基础入门-数据包拓展
- 基础入门-数据包拓展
- 1、http/https数据包
- (1)HTTP协议是什么?
- (2)HTTP原理
- (3)HTTP特点
- (4)URI和URL的区别
- (5)HTTP报文组成
- (6)响应报文构成
- (7)常见请求方法
- 1.get请求
- 2.post请求
- 3. post和get的区别
- 4.响应状态码
- 5.常见状态码
- 6.为什么要用https?
- 7.一般http中存在如下问题
- 8.什么是HTTPS?
- 9.那么SSL又是什么?
- 10.SSL发展史(互联网加密通信)
- 11.浏览器在使用HTTPS传输数据的流程是什么?
- 12. HTTPS的缺点
- 13.总结HTTPS和HTTP的区别
- 14. http与https的区别
- 2、windows安装burp
- 3、burp代理设置
- 4、演示案例
- (1)通过御剑后台扫描工具扫描
- (2)通过burpsuite抓包分析
- (3)第三方检测修改实现XSS攻击
- (4)数据包相关校验对比(APP与直接访问)
- (5)CTF或实际应用中部分考题解析(mozhe)
- 1. 来源页的伪造
- 2.浏览器信息伪造
- 3.HTTP动作练习
- 4.投票系统程序设计缺陷分析
- 5、涉及资源
基础入门-数据包拓展
1、http/https数据包
(1)HTTP协议是什么?
1.HTTP协议是超文本传输协议的缩写,英文是Hyper Text Transfer Protocol。它是从WEB服务器传输超文本标记语言(HTML)到本地浏览器的传送协议。
2.设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
3.HTTP有多个版本,目前广泛使用的是HTTP/1.1版本。
(2)HTTP原理
1.HTTP是一个基于TCP/IP通信协议来传递数据的协议,传输的数据类型为HTML 文件,、图片文件, 查询结果等。
2.HTTP协议一般用于B/S架构。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
(3)HTTP特点
1.http协议支持客户端/服务端模式,也是一种请求/响应模式的协议。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。
3.灵活:HTTP允许传输任意类型的数据对象。传输的类型由Content-Type加以标记。
4.无连接:限制每次连接只处理一个请求。服务器处理完请求,并收到客户的应答后,即断开连接,但是却不利于客户端与服务器保持会话连接,为了弥补这种不足,产生了两项记录http状态的技术,一个叫做Cookie,一个叫做Session。
5.无状态:无状态是指协议对于事务处理没有记忆,后续处理需要前面的信息,则必须重传。
(4)URI和URL的区别
1.HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
2.URI:Uniform Resource Identifier 统一资源标识符
URL:Uniform Resource Location 统一资源定位符
URI 是用来标示 一个具体的资源的,我们可以通过 URI 知道一个资源是什么。
3.URL 则是用来定位具体的资源的,标示了一个具体的资源位置。互联网上的每个文件都有一个唯一的URL。
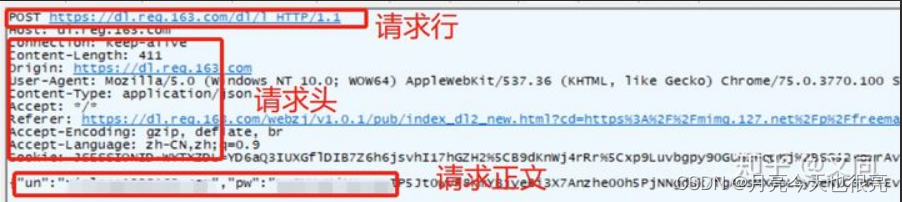
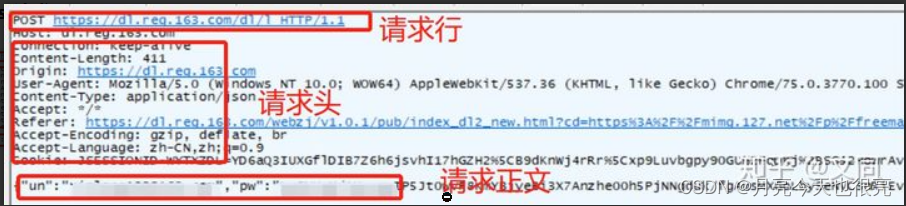
(5)HTTP报文组成
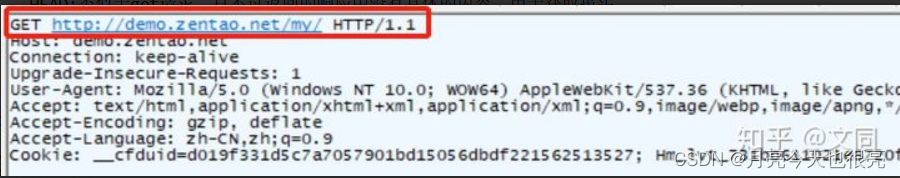
- 请求行:包括请求方法、URL、协议/版本
- 请求头(Request Header)
- 请求正文

Request请求数据包数据格式
请求行:请求类型、请求资源路径、协议的版本和类型
请求行由三个标记组成:请求方法、请求uURL和HTTP版本,他们用空格分享。
例如,GET/index.html HTTP/1.1
HTTP: 规划定义了8种可能的请求方法
GET:检索URL中标识资源的一个简单请求
HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接受被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定URL新内容的请求
DELETE:服务器删除URL中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web服务器反馈Http请求和其头标的请求
CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理
请求头:一些键值对,浏览器与Web服务器之间都可以发送,特定的某种含义
由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识
HOST:主机或域名地址
Accept:指浏览器或其他客户可以接爱的MIME文件格式。Servlet可以根据它判断并返回适当的文件格式。
User-Agent:是客户浏览器名称
Host:对应网址URL中的Web名称和端口号
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us,指英语
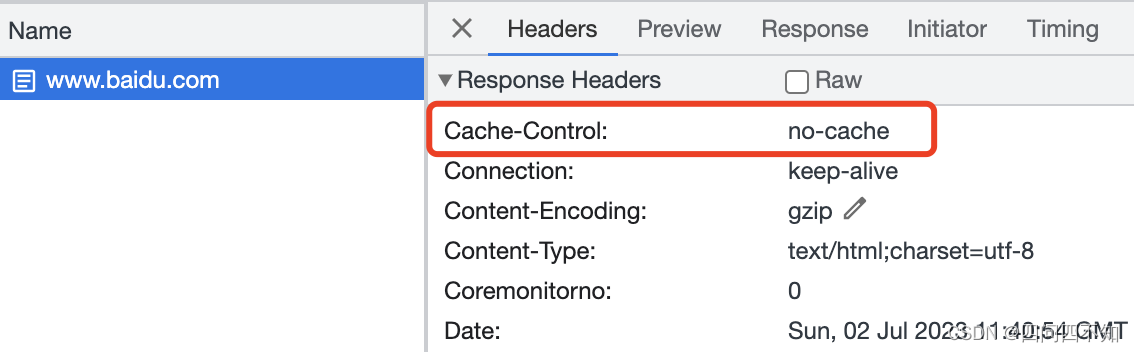
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
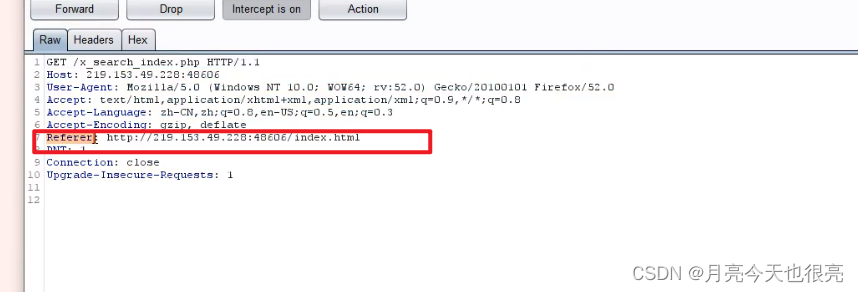
Referer:表明产生请求的网页URL。比如,从网页/icconcept/index.jsp中点 击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/searchHi 中的请求中,Referer是 http://hostname:8080/icconcept/index.jsp 这个属性可以用来跟踪Web请求是从什么网站来的
Content-Type:用来表名request的内容类型。可以用HttpServletRequest的getContentType()方法取得。
Accept-Charset:指出浏览器可以接受的字箱编码。英文浏览器的默认值是ISO-8859-1
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式。
空行:请求头与请求行之间用一个空行隔开
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标。
请求体:要发送的数据(一般post提交会使用);例如,users=123&pass=123
使用POST传送,最常使用的是 Content-Type 和 Content-Length 头标
(6)响应报文构成
1.状态行
2.响应头
3.响应正文
Response:返回数据包
一个响应由四个部分组成;状态行、响应头标、空行、响应数据
状态行:协议版本、数字形式的状态代码和状态描述,每个元素之间以空格分隔
响应头标:包含服务器类型、日期、长度、内容类型等
空行:响应头与响应体之间用空行隔开
响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面
HTTP响应码:
1xx;信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx;重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
200: 存在文件
403:存在文件夹
3xx:均可能存在
404:不存在文件及文件夹
500:均可能存在
响应头标:
像请求头标一样,它们指出服务器的功能,标识出响应数据的细节
空行:
最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标
响应数据:
HTML文档和图像等,也就是HTML本身
(7)常见请求方法
1.GET:请求指定的页面信息,并返回实体主体。
2.POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
3.HEAD:类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
4.PUT:从客户端向服务器传送的数据取代指定的文档的内容。
5.DELETE:请求服务器删除指定的页面。
1.get请求

2.post请求

3. post和get的区别
1.都包含请求头和请求行,post多了请求body。
2.get多用来查询,请求参数放在url中,不会对服务器上的内容产生作用。post用来提交,如把账号密码放入body中。
3.GET是直接添加到URL后面的,直接就可以在URL中看到内容,而POST是放在报文内部的,用户无法直接看到。
4.GET提交的数据长度是有限制的,因为URL长度有限制,具体的长度限制视浏览器而定。而POST没有。
4.响应状态码
1.访问一个网页时,浏览器会向web服务器发出请求。此网页所在的服务器会返回一个包含HTTP状态码的信息头用以响应浏览器的请求。
2.状态码分类:
1XX- 信息型,服务器收到请求,需要请求者继续操作。
2XX- 成功型,请求成功收到,理解并处理。
3XX - 重定向,需要进一步的操作以完成请求。
4XX - 客户端错误,请求包含语法错误或无法完成请求。
5XX - 服务器错误,服务器在处理请求的过程中发生了错误。
5.常见状态码
200 OK - 客户端请求成功
301 - 资源(网页等)被永久转移到其它URL
302 - 临时跳转
400 Bad Request - 客户端请求有语法错误,不能被服务器所理解
401 Unauthorized - 请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
404 - 请求资源不存在,可能是输入了错误的URL
500 - 服务器内部发生了不可预期的错误
503 Server Unavailable - 服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
6.为什么要用https?
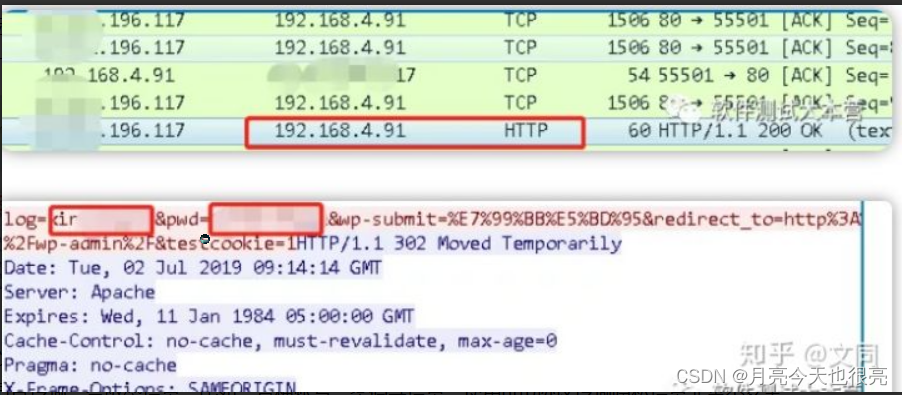
实际使用中,绝大说的网站现在都采用的是https协议,这也是未来互联网发展的趋势。下面是通过wireshark抓取的一个博客网站的登录请求过程。

可以看到访问的账号密码都是明文传输, 这样客户端发出的请求很容易被不法分子截取利用,因此,HTTP协议不适合传输一些敏感信息,比如:各种账号、密码等信息,使用http协议传输隐私信息非常不安全。
7.一般http中存在如下问题
1.请求信息明文传输,容易被窃听截取。
2.数据的完整性未校验,容易被篡改
3.没有验证对方身份,存在冒充危险
8.什么是HTTPS?
为了解决上述HTTP存在的问题,就用到了HTTPS。
HTTPS 协议(HyperText Transfer Protocol over Secure Socket Layer):一般理解为HTTP+SSL/TLS,通过 SSL证书来验证服务器的身份,并为浏览器和服务器之间的通信进行加密。
9.那么SSL又是什么?
SSL(Secure Socket Layer,安全套接字层):1994年为 Netscape 所研发,SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。
TLS(Transport Layer Security,传输层安全):其前身是 SSL,它最初的几个版本(SSL 1.0、SSL 2.0、SSL 3.0)由网景公司开发,1999年从 3.1 开始被 IETF 标准化并改名,发展至今已经有 TLS 1.0、TLS 1.1、TLS 1.2 三个版本。SSL3.0和TLS1.0由于存在安全漏洞,已经很少被使用到。TLS 1.3 改动会比较大,目前还在草案阶段,目前使用最广泛的是TLS 1.1、TLS 1.2。
10.SSL发展史(互联网加密通信)
1994年NetSpace公司设计SSL协议(Secure Sockets Layout)1.0版本,但未发布。
1995年NetSpace发布SSL/2.0版本,很快发现有严重漏洞
1996年发布SSL/3.0版本,得到大规模应用
1999年,发布了SSL升级版TLS/1.0版本,目前应用最广泛的版本
2006年和2008年,发布了TLS/1.1版本和TLS/1.2版本
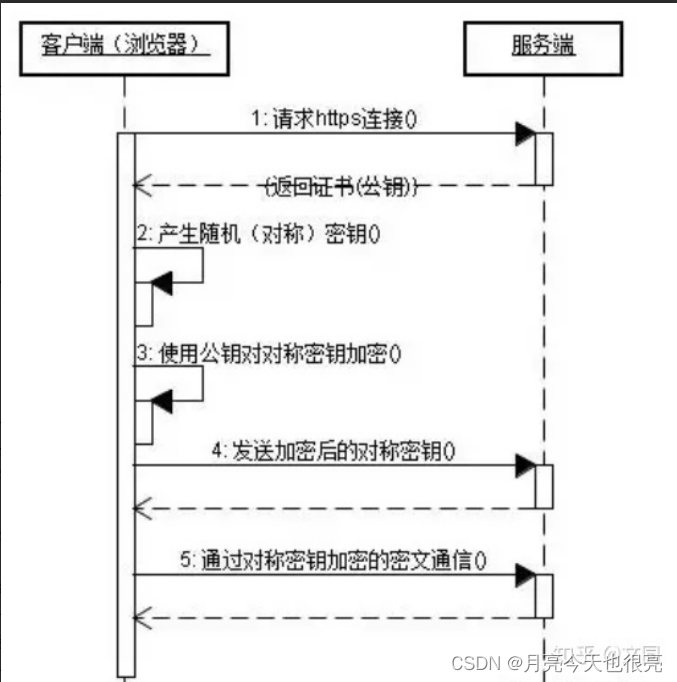
11.浏览器在使用HTTPS传输数据的流程是什么?

1.首先客户端通过URL访问服务器建立SSL连接。
2.服务端收到客户端请求后,会将网站支持的证书信息(证书中包含公钥)传送一份给客户端。
3.客户端的服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
4.客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
5.服务器利用自己的私钥解密出会话密钥。
6.服务器利用会话密钥加密与客户端之间的通信。
12. HTTPS的缺点
1.HTTPS协议多次握手,导致页面的加载时间延长近50%;
2.HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗;
3.申请SSL证书需要钱,功能越强大的证书费用越高。
4.SSL涉及到的安全算法会消耗 CPU 资源,对服务器资源消耗较大。
13.总结HTTPS和HTTP的区别
- HTTPS是HTTP协议的安全版本,HTTP协议的数据传输是明文的,是不安全的,HTTPS使用了SSL/TLS协议进行了加密处理。
- http和https使用连接方式不同,默认端口也不一样,http是80,https是443。

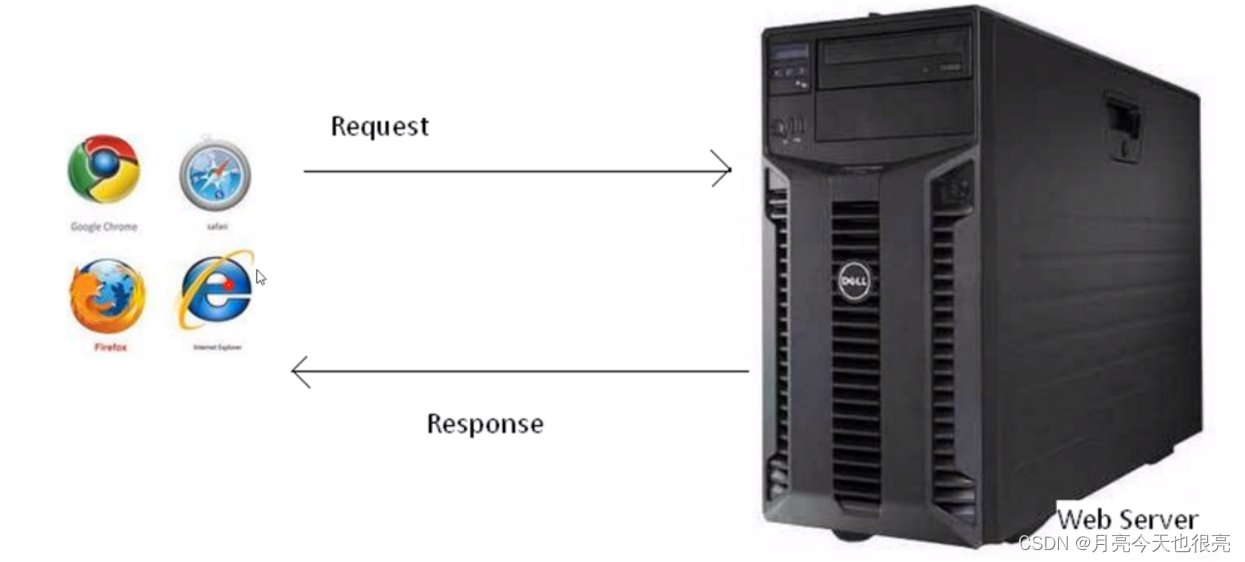
Request 请求数据包
Reponse 相应数据包

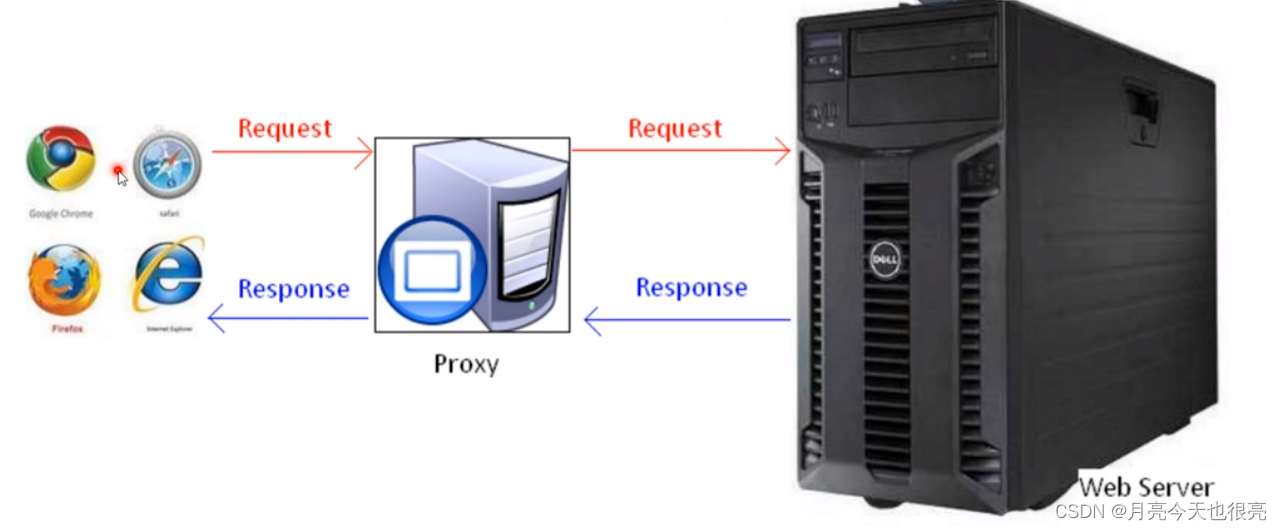
#Requeset 请求数据包
#Proxy 代理服务器
#Reponse 相应数据包
代理的出现在接受数据包和发送数据包的时候提供了修改数据包的机会
通信过程
1.浏览器建立与web服务器之间的连接
2.浏览器将请求数据打包(生成请求数据包)并发送到web服务器
3.web服务器将处理结果打包(生成响应数据包)并发送给浏览器
4.web服务器关闭连接
总结:
建立连接——>发送请求数据包——>返回响应数据包——>关闭连接
-------------------------------------------------------------------------------------------
数据格式
请求数据包包含什么
1.请求行:请求类型/请求资源路径、协议的版本和类型
2.请求头:一些键值对,一般由w3c定义,浏览器与web服务器之间都可以发送,表示特定的某种含义
3.【空行】请求头与请求体之间用一个空行隔开;
4.请求体:要发送的数据(一般post方式会使用);例:userName=123&password=123&returnUrl=/
14. http与https的区别
http通信过程
建立连接—>发送请求数据包—>返回响应数据包——>关闭连接1.浏览器建立与web服务器之间的连接
1.浏览器建立与web服务器之间的连接
2.浏览器将请求数据打包(生成请求数据包)并发送到web服务器
3.web服务器将处理结果打包(生成响应数据包)并发送给浏览器
4.web服务器关闭连接
2、windows安装burp
参考文档
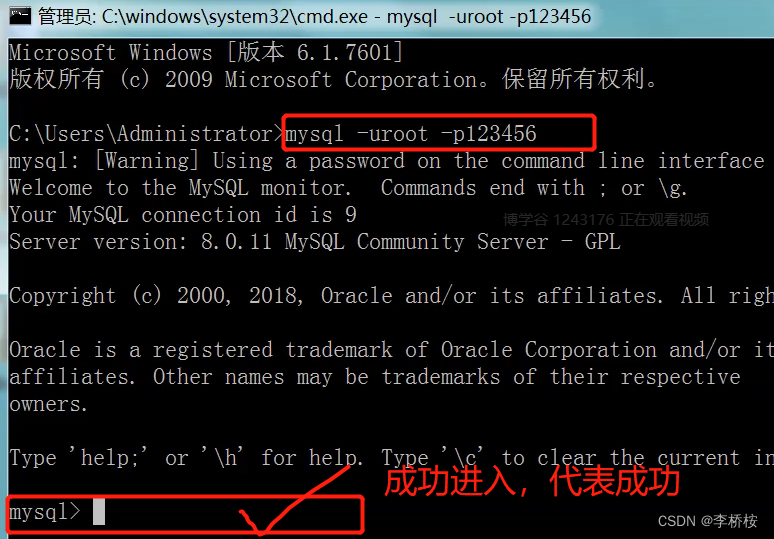
配置Java环境
https://www.runoob.com/java/java-environment-setup.html
安装burp
3、burp代理设置
4、演示案例
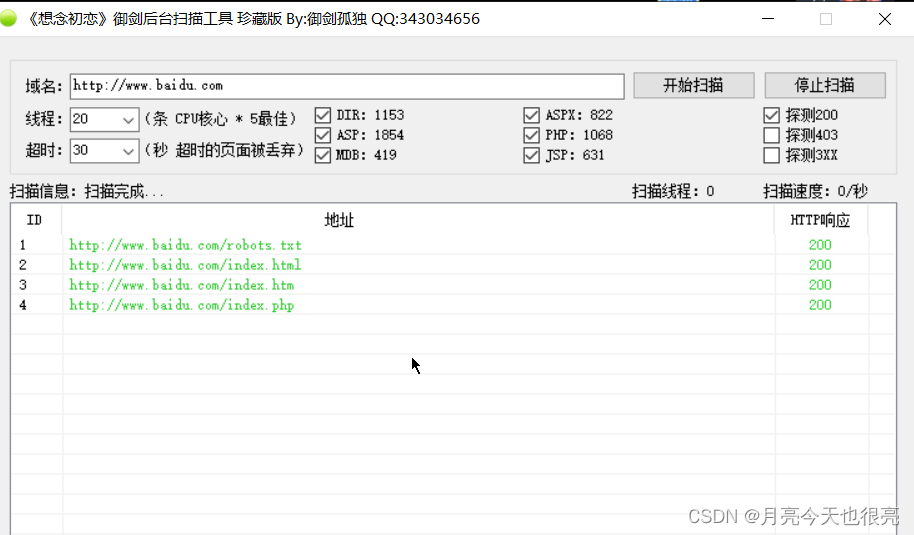
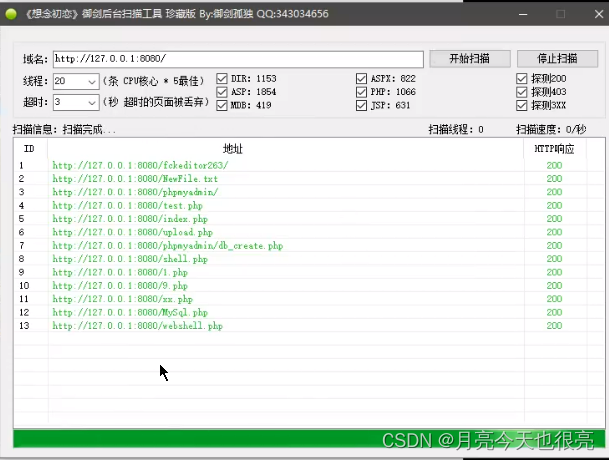
(1)通过御剑后台扫描工具扫描
- 扫描百度

- 扫描本地网站

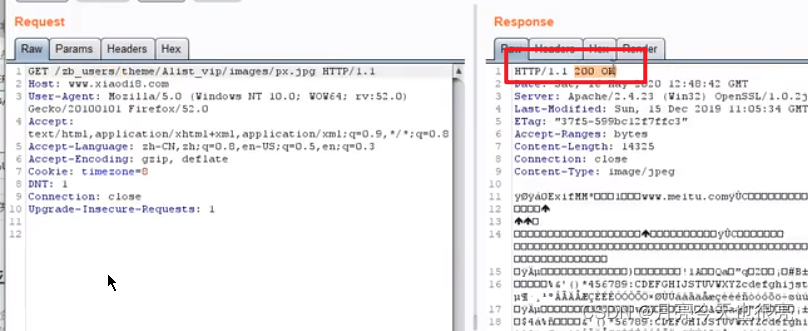
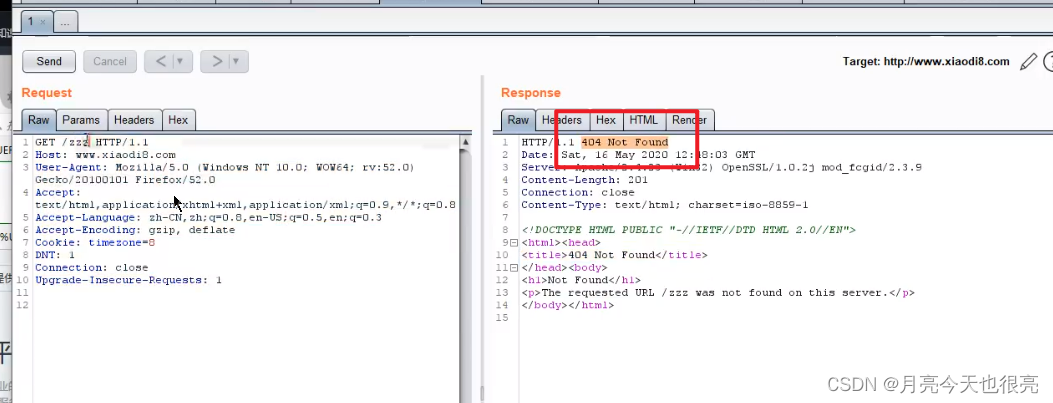
(2)通过burpsuite抓包分析
— > www.xiaodi8.com和百度
- 返回成功 — 200

- 返回失败 — 404

(3)第三方检测修改实现XSS攻击
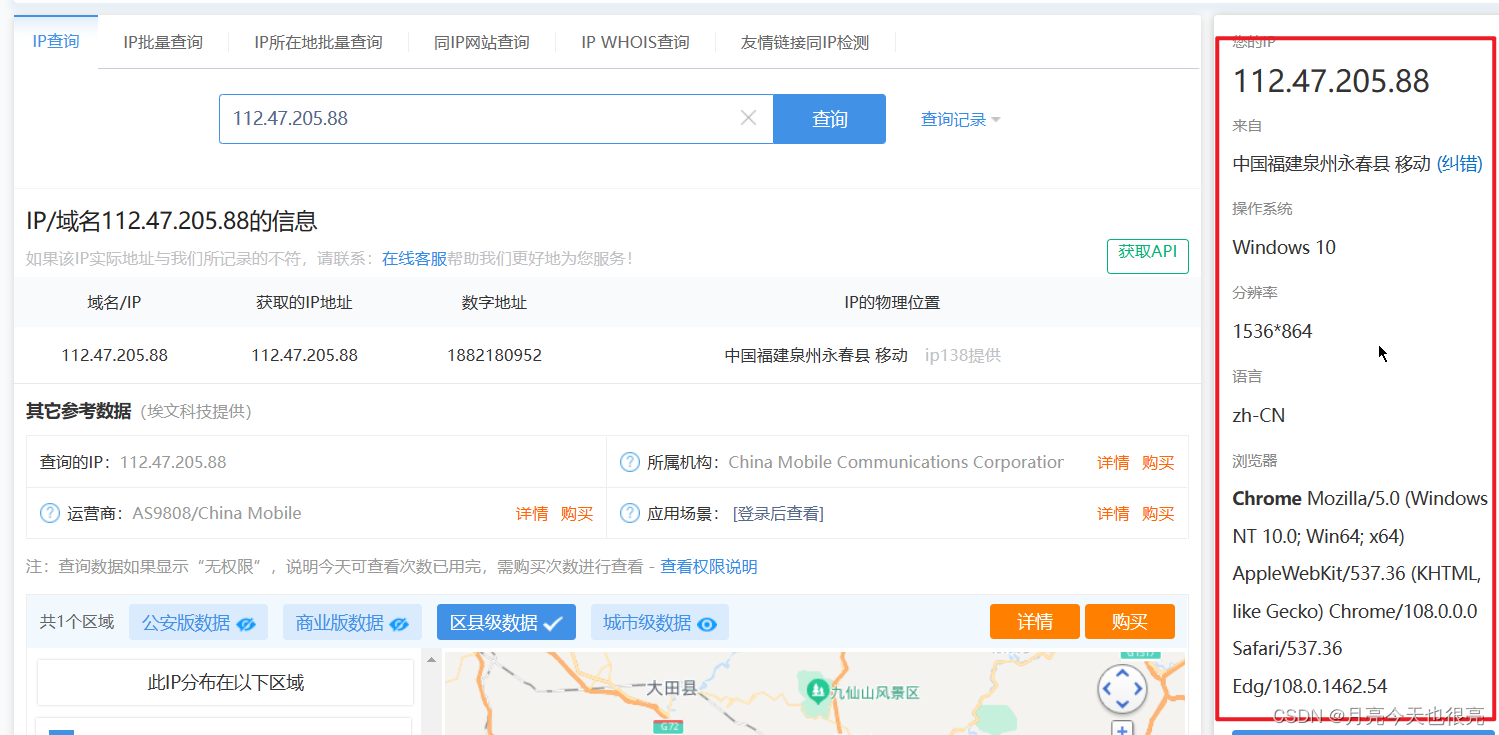
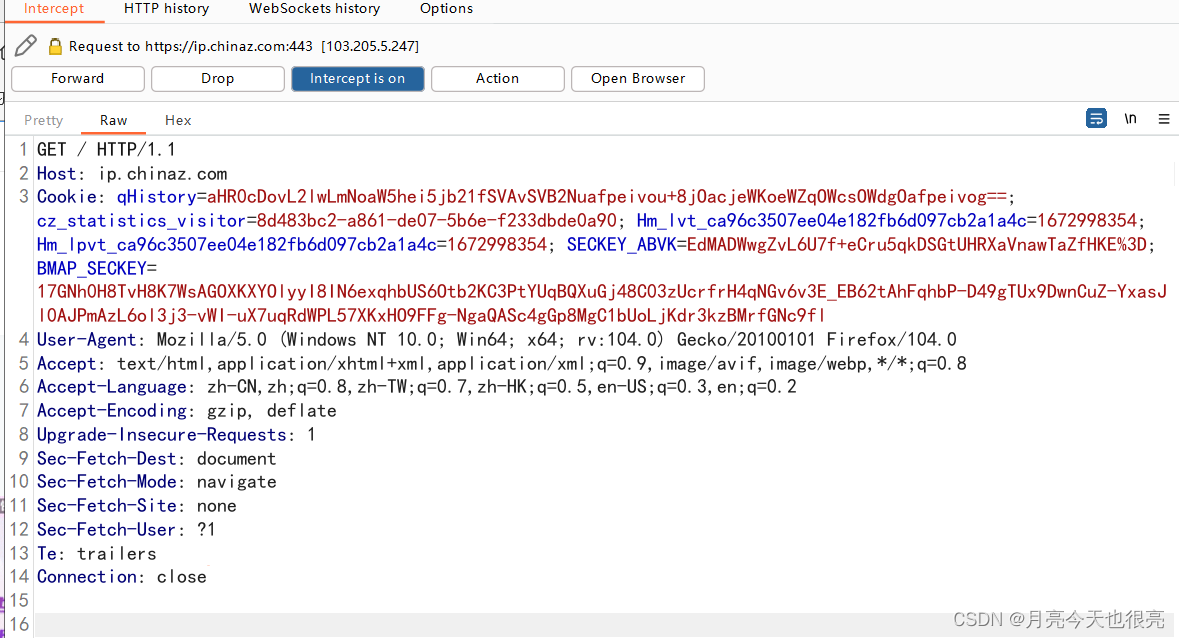
- 访问第三方检测网站----http://ip.chinaz.com
网站通过request请求数据包来检测主机的ip,地址,浏览器等等

-
抓包分析

-
各种操作
-
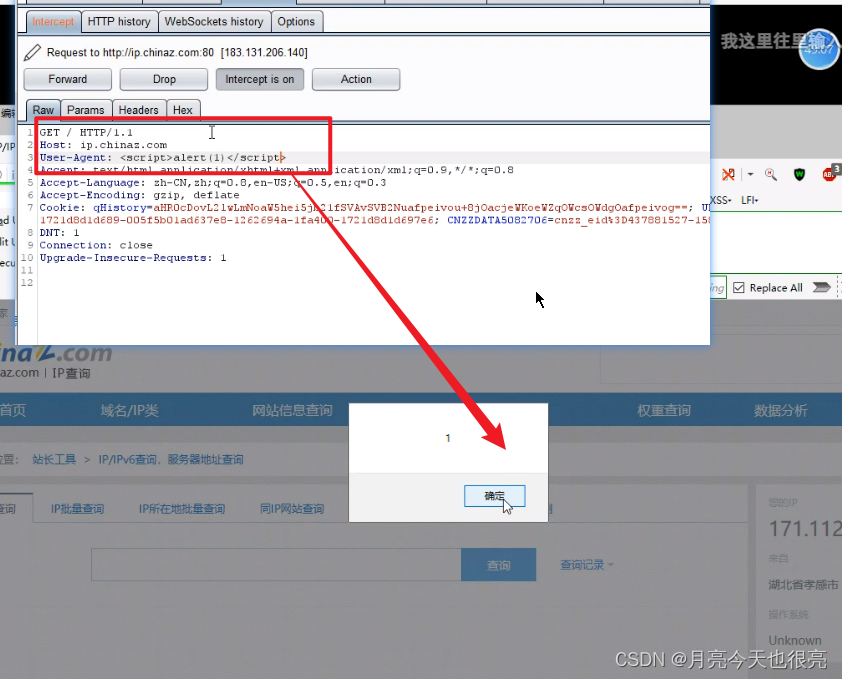
修改

-
修改成 跨站语句
-

(4)数据包相关校验对比(APP与直接访问)
(5)CTF或实际应用中部分考题解析(mozhe)
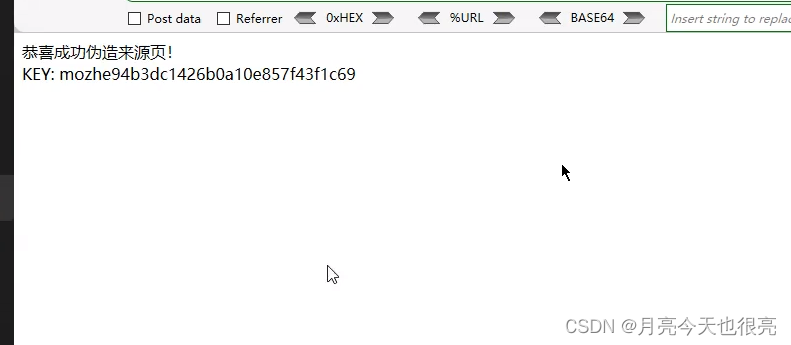
1. 来源页的伪造

#点击出现以下界面

#抓取数据包

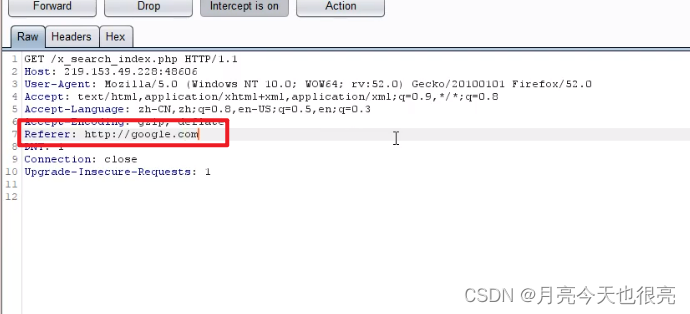
#修改数据包中的referer设置为Google.com


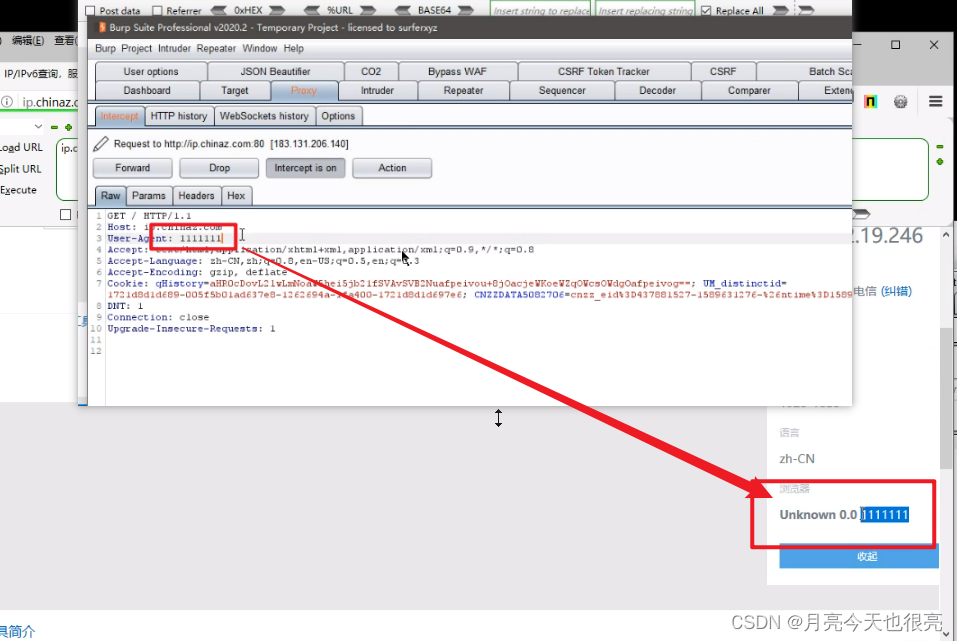
2.浏览器信息伪造

#进入题目

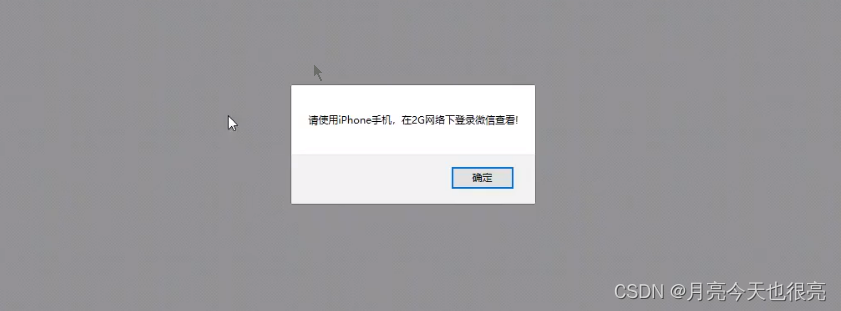
#点击进行访问

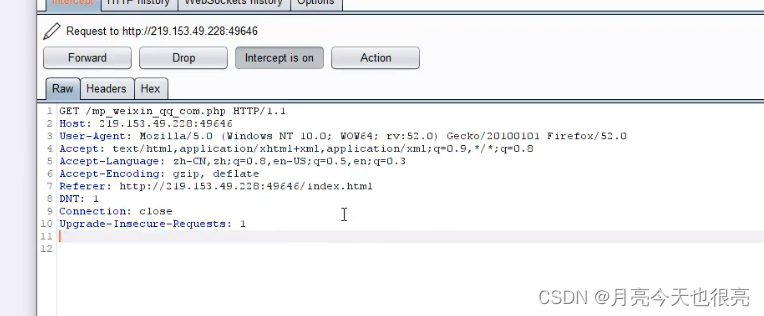
#进行抓包分析

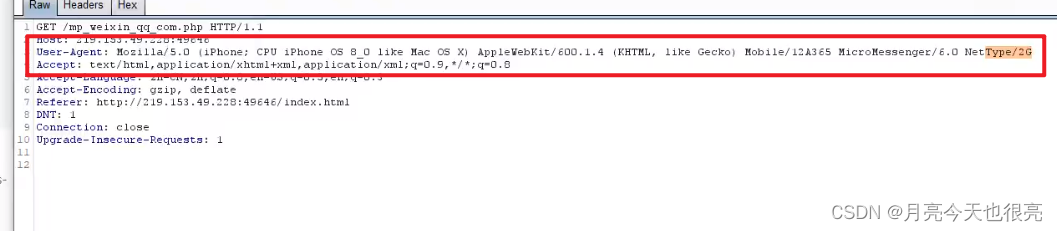
#修改数据包的user-agent:为iPhone手机的2G网络


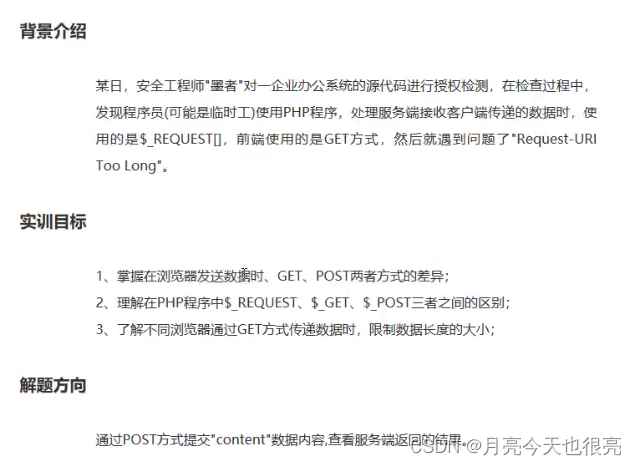
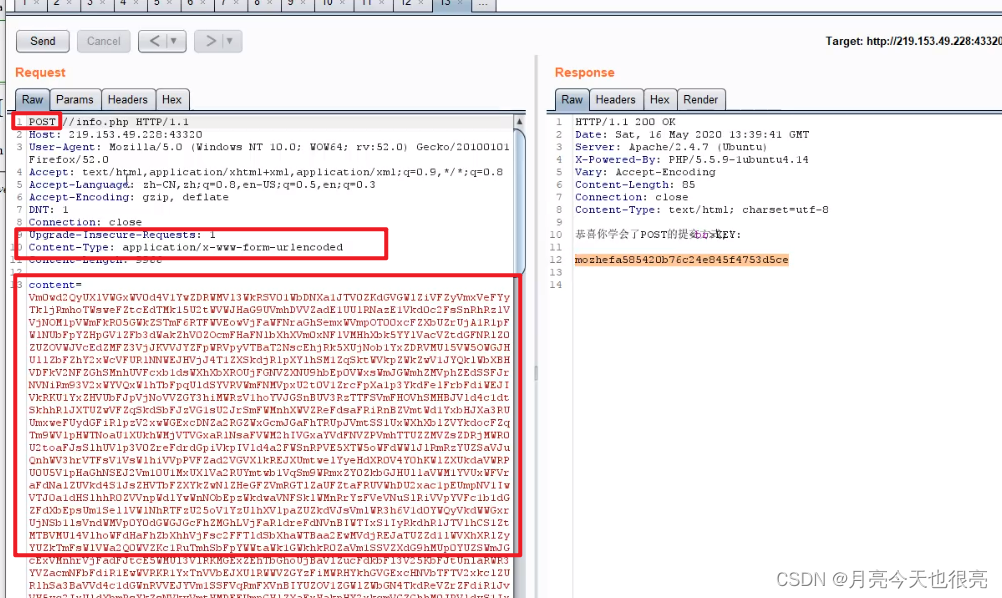
3.HTTP动作练习

#题目

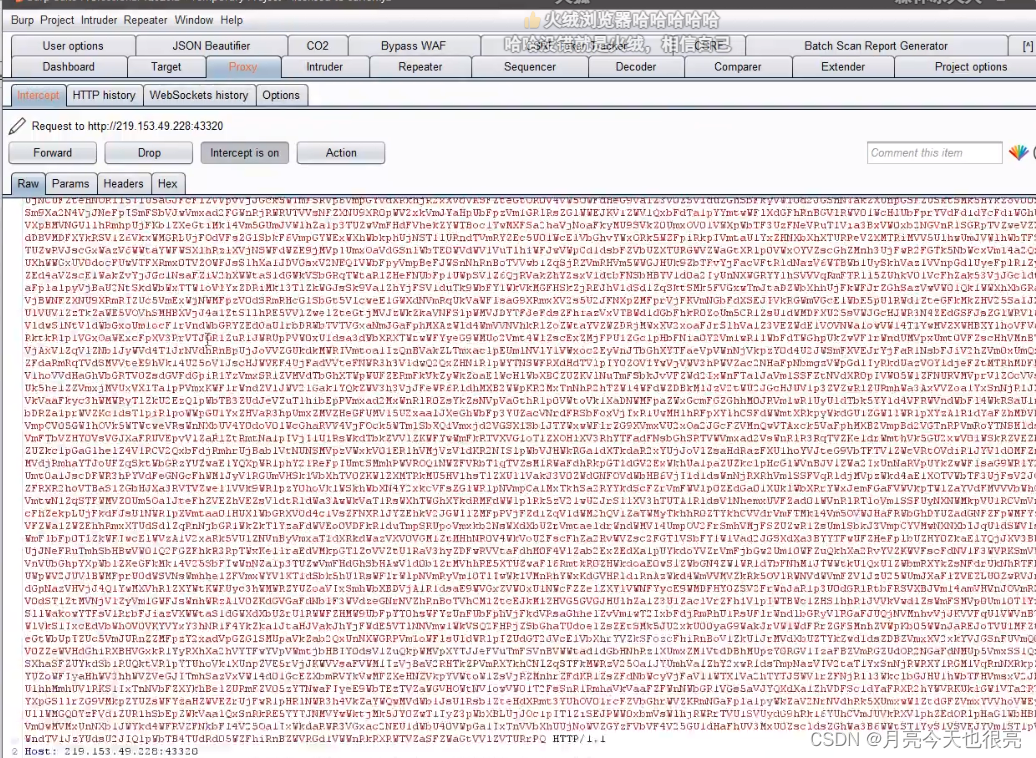
#抓包分析

#原理分析
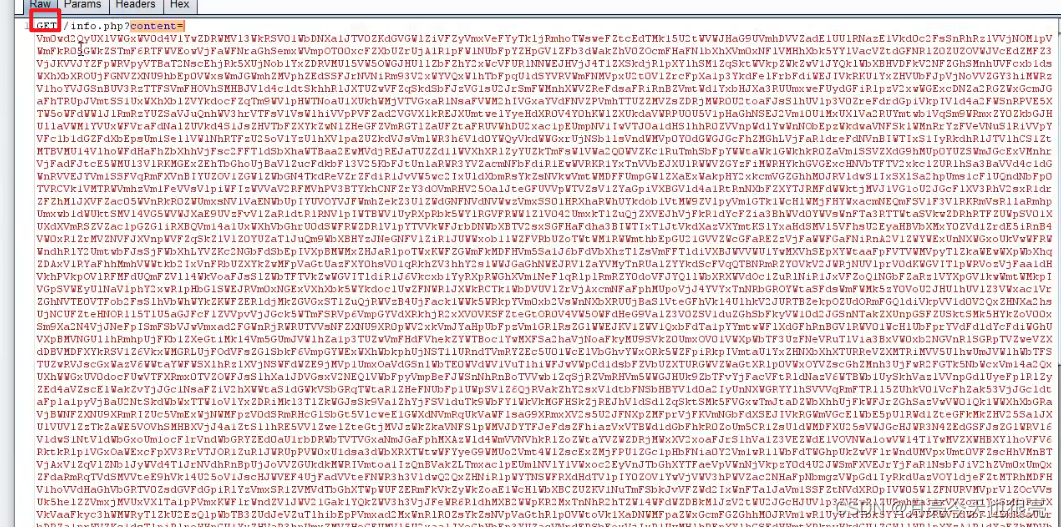
URL过长,向浏览器传输数据不应该使用get方法,而是使用post
Request请求包由:1.请求行2.请求头3.空行4.请求体组成
Post传输的数据在最后面,最常使用Content-Type 和 Content-Length 头标
注意post方法
1.空行 2.请求体 3.mime类型
content-type: application/x-www-form-urlencoded
application/x-www-form-urlencoded :前端表单提交mime类型
#修改数据包—变更请求方式
方法一:手动修改


方法二:
右键 --> change the method ->发送
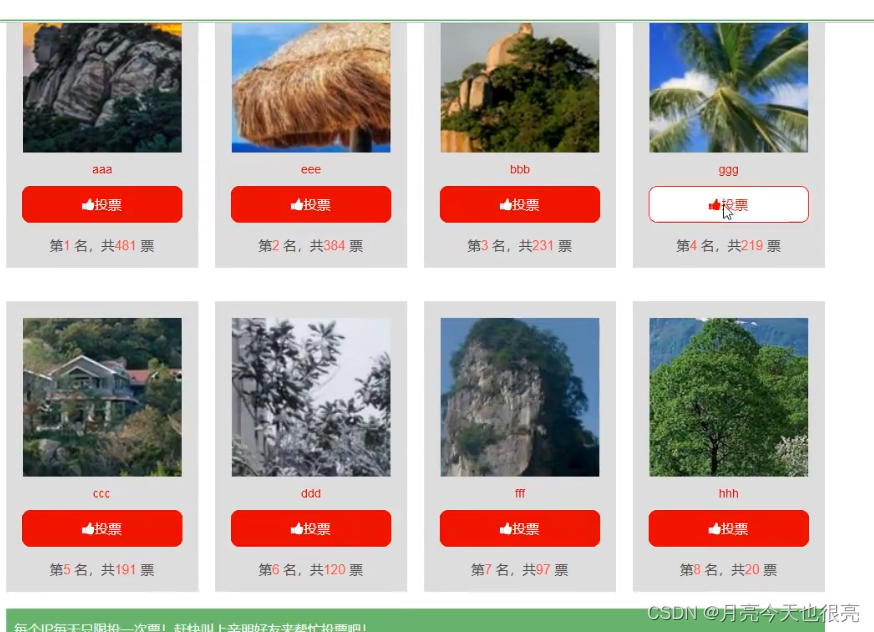
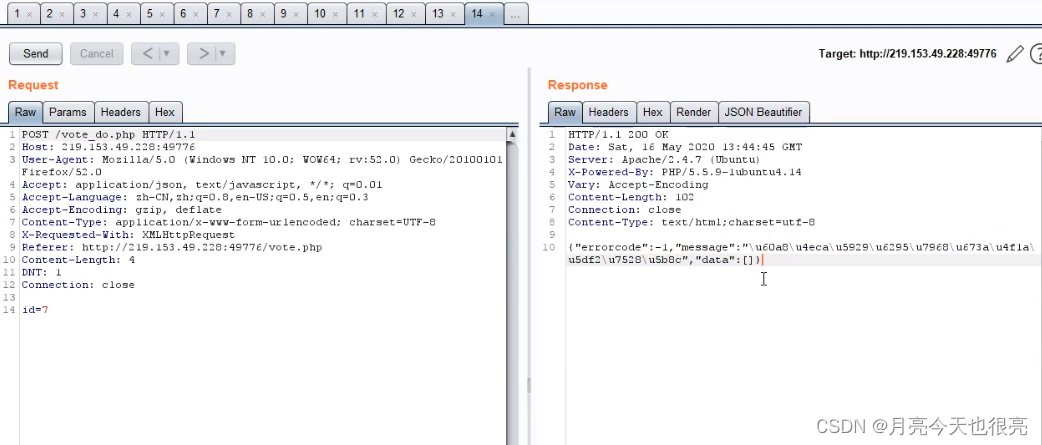
4.投票系统程序设计缺陷分析

#点击访问


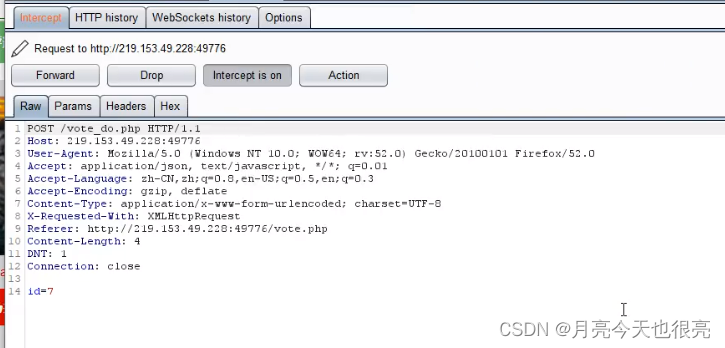
#抓包分析

#原理分析
限制了每个ip只能投票一次
方法一:使用代理服务器,用工具改变数据包的origin的ip地址,循环发送数据包。
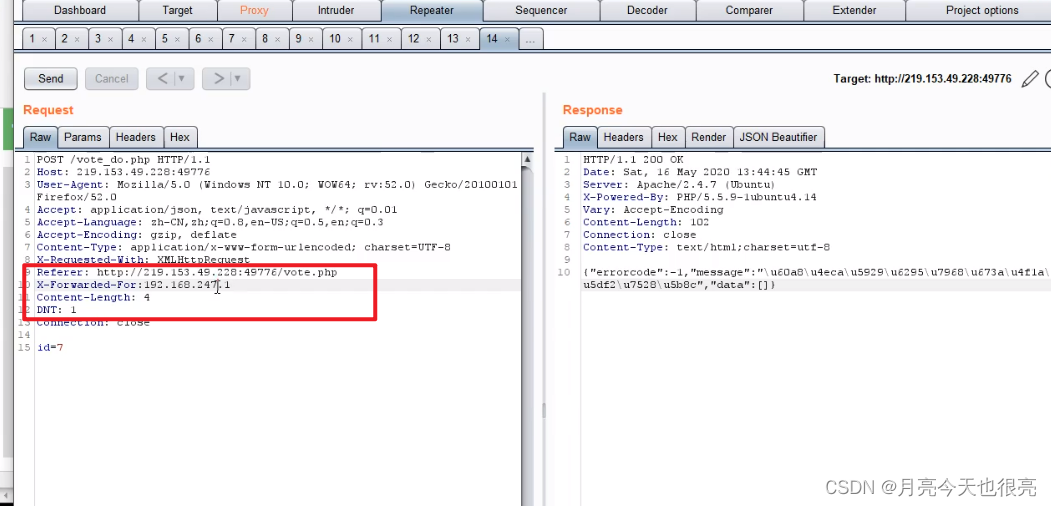
方法二:采用开发程序员PHPip地址检验的绕过—HTTP_X_FORWARDED_FOR
[PHP如何获取客户端ip地址-php教程-PHP中文网](https://www.php.cn/php-weizijiaocheng-99670.html#:~:text=PHP获取客户端ip地址的方法:1、如果没有使用代理服务器,则通过%24_SERVER,[‘REMOTE_ADDR’]来获取;2、若使用了透明代理,则通过%24_SERVER [‘HTTP_X_FORWARDED_FOR’]来获取。)
HTTP 请求头中的 X-Forwarded-For,X-Real-IP - weelin_area - 博客园 (cnblogs.com)
方法一:

–>添加 X-Forwarded-For

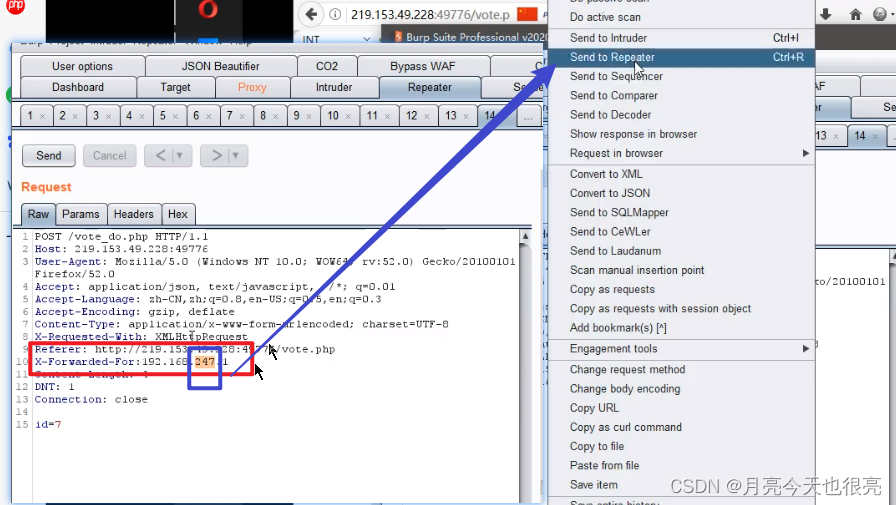
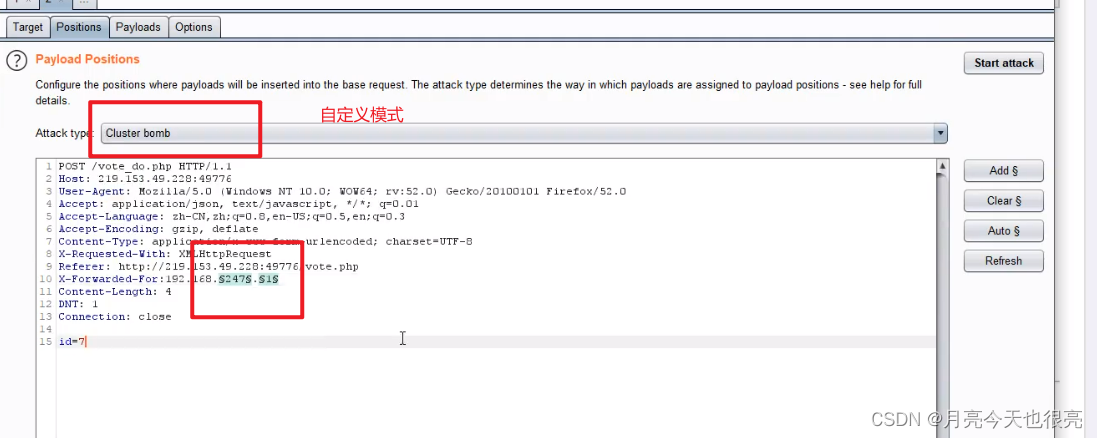
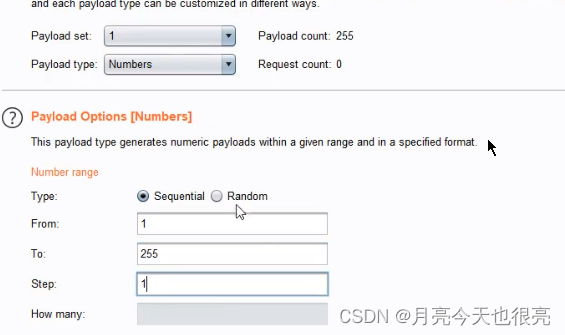
–>将IP地址作为变量,发送到爆破模块


–>设置第一个参数的范围

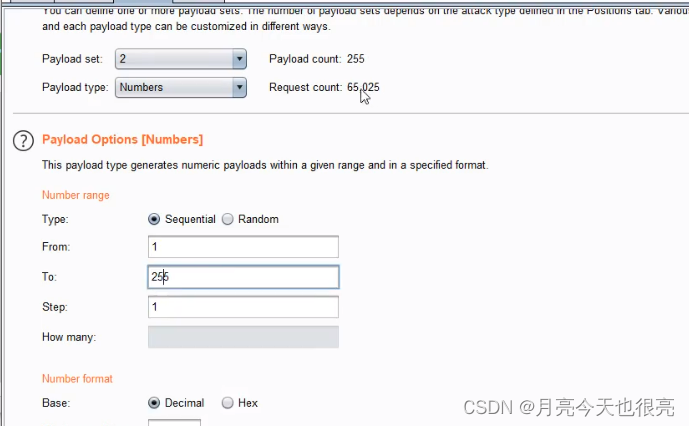
–>设置第二个参数的范围

–>开始爆破
#退出刷新—要退出burpsuite才行

5、涉及资源
墨者学院: https://www.mozhe.cn/
https://www.bgsafe.cn/thread-52.htm