文章目录
- 使用Lodop进行打印的一般步骤
- vue中使用lodop
- kr-print-designer
- 简介
- 打印模板设计器
- 打印预览
- 模板设计页面
- 安装
- 引入
Lodop是一个JavaScript控件,用于在Web应用程序中进行打印操作。
使用Lodop进行打印的一般步骤
-
下载Lodop控件:首先,你需要从Lodop官方网站(http://www.lodop.net/)下载Lodop控件。根据你的操作系统选择相应的版本进行下载和安装。
-
引入Lodop控件:在你的Web应用程序中,将Lodop控件引入到页面中。可以通过在HTML页面中添加如下代码来实现:
<script src="http://localhost:8000/CLodopfuncs.js"></script>
- 初始化Lodop对象:在你的JavaScript代码中,创建一个Lodop对象,并初始化它。你可以使用以下代码进行初始化:
var lodop = getLodop();
lodop.PRINT_INIT("打印任务名称");
- 设置打印内容:使用Lodop对象的方法,设置你要打印的内容。例如,你可以使用
ADD_PRINT_TEXT方法添加文本,使用ADD_PRINT_TABLE方法添加表格等。具体方法的使用可以参考Lodop的文档和示例。
lodop.ADD_PRINT_TEXT(50, 50, 200, 30, "Hello, World!");
- 执行打印操作:调用Lodop对象的打印方法执行打印操作。你可以使用
PRINT方法直接打印,或者使用PREVIEW方法进行预览。
lodop.PRINT();
完整的打印代码示例如下:
<!DOCTYPE html>
<html>
<head>
<title>Lodop打印示例</title>
<script src="http://localhost:8000/CLodopfuncs.js"></script>
<script>
function printWithLodop() {
var lodop = getLodop();
lodop.PRINT_INIT("打印任务名称");
lodop.ADD_PRINT_TEXT(50, 50, 200, 30, "Hello, World!");
lodop.PRINT();
}
</script>
</head>
<body>
<button onclick="printWithLodop()">打印</button>
</body>
</html>
vue中使用lodop
在Vue中使用Lodop进行打印时,同样需要确保客户端计算机已经正确安装了Lodop控件。你可以将Lodop控件相关文件放入public/lodop文件夹中,并通过引入CLodopfuncs.js来加载控件。在组件中,通过调用Lodop对象的方法来设置打印内容并执行打印操作。以下是在Vue中使用Lodop进行打印的一般步骤:
-
下载Lodop控件:与之前相同,你需要从Lodop官方网站(http://www.lodop.net/)下载Lodop控件,并按照操作系统选择适当的版本进行安装。
-
引入Lodop控件:在Vue应用程序中,可以在
public文件夹下创建一个名为lodop的文件夹,并将Lodop控件相关文件放入其中。然后在public/index.html文件中的head标签内添加如下代码:
<script src="%PUBLIC_URL%/lodop/CLodopfuncs.js"></script>
- 创建Lodop对象:在Vue组件中,可以在
mounted或created等生命周期钩子中创建Lodop对象,并初始化它。可以使用以下代码:
mounted() {
this.initLodop();
},
methods: {
initLodop() {
this.lodop = getLodop();
this.lodop.PRINT_INIT("打印任务名称");
}
}
- 设置打印内容:同样,在Vue组件的方法中,使用Lodop对象的方法来设置打印内容。例如,你可以在一个按钮的点击事件中添加打印内容的代码:
printContent() {
this.lodop.ADD_PRINT_TEXT(50, 50, 200, 30, "Hello, World!");
}
- 执行打印操作:类似地,调用Lodop对象的打印方法来执行打印操作。你可以在Vue组件的方法中调用打印方法:
print() {
this.lodop.PRINT();
}
完整的示例代码如下:
<template>
<div>
<button @click="printContent">设置打印内容</button>
<button @click="print">执行打印</button>
</div>
</template>
<script>
export default {
mounted() {
this.initLodop();
},
methods: {
initLodop() {
this.lodop = getLodop();
this.lodop.PRINT_INIT("打印任务名称");
},
printContent() {
this.lodop.ADD_PRINT_TEXT(50, 50, 200, 30, "Hello, World!");
},
print() {
this.lodop.PRINT();
}
}
};
</script>
kr-print-designer
简介
一个基于 Vue、ElementUi、C-Lodop 的打印模板设计器。实现打印模板的设计、预览和打印功能。示例
打印模板设计器

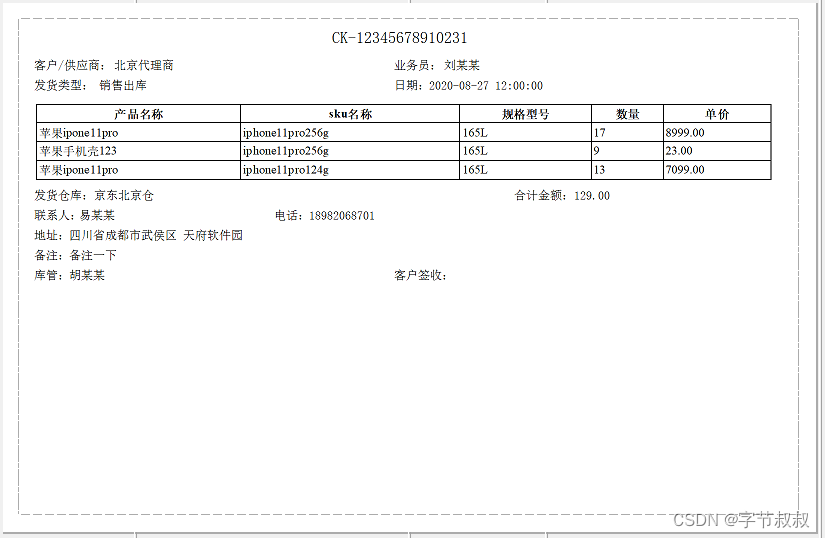
打印预览

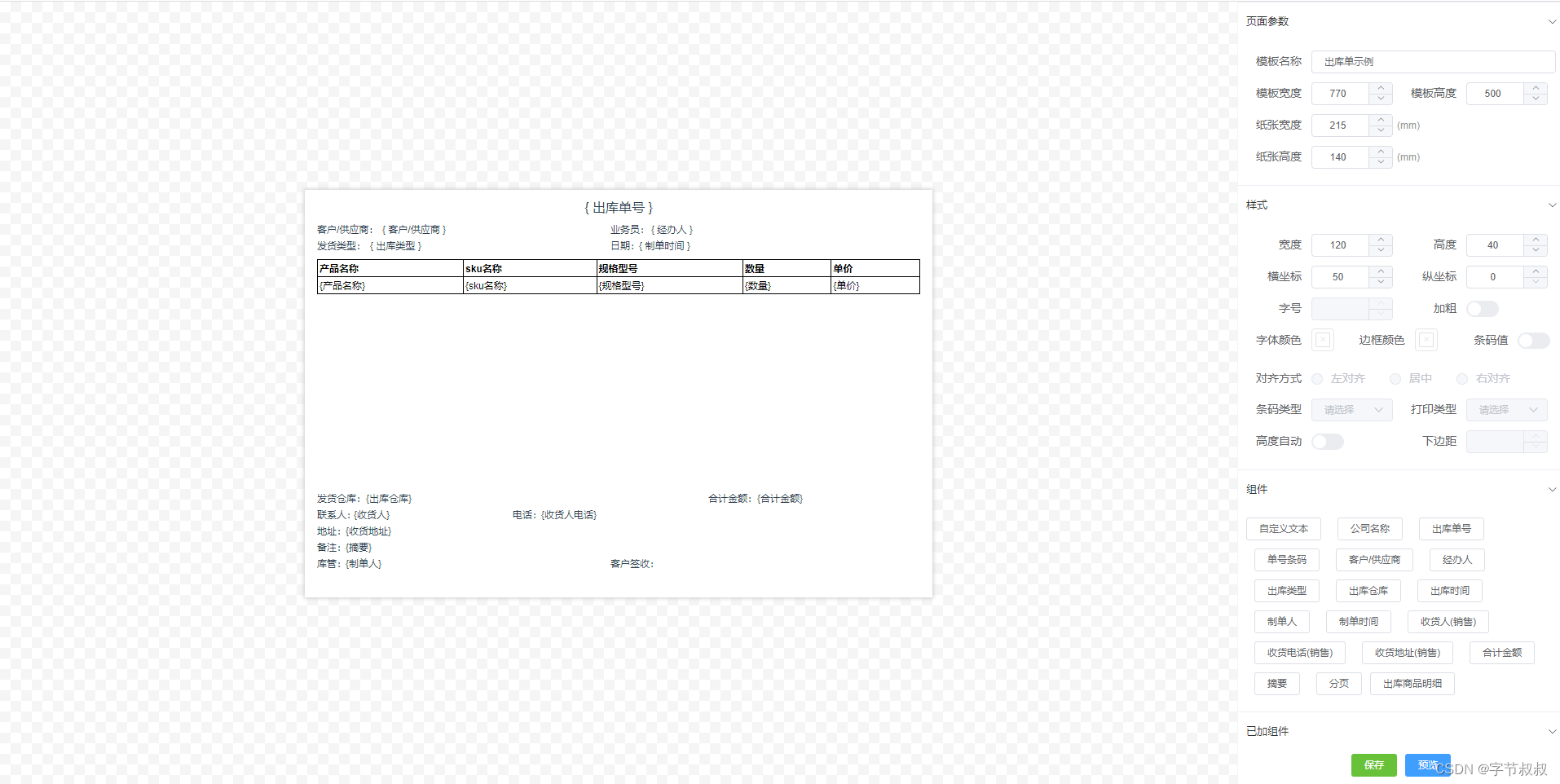
模板设计页面

安装
Vue 项目中引用该组件
npm install kr-print-designer
打印功能基于 C-Lodop 打印控件,需前往下载
引入
main.js
import Vue from "vue";
import KrPrintDesigner from "kr-print-designer";
import "kr-print-designer/lib/kr-print-designer.css";
Vue.use(KrPrintDesigner);
demo.vue
<template>
<div id="app">
<kr-print-designer
:temp-value="value"
:widget-options="widgets"
:lodop-license="licenseInfo"
@save="handleSave"
/>
</div>
</template>
lodop 打印/预览及设置 lodop 注册信息方法使用
// 直接打印
this.$lodop.print(temp, data);
// 预览打印内容
this.$lodop.preview(temp, data);
// 预览打印模板
this.$lodop.previewTemp(temp);
// 设置Lodop产品注册信息
this.$lodop.setLicenses(licenseInfo);
更多操作可以看他的github,gitee上也有这个项目。