常见指令--v-bind/model/on
- 指令:HTML标签中带有v-前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for..
- 常见指令
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置href、css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | |
| v-else-if | 条件式地渲染某元素,判断true时渲染,否则不渲染 |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或对象的属性 |
具体展示代码如下:(代码中的注释好好看看)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue指令</title>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 由于id属性值的唯一性,使用无语义标签div规定Vue覆盖区域 -->
<div id="app">
<!-- v-bind指令 -->
<a v-bind:href="url">链接1</a>
<br />
<!-- 简化写法: -->
<a :href="url">链接2 </a>
<!-- v-model指令 -->
<!-- 将输入框中的内容与数据模型中对应的数据进行绑定 -->
<!-- 实现双向绑定 -->
<input type="text" v-model="url" />
<!-- v-on指令 -->
<!-- 为HTML标签绑定事件 -->
<!-- 本次实例为click点击事件 -->
<input type="button" value="按钮1" v-on:click="handle()" />
<input type="button" value="按钮2" @click="handle()" />
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
url: "http://www.google.cn/",
},
methods: {
handle: function () {
alert("我被点了");
},
},
});
</script>
</html>
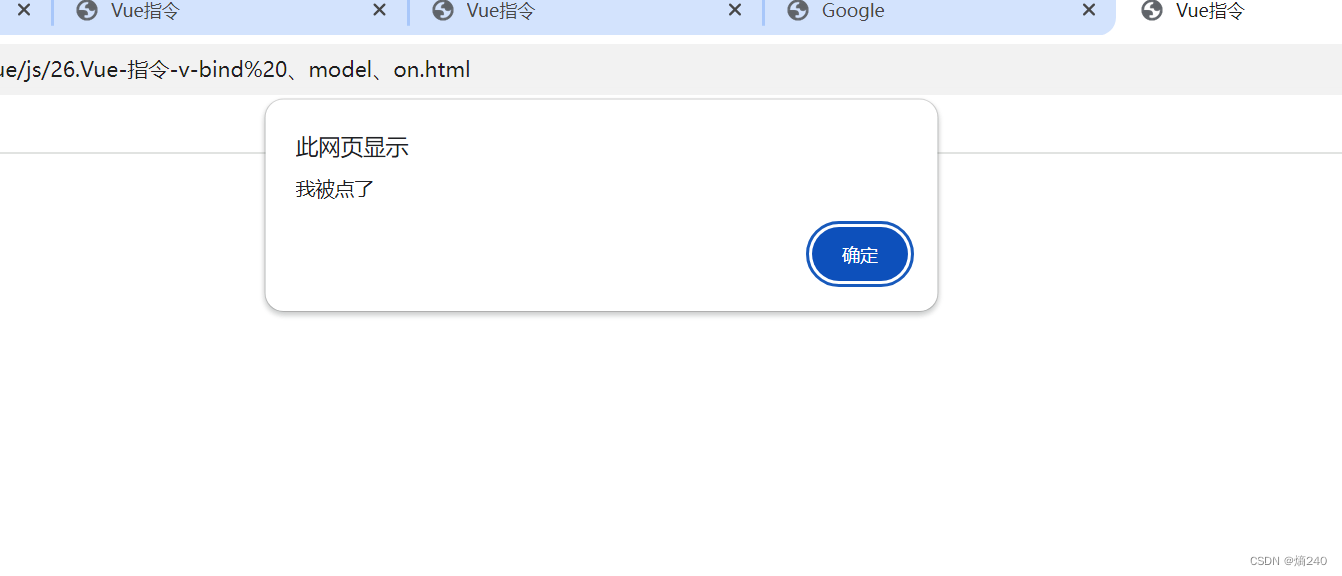
运行结果为:

效果:
点击两个链接:跳转到对应界面

在文本框中输入新的url地址再点击链接


点击两个按钮: