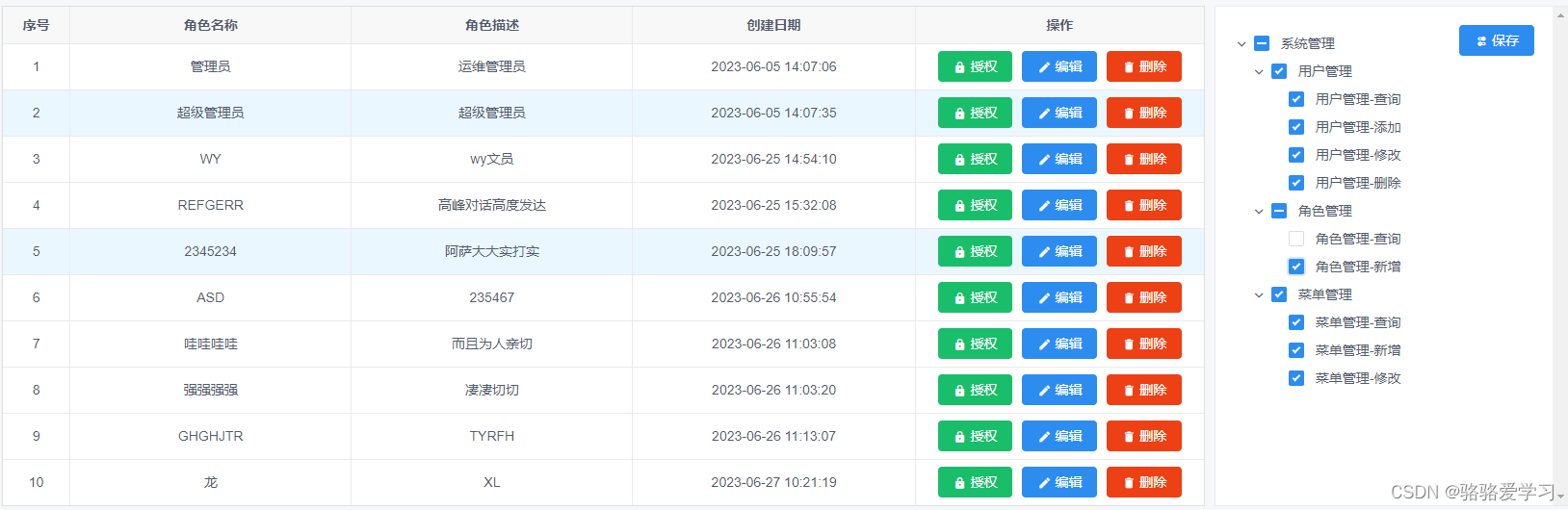
项目需求:

要求树形控件要有父子联动,也就是选择父级选项,子级也要选中,那么check-strictly属性就不能设置死,我的是 :check-strictly='checkStrictly',在data中赋值有变量。我之前设置check-strictly,就没了联动效果,所以这边做了一下处理。
<Tree
:data="treeData"
ref="tree"
:check-strictly='checkStrictly'
show-checkbox
empty-text
@on-check-change='treeChange'
>
</Tree>
解决思路:
主要是check-strictly要设置动态的,在tree数据设置之前先为true,代表父子不关联,等赋值完数据并且渲染后,再把check-strictly设置false,代表父子联动。这样点击选中控件选项后,数据就是联动的,最后再用getCheckedAndIndeterminateNodes()得到全选和半选的数组。
//点击tree触发
treeChange () {
this.isSave= false
let roleData = this.$refs.tree.getCheckedAndIndeterminateNodes()
let roleIds = []
roleData.forEach(res=>{
roleIds.push(res.id)
})
this.treeDataIds = roleIds
console.log(this.treeDataIds)
},
// 表格行点击事件
handleRowClick (row) {
this.spinShow = true //局部加载
this.checkStrictly=true //开始赋值之前先为true
this.roleId = row.id
console.log('点击表格行:', row.id)
axios
.request({
url: '/system-role/get-permissions-menu/' + row.id,
method: 'get'
})
.then((res) => {
const data = res.data.data // 获取原始数据
this.spinShow = false
this.treeData = data
setTimeout(res=>{
this.checkStrictly=false //赋值之后为false,这样设置后还是有联动的,完美解决
},1000)
console.log(this.treeData,'this.treeData')
})
}