导读
俗话说得好:“不谋全局者不足谋一域。”前端开发是一个广泛而复杂的领域,需要掌握多方面的知识。
在之前的文章中,我们介绍了计算机领域的各种方向,以及前端在公司中的地位和日常工作内容,相信你对前端开发已经有了一定的兴趣,今天,我们将深入探讨前端开发的历史以及你需要学习哪些知识。
值得一提的是,我创建这个公众号的初衷是帮助那些对前端感兴趣的小伙伴了解前端领域,并巩固自己的知识体系。我将继续更新相关内容,欢迎点赞和收藏。
前端开发发展历史
前端开发是指构建网站和应用程序用户界面的过程,它涉及使用HTML、CSS和JavaScript等技术来设计和开发用户所见和交互的部分。下面是前端开发的发展历史的简要概述:
静态网页时代(1990年代)
在互联网的早期阶段,网页主要由HTML(超文本标记语言)构建,这些页面是静态的,没有动态内容或交互功能。
动态网页时代(2000年代)
随着互联网的发展,需要更多的交互和动态内容。JavaScript的出现使得开发人员能够在网页中添加动态效果和交互功能,从而提升用户体验。
Web 2.0时代(2000年代中期)
Web 2.0概念的出现标志着互联网从静态网页向社交互动的转变。这个时期出现了一些重要的技术和框架,如Ajax(异步JavaScript和XML)和jQuery(JavaScript库),它们使得前端开发更加便捷和高效。
移动时代(2010年代)
随着智能手机和移动应用的兴起,前端开发需要适应多种不同的设备和屏幕尺寸。响应式设计和移动优先策略成为前端开发的关键词,以确保网页在各种设备上都能良好展示。
现代前端开发(2010年代后期至今)
在过去的几年里,前端开发经历了快速的发展和变革。出现了许多强大的前端框架和工具,如React、Angular和Vue.js,它们提供了更高效的组件化开发方式,使得前端开发变得更加灵活和可维护。同时,CSS预处理器(如Sass和Less)和构建工具(如Webpack和Parcel)也得到了广泛应用,加快了前端开发的速度和效率。
现代前端开发(2010年代后期至今)
随着HTML5和CSS3的标准化,前端开发人员可以使用更多的语义化标签、多媒体功能和动画效果。此外,现代的浏览器提供了许多强大的Web API,如Canvas、WebGL和WebRTC,使得在网页中实现复杂的图形、音视频处理和实时通信成为可能。
综上所述,前端开发经历了从静态网页到动态网页、Web 2.0时代、移动时代,再到现代前端开发的演变。
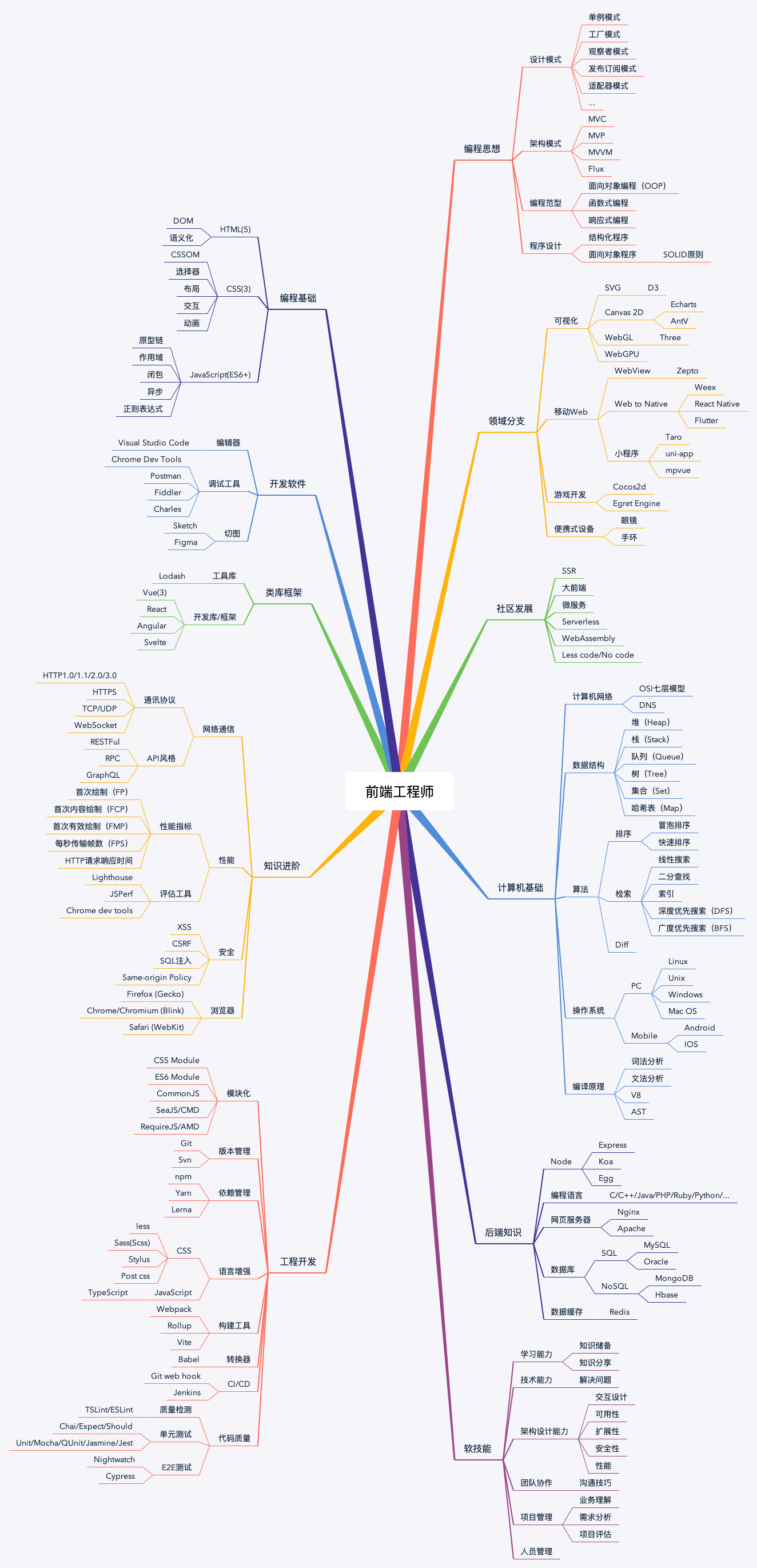
前端学习大纲
这张图如果有压缩过的话,大家可以在公众号聊天的地方点击"免费资源-知识体系"来获取原图

对于上面庞大的知识体系,有些同学可能会感到退缩。但实际上,即使对于资深前端工程师来说,也不可能精通每一个领域。在实际工作中,我们只需要在自己擅长的领域有深入的了解,其他领域则只需要基本了解即可。
接下来,我将解释初级、高级、资深和专家前端工程师在这些领域中需要了解的内容。
初级前端
对于初级前端来说,能够制作简单的网页即可。因此,只需要熟悉基本的编程知识,包括HTML、CSS和JavaScript,并能够编写代码,这样就可以入门了。
高级前端
高级前端要求相对更高一些,不仅需要扎实的基础知识,还需要具备广泛的技术广度。例如,掌握React、Vue、Angular等三大框架、Node.js等,并能够运用框架、构建工具和TypeScript等进行实际项目开发。
资深前端
对于资深前端来说,需要结合公司实际情况,制定相应的自动化发布、持续集成和持续交付(CICD)策略,构建组件库。同时,要求具备更广泛和深入的技术广度,例如涉猎小程序、移动应用开发等领域,并深入了解各种框架的原理。也就是说,需要涉及上图中的几乎所有技术领域。
专家前端
前端专家通常需要领导团队,并具备团队管理的意识。在技术方面,他们需要更强的能力,例如精通某些框架的原理,并能够根据公司业务需求进行定制开发。他们带领团队攻克技术难题,进行技术选型等等。
总结
无论你是初级前端、高级前端、资深前端还是前端专家,都别怕那庞大的知识体系!就像面对一张巨大的自助餐桌,你不可能把所有菜都吃个遍,但你可以选择那些你喜欢、擅长或者觉得最好吃的菜品来品尝。
来自公众号:从小白到大神:可能是最全的前端学习大纲
往期推荐 ·
新手应该学习哪一种编程语言
炫酷登场!揭秘前端开发:公司中的王牌位置和惊喜日常工作内容