1. 概述
本文主要讲述使用7z第三方工具对文件或文件夹进行加密压缩和解密解压相关方法。7z的全称7-Zip,是一款开源软件。(资源主页:https://7-zip.org/)
2. 设计原理
本文主要使用7z.exe通过命令行来实现压缩与解压功能,该进程需要依赖7z.dll实现对应功能。开发时需要将7z.exe和7z.dll放到同一个目录下才可正常使用,通常将这两个文件直接放到软件对应执行文件目录下即可。(例如:将7z.exe和7z.dll 文件放到IS05.exe同级目录)
支持格式:
压缩 / 解压缩:7z, XZ, BZIP2, GZIP, TAR, ZIP;
仅解压缩:ARJ, CAB, CHM, CPIO, DEB, DMG, FAT, HFS, ISO, LZH, LZMA, MBR, MSI, NSIS, NTFS, RAR, RPM, UDF, VHD, WIM, XAR, Z;
使用语法:
7z.exe <命令行> [<选项>...] <基本档案名称> [<参数变量>...]
在方括号内的表达式(“[” 和 “]”之间的字符)是可选的。
在书名号内的表达式(“<” 和 “>”之间的字符)是必须替换的表达式(而且要去掉括号)
常用命令行:
a:添加文件到压缩档案
d:删除归档文件
e:从存档中提取文件(不使用目录名)
rn:重命名归档中的文件
t:测试存档的完整性
u:更新文件到存档
X:解压全路径文件
基本档案名称:
指压缩包的文件名称,例如:archive.zip、archive.rar、archive.7z等
常用执行参数变量:
-m{Parameters}:设置压缩方法
-o{Directory}:设置输出目录
-p{Password}:设置密码
-r[-|0]:递归子目录
-sdel:删除压缩后的文件
-t{Type}:设置归档文件的类型
-w[{path}]:指定工作目录。空路径是指临时目录
-y:对所有查询都假定是
命令使用实例:
1) a 添加文件到压缩档案
7z.exe a archive1.zip subdir\ :增加subdir文件夹下的所有的文件和子文件夹到archive1.zip中,archived1.zip中的文件名包含subdir\前缀。
2) d 从压缩档案删除文件。
7z.exe d archive.zip *.bak -r :从archive.zip中删除所有的bak文件。
3) e 从压缩档案中释放文件到当前目录中。或者到指定的输出文件夹。输出文件夹设置可以通过 -o (设置输出文件夹) 选项来更改。此命令会将所有被释放的文件放置到一个文件夹。如果您想使用完整路径释放文件,您必须使用 x (完整路径释放) 命令。
7z.exe e archive.zip :从压缩档案 archive.zip 中释放所有文件到当前文件夹。
4) -o 指定释放文件的输出文件夹。此选项只能和释放命令配合使用。
7z.exe x archive.zip -oc:\Doc :从 archive.zip 压缩档案释放所有文件到 c:\Doc 文件夹。
5) -y 使 7-Zip 执行命令时的大多数提示失效。您可以使用此选项来阻止在 e (释放) 和 x (完整路径释放) 命令中文件覆盖时的提示。
7z.exe x src.zip -y :从 src.zip 释放所有文件。所有的覆盖提示将被阻止且所有相同文件名的文件将被覆盖。
6) -p 指定密码。
7z.exe x archive.zip -psecret :将设有密码“secret”的压缩档案 archive.zip 中所有文件释放。
3. 开发实战
注意:开发前,需要将7z.exe和7z.dll放到执行文件目录下,方便程序直接调用。
1) QT中实现带密码压缩功能
源码:以下实例是使用Qt的QProcess类来执行进程压缩命令,好处是不会弹控制台窗口
QProcess runLogProcess;
runLogProcess.start("cmd"); //启动cmd终端进程
runLogProcess.waitForStarted(-1);
QString _7zPath = QString("%1/7z.exe").arg(QCoreApplication::applicationDirPath());
QString Strcmd = QString("%1 a %2 -p%3 %4\r\n").arg("7z.exe").arg(zip).arg("123456").arg(folder);//组包带密码压缩命令,密码为“123456”
runLogProcess.write(Strcmd.toLocal8Bit().data());//执行带密码压缩命令
runLogProcess.write("exit\n");//退出终端进程
runLogProcess.waitForFinished(-1);
QString temp = runLogProcess.readAll();//读取终端进程输出的所以信息
printf("%s", temp.toLocal8Bit().data());
runLogProcess.close();
//根据终端进程输出信息判断是否成功
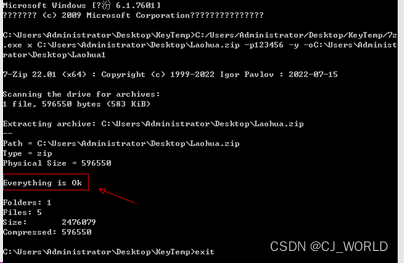
if (temp.contains("Everything is Ok"))
{
QMessageBox messageBox;
messageBox.setWindowTitle(tr("提示"));
messageBox.setText(tr("加密压缩成功!"));
messageBox.setButtonText(1, tr("确定"));
messageBox.exec();
}
else
{
QMessageBox messageBox;
messageBox.setWindowTitle(tr("提示"));
messageBox.setText(tr("加密压缩失败!"));
messageBox.setButtonText(1, tr("确定"));
messageBox.exec();
}
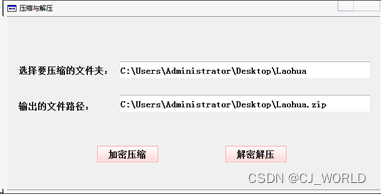
Demo程序执行效果:
控制台输出:

2)QT中实现带密码解压功能
源码:以下实例是使用Qt的QProcess类来执行进程解压命令,好处是不会弹控制台窗口
QProcess runLogProcess;
runLogProcess.start("cmd");//启动cmd终端进程
runLogProcess.waitForStarted(-1);
QString _7zPath = QString("%1/7z.exe").arg(QCoreApplication::applicationDirPath());
QString Strcmd = QString("%1 x %2 -p%3 -y -o%4\r\n").arg("7z.exe").arg(zip).arg("123456").arg(folder);//组包带密码解压命令,密码为“123456”
runLogProcess.write(Strcmd.toLocal8Bit().data());//执行带密码解压命令
runLogProcess.write("exit\n");//退出终端进程
runLogProcess.waitForFinished(-1);
QString temp = runLogProcess.readAll();//读取终端进程输出的所以信息
printf("%s", temp.toLocal8Bit().data());
runLogProcess.close();
//根据控制台输出信息判断是否成功
if (temp.contains("Everything is Ok"))
{
QMessageBox messageBox;
messageBox.setWindowTitle(tr("提示"));
messageBox.setText(tr("解密解压成功!"));
messageBox.setButtonText(1, tr("确定"));
messageBox.exec();
}
else
{
QMessageBox messageBox;
messageBox.setWindowTitle(tr("提示"));
messageBox.setText(tr("解密解压失败!"));
messageBox.setButtonText(1, tr("确定"));
messageBox.exec();
}
Demo程序执行效果:

控制台输出:

附件:软件依赖文件7z.dll和7z.exe