华为云编译构建(CodeArts Build)基于云端大规模并发加速,为客户提供高速、低成本、配置简单的混合语言构建能力,帮助客户缩短构建时间,提升构建效率。
本文将给各位开发者带来华为云CodeArts Pipeline的手把手初级教学,让没有接触过的开发者能够轻松上手体验。
【操作步骤】
体验准备:注册华为云账号并实名认证
1.注册登录华为云账号
请点击下方链接注册登录华为云账号
https://devcloud.huaweicloud.com/codeci/home/tasklist?utm_medium=hdc
选择用手机号和验证码注册登录

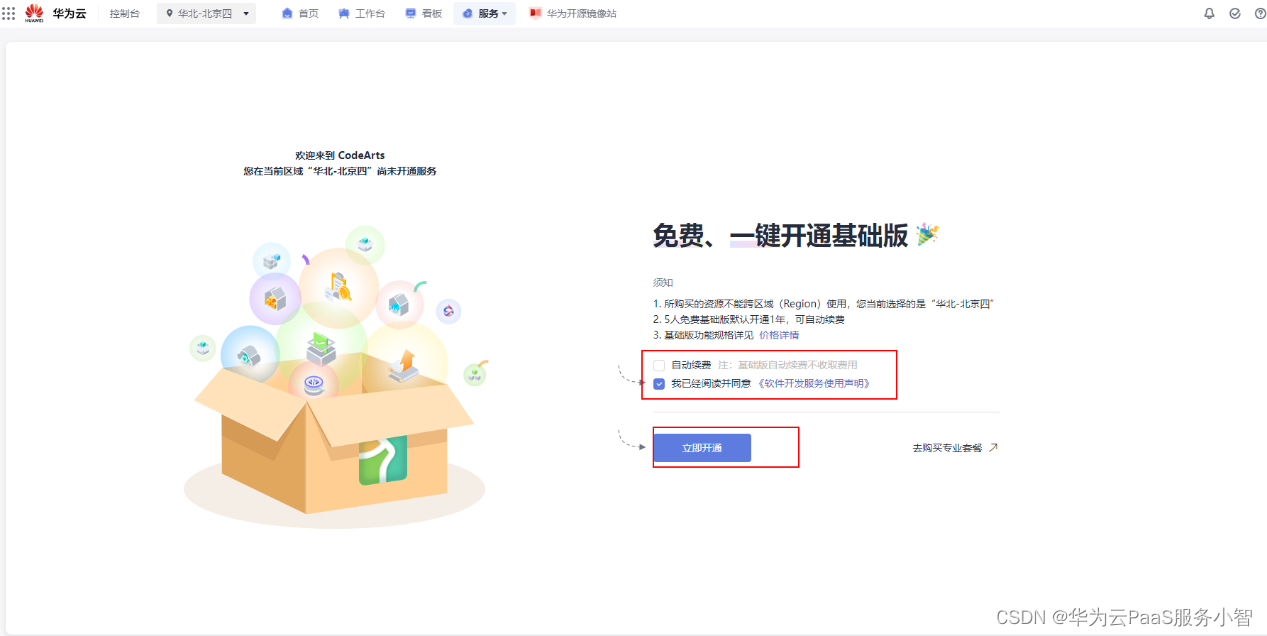
2.注册登录成功后,免费开通基础版,取消自动续费-点击立即开通

3.显示开通成功,刷新界面即可使用服务

快速创建CodeArts Build的项目
1 新建项目
点击进入
鼠标移动到“项目模板”中的“Scrum”,点击“选用”

点击“确定”完成项目的创建

至此项目CodeArts Build项目创建成功。
2 新建代码仓
在新页面中点击左侧导航栏中“代码”,然后点击“代码托管”,进入代码托管页面。

在代码托管页面点击“普通新建”右侧的下拉按钮,选择“按模板新建”,进入按模板新建页面

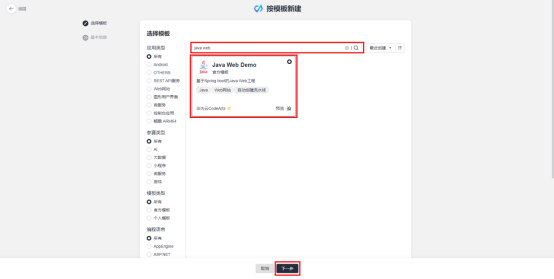
在按模板新建页面搜索框输入“java web”点击回车进行搜索,点击搜索结果中的“Java Web Demo”项目,然后点击“下一步”

输入代码仓库名称“JavaWeb”后点击“确定”,成功创建后会跳转至代码仓页面,至此完成Java Web项目的代码仓的创建。
3 启动构建任务
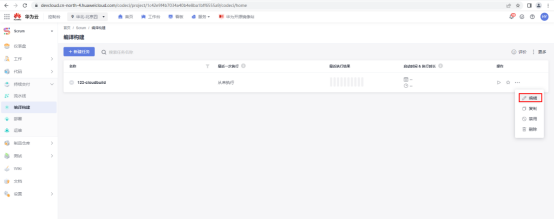
点击左侧“持续交付”下的“编译构建”,并进入任务的“编辑”界面

在“参数设置”中,去掉“运行时设置”。

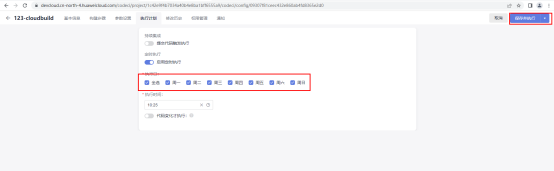
选择上方的“执行计划”,
打开“定时执行”,并且都勾选上,可体验编译构建定时任务
最后点击右上方的“保存并执行”
即可启动构建任务。

以上就是简单的新手CodeArts Build指南,更多功能及指导可访问官网相关产品的帮助文档进行学习。
成长地图_编译构建 CodeArts Build_华为云
在体验过程中有任何问题欢迎进入开发者论坛发帖与各位开发者进行讨论。
华为云开发者社区论坛