文章目录
- 1. 引入Bulma
- 2. 字体和颜色
- 3. 间距和容器
1. 引入Bulma
通过 CDN 引入:
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
官网还有其他多种引入方式。
2. 字体和颜色
在 Bulma 中,元素的大小是通过给元素一个类来实现的,并且大多数的 bulma 类是以 is 或者 has 开头的。通过给元素设置类为class="is-size-数字1-7"来实现不同的大小的字体。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
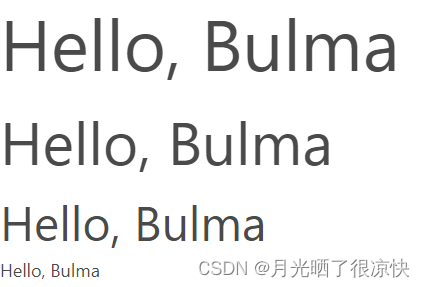
<h1 class="is-size-1">Hello, Bulma</h1>
<h2 class="is-size-2">Hello, Bulma</h2>
<h3 class="is-size-3">Hello, Bulma</h3>
<h4 class="is-size-7">Hello, Bulma</h4>
</body>
</html>

同样的,还可以设置字体的大小写、倾斜、粗细:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<p class="is-size-4 is-uppercase is-italic">Hello again</p>
<p class="is-lowercase">Hello again</p>
<p class="has-text-weight-bold">Hello again</p>
<p class="has-text-weight-light">Hello again</p>
</body>
</html>

我们还可以利用 bulma 快速创建标题,比如主标题和副标题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<h2 class="title">Title</h2>
<h3 class="subtitle">Subtitle</h3>
</body>
</html>

我们还可以实现文本居中和靠左、靠右对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<h1 class="is-size-1 has-text-centered">Hello, Bulma</h1>
<h2 class="is-size-2 has-text-right">Hello, Bulma</h2>
</body>
</html>

默认情况下,我们使用 bulma 的字体颜色都是深灰色,改变字体颜色同样需要不同的类型去设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<p class="has-text-primary">I'm primary text</p>
<p class="has-text-warning">I'm warning text</p>
<p class="has-text-danger">I'm danger text</p>
<p class="has-text-info">I'm info text</p>
<p class="has-text-success">I'm success text</p>
<p class="has-text-dark">I'm dark text</p>
<p class="has-text-light">I'm light text</p>
</body>
</html>

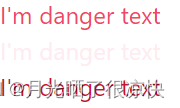
我们可以通过在类名后,追加 light 或 dark,让字体颜色变得更亮或更暗:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<p class="has-text-danger">I'm danger text</p>
<p class="has-text-danger-light">I'm danger text</p>
<p class="has-text-danger-dark">I'm danger text</p>
</body>
</html>

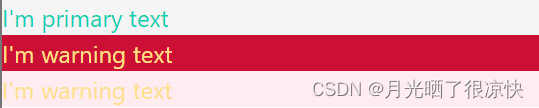
我们也可以设置字体的背景颜色,同样是通过不同的连字符组合进行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<p class="has-text-primary has-background-light">I'm primary text</p>
<p class="has-text-warning has-background-danger-dark">I'm warning text</p>
<p class="has-text-warning has-background-danger-light">I'm warning text</p>
</body>
</html>

在官方文档中我们可以找到更多的颜色对应的类名。
3. 间距和容器
在 Bulma 中,间距也可以通过类名来控制。
p 代表 padding,m 代表 margin,y 代表在y轴方向上添加间距,x 代表在 x轴方向上添加间距,t 代表在 top 方向添加间距,b 代表在 bottom 方向上添加间距,同理,l 和 r 分别代表在左和右方向上添加间距。数字 1-6 表示间距的强度。
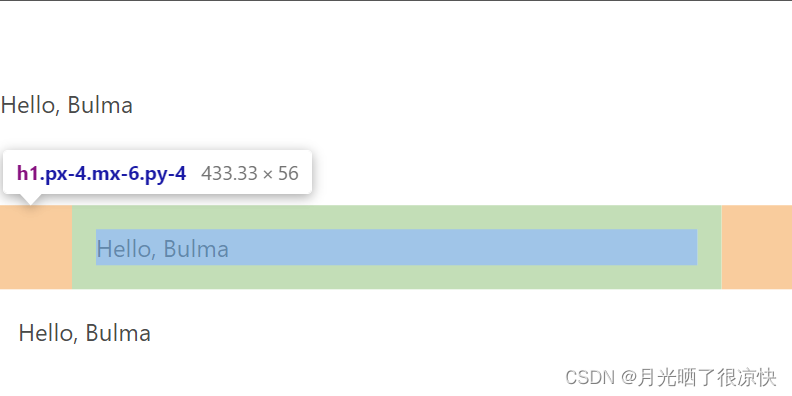
组合使用的效果是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<h1 class="py-6 my-2">Hello, Bulma</h1>
<h1 class="px-4 mx-6 py-4">Hello, Bulma</h1>
<h1 class="mt-4 mr-4 pb-6 pl-3">Hello, Bulma</h1>
</body>
</html>

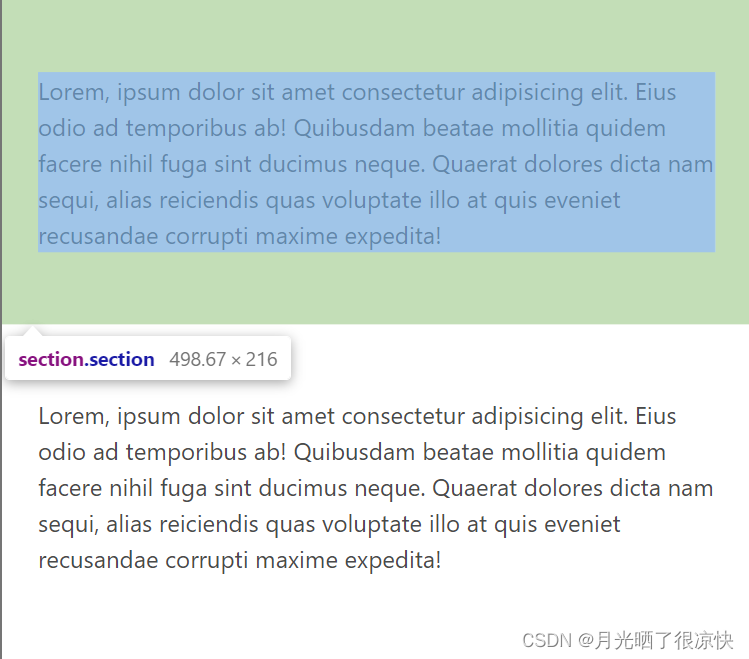
我们也可以利用 section 标签(或是 section 和 container 类)来对一段文本设置间距:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import "https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.4/css/bulma.min.css";
</style>
</head>
<body>
<!-- 写法一: -->
<section class="section">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius odio ad temporibus ab! Quibusdam beatae mollitia
quidem facere nihil fuga sint ducimus neque. Quaerat dolores dicta nam sequi, alias reiciendis quas voluptate illo
at quis eveniet recusandae corrupti maxime expedita!</p>
</section>
<!-- 写法二: -->
<div class="section">
<div class="container">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius odio ad temporibus ab! Quibusdam beatae mollitia
quidem facere nihil fuga sint ducimus neque. Quaerat dolores dicta nam sequi, alias reiciendis quas voluptate
illo at quis eveniet recusandae corrupti maxime expedita!</p>
</div>
</div>
</body>
</html>