web 页面布局:(二)float 浮动布局
- 页面宽度
- 使用样式居中
- 使用浮动
- 浮动元素外的剩余空间
- 使用浮动的高度细节
页面宽度
在很早很早的时期,各大网站的底部都会有这么类似的一句声明:最佳分辨率 sss x ttt,比如 648 * 480、800 x 600、1024*768 之类的。这通常是因为网站制作方,仅仅针对一种分辨率进行了页面制作,并且,由于当时各种浏览器对于样式解析的各种不同标准,造成了对各种宽度、各种浏览器的适配存在着根本困难,所以,通常是用 csshacker 的方式来实现不同的浏览器适配之后,就再没有耐心毅力去实现不同分辨率的适配了。所以,在出现弹性布局之前,对页面设置一个同一的宽度,用来适配最多的分辨率是一个通用的方式。
CSDN 文盲老顾的博客,https://blog.csdn.net/superwfei
老顾的个人社区,https://bbs.csdn.net/forums/bfba6c5031e64c13aa7c60eebe858a5f?category=10003&typeId=3364713
嗯,现在各位小伙伴的电脑,那怕笔记本,分辨率也不会太低了,那么,我们就以1200宽度作为我们 html 主体的宽度,超出的宽度,则直接用空白进行填充好了。
使用样式居中
在样式引入到 html 页面后,越来越多的渲染效果设置,被放到了样式中,而将原有的和渲染相关的属性都渐渐弃用了。比如,现在的人们制作页面,已经很少再使用的 font 标签,被 span 代替。除了正文内容外,很少使用的段落标签 p,被 div 代替,嗯。。。。这个有其他原因,因为段落标签不支持嵌套。
而div就是代替 p 进行布局的另一个块级元素了。
<p style="border:1px solid #ccc;">
第一段段落
<p style="border:1px solid #ccc;">第二段落</p>
被切开的第一段落,形成了第三段落
</p>
<div style="border:1px solid #ccc;padding:5px;">
外层 div
<div style="border:1px solid #ccc;padding:5px;">内层 div</div>
</div>

嗯,现在,我们来实现 div 的居中,包括设置宽度,一个很常见的样式 margin ,也就是外边距,将横向距离设置为 auto 即可。
<div style="border:1px solid #ccc;padding:5px;width:1200px;margin:0px auto;">
外层 div
<div style="border:1px solid #ccc;padding:5px;">内层 div</div>
</div>

在样式设置中,margin(外边距)和 padding(内边距)这样的,都是四个样式的统一缩写,展开的话,可以写作 margin-top、margin-right、margin-bottom、margin-left。margin 这种统一的写法则是省略的写法,当只有一个值的时候,表示四个方向的设置是一致的。当有两个值的时候,分别表示纵向设置(top 和 bottom)和横向设置(right 和 left)。当具有三个值的时候,表示 top ,横向,bottom。四个值。。。。嗯不说了。
margin:0px auto; 这里的设置方式,就表示纵向外边距为0像素,横向外边距为自动,左边和右边边距一样。。。这样就达成了居中效果。
使用浮动
在使用浮动布局之前,我们首先要明确一个概念,就是之前表格布局文章中提到的,html 的内容,是自上而下的顺序渲染的,而块级元素,则会铺满整个行。
使用浮动,则是将块级元素,自动变成了行内元素方式,但是,这里说一个但是,他所占用的高度,不会少,而是根据元素,或指定的高度,强制占用了一整个高度。同时,float 设置的浮动,是在同一个层深的,也就是说,不管嵌套了几层元素,只要设置 float,他们单独是一个层。嗯。。。说的可能比较绕,咱们看个实例:
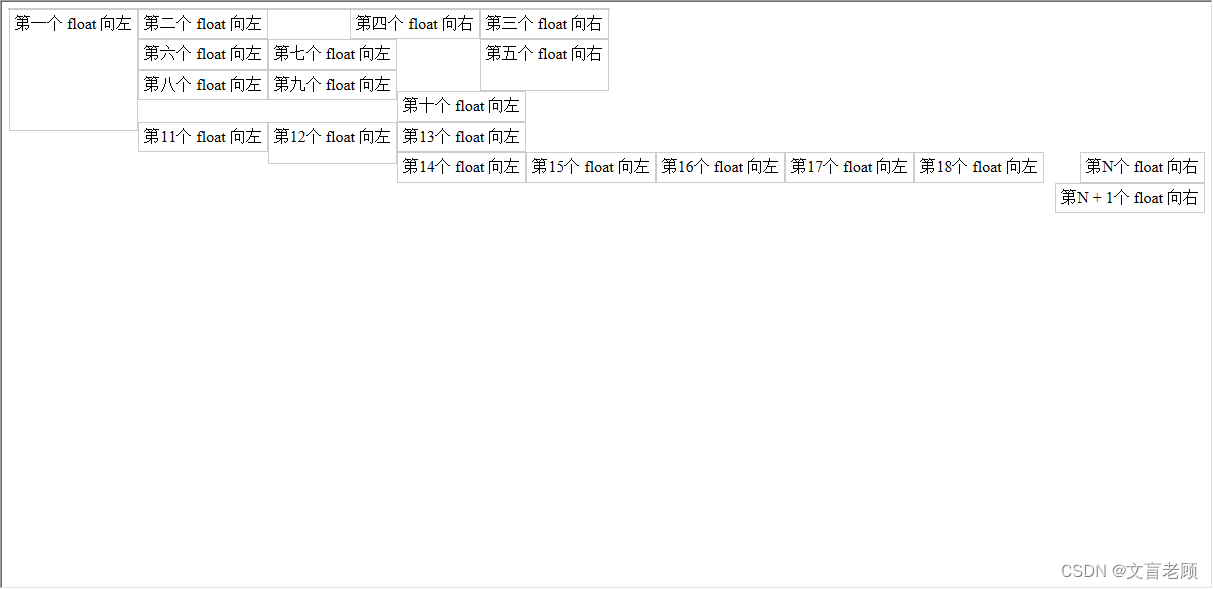
<div style="border:1px solid #ccc;width:600px;">
<div style="padding:5px;margin:5px;float:left;border:1px solid #ccc;">第一个 float 向左</div>
<div style="padding:5px;margin:5px;float:left;border:1px solid #ccc;">第二个 float 向左</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第三个 float 向右</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第四个 float 向右</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第五个 float 向右</div>
</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第N个 float 向右</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;clear:both;">第N + 1个 float 向右</div>

在本例里,前边5个 div 嵌套在一个父级元素内,各自浮动,这都好理解,但是,注意第 N 个 div,他是和父级元素同级的,但同样浮动在第五个 div 旁边了,只有 N + 1,因为设置了清除浮动 clear:both;所以他从新开了一行,开始浮动。当该行放不下浮动的元素时,浮动元素就会再开一行去进行渲染。
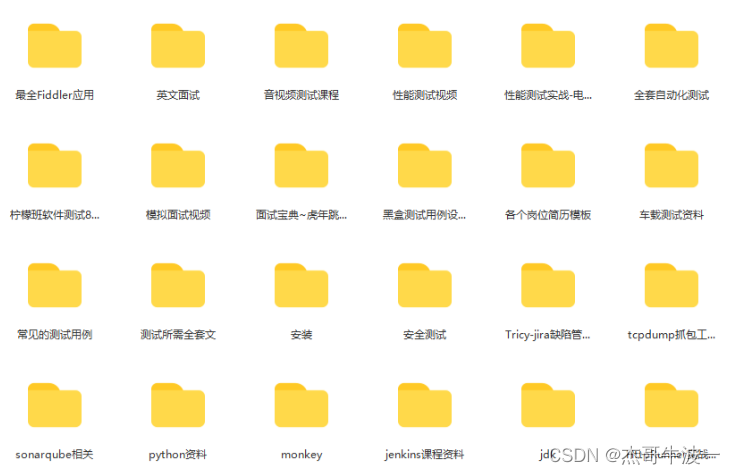
浮动布局,在某些场景,使用是非常方便的,比如,我们列出所有文件及其图标、文件名,也就是 windows 的小图标模式,就是这样的例子。
float:left/right; 设置元素左右浮动,在浮动时,自动将块级元素修正为行内元素。
clear:both; 清除所有浮动效果,即从当前元素开始,所有浮动从新计算,从新开辟占用的行。
对于不确定数量的内容,我们通常都是使用一个可增加滚动轴的父级元素,内部使用浮动方式存放其子项,来满足我们的 ui 设计。
浮动元素外的剩余空间
对于浮动元素外的剩余空间,是非浮动内容可以利用的空间,比如上边的例子中,我们可以在第五个浮动前,追加一些文本内容,可以看出一些效果来。
<div style="border:1px solid #ccc;width:600px;">
<div style="padding:5px;margin:5px;float:left;border:1px solid #ccc;">第一个 float 向左</div>
<div style="padding:5px;margin:5px;float:left;border:1px solid #ccc;">第二个 float 向左</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第三个 float 向右</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第四个 float 向右</div>
这里放一些纯文本,这里放一些纯文本,这里放一些纯文本,这里放一些纯文本,这里放一些纯文本,
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第五个 float 向右</div>
</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;">第N个 float 向右</div>
<div style="padding:5px;margin:5px;float:right;border:1px solid #ccc;clear:both;">第N + 1个 float 向右</div>

可以看到,剩余的空位被文字内容占满了,而文字换行,也会影响到浮动布局,第五个浮动,就是在文字内容的最后一行上进行的。
同时,可以对比上下两个截图,有文字内容的,父级 div 被撑开高度了,而没有文字内容的,父级 div 的高度为0,因为浮动元素时单独在一个渲染层上进行的。。。。
使用浮动的高度细节
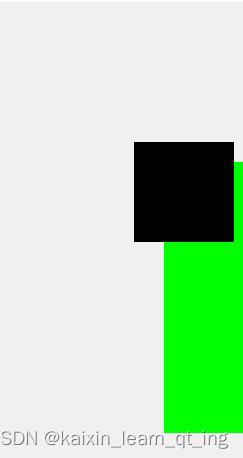
在使用浮动布局的时候,需要注意每个浮动元素的高度,这次用一个带有高度设置的浮动布局,来更深的了解一下浮动的机制。
<div style="border:1px solid #ccc;width:600px;">
<div style="padding:5px;float:left;border:1px solid #ccc;height:110px;">第一个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第二个 float 向左</div>
<div style="padding:5px;float:right;border:1px solid #ccc;">第三个 float 向右</div>
<div style="padding:5px;float:right;border:1px solid #ccc;">第四个 float 向右</div>
<div style="padding:5px;float:right;border:1px solid #ccc;height:40px;">第五个 float 向右</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第六个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第七个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第八个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第九个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第十个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第11个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;height:30px;">第12个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第13个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第14个 float 向左</div>
</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第15个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第16个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第17个 float 向左</div>
<div style="padding:5px;float:left;border:1px solid #ccc;">第18个 float 向左</div>
<div style="padding:5px;float:right;border:1px solid #ccc;">第N个 float 向右</div>
<div style="padding:5px;float:right;border:1px solid #ccc;clear:both;">第N + 1个 float 向右</div>

这次放了一大片 div ,其中有三个 div 高度进行了一点点调整,第一个,第五个,第12个,然后就可以看出浮动时根据最后的可以最靠近页面顶部的位置顺序渲染的。
比如第12个之后的 div ,都只能渲染在右侧,左侧就成为了死角,无法再次利用了,直到新的浮动元素开辟新的行时,已经不在与第12个div发生交集时,才能在左侧浮动了。
具体的浮动效果,依实际情况而定,这里粗略的提一下,高度的设置,会严重影响浮动效果,在实际应用的过程中,应尽量避免因高度问题产生的浮动偏差。