******内容预警******新手内容,大佬请绕道
做为一个纯纯的小白,我相信很多人是没有回掉函数这个概念的,虽然很多文档和教程中都有提到,但是很多人看完文档也不会用。因为菜鸟的开发任务,都是简单画一下html页面,实现简单的函数,然后复制粘贴就可以完成,几乎不用回调函数也能满足需求。
其实我们在写简单代码的时候也会用到回调函数,顾名思义,就是回过头来再调用的函数,最最最常见的回调函数,就是我们的事件监听函数。
// 方法一
document.addEventListener("click", function(){
console.log('点击')
});
// 方法二
function onClick() {
console.log('click')
}
document.addEventListener("click", onClick);第一种写法直接写的一个匿名方法,就是一个回调函数,方法二种的 onClick 函数也是回调函数。在监听到document的点击事件后,再回过头来调用一个函数,我们可以总结出来
回调函数 需要 作为参数传递给一个另一个函数
为什么我们很多新手都几乎没用多回调函数呢,因为在写代码中都在尽量避免回调函数的使用,这就是因为存在传说的回调地域的问题。
什么是回调地狱,听起来很可怕,实际上也很可怕。一句话概述就是
回调地狱,是多个回调函数嵌套使用,影响代码的可读性,让开发者仿佛置身地狱
看一下这个例子:
setTimeout(() => {
// 第一层
console.log(1)
setTimeout(() => {
// 第二层
console.log(2)
setTimeout(() => {
// 第三层
console.log(3)
}, 100)
}, 100)
}, 100)setTimeout 的使用也是回调函数的一个应用实例,就像这样不断的嵌套,或者和异步请求 Ajax互相嵌套,你看着是不是很苦恼,嵌套层级越来越深,是不是仿佛身处地狱【如果嵌套是100层,你还不觉得像地狱,你肯定是魔鬼👹~~哈哈】
但是,你因为害怕进入回调地狱,你就永远把回调函数抛弃,也是不明智的,除了很多常见的事件监听和定时器不可避免的使用回调函数,在自己开发的业务代码中也可以适当的加入,一切都要看你的需求!不要惧怕回调函数,因为我们的很多项目很简单,根本不会嵌套很深,这么说吧,根本就不会嵌套,只要嵌套了我们就不要用,但是只有一层的时候可以用。
可以用,但是也可以不用,一层或多层的嵌套我们就要用promsie, async ,await等高级的东西了。
应用实例
在vue3中,
- 父组件调用子组件的方法,并传入一个回调函数
- 子组件调用父组件传入的回调函数 ,并获取父组件的变量值。


这虽然是一个没有什么用的例子,但是可以参照这个写法,在子组件中调用父组件的方法,甚至获取父组件的变量值。
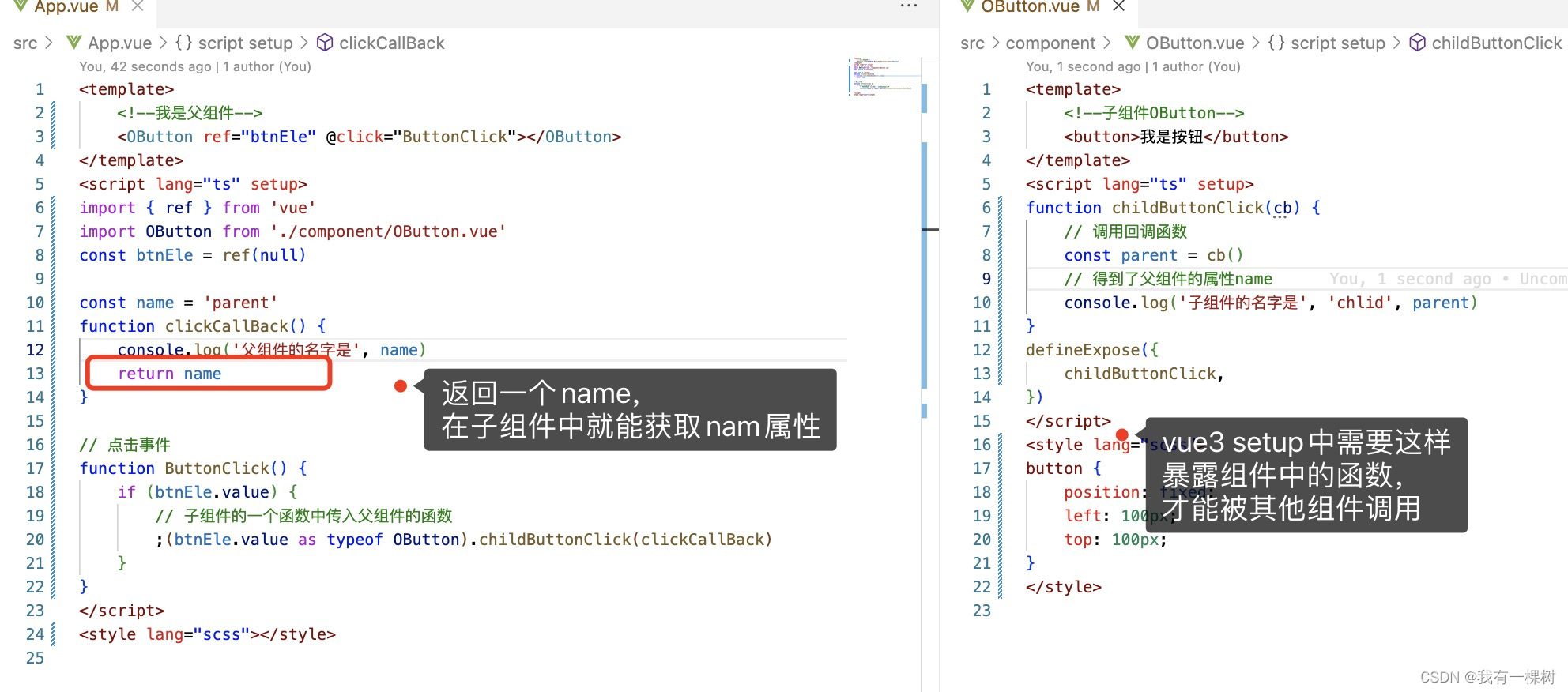
以下为源代码
<template>
<!--我是父组件-->
<OButton ref="btnEle" @click="ButtonClick"></OButton>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import OButton from './component/OButton.vue'
const btnEle = ref(null)
const name = 'parent'
function clickCallBack() {
console.log('父组件的名字是', name)
return name
}
// 点击事件
function ButtonClick() {
if (btnEle.value) {
// 子组件的一个函数中传入父组件的函数
;(btnEle.value as typeof OButton).childButtonClick(clickCallBack)
}
}
</script>
<style lang="scss"></style>
<template>
<!--子组件OButton-->
<button>我是按钮</button>
</template>
<script lang="ts" setup>
function childButtonClick(cb) {
// 调用回调函数
const parent = cb()
// 得到了父组件的属性name
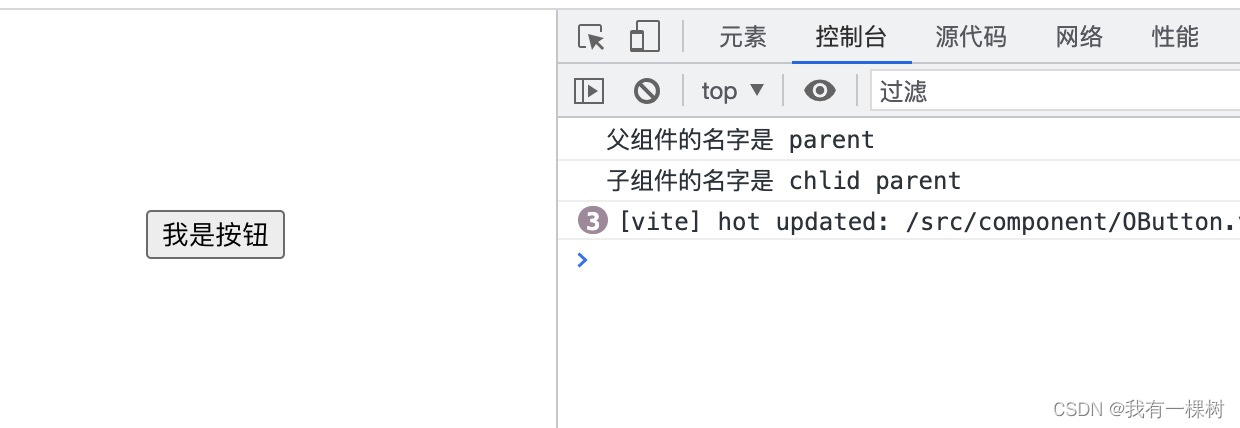
console.log('子组件的名字是', 'chlid', parent)
}
defineExpose({
childButtonClick,
})
</script>
<style lang="scss">
button {
position: fixed;
left: 100px;
top: 100px;
}
</style>