NodeJs中文网:下载 | Node.js (nodejs.org)
注意事项:
最好下载Node16版本,除非你后续使用的Vue-cli版本比较高,像我使用的Vue-cli3和4.1.1版本去创建工程,然后run运行会报错Error: error:0308010C:digital envelope routines::unsupported
1、当然也可以去下载最新版本,网上已经给了解决方案。

一路Next,中间可以选择一下安装的路径(默认C盘),最后完成。。。
node -v //检查node.js版本
npm -v //检查npm版本C盘空间不足的,可以执行下面两条命令:
npm config set cache "D:\Program Files\npm-cache" //改变缓存文件路径
npm config set prefix "D:\Program Files\npm_global" //改变全局包安装的路径2、全局安装Vuecli(相当于在本机的npm仓库中有了vuecli )
//自己判断安装什么版本
//安装最新@vue/cli版本
npm install -g @vue/cli
//安装指定的@vue/cli版本 这是我用的
npm install -g @vue/cli@4.1.1
//卸载@vue/cli
npm uninstall -g @vue/cli3、创建vue-cli工程(按照提示 顺序依次执行)
vue create hello //注意工程名必须全部是小写 hello
选择预设模板,这里选择“Manually select features” //上下键选择
选择依赖:通过 ↑↓ 箭头选择依赖,按 “空格” 选中,按 “a” 全选,按 “i” 反选。
a. Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器。
b. TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行。
c. Progressive Web App (PWA) Support:渐进式Web应用程序
d. Router :vue-router(vue路由)
e. Vuex :vuex(vue的状态管理模式)
f. CSS Pre-processors :CSS 预处理器(如:less、sass)
g. Linter / Formatter:代码风格检查和格式化(如:ESlint)
h. Unit Testing :单元测试(unit tests)
i. E2E Testing :e2e(end to end) 测试
第一次创建工程时,可以只选择Babel和Router即可
选择是否使用history 形式的路由,也就是询问路径是否带 # 号,这里选择 n
询问将依赖文件放在独立文件中,还是package.json中:为了保持工程配置文件的整洁性,这里选择“In package.json”
询问是否将当前选择保存以备下次使用。这里选择“n”
接下来等待安装:最后出现:
cd hello
npm run serve
根据提示执行cd hello,npm run server后会启动成功提示到http://localhost:8080/查看
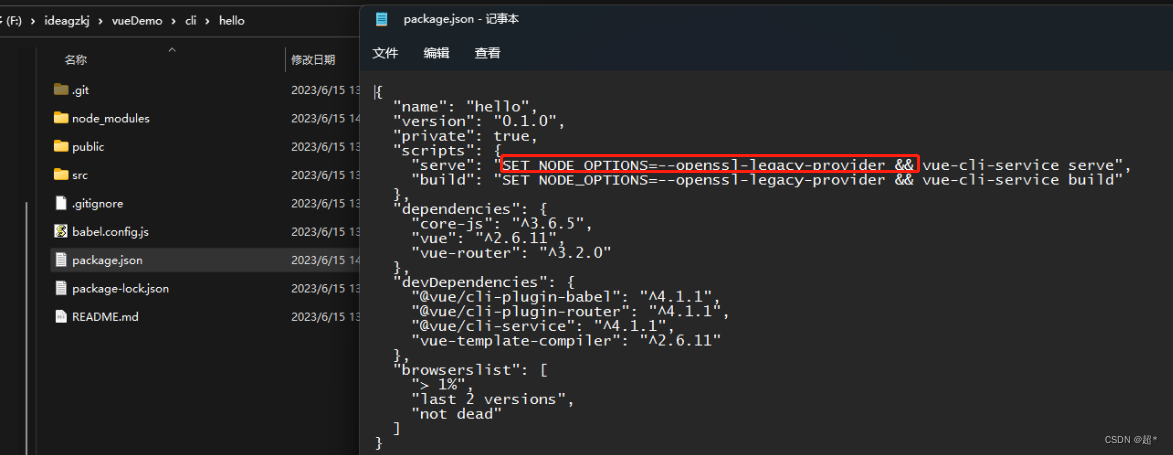
就会看到vue的欢迎页面解决 Error: error:0308010C:digital envelope routines::unsupporte
修改项目下的package.json文件,在相关命令之前加入一行代码