目录
- ExtrudeGeometry类
- 构造函数
- options包含的参数
- 使用ExtrudeGeometry从二维图形创建三维图形的基本步骤
- 1.创建二维图形
- 2.创建轮廓线(outline)
- 3.创建材质和网格对象
- 补充内容:将拉伸图形生成为线框模式
上一节我们介绍了Threejs中二维图形相关的类,这一节我们来聊一聊如何通过创建的二维图形来生成三维图形
ExtrudeGeometry类
ExtrudeGeometry类(挤压缓冲几何体)是Three.js中的一个类,用于将二维轮廓线沿着指定路径拉伸成三维立体形状。它的构造函数如下所示:
构造函数
ExtrudeGeometry(shape, options)
该对象将一个二维形状挤出为一个三维几何体
ExtrudeGeometry的参数
- shape:ExtrudeGeometry所需的形状对象或者一个包含形状的数组。
- options:ExtrudeGeometry的选项对象。具体包含有下列参数:
options包含的参数
- curveSegments — int,曲线上点的数量,默认值是12。
- steps — int,用于沿着挤出样条的深度细分的点的数量,默认值为1。
- depth — float,挤出的形状的深度,默认值为1。
- bevelEnabled — bool,是否在侧面添加斜角,默认值为true。
- bevelThickness — float,设置原始形状上斜角的厚度。默认值为0.2。
- bevelSize — float。斜角与原始形状轮廓之间的延伸距离,即每一个斜角的长度,默认值为bevelThickness-0.1。
- bevelOffset — float. 对象的轮廓线的偏移量。默认值为 0。
- bevelSegments — int。斜角的分段层数,默认值为3。
- extrudePath — THREE.Curve对象。一条沿着被挤出形状的三维样条线。路径拉伸不支持斜面。
- UVGenerator — Object。提供了UV生成器函数的对象。
使用ExtrudeGeometry从二维图形创建三维图形的基本步骤
1.创建二维图形
要从二维图形创建三维图形,首先需要创建二维图形。我们可以使用两个Three.js对象来创建二维图形:THREE.Shape和THREE.Path。这两个类的具体特性和方法,我们在上一节Threejs进阶之十七:Threejs中的Path、Shape和ShapeGeometry类中已经介绍过了,不了解的小伙伴请参考上一节的博客内容。这里只做简单的介绍
Shape
Shape是一个二维轮廓线,由一系列的点、线条和圆弧等组成。可以通过将这些基本图元组合在一起来构造一个具有复杂轮廓的形状。
我们可以通过以下代码创建一个包含矩形和圆弧的Shape对象:
var shape1 = new THREE.Shape();
//向shape对象中添加矩形和圆弧
shape1.moveTo(0, 0);//起始点
shape1.lineTo(0, 10);//下直线
shape1.lineTo(20, 10);//右直线
shape1.lineTo(20, 0);//上直线
shape1.lineTo(0, 0);//左直线
var holePath = new THREE.Path();
holePath.absellipse(10, 5, 5, 5, 0, Math.PI * 2, true);
shape1.holes.push(holePath);
上面代码中,我们首先通过moveTo()方法定义了矩形的起始点,然后使用lineTo()方法定义了矩形的四条边界。接着,我们使用absellipse()方法创建圆弧,并将其作为内部空洞添加到Shape中。
Path
在创建Shape对象时,我们也可以使用Path对象来定义形状的基本轮廓线,它由一系列的点和线条构成。
我们可以通过以下代码创建一个包含梯形和圆角的Path对象:
var path = new THREE.Path();
path.moveTo(0, 0);
path.lineTo(20, 10);
path.lineTo(20, 20);
path.lineTo(0, 10);
path.lineTo(0, 0);
var circlePath = new THREE.Path();
circlePath.absarc(10, 10, 5, 0, Math.PI * 2);
path.holes.push(circlePath);
在上述代码中,我们通过moveTo()方法指定了梯形的左下角点位置,然后使用lineTo()方法定义了梯形的四个顶点位置。接着,我们使用absarc()方法创建了一个圆角,并将其添加到Path对象的缺省孔洞中。
这里我们使用shape来创建二维图形,代码如下:我们通过shape创建一个心形
var shape = new THREE.Shape();
shape.moveTo( 0, 20 );
shape.bezierCurveTo( 0, 10, -18, 0, -25, 0 );
shape.bezierCurveTo( -55, 0, -55, 35, -55, 35 );
shape.bezierCurveTo( -55, 55, -35, 77, 0, 95 );
shape.bezierCurveTo( 35, 77, 55, 55, 55, 35 );
shape.bezierCurveTo( 55, 35, 55, 0, 25, 0 );
shape.bezierCurveTo( 18, 0, 0, 10, 0, 20 );
2.创建轮廓线(outline)
有了二维形状Shape或Path对象,我们可以通过THREE.ExtrudeGeometry的构造函数中的shapes参数来创建相应的轮廓线(outline)。
var extrudeSettings = {
depth: 10,
bevelEnabled: false,
steps: 1
};
var geometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);
在上述代码中,使用ExtrudeGeometry的构造函数和extrudeSettings参数来创建ExtrudeGeometry对象。
3.创建材质和网格对象
创建材质和网格对象Mesh,并将上面的geometry 和材质作为参数传入
var material = new THREE.MeshPhongMaterial( { color: 0xffffff, specular: 0x111111, shininess: 200 } )
var mesh = new THREE.Mesh( geometry, material )
scene.add( mesh );
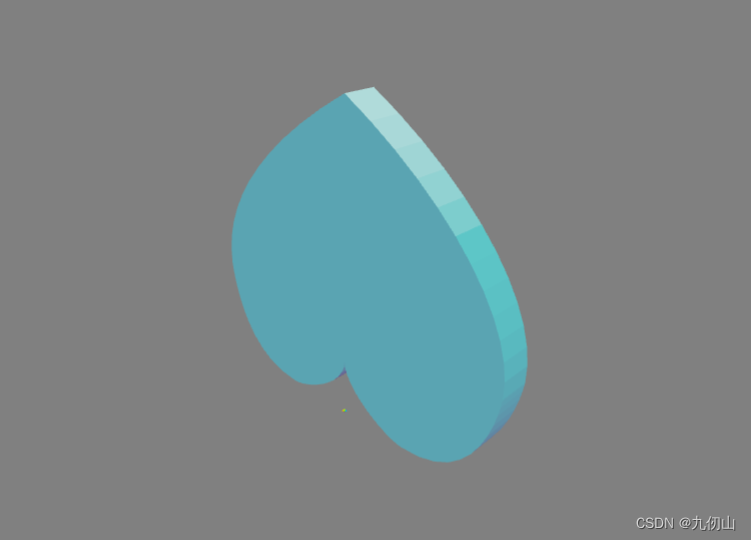
刷新浏览器,可以看到浏览器里已经根据我们创建的心形二维图形拉伸了一个深度为10的三维心形图形

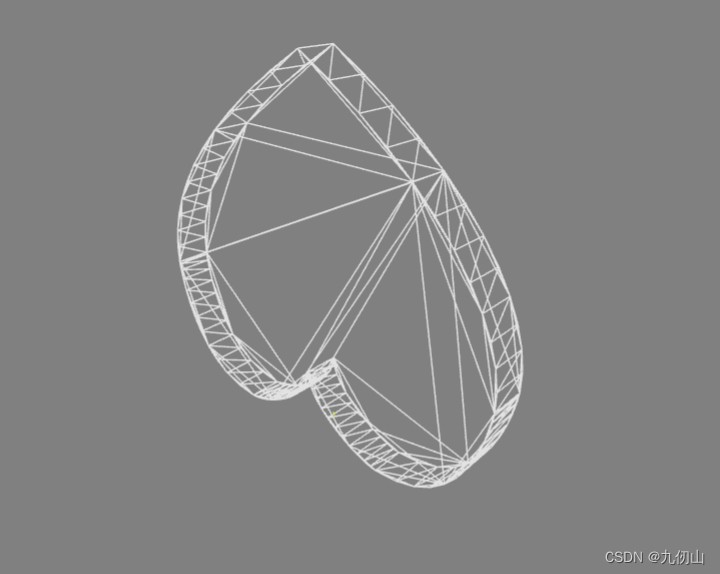
补充内容:将拉伸图形生成为线框模式
我们可以将三维图形生成为线框模式,步骤如下:
1.创建一个WireframeGeometry对象,将ExtrudeGeometry对象传递给其中:
var wireGeometry = new THREE.WireframeGeometry( extrudeGeometry );
2.将WireframeGeometry对象传递给LineSegments对象以显示线框几何:
var wireMaterial = new THREE.LineBasicMaterial( { color: 0xffffff } );
var wireframe = new THREE.LineSegments( wireGeometry, wireMaterial );
scene.add( wireframe );

好了,今天就先到这里,喜欢的小伙伴点赞关注收藏哦!