SpringBoot整合minio笔记
物料准备:
1.引入minio以及 spring-file-storage 相关依赖
2.配置yml
3.配置 FileRecorder实现类
4.启用@EnableFileStorage注解
5.测试上传
引入minio以及 spring-file-storage 相关依赖
minio是一个OSS云存储服务,minio 服务端的安装这里不再介绍,可以看我之前的博客文章;
spring-file-storage 是一个 文件存储集成平台。这是一个开源项目,利用spring-file-storage可以快速整合多种存储源,如 本地存储,minio ,阿里云OSS ,腾讯云COS 等多种存储源。
<dependencies>
<!-- spring-file-storage 必须要引入 -->
<dependency>
<groupId>cn.xuyanwu</groupId>
<artifactId>spring-file-storage</artifactId>
<version>0.5.0</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-pool2</artifactId>
</dependency>
<!-- 引入8.4.3版本的minio ,并排除内部的okhttp -->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.4.3</version>
<exclusions>
<exclusion>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- 引入4.8.1版本 的okhttp -->
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>4.8.1</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- 覆盖 spring-boot父pom里的okhttp版本号,改为使用4.8.1版本 -->
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>4.8.1</version>
</dependency>
</dependencies>
</dependencyManagement>
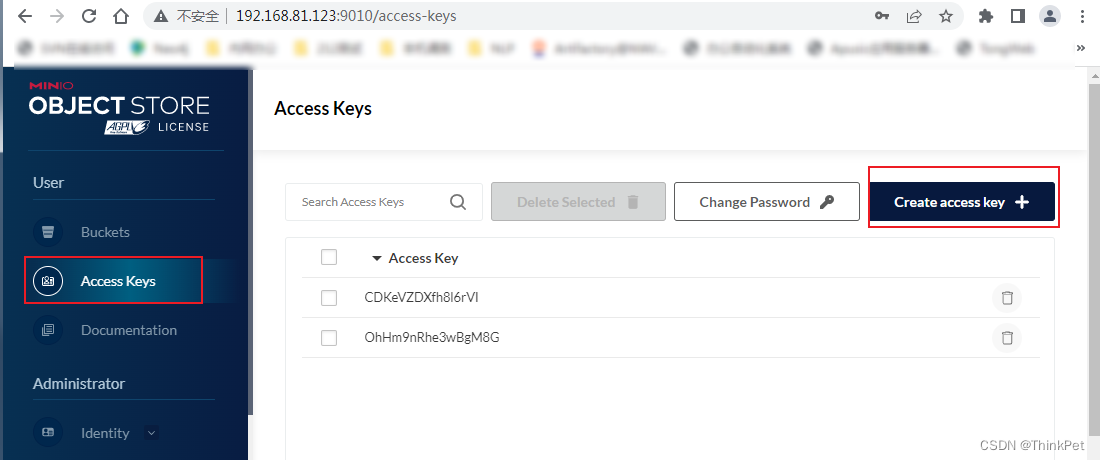
minio 控制台创建Access Key
需要访问minio的web控制台,进入Access Keys菜单,点击新建Access Key按钮,
就会生成一对access-key 和 secret-key,
这个要记下来,后面要用

配置yml
server:
port: 8621
servlet:
context-path: /mybatis
spring:
application:
name: demo706
servlet:
multipart:
max-file-size: 50MB #单个文件的最大上限
max-request-size: 200MB #单个请求的文件总大小限制
location: ${user.home}/.${spring.application.name}/tempDir
file-storage: #文件存储配置
default-platform: minio-2 #默认使用的存储平台
thumbnail-suffix: ".min.jpg" #缩略图后缀,例如【.min.jpg】【.png】
minio: # MinIO,由于 MinIO SDK 支持 AWS S3,其它兼容 AWS S3 协议的存储平台也都可配置在这里
- platform: minio-2 # 存储平台标识
enable-storage: true # 启用存储
access-key: CDKeVZDXfh8l6rVI # minio里的access-key
secret-key: nNGSuY2t5oTO0bFgojy04htcQVFhYG3o # minio里的secret-key
end-point: http://192.168.81.123:9090 # minio的服务器端口
bucket-name: fus1128 # minio里的存储桶名
# domain: http://192.168.81.123:9090/fus1128/ # 访问域名,注意“/”结尾
domain: http://192.168.81.123:9090/${spring.file-storage.minio[0].bucket-name}/
local:
- platform: local-1
enable-storage: true
enable-access: true
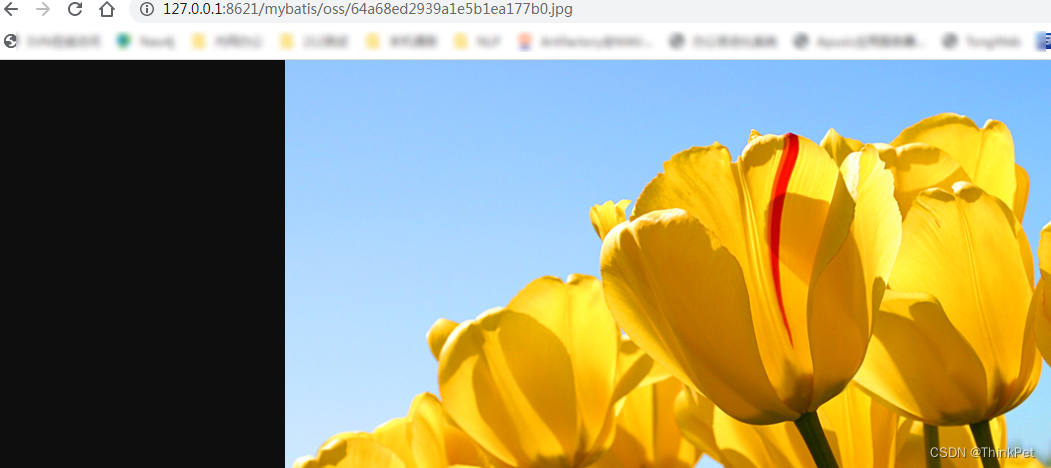
domain: '/oss/' # 访问示例http://127.0.0.1:8621/mybatis/oss/64a68ed2939a1e5b1ea177b0.jpg
base-path: E:/temp/
path-patterns: /oss/**
配置 FileRecorder实现类
package com.example.demo.sfs;
import cn.xuyanwu.spring.file.storage.FileInfo;
import cn.xuyanwu.spring.file.storage.recorder.FileRecorder;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
/**
* 如果需要对上传的文件 做持久化管理,
* 可以通过实现FileRecorder,
* 来完成文件的上传记录,查询详情,删除记录
*/
@Service
@Slf4j
public class MySfsFileRecorder implements FileRecorder {
//存储-官方预留API
@Override
public boolean record(FileInfo fileInfo) {
//todo: 可以将FileInfo 信息存入数据库中
return false;
}
//查询-官方预留API
@Override
public FileInfo getByUrl(String s) {
//todo: 可以从数据库中 查询出某个文件详细信息,然后封装为FileInfo
return null;
}
//删除-官方预留API
@Override
public boolean delete(String s) {
//todo: 如果需要删除文件,可以先删除数据库中的文件上传记录, 再删除实际的文件
return false;
}
}
启用@EnableFileStorage注解
可以在启动类上添加@EnableFileStorage注解
@EnableFileStorage
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
测试上传
测试spring-file-storage内置的本地存储功能
@Autowired
private FileStorageService fileStorageService;//注入实列
@Test
void test1(){
//上传本地文件
File file = FileUtil.file("C:\\Users\\Administrator\\Pictures\\kill.png");
fileStorageService.of(file)
.thumbnail(300, 200)
.setSaveThFilename("url23_thumb")
.setPlatform("local-1") //这里要指定本地存储平台local-1
.upload();
}
@Test
void test21(){
//上传网络文件
fileStorageService.of(
URI.create("http://127.0.0.1:9090/fus1128/Tulips.jpg"))
.setPlatform("local-1")
.upload();
}

测试上传到minio
@Autowired
private FileStorageService fileStorageService;//注入实列
@Test
void test1(){
//上传本地文件
File file = FileUtil.file("C:\\Users\\Administrator\\Pictures\\kill.png");
fileStorageService.of(file)
.thumbnail(300, 200)
.setSaveThFilename("url23_thumb")
.setPlatform("minio-2") //因为yml里把minio-2设置了默认存储平台,所以这里setPlatform可以去掉
.upload();
}
@Test
void test21(){
//上传网络文件
fileStorageService.of(URI.create("http://127.0.0.1:9090/fus1128/Tulips.jpg"))
.image(600,400) //以600*400存图
// 指定 以特定完整 文件名 保存到minio
.setSaveFilename("url23.jpg")
//以300*200 存缩略图
.thumbnail(300, 200)
.setSaveThFilename("url23_thumb")
//上传到bucket内的 te2023目录下
.setPath("te2023/")
.setPlatform("minio-2") //因为yml里把minio-2设置了默认存储平台,所以这里setPlatform可以去掉
.upload();
}