第三方代码埋点
已经有很多成型的服务商了如友盟,百度统计等🌯,都提供了比较成型的方案🎨,并可以在后台管理系统中查看比较详细的数据分析
自己动手
优点:
控制精准,可以非常精确地选择什么时候发送数据。
传递多样化自定义属性、自定义事件,传递比较丰富的数据到服务端。
缺点:
埋点代价比较大,每一个控件的埋点都需要添加相应的代码,不仅工作量大,必须是技术人员才能完成。
更新的代价比较大,每一次更新埋点方案,都必须改代码。
- 事件上报:通过给元素绑定自定义指令的方式实现(减少对原有代码的侵入)🍜,将信息存储在缓存池中定时上报,上报之后清空之前的上报信息🥠。
- 停留时间上报:需要重新封装路由,创建路由拦截在跳转之前记录来源,以及上一个页面的停留时间,当拦截器捕获成功之后🌯,如果发现停留时间大于xx秒进行上报🥙。
监听点击事件——全局main.js自定义指令
import Vue from "vue";
// 自定义埋点指令
Vue.directive("buried", {
bind: (el, binding) => {
if (binding.value) {
//这里参数是根据自己业务可以自己定义
let params = {
currentUrl: binding.value.currentUrl,
triggerType: binding.value.triggerType,
title: binding.value.title,
frontTriggerType: binding.value.triggerType,
behavior: binding.value.behavior,
};
//如果是浏览类型,直接保存,目前只考虑点击类型
if (binding.value.triggerType == "browse") {
console.log("browse", params);
//调用后台接口保存数据
} else if (binding.value.triggerType == "click") {
//如果是click类型,监听click事件
el.addEventListener(
"click",
() => {
// 将操作和内容存储在缓存中定时上报
let buriedArray = uni.getStorageSync('buriedArray') //获取埋点集合
buriedArray.push(params) // 将埋点集合存入缓存中
uni.setStorageSync('buriedArray', buriedArray)
},
false
);
}
}
},
});

性能监控 —— Performance对象
let timing = performance.timing,
start = timing.navigationStart,
//DNS解析时间
dnsTime = timing.domainLookupEnd - timing.domainLookupStart;
//TCP建立时间
tcpTime = timing.connectEnd - timing.connectStart;
//首屏时间
firstPaintTime = timing.responseStart - start;
//dom渲染完成时间
domRenderTime = timing.domContentLoadedEventEnd - start;
//页面onload时间
loadTime = timing.loadEventEnd - start;
页面浏览时长监控——路由拦截获取页面


通过gif图片上报数据或者接口上报

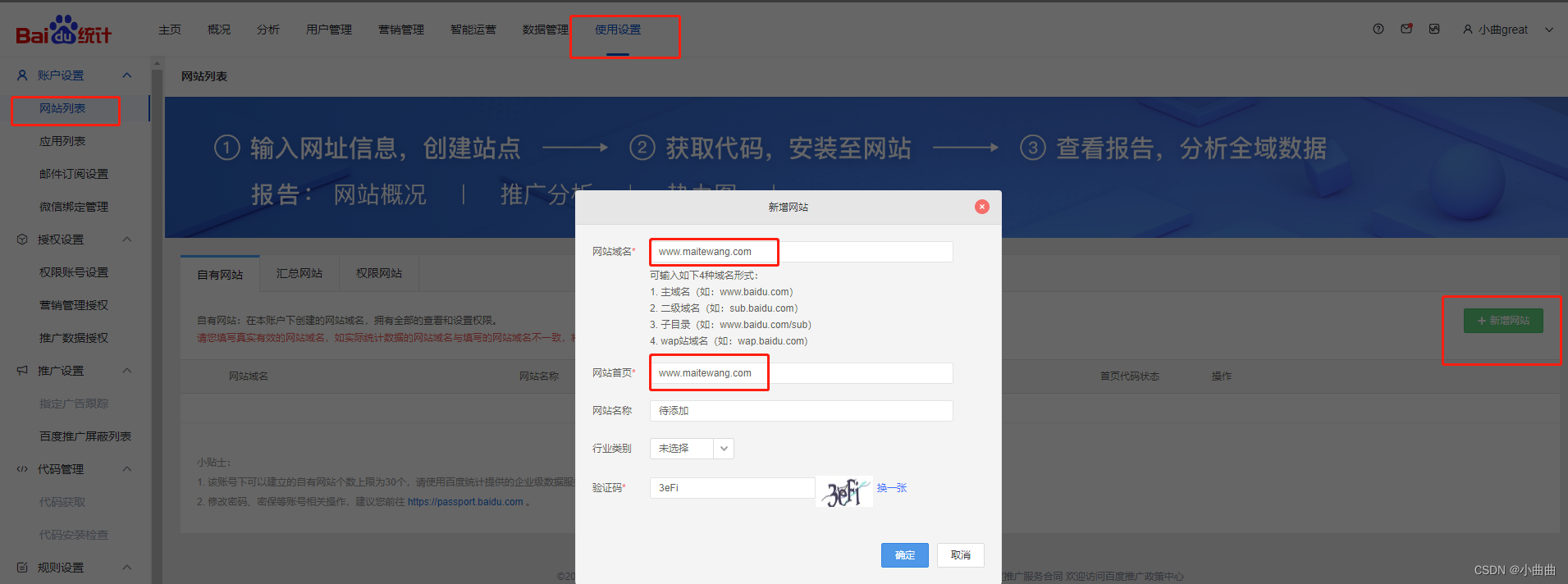
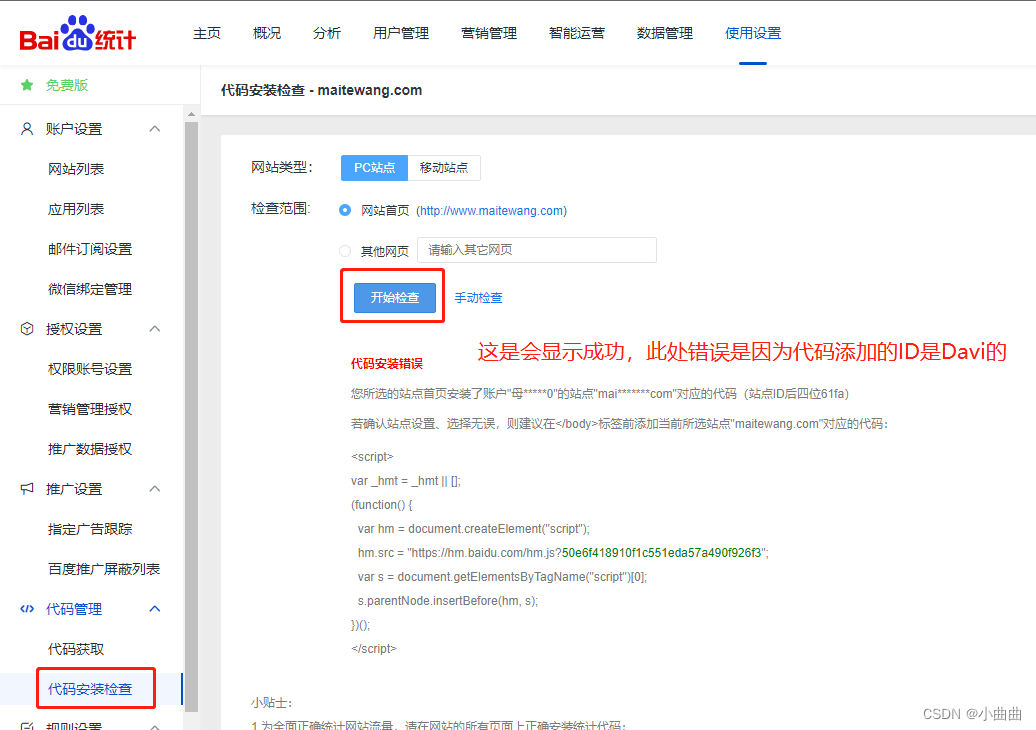
百度统计
https://tongji.baidu.com/
-
登录
-
新建网站

-
修改代码

-
代码修改完成发布线上,然后检测是否成功

-
即可去看统计数据