【写在前面】经常看到表头固定,表身支持滚动的需求,由于项目经常会用到一些自定义的表格展示数据,之前经常发现每次都是自己去写,自己去重新定义样式,觉得特别的麻烦,现在我特针对这类的分享一下。
1、页面效果
如下图所示,当内容过多时候,则展示如下所示的形式:

其中的滚动条是自定义的样式,可以在源码包里进行自我修改。
2、页面实现原理
首先我们知道的tbody有时候设置固定高度的时候发现不生效,这样的话就很尴尬了,那么我主要针对tbody进行说明哈,主要原因是tbody本身的高度就是由内容撑起来的,当你对其display属性没有进行设置的话就会存在自动高度的分配。
第一步:设置tbody的display:block;属性;
你会发现页面样式很奇怪了,展示成这样的:

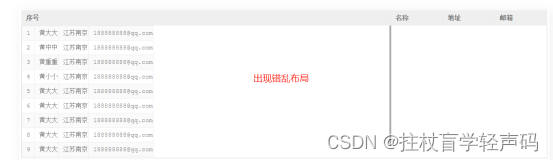
第二步:针对tr设置display:table;
也就是说默认的tr是表格行元素(table-row),我们需要将它设置为块级表格元素(table)表格前后带有换行符,修改后你会发现存在错位。

存在这种情况您也不要慌;
第三步:针对tr设置table-layout: fixed;
这主要就是宽度固定的作用,默认的话是100%进行n等分的设置宽度比例,设置后如下所示:

综上所述,出现问题不用慌,一步一步的走,最后说一下有关滚动条的样式设置哈。
主要是由以下样式来决定的:
/* 滚动条宽度 */
::-webkit-scrollbar {
width: 4px;
background-color: transparent;
}
/* 滚动条颜色 */
::-webkit-scrollbar-thumb {
background-color: #A8A8A8;
}
可以自定义宽度和背景色
3、源代码分享
详情见分享,希望能给您带来帮助,喜欢博主的给个关注哟:
百度网盘
链接:https://pan.baidu.com/s/1BniHrP6Hl0xDix1aY76q0A
提取码:hdd6
123云盘(下载不限速)
https://www.123pan.com/s/ZxkUVv-SQJ4
提取码:hdd6
【写在最后】喜欢博主的可下载,下载demo里面有彩蛋哟,彩蛋皇榜地址点击此处