游戏说明
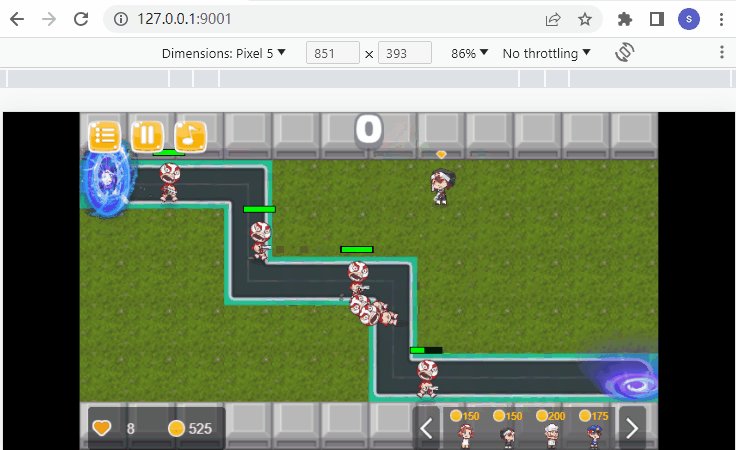
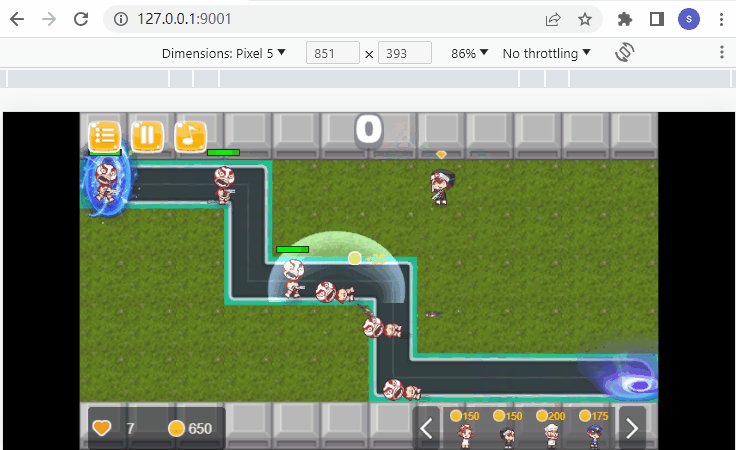
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明
cnpm@6.2.0
npm@6.14.13
node@12.22.7
npminstall@3.28.0
yarn@1.22.10
npm config list
electron_mirror = "https://npm.taobao.org/mirrors/electron/"
home = "https://www.npmjs.org"
registry = "https://registry.npmmirror.com/" 曲线移动
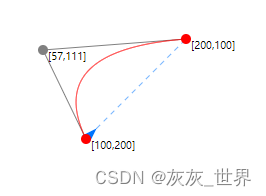
通过控制炮弹移动的曲线方向 速度 中点位置来控制炮弹的移动位置。
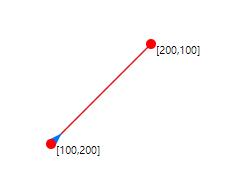
起点和终点:
起点为导弹发射单位的位置
终点为要攻击目标的位置
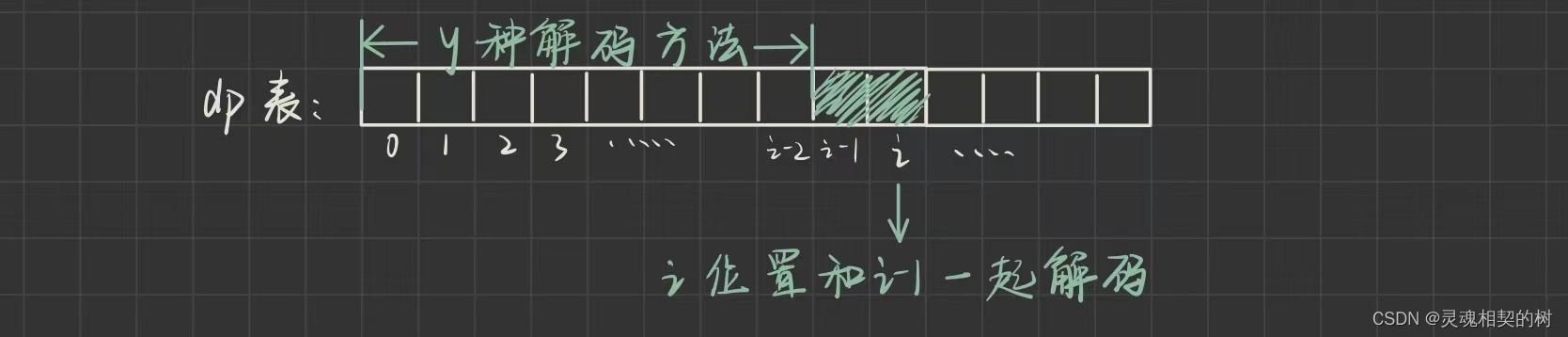
中点可以通过随机数计算出来:

中点为灰色我们需要计算中点
起点和终点可以构成一条直线
 我们要获取两点的中点可以i通过公式:
我们要获取两点的中点可以i通过公式:
/**
* 获取两点的中点
* @param p1 点一
* @param p2 点二
* @returns 返回中点
*/
midPoint(p1:POINT, p2:POINT) {
const returnPoint = [0, 0]
returnPoint[0] = (p1.x + p2.x) / 2
returnPoint[1] = (p1.y + p2.y) / 2
return returnPoint
},获取两点的中点 但是中点还在直线上我们还需要极坐标来位移中点
/**
* 极坐标位移
* @param p1 位移的起始点
* @param dir 位移的方向 弧度制
* @param dis 位移的距离
*/
coorTranslate(p1:POINT, dir:number, dis:number) {
const returnPoint = [0, 0]
const sin = Math.sin(dir)
const cos = Math.cos(dir)
const y = dis * sin
const x = dis * cos
returnPoint[0] = x + p1.x
returnPoint[1] = y + p1.y
return returnPoint
},方向我们可以是角度和距离可以是随机的这样我们的曲线就像是做的目标的移动了只需要在固定的时间创建多个炮弹并设置炮弹的速度就可以达到目标。
详细代码:
// 发射子弹数量
let bulletNumber = 6
// 开始点根据绑定单位的坐标获取
const startPoint = { x: p.x, y: p.y }
const f = function() {
Main.setTimeoutGame(function() {
bulletNumber--
const count = userUtilsPro.randIntBetween(1, 3)
for (let i = 0; i < count; i++) {
if (bulletNumber >= 0) {
const end = { x: p2.x, y: p2.y }
// 创建子弹对象
const b = Bullet.create(bulletName, startPoint, end, BULLET_MOVE_TYPE.BEZIER) as Bullet
// 计算两点间的距离
const dis = userUtilsPro.pointsDis(startPoint, end)
// 随机方向
const fx = userUtilsPro.randIntBetween(0, 1) === 0 ? 1 : -1
// 中点计算随机位置
// 中点随机角度
const c = userUtilsPro.bezierMidPoint(startPoint, end, Math.PI * userUtilsPro.randBetween(0, 2), fx * Math.round(dis) * userUtilsPro.randBetween(0.5, 1.5))
b._userCenter = true
b.center = {
x: c[0],
y: c[1]
}
// 随机速度
b.setSpeed(2.6 + 4 * userUtilsPro.randBetween(0.1, 1))
// 子弹的创建单位
b.use = p.id
// 添加子弹到场景
Main.getMain().getNowScene().addGameObject(b)
}
}先设置发射炮弹数量 然后通过延时计时器来执行有下面的操作:
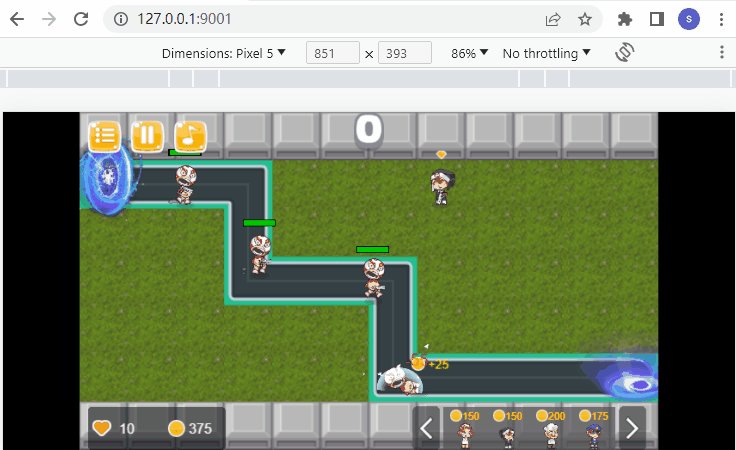
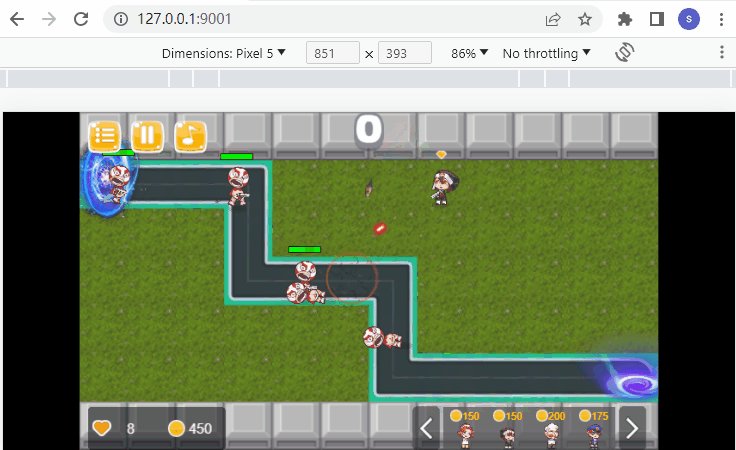
起点,终点固定。一次发射执行数量随机,方向随机,中点极坐标位置随机,速度随机 就可以达到下面的效果。
这是我们做的目标:

项目开源地址:
GitHub - yinhui1129754/towerDefense: 一个使用pixi.js编写的类似保卫萝卜的塔防游戏。