CentOS 7镜像下载
官网下载链接:http://isoredirect.centos.org/centos/7/isos/x86_64/
step1: 进入下载页,选择阿里云站点进行下载
Actual Country 国内资源 Nearby Countries 周边国家资源
阿里云站点:http://mirrors.aliyun.com/centos/7/isos/x86_64/
每个链接都包括了镜像文件的地址、类型及版本号等信息
选择当前国家资源区站点下载,获取资源速度比较快
step1: 进入阿里云站点,选择 CentOS-7-x86_64-DVD-1804.iso下载
各个版本的ISO镜像文件说明:
CentOS-7-x86_64-DVD-1708.iso 标准安装版(推荐)
CentOS-7-x86_64-Everything-1708.iso 完整版,集成所有软件(以用来补充系统的软件或者填充本地镜像)
CentOS-7-x86_64-LiveGNOME-1708.iso GNOME桌面版
CentOS-7-x86_64-LiveKDE-1708.iso KDE桌面版
CentOS-7-x86_64-Minimal-1708.iso 精简版,自带的软件最少
CentOS-7-x86_64-NetInstall-1708.iso 网络安装版(从网络安装或者救援系统)
centos7安装教程:首先下载“CentOS-7-x86_64-DVD-2207-02.iso”镜像文件;然后依次选择“文件->新建虚拟机->自定义”;接着根据向导进行虚拟机的创建;最后进入CentOS安装界面并进行安装设置即可。
CentOS 7安装教程:
准备:
软件:VMware Workstation
镜像文件:CentOS-7-x86_64-DVD-2207-02.iso
(附:教程较为详细,注释较多,故将操作的选项进行了加粗字体显示。)
1、文件--新建虚拟机--自定义

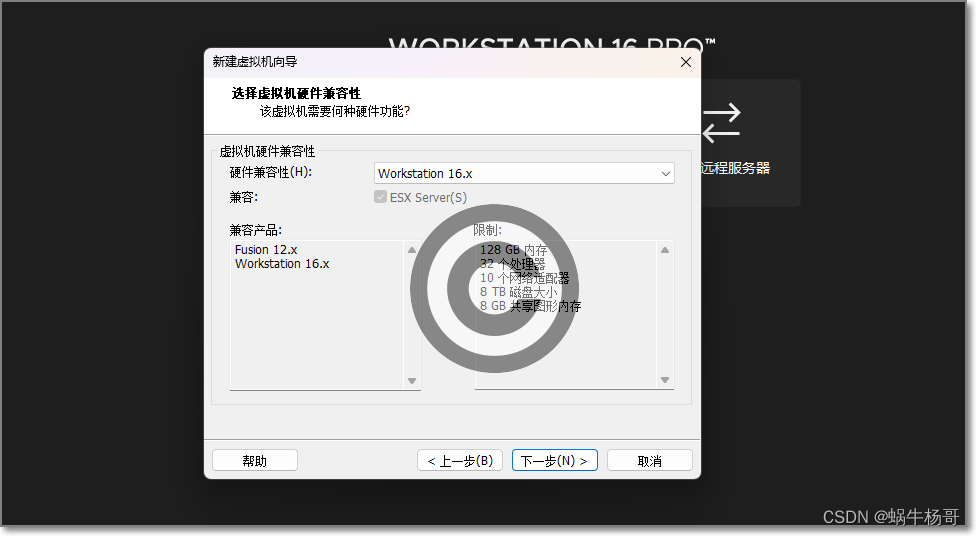
2、硬盘兼容性--默认

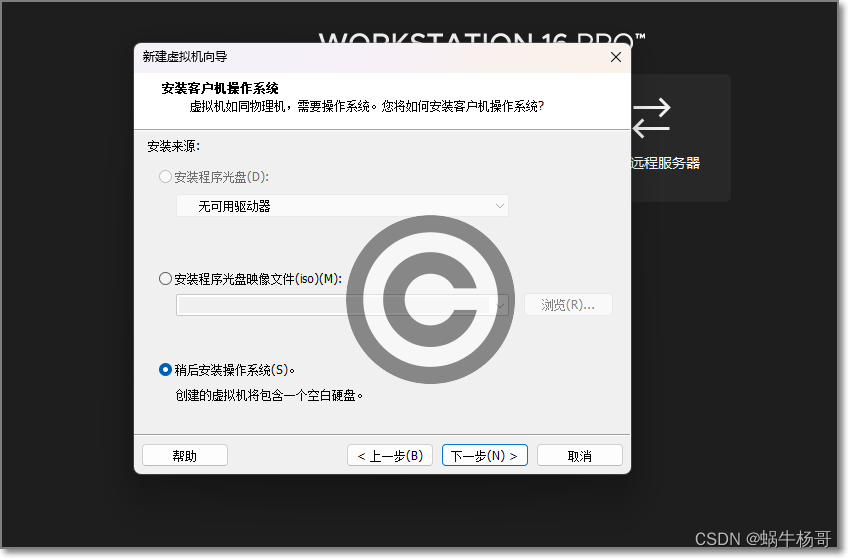
3、稍后安装操作系统(需要在虚拟机安装完成之后,删除不需要的硬件,所以稍后安装操作系统)

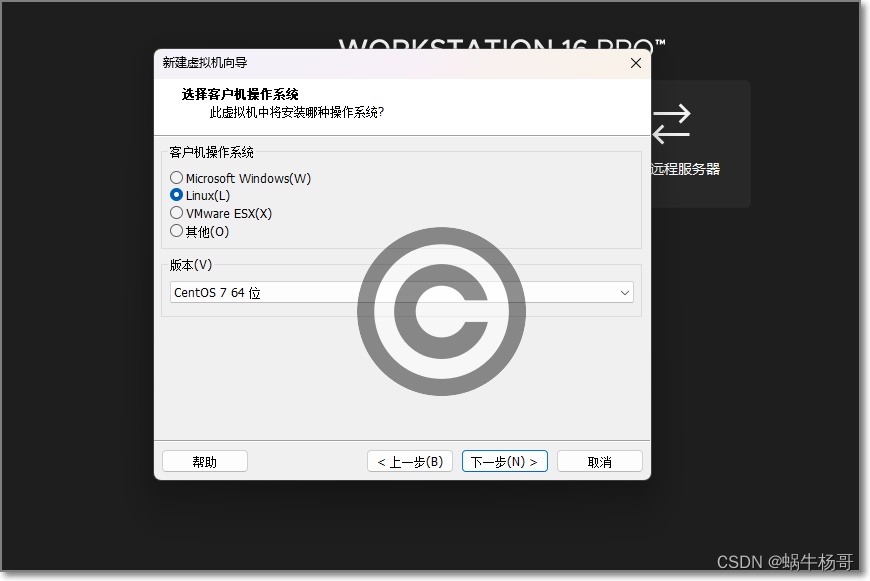
4、选择客户端操作系统:客户机操作系统--Linux
注意:版本一定要对应镜像文件版本,其中centos是32位,centos 64位则就是64位,windows系统应安装64位版本)
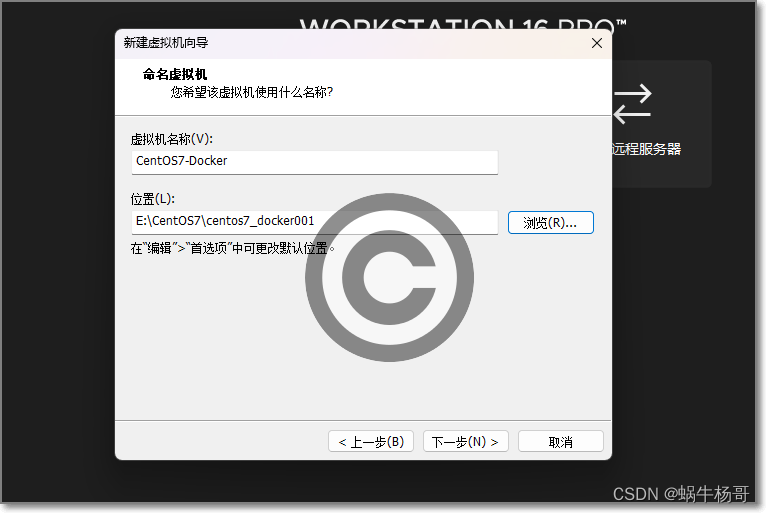
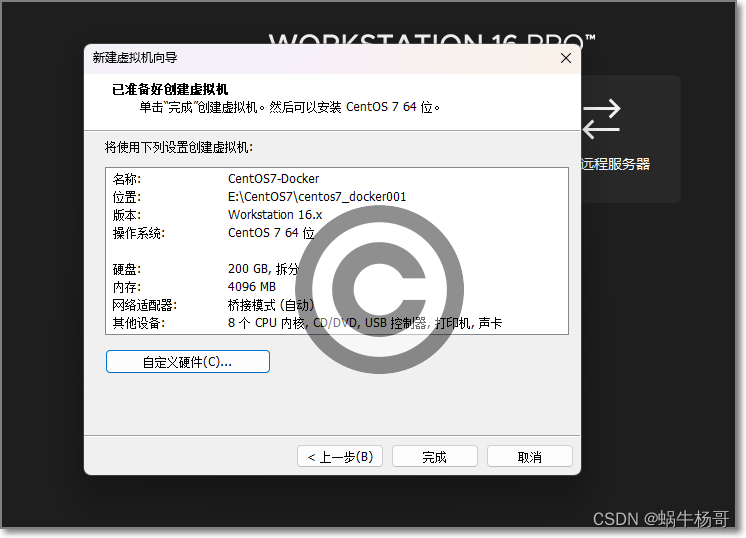
 5、命名虚拟机(简略表示出该虚拟机的类型、版本。例如:CentOS7-Docker )
5、命名虚拟机(简略表示出该虚拟机的类型、版本。例如:CentOS7-Docker )

6、处理器配置(CPU)--总处理器核心数一般为 4

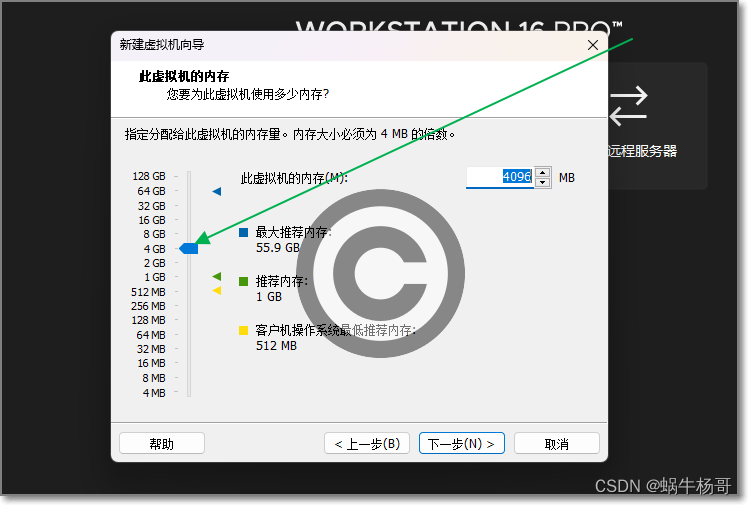
7、 此虚拟机内存--一般2G 1M=1024K E>P>T>G>M>K;可以移动图中箭头滑块选择内存

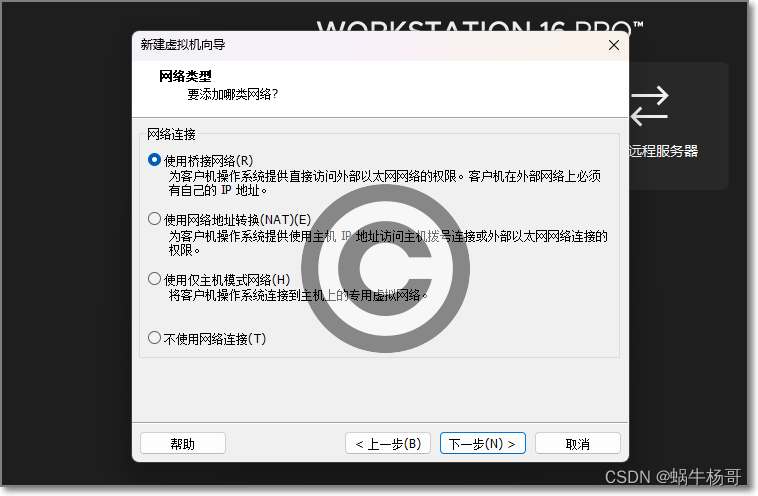
8、网络类型--桥接网络(可以使虚拟机与主机使用同一网络)

注释:VMnet1网口对应的是仅主机模式
VMnet8网口对应的是NAT模式
VMnet0网口对应的是桥接模式
查看以上对应是在VMware workstation中的编辑-虚拟网络编辑器
9、选择I/O控制器类型(相对于硬盘)--默认
从硬盘到内存是I(input)
从内存在硬盘是O(output)
10、选择磁盘类型--默认 (硬盘接口,家庭个人常用SATA类型,服务器常用SCSI类型)
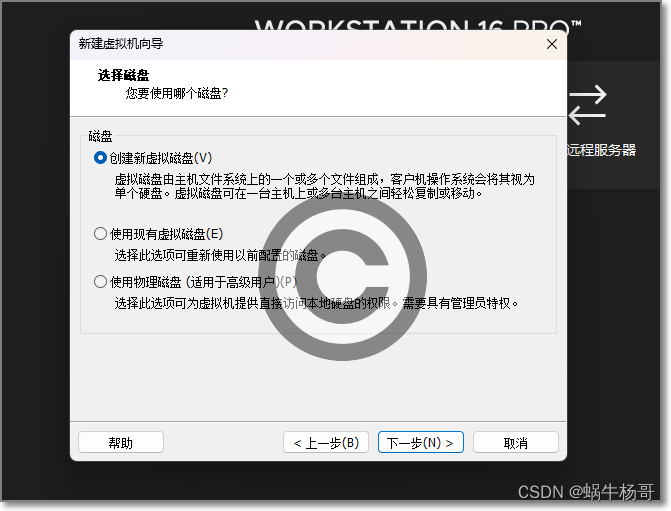
11、选择磁盘--创建新的虚拟磁盘(其他两个不常用)

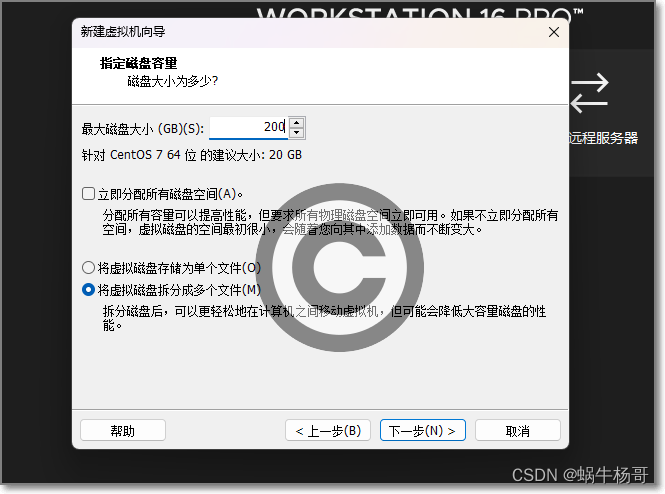
12、指定磁盘容量--200G(是假的虚拟的不占主机内存)

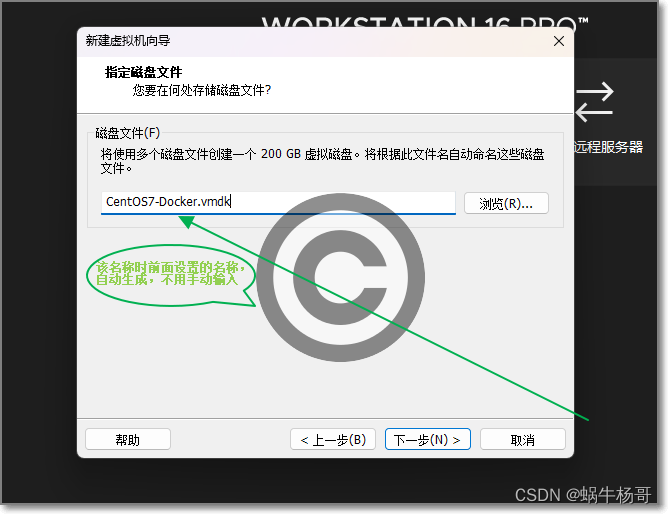
13、指定磁盘文件(.vmdk)文件

14、完成

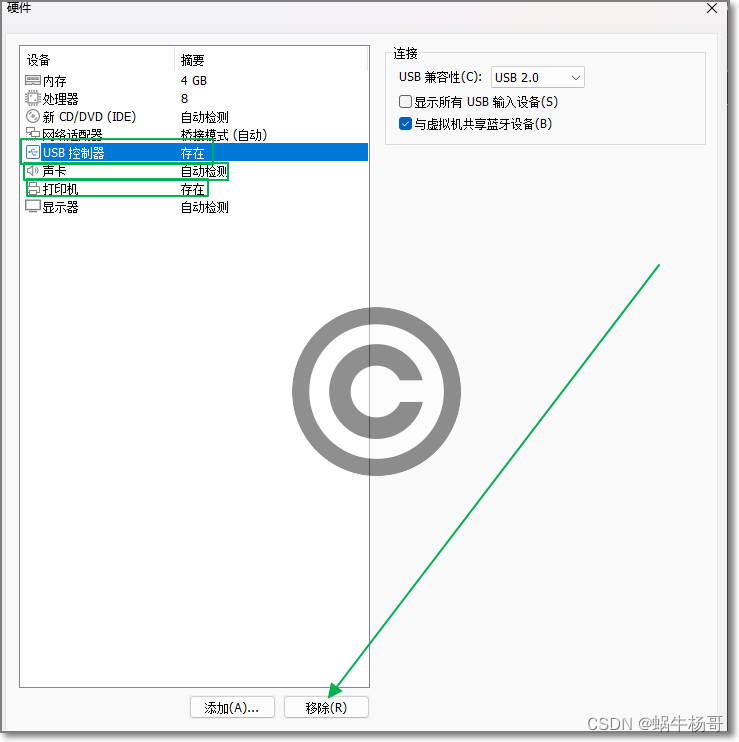
删除不需要的硬件--编辑虚拟机设置--删-USB控制器、声卡、打印机(可以使虚拟器启动的快一点)

删除后,如下图所示,这样安装速度快点......
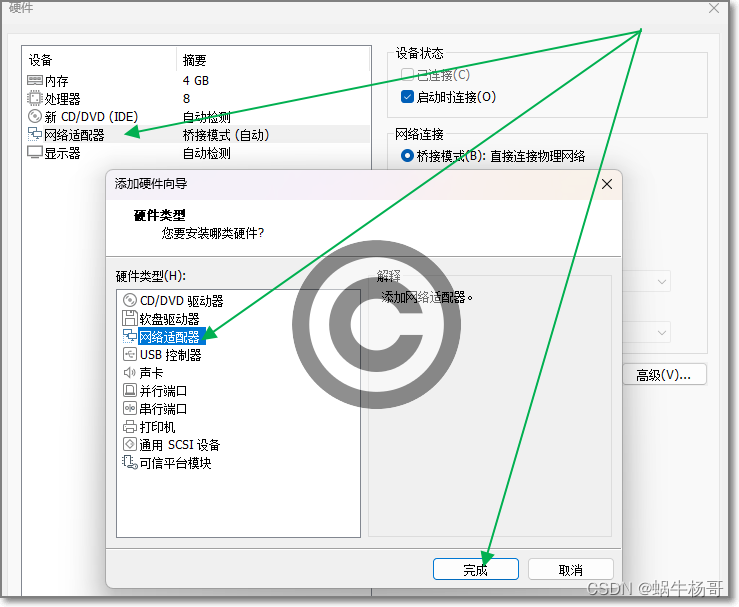
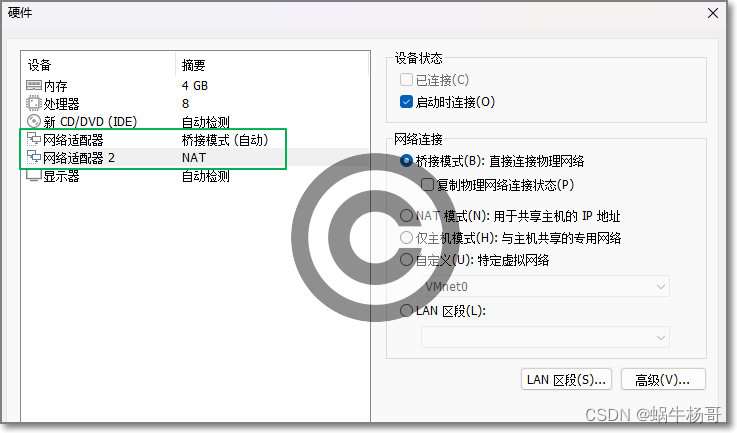
 也可以手动添加硬件,比如,一个网口不够,再添加一个。
也可以手动添加硬件,比如,一个网口不够,再添加一个。
 网络连接仍然选择桥接模式
网络连接仍然选择桥接模式

此时可以看到添加了两个网络适配器
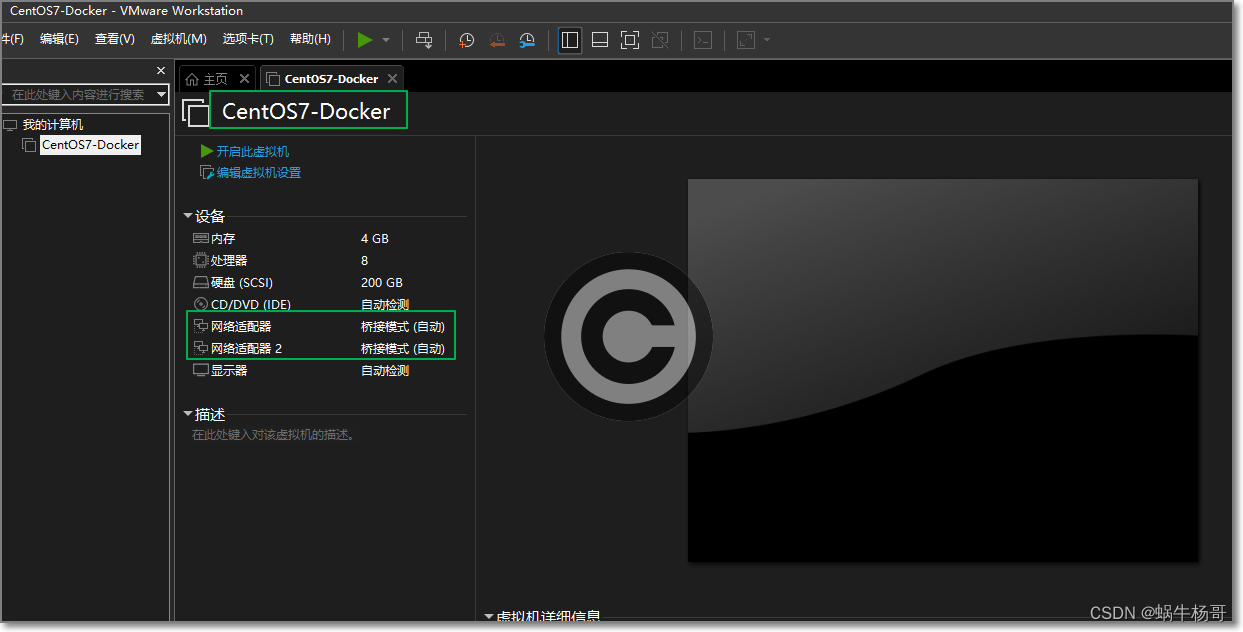
 15、此时虚拟机中的硬件已经搭建完成
15、此时虚拟机中的硬件已经搭建完成
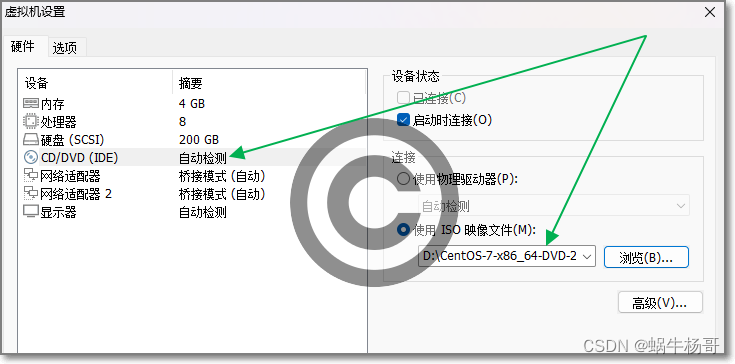
16、继续添加映像文件,选择设备中的CD/DVD(IDE)
在连接处选择--使用ISO映像文件--确定

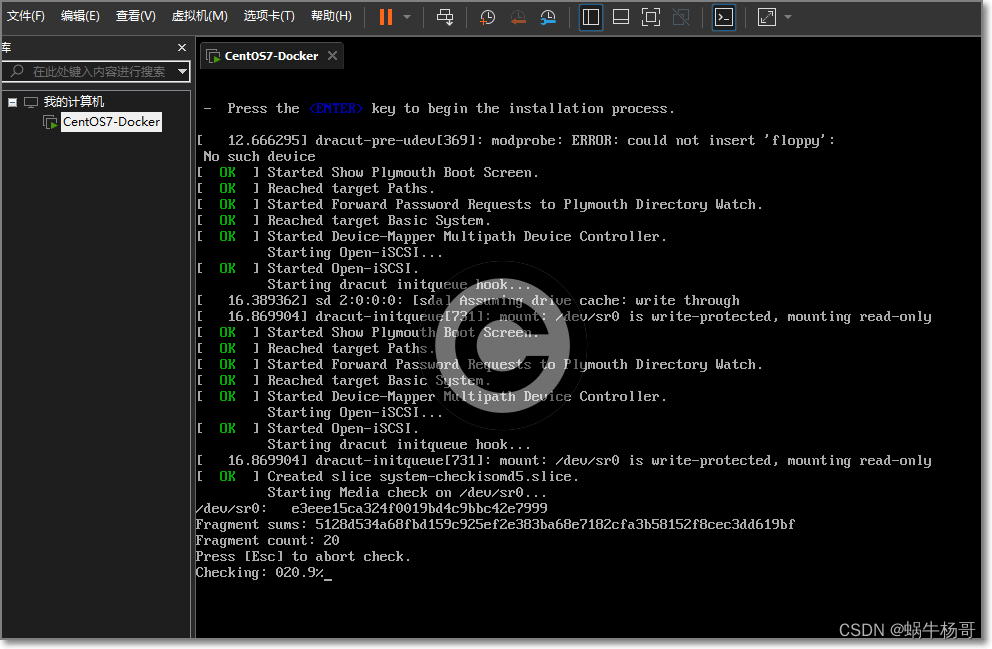
17、进入CentOS安装界面。
--选择第一项 Install CentOS 7

接下来就是傻瓜式安装;

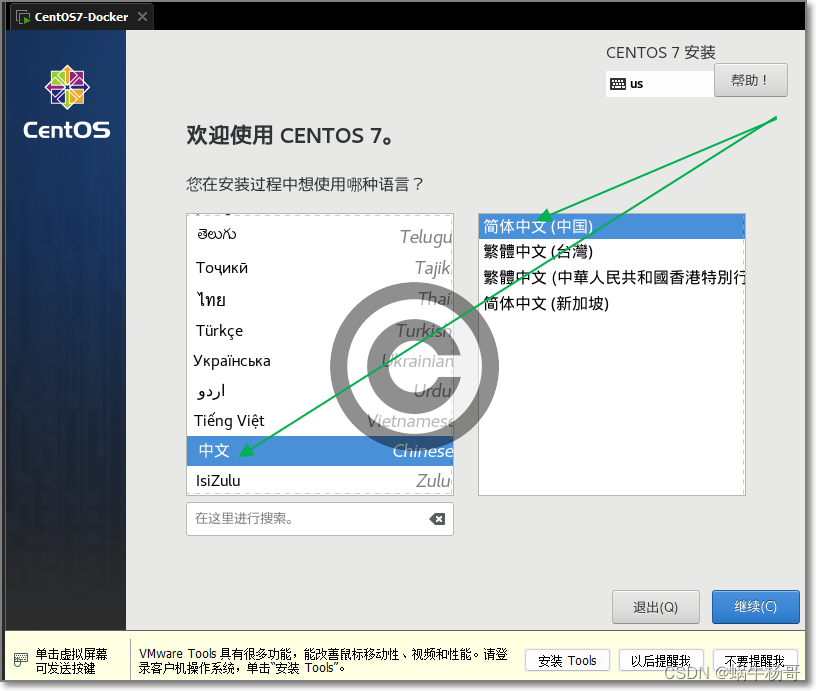
18、WELCOME TO CENTOS 7.
设置语言--推荐使用中文--点击Continue

INSTALLATION SOURCE 安装资源
默认选择--Local media 本地媒体文件
SOFTWARE SELECTION软件安装选择
字符界面安装--Minimal install 或者 Basic Web Server
下滑菜单找到Other Storage Options--Partitioning--I will configure partitioning选中
I will configure partitioning 自定义分区
--点击done
选择Standard Partition 标准分区--点击左下角+ 添加分区

分区
creat--Standard Partition--creat--mount point(挂载点)和File System Type(系统文件类型)
分别创建/boot区、swap交换分区、根分区/
注释:Linux系统最简单的分区方案:
1、分/boot区,给200M,/boot放启动文件。
2、分交换分区(交换空间)swap,看内存总大小,如果内存足够大,这个空间就要设置太大了。如果内存小于2G。那么这个空间设置成内存的2倍大小。
3、所有空间给/(根分区)

点击 完成 ;如下界面 点击接受更改

22、KDUMP默认选择
23、NETWORK & HOST NAME 设置网络连接和主机名
在Host name处设置主机名:(例如 centos-7)

24、这是我们已完成所有设置
----Begin Installation

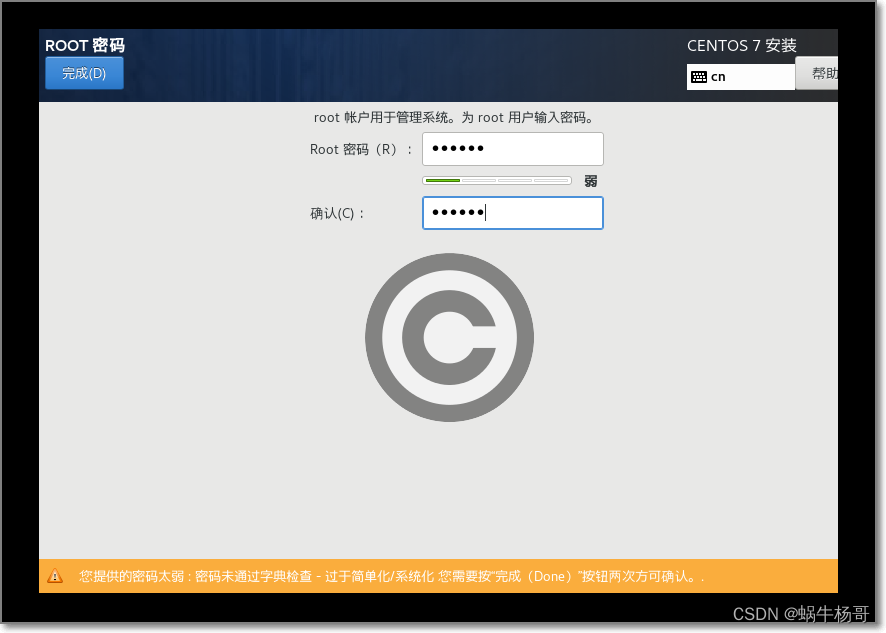
这时需要设置管理员Root Password(务必记住密码!)

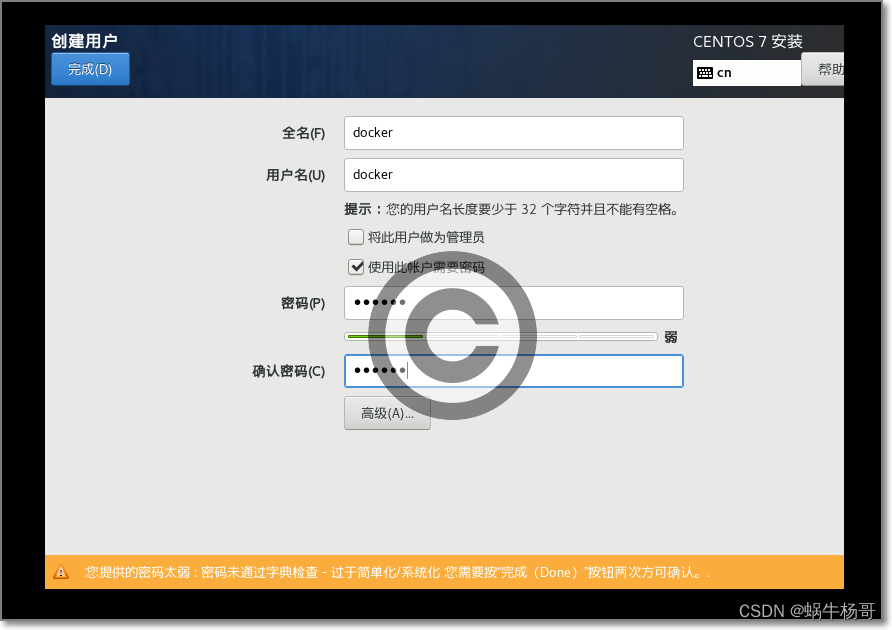
接下来可以创建用户,设置一个非root账号,此处为docker ;(此处可以不进行创建,安装完成后进入root也可以重新创建)

25、centos 7安装完成--点击reboot重启使用
 输入账号密码即可进入系统:
输入账号密码即可进入系统:

至此,整个安装旅程Over了....................................

查看ip 入门ifconfig命令没有找到,需要通过: yum install net-tools -y 来安装;