目录
一、概念讲解
学习CSS之前必学的HTML (超链接)
二、正文代码
1.行内样式
2.内部样式(选择器)
3.外部样式
4.样式的优先级
5.简单选择器之定义单个标签(id)
6.简单选择器之定义多个标签(class)
7.简单选择器之全部选择(*)
8.组合选择器(div 标签)
9.选择器之鼠标行为(link、visited、hover、active)
10.伪元素选择器
11.属性选择器(精确查找)
12.文本大小写的转换与颜色设置(transform )
13.文字水平对齐
14.图片与文字之间垂直对齐(vertical-align)
15.文字和文字与行和行的间距
16.文字之线条样式(text-decoration)
17.字体的样式与大小(font-family、font-size)
18.字体倾斜和粗细的样式( font-style、font-weight)
19.谷歌字体和Icon图标
20.各种小图标的网站(Icon)
21.选择器的优先级
22.文本的边框(border)
23.无序列表和有序列表和图片标记 (list-style-type、ist-style-image)
24.CSS背景属性设置(background)
25.背景滚动视觉差效果
26.CSS外边距(margin)
27.CSS内部边距,俗称模块内部宽高(padding)
28.隐藏于显示属性
29.内容溢出处理方式(overflow)
30.悬浮样式(float)
31.避开浮动样式 (clear)
32.CSS布局之宽高自适应
33.数学函数calc
三、前端学习查文档网站
前言必读👇!!!
读者手册(必读)_云边的快乐猫的博客-CSDN博客
一、概念讲解
学习CSS之前必学的HTML (超链接)
1.CSS(Cascading Style Sheets)
CSS是前端的一个重要的组成部分,可以给HTML这个进行化妆起到美化的作用。
二、正文代码
1.行内样式
说明:这样定义也叫内联样式,这种方式不推荐
<h1 style="color:red; text-align:center;">我是标签</h1>

2.内部样式(选择器)
弊端:只能作用与一个页面,页面多了还要不断的上下滚动代码进行修改
说明:这样设计是为了html标签结构和css样式相分离,容易整体操控
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- -------------分割线,上面是自动生成的----------------------------------------- -->
<!-- 样式表整体就在这head头部标签这里设计就好了 -->
<style>
body{background-color:darkturquoise;}
h1{color: khaki;}
</style>
</head>
<body>
<h1>王者荣耀</h1>
<p>今天是个好日子</p>
</body>
</html>
3.外部样式
说明:外部样式把css放在一个独立的文件中,使html和css样式独立开来
优点:可以把这个css样式给多个html页面使用
CSS
/* 该文件名为QQ.css */
body {
background-color:darkturquoise;
}
h1 {
color:khaki;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- -------------分割线,上面是自动生成的----------------------------------------- -->
<link rel="stylesheet" href="D:\前端\练习包\标签练习\QQ.css">
<!-- 快捷键link生成css的导航代码就好了,然后在href里面设置css的文件路径 -->
</head>
<body>
<h1>王者荣耀</h1>
<p>今天是个好日子</p>
</body>
</html>
4.样式的优先级
就近原则,哪个距离最近就使用哪个的样式
5.简单选择器之定义单个标签(id)
ID选择器给每个标签都自定义样式
说明:先在要被修饰的伸腿标签里面定义一个唯一的id,然后在头部标签的style中#id设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- 头部-->
<style>
#para1{
text-align:center;
}
#para2{
color:red;
}
</style>
</head>
<!-- 身体 -->
<body>
<h1 id="para1">王者荣耀</h1>
<p id="para2">今天是个好日子</p>
</body>
</html>
6.简单选择器之定义多个标签(class)
说明:在身体body里面的多个标签里面批量添加class=自定义名字,然后在头部head里面.自定义名字进行设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- 头部-->
<style>
.cpdd{
color: red;
}
</style>
</head>
<!-- 身体 -->
<body>
<h1 class="cpdd">王者荣耀</h1>
<p class="cpdd">今天是个好日子</p>
</body>
</html>7.简单选择器之全部选择(*)
说明:这个应用在头部标签的最开头,一个*号就好了,然后在括号里面定义全部标签的语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- 头部-->
<style>
*{
text-align: center;
}
</style>
</head>
<!-- 身体 -->
<body>
<h1 class="cpdd">王者荣耀</h1>
<p class="cpdd">今天是个好日子</p>
</body>
</html>
8.组合选择器(div 标签)
说明,在css样式里面选择div盒子里面要定义的标签,进行定义就好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- 头部-->
<style>
div h1 {
color: blueviolet;
}
</style>
</head>
<!-- 身体 -->
<body>
<div>
<h1 class="cpdd">王者荣耀</h1>
<p class="cpdd">今天是个好日子</p>
</div>
</body>
</html>
9.选择器之鼠标行为(link、visited、hover、active)
说明:别称叫伪类选择器。主要应用在超链接上,偶尔也会用在其他标签上。冒号和鼠标后面的行为,没有空格,必须连接在一起
ps:其他标签只能用hover、active
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<!-- 头部-->
<style>
/* 鼠标点击前 */
a:link{
color: red;
}
/* 鼠标点击后,再移除鼠标 */
a:visited{
color: green;
}
/* 鼠标放上去时候 */
a:hover{
color: yellow;
}
/* 鼠标点击瞬间 */
a:active{
color: skyblue;
}
</style>
</head>
<!-- 身体 -->
<body>
<a href="#">这是超链接</a>
</body>
</html>
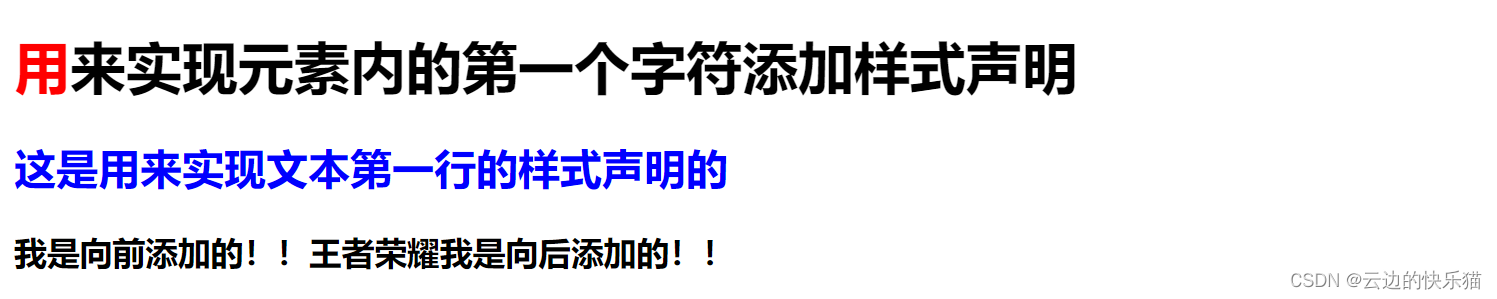
10.伪元素选择器
说明:可以设置元素的指定部分的样式,主要用来设置元素内文本的首行、首字母、在元素之前或者之后插入其他内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS伪元素选择器</title>
<!-- 头部-->
<style>
h1::first-letter{
/*1. 这是定义标签的首字母的样式 */
color: red;
}
h2::first-line{
/*2. 定义文本的首行样式 */
color: blue;
}
h3::before{
/*3. 向文本前插入内容样式,必须配合content使用 */
content: "我是向前添加的!!";
}
h3::after{
/*4. 向文本后插入内容样式,必须配合content使用 */
content: "我是向后添加的!!";
}
</style>
</head>
<!-- 身体 -->
<body>
<h1>用来实现元素内的第一个字符添加样式声明</h1>
<h2>这是用来实现文本第一行的样式声明的</h2>
<h3>王者荣耀</h3>
</body>
</html>
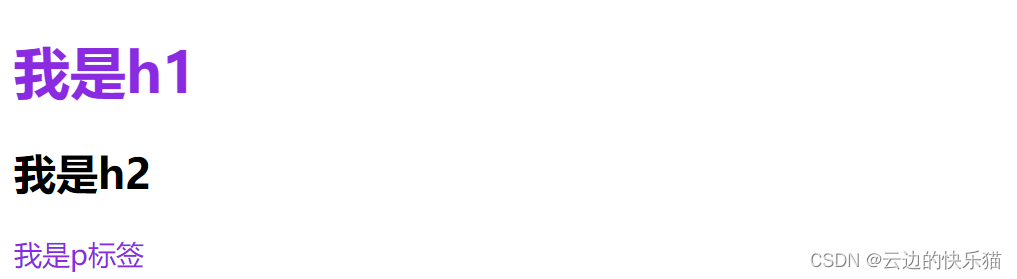
11.属性选择器(精确查找)
说明:可以精确定义要设置的属性进行定义。在头部的标签中定义该属性的定位就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<!-- 头部标签 -->
<!-- 精确定位要定义的单个或者多个标签,用[]包住进行定义 -->
<style>
[class="s"]{
color: blueviolet;
}
</style>
</head>
<!-- 身体标签 -->
<body>
<h1 class="s">我是h1</h1>
<h2>我是h2</h2>
<p class="s">我是p标签</p>
</body>
</html>
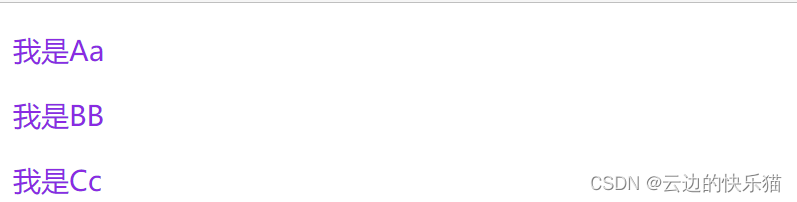
12.文本大小写的转换与颜色设置(transform )
说明使用transform可以设置文本的大小写与首字母转换,前提是只能转换英文的,中文的转换不了
CSS
/* 示例:设置h1标签的颜色 */
p{
color: blueviolet;
}
/* 示例:仅对英文生效!!! */
p.transform{
/* 把p标签英文变成大写 */
text-transform: uppercase;
/*把p标签英文变成小写 */
text-transform: lowercase;
/* 把p标签首字母变成大写 */
text-transform: capitalize;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本转换大小写</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p class="transform">我是aa<p>
<p class="transform">我是BB<p>
<p class="transform">我是cc</p>
</body>
</html>
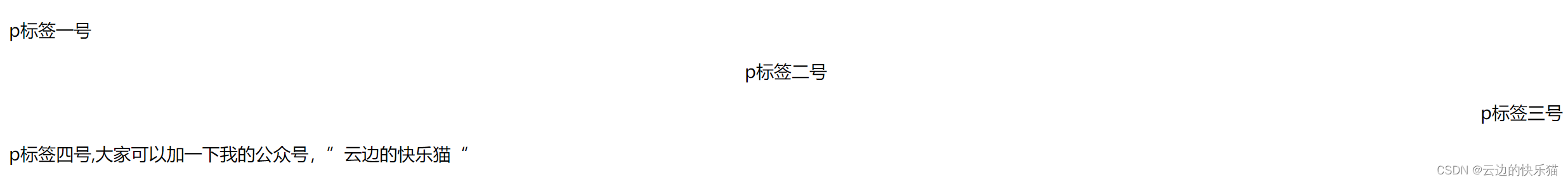
13.文字水平对齐
说明:可以使文字向左、右、居中、水平两侧对齐
CSS
/* 文本对比方式 */
p.a{
/* 左 */
text-align: left;
}
p.b{
/* 中 */
text-align: center;
}
p.c{
/* 右 */
text-align: right;
}
p{
/* 左右两侧都对齐 */
text-align: justify;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本转换大小写</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p class="a">p标签一号<p>
<p class="b">p标签二号<p>
<p class="c">p标签三号</p>
<p>p标签四号,大家可以加一下我的公众号,”云边的快乐猫“</p>
</body>
</html> 
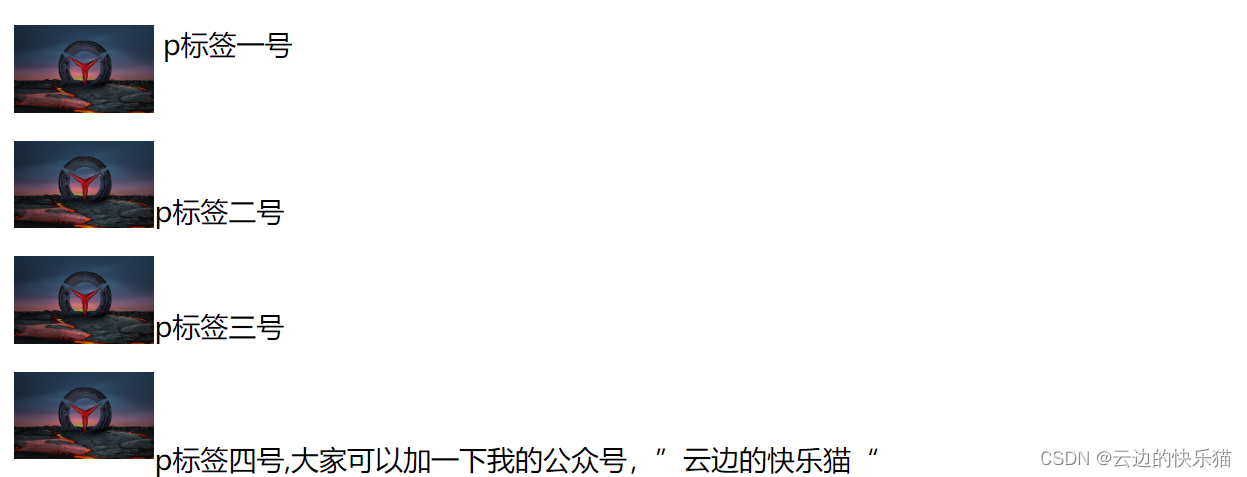
14.图片与文字之间垂直对齐(vertical-align)
说明:主要用来设置文字的垂直对齐,一般有图片对照看着才更直观
有顶部、底部、上角标、下角标对齐
CSS
img.a{
/* 基于图片顶部对齐 */
vertical-align: text-top;
}
img.b{
/* 基于图片底部对齐 */
vertical-align: text-bottom;
}
img.c{
/* 基于图片上角标对齐 */
vertical-align: sub;
}
img.d{
/* 基于图片下角标对齐 */
vertical-align: super;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本转换大小写</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p ><img src="/图片/壁纸/111.jpg" alt="width=50" height="50" class="a"> p标签一号<p>
<p class="b"><img src="/图片/壁纸/111.jpg" alt="width=50" height="50" class="b">p标签二号<p>
<p class="c"><img src="/图片/壁纸/111.jpg" alt="width=50" height="50" class="c">p标签三号</p>
<p class="d"><img src="/图片/壁纸/111.jpg" alt="width=50" height="50" class="d">p标签四号,大家可以加一下我的公众号,”云边的快乐猫“</p>
</body>
</html>
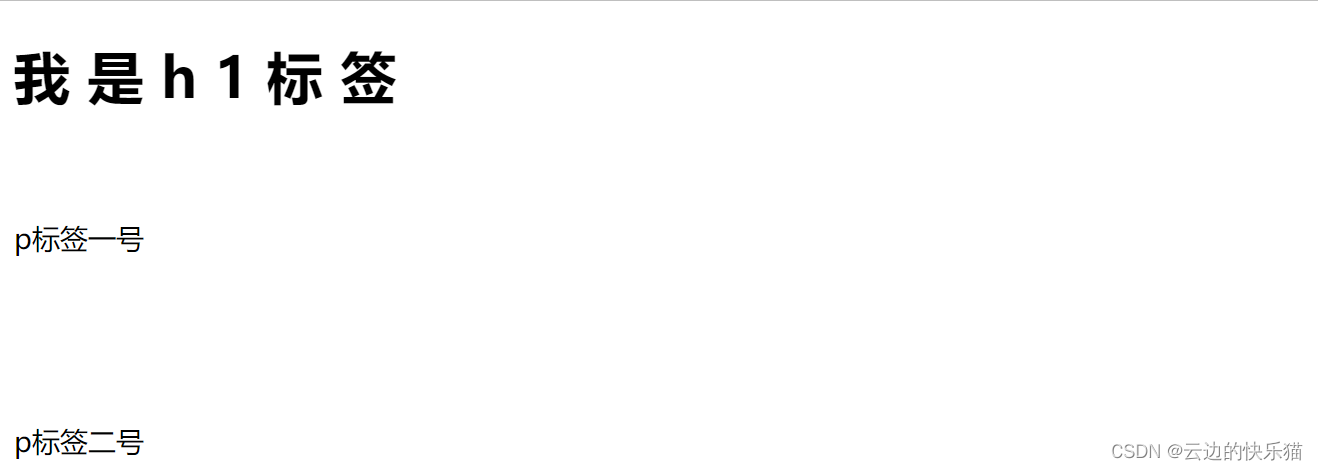
15.文字和文字与行和行的间距
CSS
h1{
/* 示例:字体间距 */
letter-spacing: 10px;
}
/* 示例:行与行的间距 */
p{
line-height: 100px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行间距</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<h1>我是h1标签</h1>
<p>p标签一号</p>
<p>p标签二号</p>
</body>
</html>
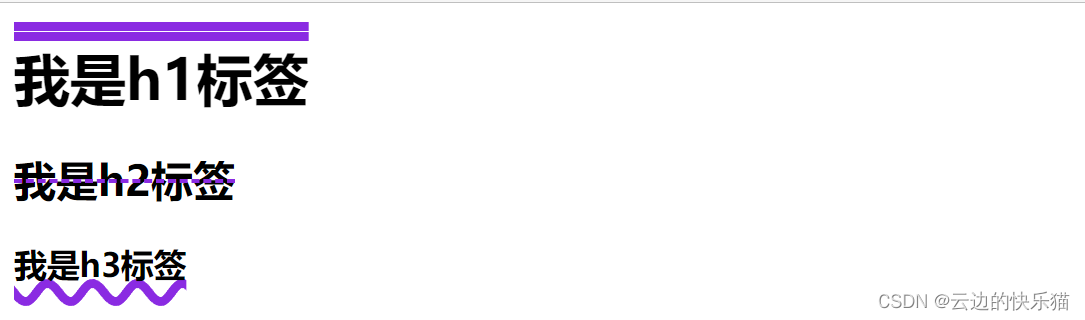
16.文字之线条样式(text-decoration)
说明:
(必须有)线条种类:实线----solid、双实线----double、圆点线----dotted、虚线----dashed、波浪线----wavy
(根据需求可有可无)线条位置:上划线---overline、删除线---line-through、下划线---underline
(根据需求可有可无)线条颜色:自定义
(根据需求可有可无)线条大小:自定义
CSS
/* 线条种类 实线----solid、双实线----double、圆点线----dotted、虚线----dashed、波浪线----wavy*/
h1{
/*overline:上划线 可设置线条颜色 双实线 线条大小*/
text-decoration: overline blueviolet double 5px;
}
h2{
/* line-through:删除线 可设置线条颜色 虚线 线条大小*/
text-decoration: line-through blueviolet dashed 2px;
}
h3{
/* underline:下划线 可设置线条颜色 波浪线 线条大小*/
text-decoration: underline blueviolet wavy 5px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行间距</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
</body>
</html>
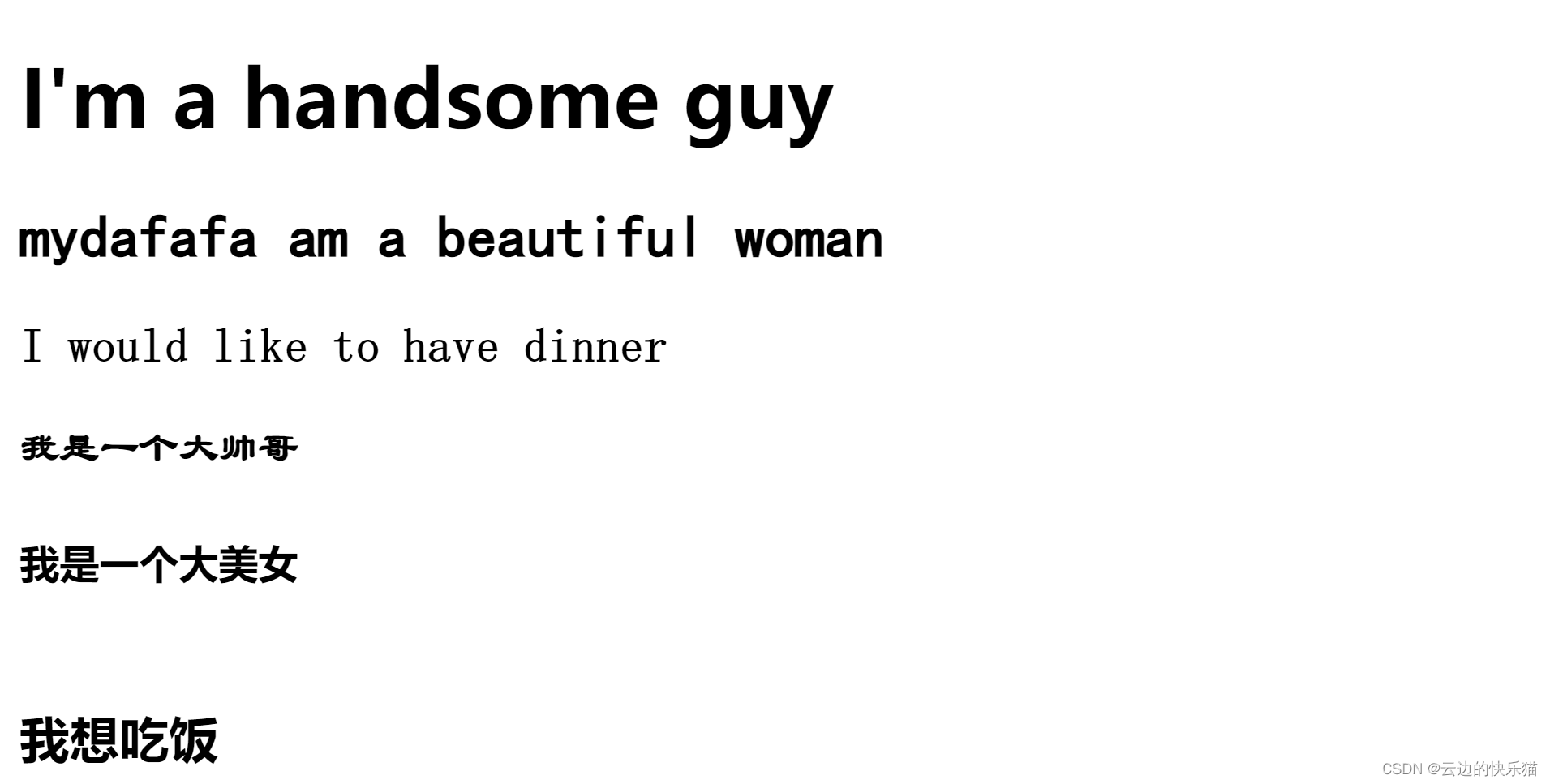
17.字体的样式与大小(font-family、font-size)
说明:要看支持什么字体可以在浏览器的右上角的三个小点--设置--外观--自定义字体里面查看
字体样式
/* 带头角----serif、现代简约----sans-serif、等宽字体--monospace、草书字体---cursive、装饰性字体----fantasy、草书字体---BrushScript MT*/
/* 常用:微软雅黑--Microsoft Yahei、苹方简---PingFang SC其他:浏览器查看*/
字体大小
/* 字体大小px是静态的,不会随着网页的拉伸而变化,em是随着网页的拉伸动态变化的,推荐使用px */
CSS
/* 带头角----serif、现代简约----sans-serif、等宽字体--monospace、草书字体---cursive、装饰性字体----fantasy、草书字体---BrushScript MT*/
/* 常用:微软雅黑--Microsoft Yahei、苹方简---PingFang SC其他:*/
/* 字体大小px是静态的,不会随着网页的拉伸而变化,em是随着网页的拉伸动态变化的,推荐使用px */
h1{
font-family: sans-serif;
}
h2{
/* 当后面的字体不生效,双引号里面的备份字体才生效 */
font-family: "BrushScript MT",Cursive;
}
h3{
font-family: 宋体;
}
h4{
font-family: 隶书;
}
h5{
font-family: 仿宋体;
font-size: 1em;
}
h6{
font-family: 微软雅黑;
font-size: 20px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<h1>I'm a handsome guy</h1>
<h2>mydafafa am a beautiful woman</h2>
<h3>I would like to have dinner</h3>
<h4>我是一个大帅哥</h4>
<h5>我是一个大美女</h5>
<h6>我想吃饭</h6>
</body>
</html>
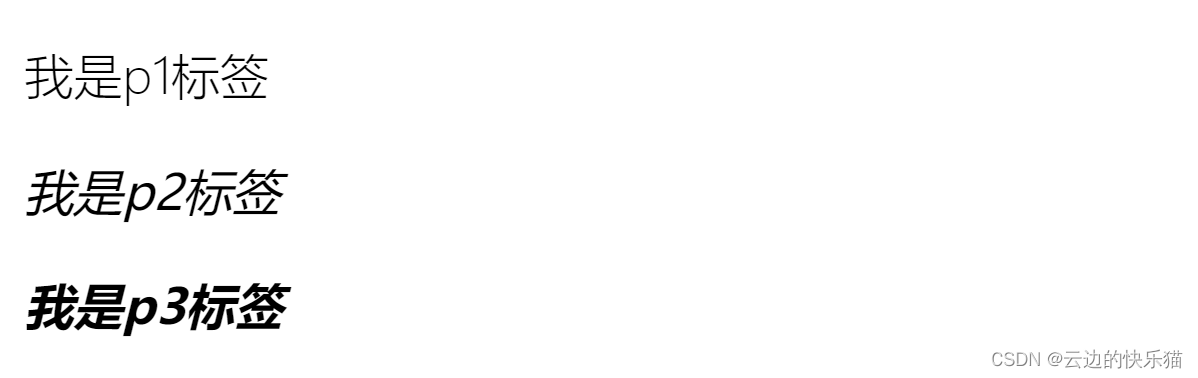
18.字体倾斜和粗细的样式( font-style、font-weight)
说明:
/* 字体样式 正常字体---normal、倾斜---italic、倾斜(部分浏览器不支持)---oblique*/
/* 字体粗细,注意,这里使用100~900或者后面的英文都可以 细体----lighter、正常字体---normal、加粗字体---bold、更粗字体---bolder */
/* 字体样式 正常字体---normal、倾斜---italic、倾斜(部分浏览器不支持)---oblique*/
/* 字体粗细,注意,这里使用100~900或者后面的英文都可以 细体----lighter、正常字体---normal、加粗字体---bold、更粗字体---bolder */
p.p1{
font-style: normal;
font-weight: 100;
}
p.p2{
font-style: italic;
font-weight: 500;
}
p.p3{
font-style: oblique;
font-weight: bolder;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p class="p1">我是p1标签</p>
<p class="p2">我是p2标签</p>
<p class="p3">我是p3标签</p>
</body>
</html>
19.谷歌字体和Icon图标
说明:为什么要使用谷歌字体,因为谷歌字体是免费的,有1000+的种类,介于这个比较花里胡哨,就用的时候再查就好了
20.各种小图标的网站(Icon)
说明:这个网站有各种需要的小图标,可以直接去下载使用
Find the Perfect Icon for Your Project | Font Awesome

21.选择器的优先级
行内样式>ID选择器>类选择器>元素选择器>通用选择器
对应的权重值分别是1000>100>10>1>0
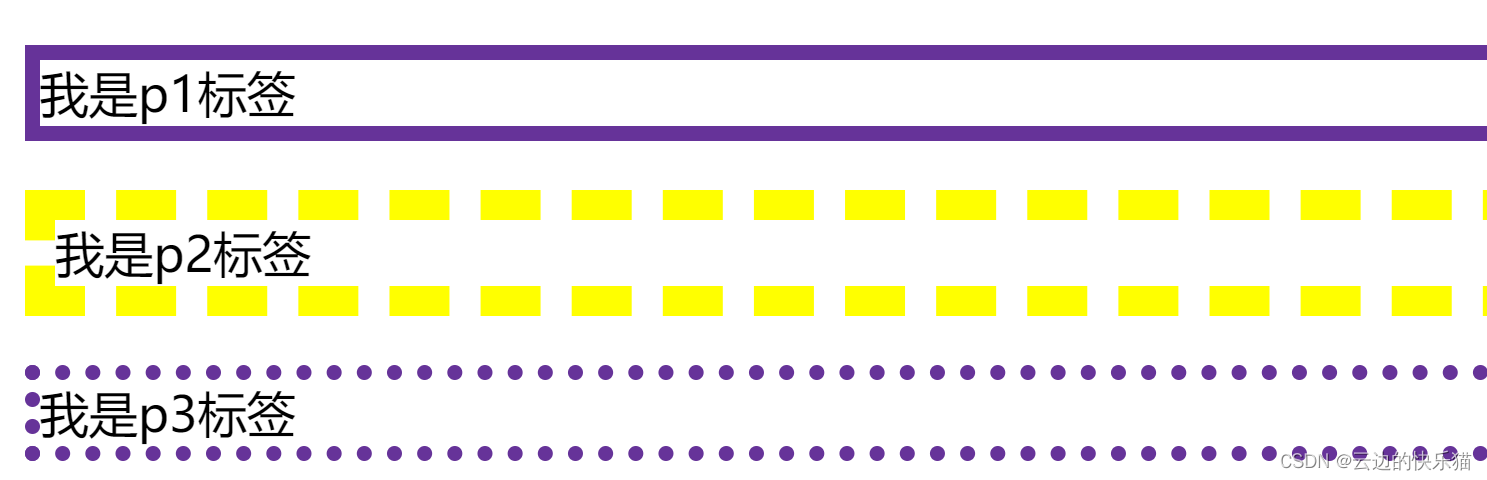
22.文本的边框(border)
说明:可以定义文本的边框,默认是定义是个边框的,如果需要单独定义那就要分别设置上下左右的边框属性。线条类型的属性是必须要定义的,颜色和大小可以根据需求要不要定义都可以
线条的类型:点状的边框---dotted、虚线边框---dashed、实线边框---solid、双倍边框--double、无边框---none、隐藏的边框--hidden
CSS
/* 线条的类型:点状的边框---dotted、虚线边框---dashed、实线边框---solid、双倍边框--double、无边框---none、隐藏的边框--hidden */
p.p1{
/* 边框粗细 必需:边框的线条类型 边框的颜色 */
border: 5px solid rebeccapurple;
}
p.p2{
border: 10px dashed yellow;
}
p.p3{
border: 5px dotted rebeccapurple;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p class="p1">我是p1标签</p>
<p class="p2">我是p2标签</p>
<p class="p3">我是p3标签</p>
</body>
</html>
23.无序列表和有序列表和图片标记 (list-style-type、ist-style-image)
说明:可以给文字列表定义顺序
无序有序列表:list-style-type:定义
图片列表:list-style-image:定义
删除列表标记:list-style: none;
无序列表: 空心圆点---circle、实心圆点---disc、实心方块----square
有序列表 阿拉伯数字--decimal、罗马数字---upper-roman、英文小写字母---lower-alpha
CSS
/*无序列表: 空心圆点---circle、实心圆点---disc、实心方块----square */
ul.a{
list-style-type: disc;
}
/* 有序列表 阿拉伯数字--decimal、罗马数字---upper-roman、英文小写字母---lower-alpha */
ol.b{
list-style-type: decimal;
}
/* 图片列表标记 url里面放图片路径*/
ul.c{
list-style-image: url(/图片/壁纸/111.jpg ) ;
}
/* 删除定义的列表 */
ul.c{
list-style: none;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<!-- 无序列表 -->
<ul class="a">
<li>大哥</li>
<li>二哥</li>
<li>三哥</li>
</ul>
<!-- 有序列表 -->
<ol class="b">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<!-- 图片标记列表 -->
<ul class="c">
<li>三国</li>
<li>真好玩</li>
</ul>
</body>
</html>
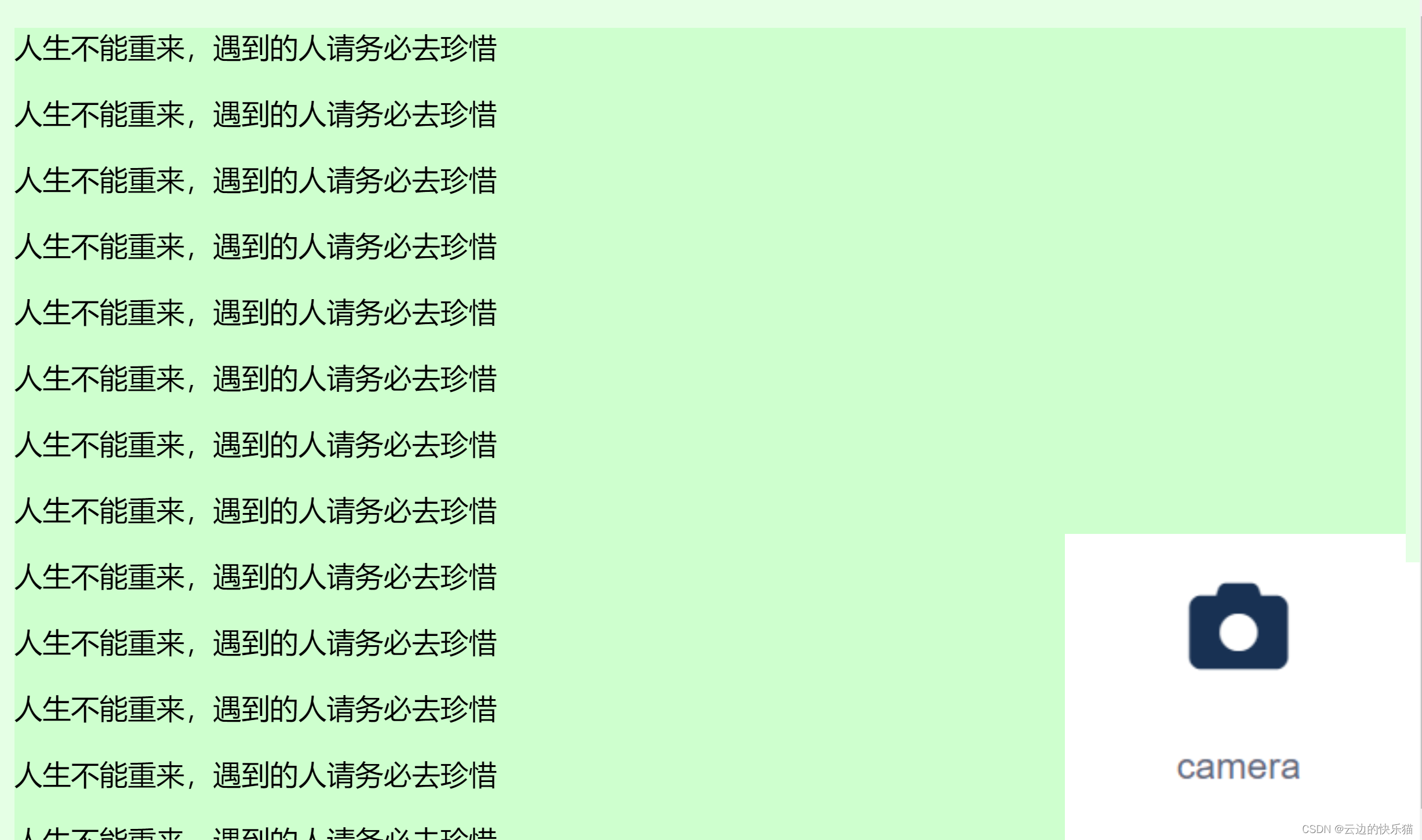
24.CSS背景属性设置(background)
说明:可以用这个设置页面的背景图片
/* 背景颜色:rgba是设置颜色的透明度,最后面那个值越小越透明0~1*/
/* 背景图片:url里面填写图片路径 */
/*铺满还是不铺满页面: 铺满--repeat、不铺满---no-repeat */
/*图片位置: right和bottom是设置图片的位置 水平样式:左--left、中间--center、右--right 垂直样式:顶--top、中--center、底部--bottom */
/* 鼠标滚动:同时滚动---scroll、背景固定---fixed */
CSS
html,body{
/* 背景颜色:rgba是设置颜色的透明度,最后面那个值越小越透明0~1*/
/* 背景图片:url里面填写图片路径 */
/*铺满还是不铺满页面: 铺满--repeat、不铺满---no-repeat */
/*图片位置: right和bottom是设置图片的位置 水平样式:左--left、中间--center、右--right 垂直样式:顶--top、中--center、底部--bottom */
/* 鼠标滚动:同时滚动---scroll、图片固定---fixed */
background: rgba(0, 255, 0, 0.1)
url(/图片/个人/杂物/小图片.png)
no-repeat
right bottom
scroll
;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
<p>人生不能重来,遇到的人请务必去珍惜</p>
</body>
</html>
25.背景滚动视觉差效果
说明:可以滑动时候实现背景固定,页面图片切换的视觉差效果
CSS
/* 必须给祖先元素添加上才能生效 */
html,body{
height: 100%;
}
/* 定义盒子的高 */
div{
height: 100%;
}
.a{
/* 背景颜色:没有实现成功 */
/* 盒子图片,不平铺,背景固定 */
background: yellow;
background: url(/图片/个人/杂物/小图片.png) no-repeat
fixed;
}
.b{
background: rebeccapurple;
background: url(/图片/个人/杂物/小图片2.png) no-repeat
fixed;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视觉差案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>滚动覆盖

26.CSS外边距(margin)
说明:这个边距可以设置任意模块与其他模块之间的边框距离
CSS
div{
/* 分别是上,右,下,左,一个顺时针方向 */
background-color: blueviolet;
margin: 50px 20px 30px 40px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div>生活就像一团火</div>
</body>
</html>
27.CSS内部边距,俗称模块内部宽高(padding)
说明:这个是模块内部的边距
PS:确实这个27例子和上面的26例子就这个属性值变了,其他的没有变
CSS
div{
/* 分别是上,右,下,左,一个顺时针方向 */
background-color: blueviolet;
padding: 50px 20px 30px 40px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div>生活就像一团火</div>
</body>
</html>
28.隐藏于显示属性
说明:每个元素在页面上面都有不同的显示值,大多数元素的显示值是block(块元素)或者inline(行内元素)
/* 块级元素,默认是block,如果修改为行内的默认值inline,这些就都会被挤到一行 */
/* 行元素,默认值是inlink,如果修改为块级的默认值block,显示样式就会发生变化 */
/* 隐藏起来元素,隐藏元素是隐藏起来了,该依旧占据着地方,只是我们看不见 */
/*移除了元素,移除元素就是移除了,后面的元素会向前补齐*/
块级元素与行元素
块元素(可以任意伸展)-----display:block
标题元素:<h1>~<h6>
段落元素:<p>
列表元素:<ol> <ul> <li> <dl> <dt> <dd>
表格元素:<table> <tr> <th> <td> <thead> <tbody> <tfoot>
分块元素:<div>
水平分割线:<hr>
预格式化:<pre>
图像映射:<map>
表单元素:<form>
行元素(内联元素)----display:inline
链接元素:<a>
文本修饰元素:<sub> <sup> <del> <b> <strong> <i> <em>
换行元素:<br>
图片元素:<img>
范围元素:<span>
输入框元素:<input>
表格元素:<label>
矢量图元素:<SVG>
内联框架:<iframe>
CSS
/* 块级元素,默认是block,如果修改为行内的默认值inline,这些就都会被挤到一行 */
h1,h2{
display: block;
}
/* 行元素,默认值是inlink,如果修改为块级的默认值block,显示样式就会发生变化 */
img{
display: inline;
}
/* 隐藏元素,隐藏元素是隐藏起来了,该依旧占据着地方,只是我们看不见 */
h3{
visibility: hidden;
}
/*移除元素,移除元素就是移除了,后面的元素会向前补齐*/
h4{
display: none;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<!-- 块级元素 -->
<h1>一</h1>
<h2>二</h2>
<h3>三</h3>
<h4>四</h4>
<h5>五</h5>
<!-- 行元素 -->
<img src="/图片/个人/杂物/小图片.png">
</body>
</html>
29.内容溢出处理方式(overflow)
说明:可以定义一个模块,当里面文本溢出就可以选择如下的处理方式
visible:默认、hidden:溢出的内容被剪掉、scroll:鼠标滚轮查看溢出部分内容 、auto:类似于srcoll
ps:overflow-y:设置y轴滚动条、overflow-x:设置x轴滚动条
CSS
/* visible:默认、hidden:溢出的内容被剪掉、scroll:鼠标滚轮查看溢出部分内容 、auto:类似于srcoll*/
#A{
background-color:yellow;
padding: 15px;
border: 1px solid white;
width: 600px;
height: 60px;
overflow: auto;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div id="A">
<p>1、我永远喜欢你,不是说我会十年二十年一辈子都喜欢你,而是指,我这一刻喜欢你的程度,让我有勇气说出来我永远喜欢你。
2、其实每个人都没有停下来,都有在认真地活,细碎明亮,生机勃勃。你也快些成长吧,成为好一点的人。
3、要去远的海岸边,看天空把雨滴结成晶亮的星,看浪起时吞没尘埃。兴许写下一首歌谱以鸟鸣,兴许碰那画笔,抹上大片灰和蓝,兴许点着焰火,看它们一朵朵被收藏进口袋。然后在归处,饮至微醺。如若我终有了睡眠,也有了梦,那就请你,来我梦中一趟。
4、每个人都以为自己会有不凡的人生,滚滚红尘,到后来,我们平凡得如同路边的树木,但我们生下许多根,留下很多故事,思想起我们初来世界的模样,每个人都值得被原谅。
5、你在街头遇到的每一个人,都是某个人的做梦都想遇见的人。
6、我见过春日夏风秋叶冬雪</p>
</div>
</body>
</html>
30.悬浮样式(float)
说明:可以让各种样式移动到需要的位置,页面就像一个3D立体的。标签元素是可以漂浮移动的
左侧浮动:left、右侧浮动:right、不浮动:none
CSS
/* 左侧浮动:left、右侧浮动:right、不浮动:none */
li{
float: left;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<ul>
<li>首页 </li>
<li>课程培训 </li>
<li>云边的快乐猫</li>
</ul>
</body>
</html>
31.避开浮动样式 (clear)
说明:有时候添加新的元素时候,会收到浮动元素的影响覆盖。解决办法就是哪个元素模块不想受到影响就使用
受到浮动影响的“快乐”

解决办法
CSS
li{
float: left;
}
h1{
/* 不想受到浮动影响就添加clear,后面的值是距离最近受到影响的值 */
clear: left;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除漂浮案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<ul >
<li>首页 </li>
<li>课程培训 </li>
<li>云边的快乐猫</li>
</ul>
<h1>快乐</h1>
</body>
</html>
32.CSS布局之宽高自适应
说明:就是根据缩放浏览器页面来自动适应标签模块的大小
CSS
.a{
/* 把需要适应的模块宽高px改为百分比%就好了, */
width: 50%;
height: 50px;
/* 还能设置缩放的上限。收放宽最大值max-width,收放宽最小值min-width,高同理 */
max-width: 500px;
min-width: 400px;
border: 6px solid gold;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除漂浮案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div class="a">盒子</div>
</body>
</html>
33.数学函数calc
说明:可以设定模型盒子的宽高百分比%固定后还能够加减改变大小
CSS
.a{
/*在需要的地方里面用百分比减去px就好了, width: calc(100%-1000px); */
width: calc(100% - 200px);
height: 100px;
border: 6px solid gold;
/*盒子模型也向右移动100px达到两边一样的美观效果 */
position: absolute;
left: 100px;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除漂浮案例</title>
<!-- 头部标签 -->
<!-- 这是css的路径 -->
<link rel="stylesheet" href="Test.css">
</head>
<!-- 身体标签 -->
<body>
<div class="a">盒子</div>
</body>
</html>
三、前端学习查文档网站
w3school