目录
脚手架安装vue3
使用vue-cli创建
使用vite创建
setup
介绍
示例使用
ref函数
介绍
代码示例
reactive函数
介绍
代码示例
脚手架安装vue3
使用vue-cli创建
vue create 项目名


安装完成
 进入到刚才创建的项目目录中
进入到刚才创建的项目目录中
cd vue3_test
输入npm run serve测试



使用vite创建
npm init vite-app 项目名


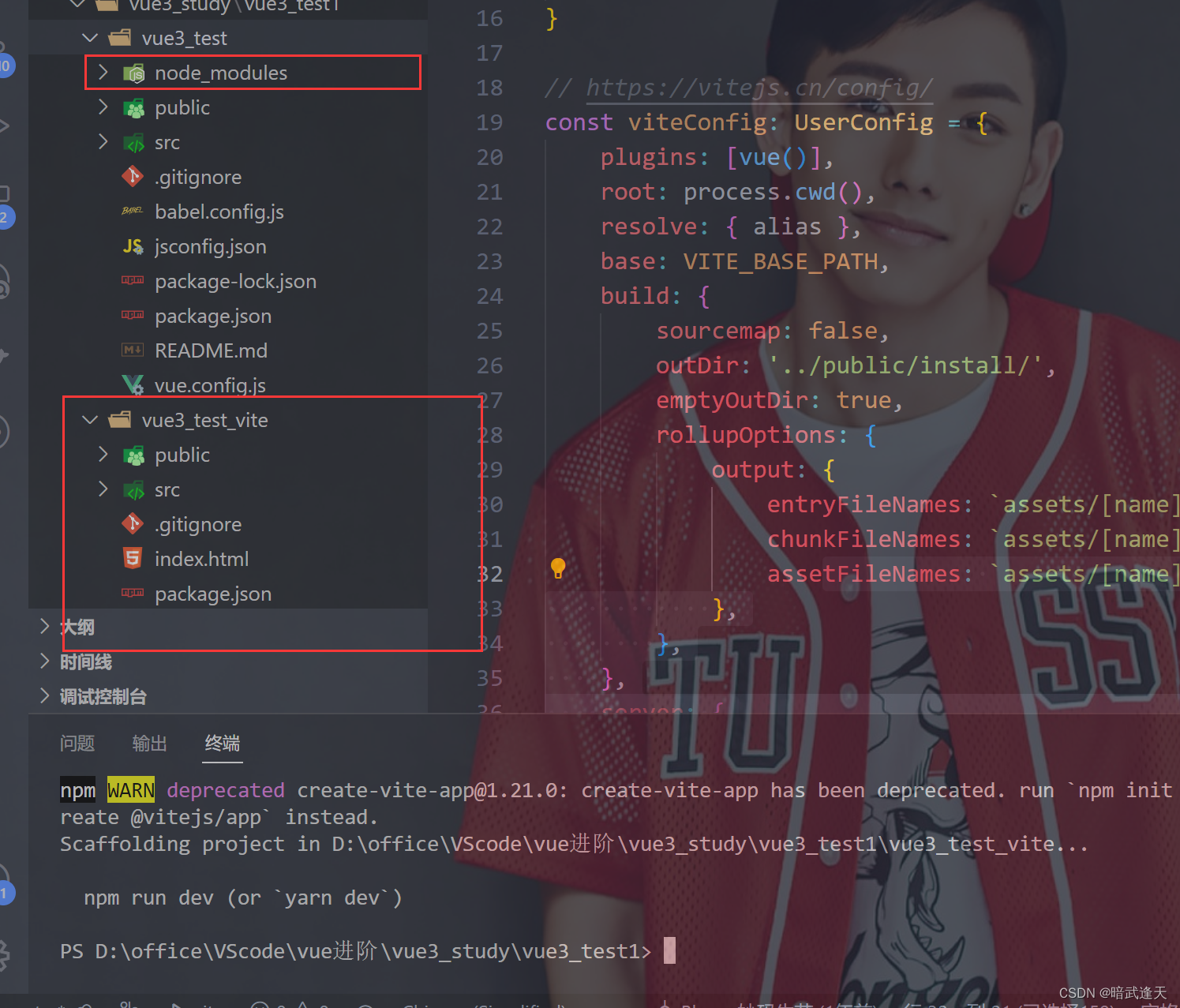
观察项目结构,使用vite创建项目和vue-cli的结构上少了node_moudle这个模块,所以需要先手动install下
npm i 或者npm install都可以
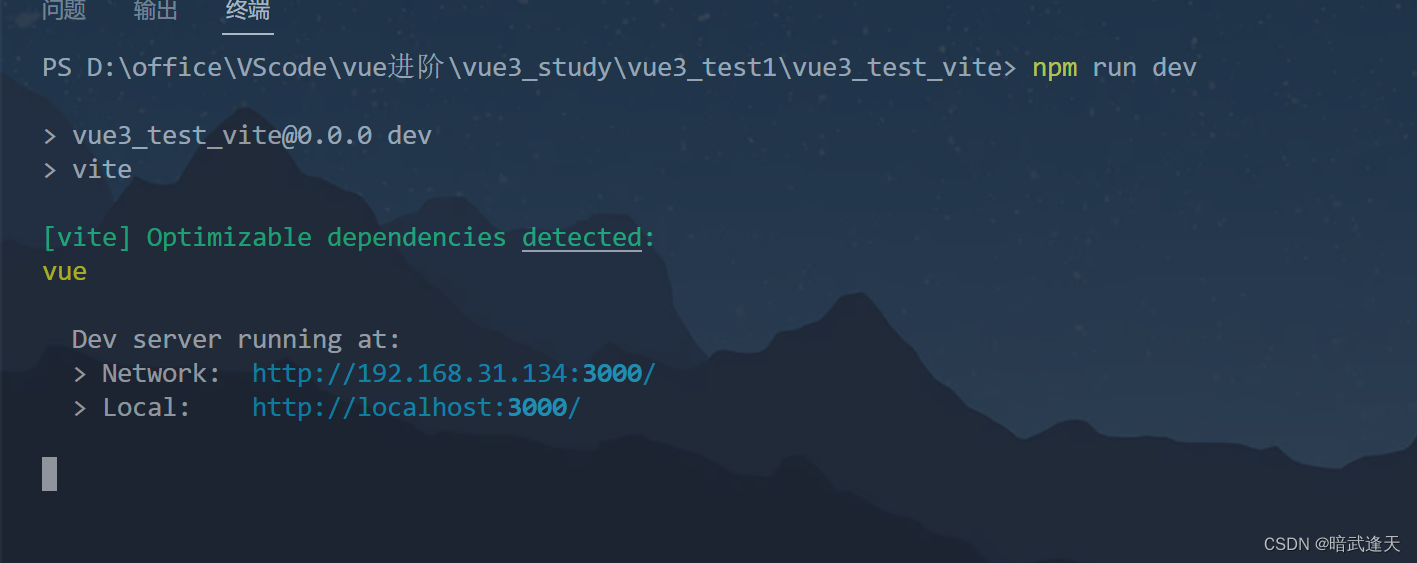
npm run dev访问


setup
介绍
setup是vue3.0中的一个新的配置项 值为一个函数
setup是所有Composition Api(组合Api)表演的舞台
组件中所用到的: 数据 方法等等均要配置在setup中
setup函数两种返回值:
1. 若返回一个对象 则对象中的属性 方法 在模板中均可以直接使用
2. 若返回一个渲染函数: 则可以自定义渲染内容
注意: 尽量不要和vue2.x版本的配置进行混用
1. vue2.x配置(data methods computed...)中可以访问到setup中的属性 方法
2. 但在setup中不能访问到 vue2.x的配置(data,methods,computed)
3. 如果vue2.x版本的配置和setup重名情况,则setup优先
setup不能是一个async(异步)函数 因为返回值不再是return对象 而是promise 模板看不到return对象中的属性
示例使用

测试:

ref函数
介绍
作用: 定义一个响应式的数据
语法: const xx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象)
js中操作数据: xxx.value
模板中读取数据: 不需要.value 直接{{xxx}}
备注:
接收的数据可以是: 基本类型也可以是对象类型
基本类型的数据: 响应式依然是靠 Object.defineProperty()的get与set完成的
对象类型的数据: 内部"求助" 了vue3.0中的新函数--reactive函数
代码示例


reactive函数
介绍
作用: 定义一个对象类型(引用类型) 的响应式数据(基本类型用ref函数)
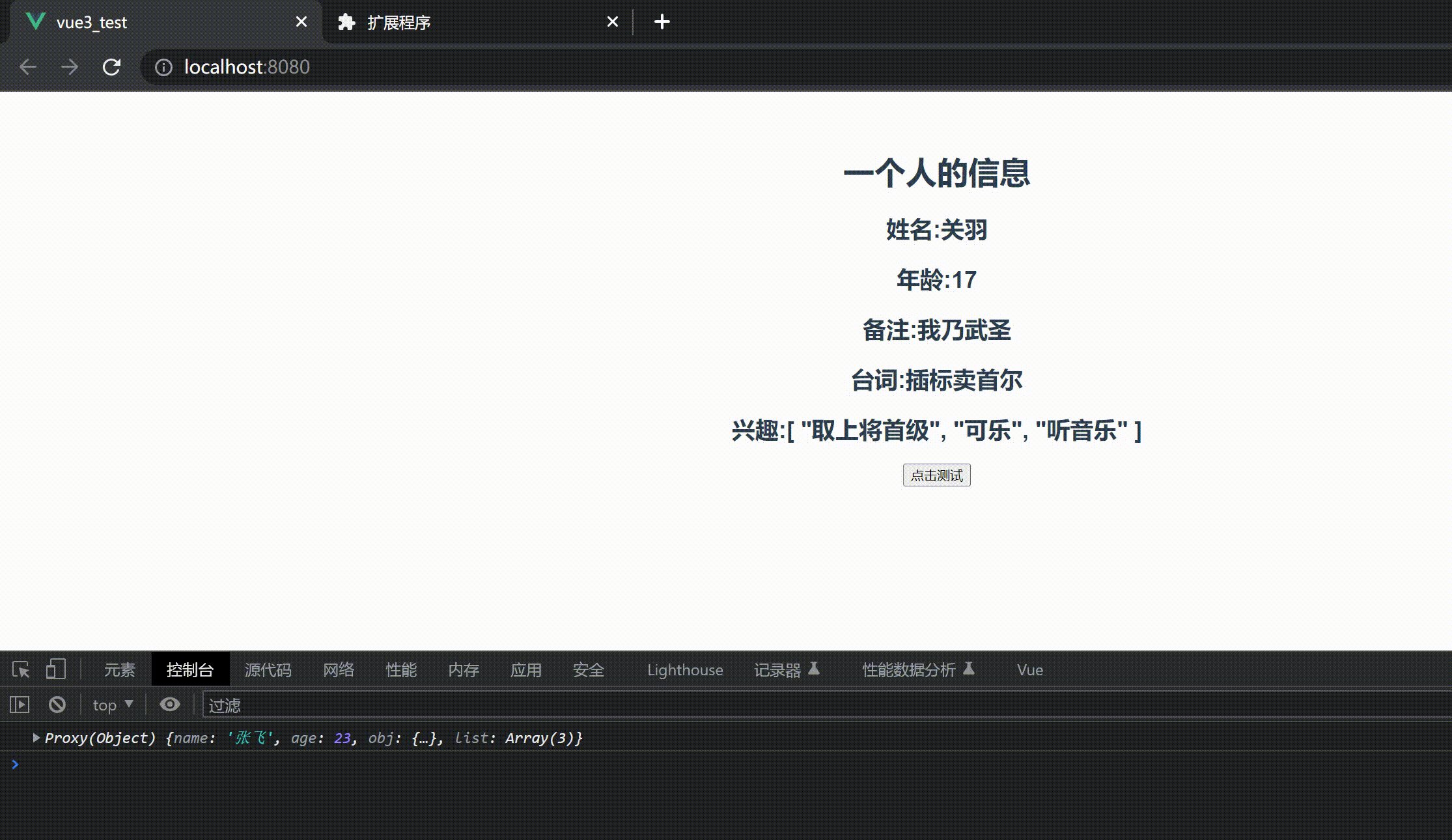
语法: const 代理对象 = reactive(被代理对象) 接收一个对象(或数组) 返回一个代理器对象(proxy对象)
reactive定义的响应式数据是'深层次的'
内部基于 es6的proxy实现 通过代理对象操作源对象内部数据都是响应式的
代码示例

这样一个一个返回数据比较麻烦,可以直接将所有所有数据定义成对象类型进行统一返回