ES6模块化的基本语法
- 1、默认导出与默认导入
- 2、按需导出和按需导入
- 3、直接导入并执行模块中的代码
1、默认导出与默认导入
- 默认导出的语法
export default 默认导出的成员
示例
let n1=10
let n2=20
function show(){
}
export default{
n1,
show
}
- 默认导入的语法
import 接收名称 from '模块标识符'
示例
import m1 from './import_defualt.js'
console.log(m1)
#{ n1: 10, show: [Function: show] } 打印结果
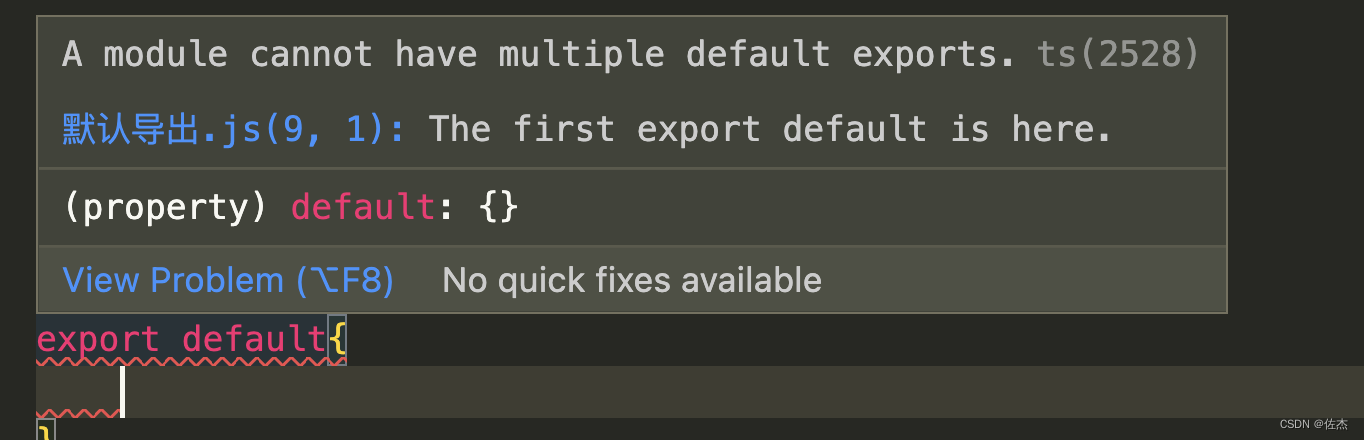
默认导出的注意事项
每个模块只允许使用唯一的一次export defualt 否则会报错

2、按需导出和按需导入
- 按需导出的语法
export 按需导出成员
示例
export let num=10
export let num2=20
export function say(){
}
- 按需导入的语法
import {s1} from '模块标识'
import {num} from './按需导出.js'
console.log(num)
# 10 打印结果
按需导入和按需导出的注意事项
1、每个模块中可以按需多次导出
2、按需导入成员名称必须和按需导出的成员名称保持一致
3、按需导入时,可以使用as关键字进行重命名
4、按需导入可以和默认导人一起使用
3、直接导入并执行模块中的代码
示例:
test1:
for (let 1=0;i++;i<3){
console.log(i)
}
test2
import 'test1'
#打印结果:0
1
2