可以填写部门等内容,并可根据需要对部门管理进行添加,修改或删除等操作,如图5-4所示。

图5-4部门管理界面图
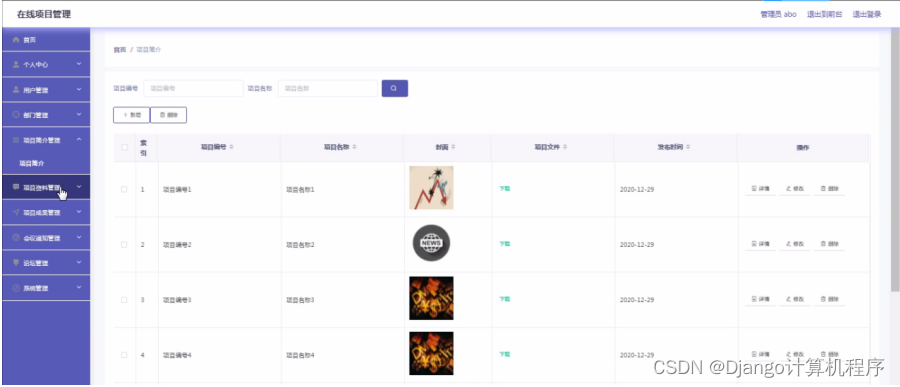
项目简介管理,在项目简介管理页面可以填写项目编号、项目名称、封面、项目文件、发布时间等进行添加,修改,删除或查看详细内容等操作,如图5-5所示。

图5-5项目简介管理界面图
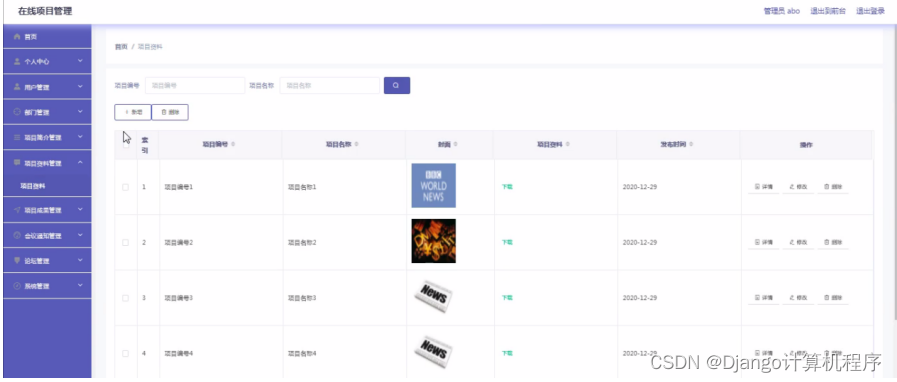
项目资料管理,在项目资料管理页面可以查看项目编号、项目名称、封面、项目资料、发布时间等内容,并可根据需要对项目资料管理信息进行添加,修改,删除或详细内容等操作,如图5-6所示。 
图5-6项目资料管理界面图
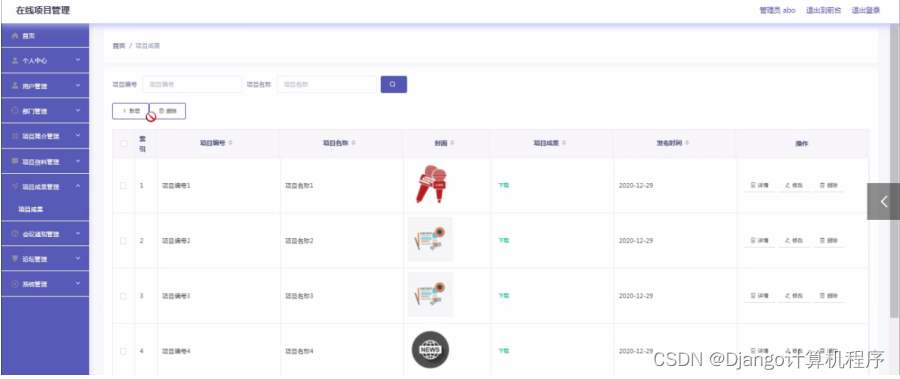
项目成果管理 ,在项目成果管理页面可以查看项目编号、项目名称、封面、项目成果、发布时间等内容,并可根据需要对项目成果管理进行添加,修改,删除或详细内容等操作,如图5-7所示。

图5-7项目成果管理界面图
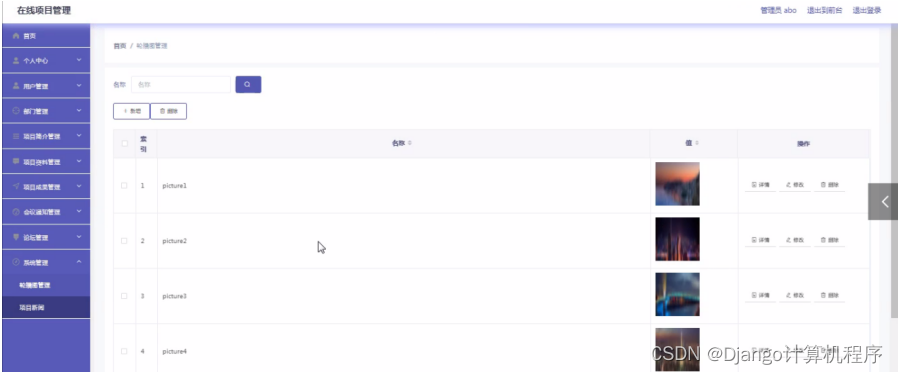
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-8所示。

图5-8轮播图管理界面图
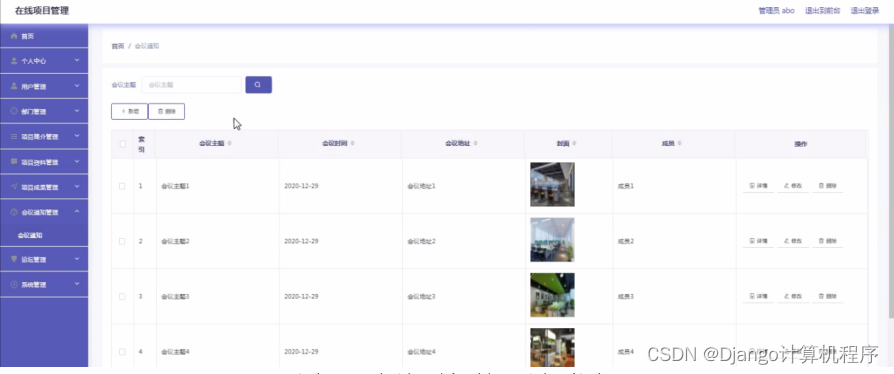
会议通知管理,在会议通知管理页面可以查看会议主题、会议时间、会议地址、封面、成员等内容,并可根据需要对会议通知管理进行添加,修改,删除或详细内容等操作,如图5-9所示。

图5-9会议通知管理界面图
5.2用户功能模块
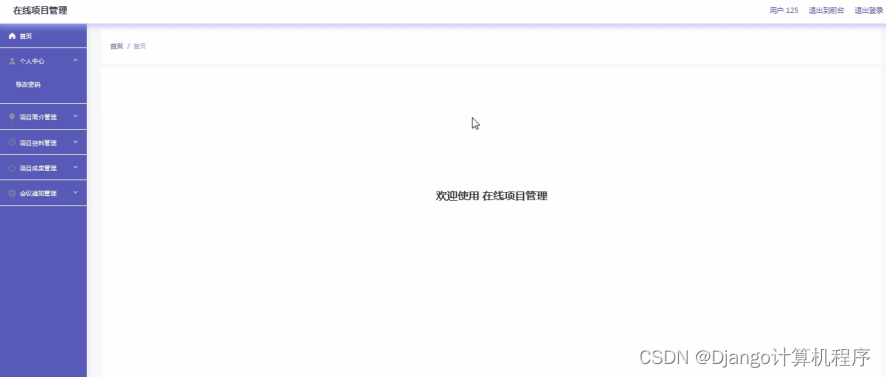
用户登录进入在线项目管理可以查看首页、个人中心、项目简介管理、项目资料管理、项目成果管理、会议通知管理等内容,如图5-10所示。
 图5-10用户功能界面图
图5-10用户功能界面图
5.3前台首页功能模块
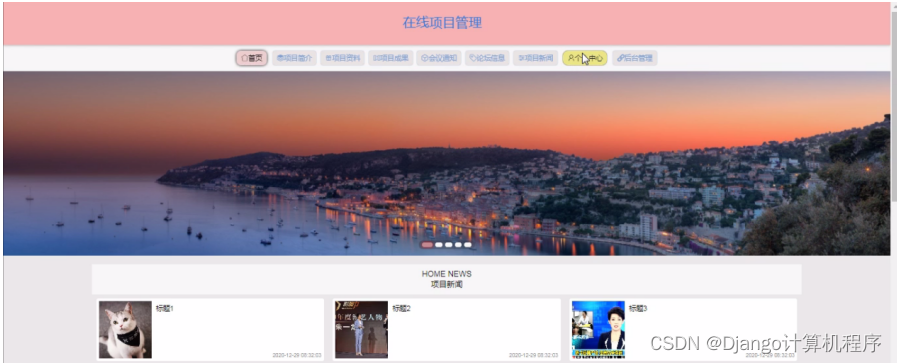
用户登录进入在线项目管理可以首页、项目简介、项目资料、项目成果、会议通知、论坛信息、项目新闻、个人中心、后台管理等内容,如图5-11所示。
 图5-11前台首页功能界面图
图5-11前台首页功能界面图
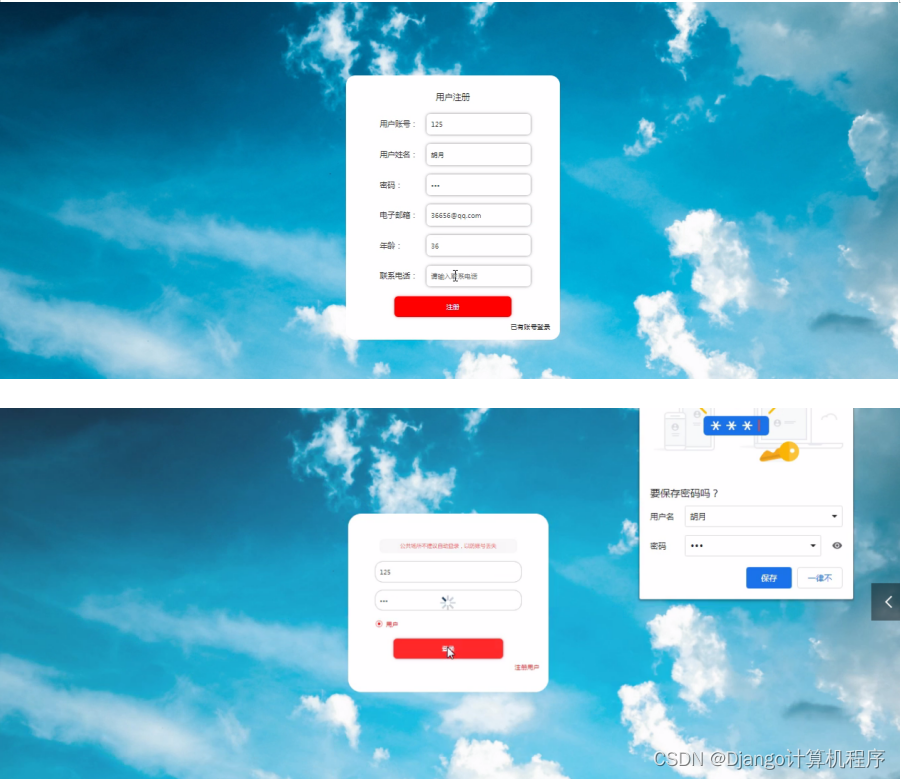
登录、用户注册,在用户注册页面通过填写用户账号、用户姓名、密码、性别、部门、电子邮箱、年龄、联系电话等信息进行注册、登录,如图5-12所示。

图5-12用户注册、登录界面图
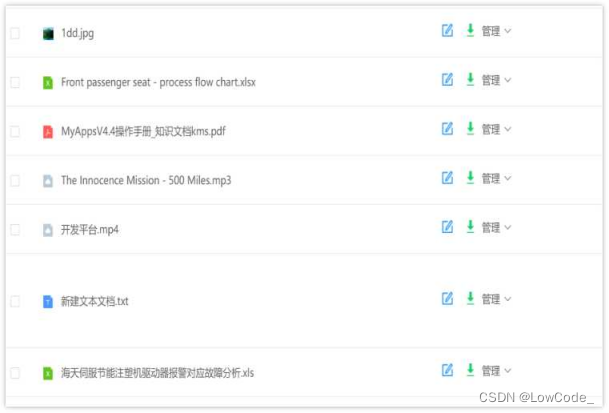
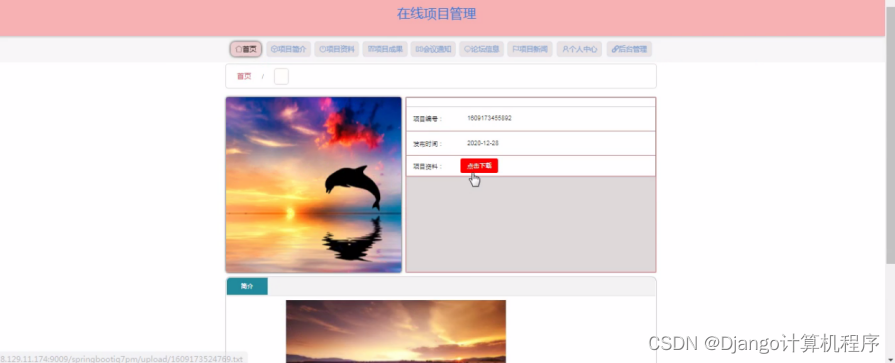
项目资料,在项目资料页面可以填写项目编号、发布时间、项目资料等内容,进行点击下载,如图5-13所示。

图5-13项目资料界面图
会议通知,在会议通知页面可以填写会议时间、会议地址、成员等内容,并可根据需要对会议通知进行提交操作,如图5-14所示。

图5-14会议通知界面图
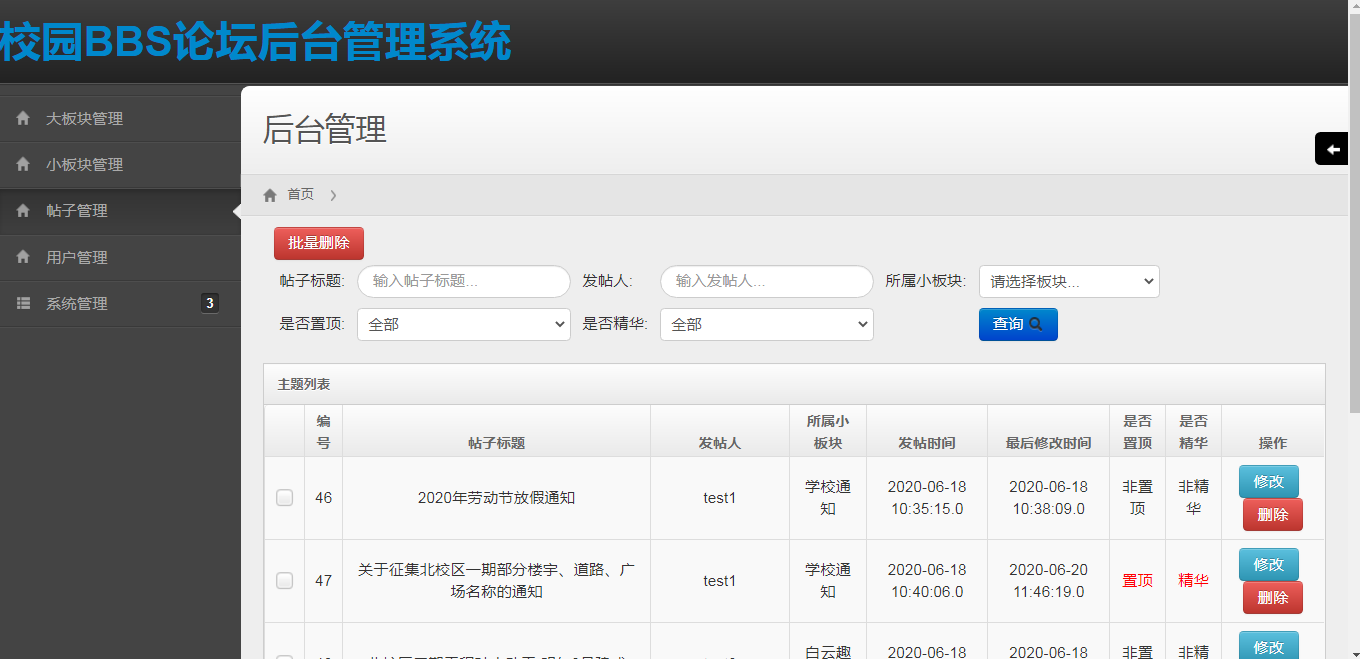
论坛中心,在论坛中心页面可以填写标题、类型、内容等内容,并可根据需要对论坛中心进行提交操作,如图5-15所示。

图5-15论坛中心界面图
python毕设帮助,指导,源码获取,调试部署