前言:
今天分享的逸仙园茶馆招聘启事网页的设计是本专栏的第一篇博客,也是我学习了几个小时知识点后写的实战小案例。我有个想法,想以逸仙园茶馆为灵感不断优化改进代码与想法设计一套与茶叶有关的的精美网页
逸仙园茶馆招聘启事网页的设计案例代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
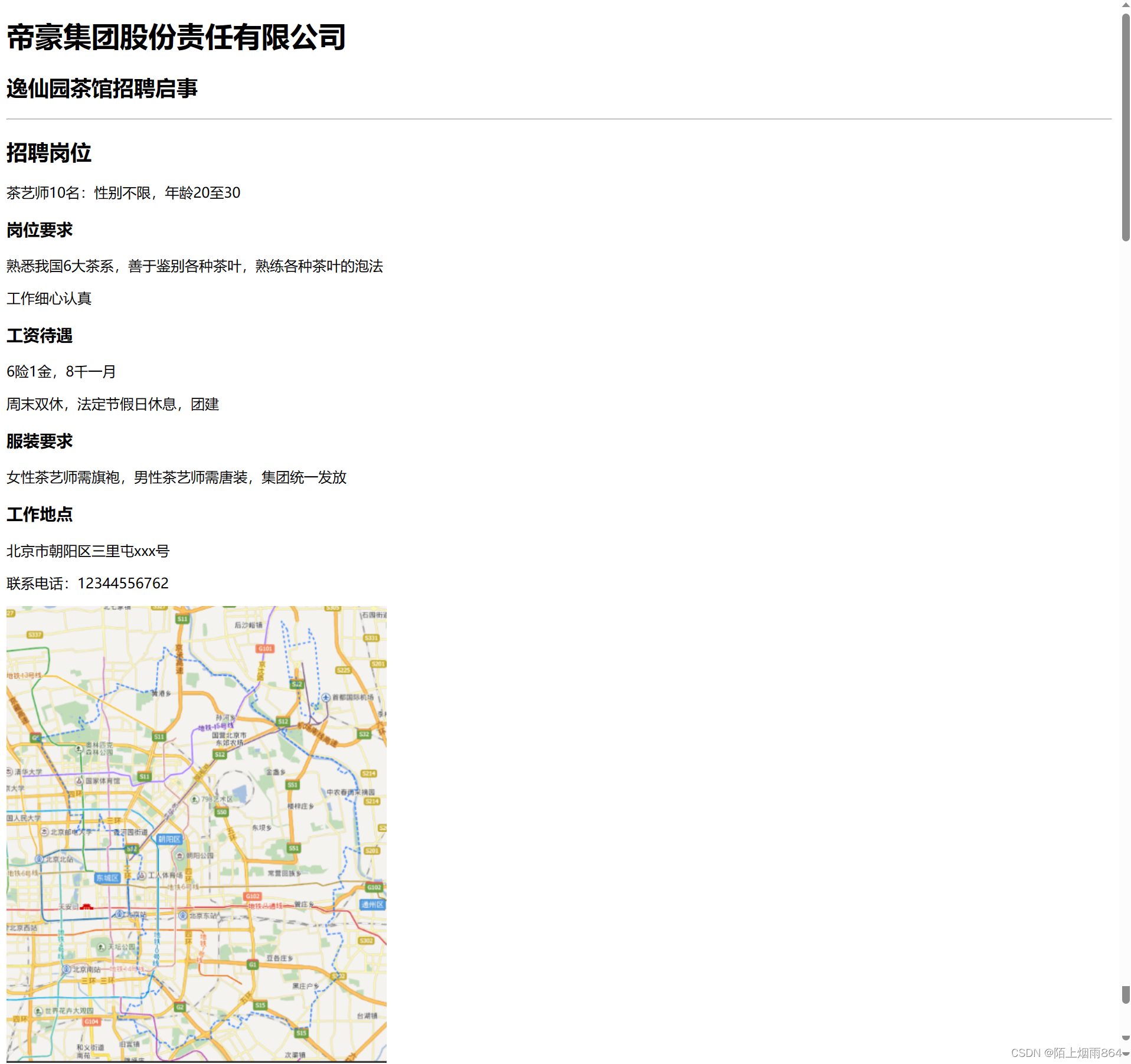
<h1>帝豪集团股份责任有限公司</h1>
<h2>逸仙园茶馆招聘启事</h2>
<hr />
<!-- <hr />标签的显示效果是一个横线,用来区分网页的不同板块-->
<h2>招聘岗位</h2>
<p>茶艺师10名:性别不限,年龄20至30</p>
<h3>岗位要求</h3>
<p>熟悉我国6大茶系,善于鉴别各种茶叶,熟练各种茶叶的泡法</p>
<p>工作细心认真</p>
<h3>工资待遇</h3>
<p>6险1金,8千一月</p>
<p>周末双休,法定节假日休息,团建</p>
<h3>服装要求</h3>
<p>女性茶艺师需旗袍,男性茶艺师需唐装,集团统一发放</p>
<h3>工作地点</h3>
<p>北京市朝阳区三里屯xxx号</p>
<p>联系电话:12344556762</p>
<img src="images/北京.png" alt="" />
</body>
</html>
逸仙园茶馆招聘启事网页的设计图片如下









![【线段树】P6492 [COCI2010-2011#6] STEP](https://img-blog.csdnimg.cn/91489698409c4a719676d670f53a8d05.png)