一、visual studio下载地址:
1、百度网盘
链接:https://pan.baidu.com/s/1QJosSoAT7EumuvyjtC_1Iw?pwd=wuqz
提取码:wuqz
2、官网下载
Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器 (microsoft.com)
https://visualstudio.microsoft.com/zh-hans/
二、visual studio安装教程
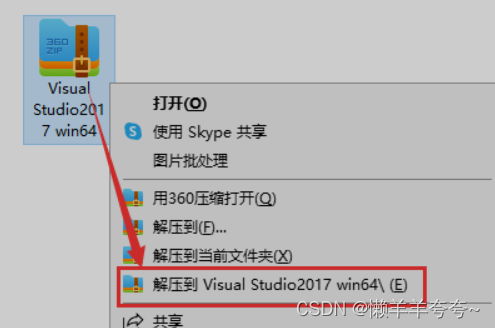
第1步,将下载好的安装包,鼠标右击,选择解压。

2、解压后会得到一个安装文件夹,双击打开它。

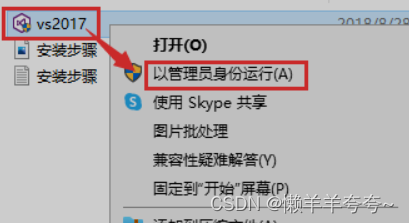
3、选择vs2017,然后右键点击-以管理员身份运行。

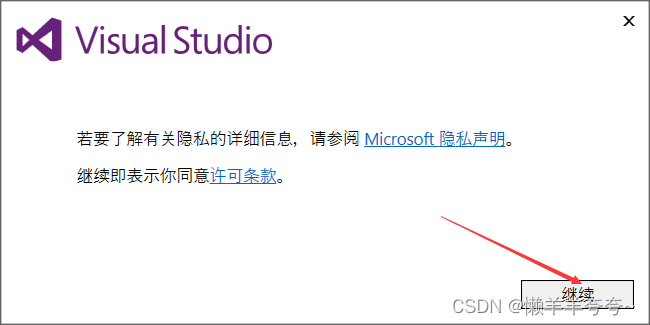
4、点击-继续

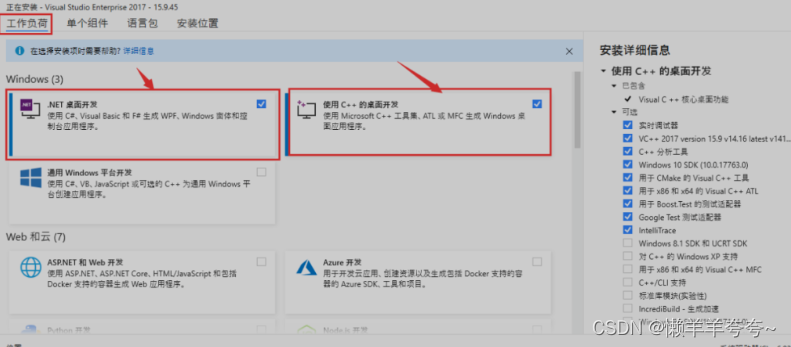
5、勾选需要安装的应用(如:我需要的NET桌面开发和使用C++的桌面开发,大家可以根据自己的需求勾选即可)

6、 选择-安装位置.选择软件的安装位置(如:将C改为D表示安装到D盘),继续勾选自己所需的插件,然后点击-安装
注意:路径尽量不要重复,重复会导致无法安装。
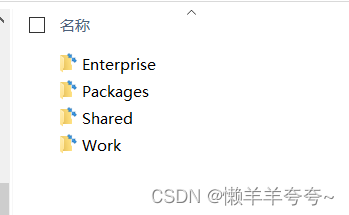
 本人文件结构如下所示:
本人文件结构如下所示:
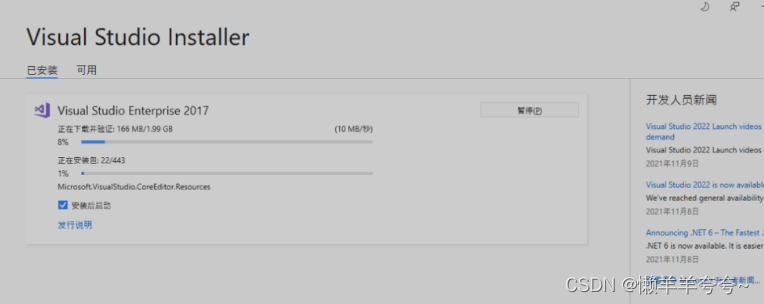
7、下载安装中,耐心等待一会...(保持连网状态)

8、安装完成,关闭它

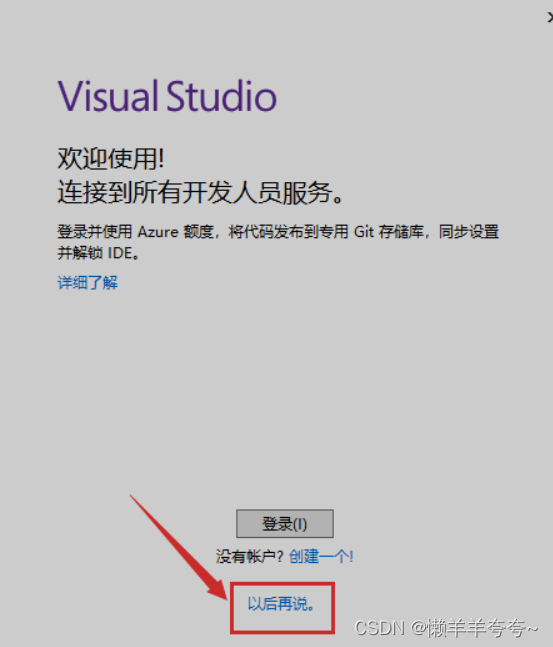
9、点击-以后再说

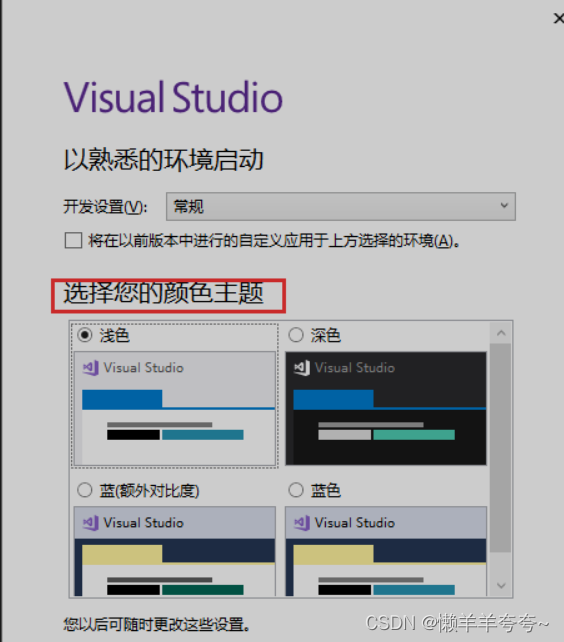
10、选择您的颜色主题,然后点击-启动

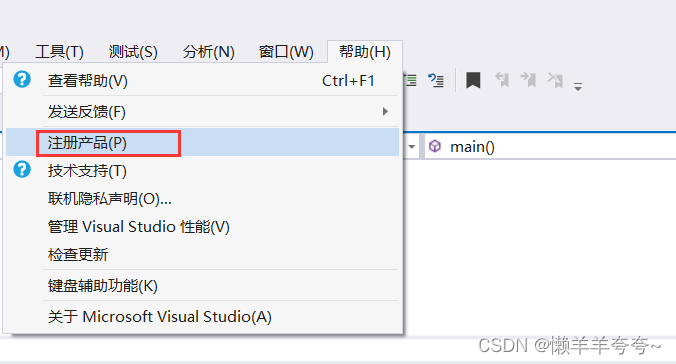
11、进入页面,点击-帮助.选择-注册产品

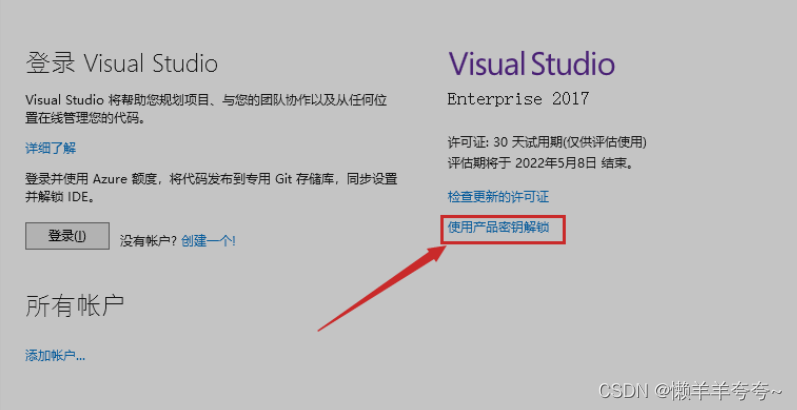
12、 点击-使用产品密钥解锁

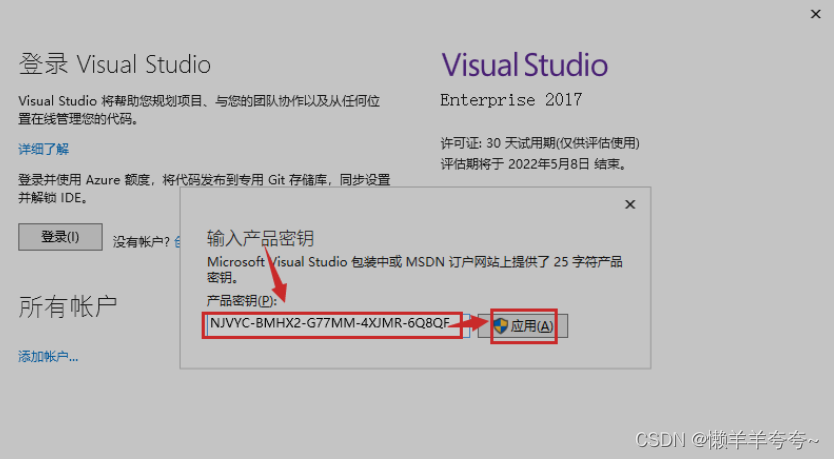
13、输入产品密钥-NJVYC-BMHX2-G77MM-4XJMR-6Q8QF,点击-应用。

14、OK,安装成功。

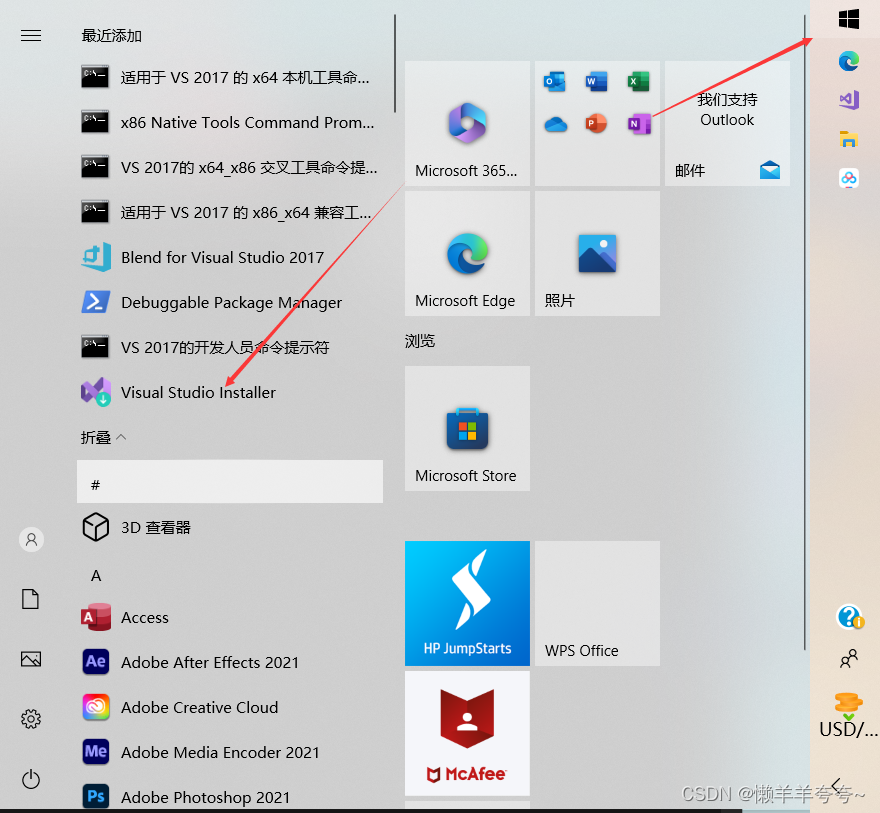
15、软件安装完成不会在桌面自动生成快捷方式,点击-开始菜单,在最近添加里找到程序,左键按住,直接拖拽到桌面即可.


谢谢大家~后续会陆续更新C++的教学博客和教学视频