uniapp 小程序实现已授权用户直接自动登录,未授权用户展示授权页面并实现一键登录
- 前言
- 一、实现思路
- 1. 后端接口
- a. LoginByCode
- b. LoginMpAli
- c. LoginMpWx
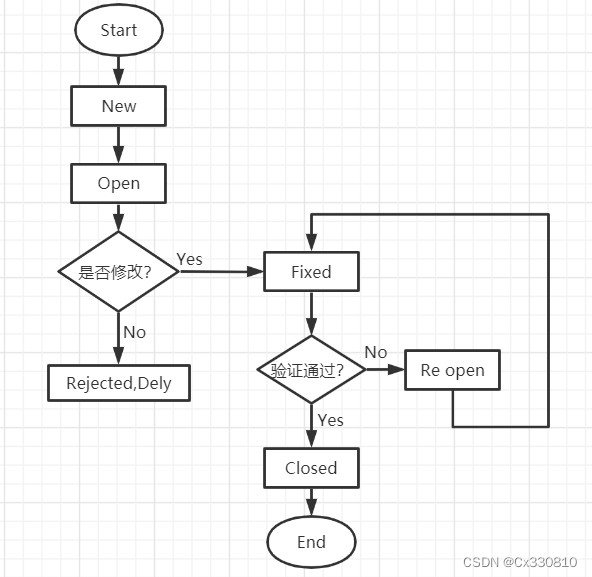
- 二、最终实现流程图
- 1.流程图
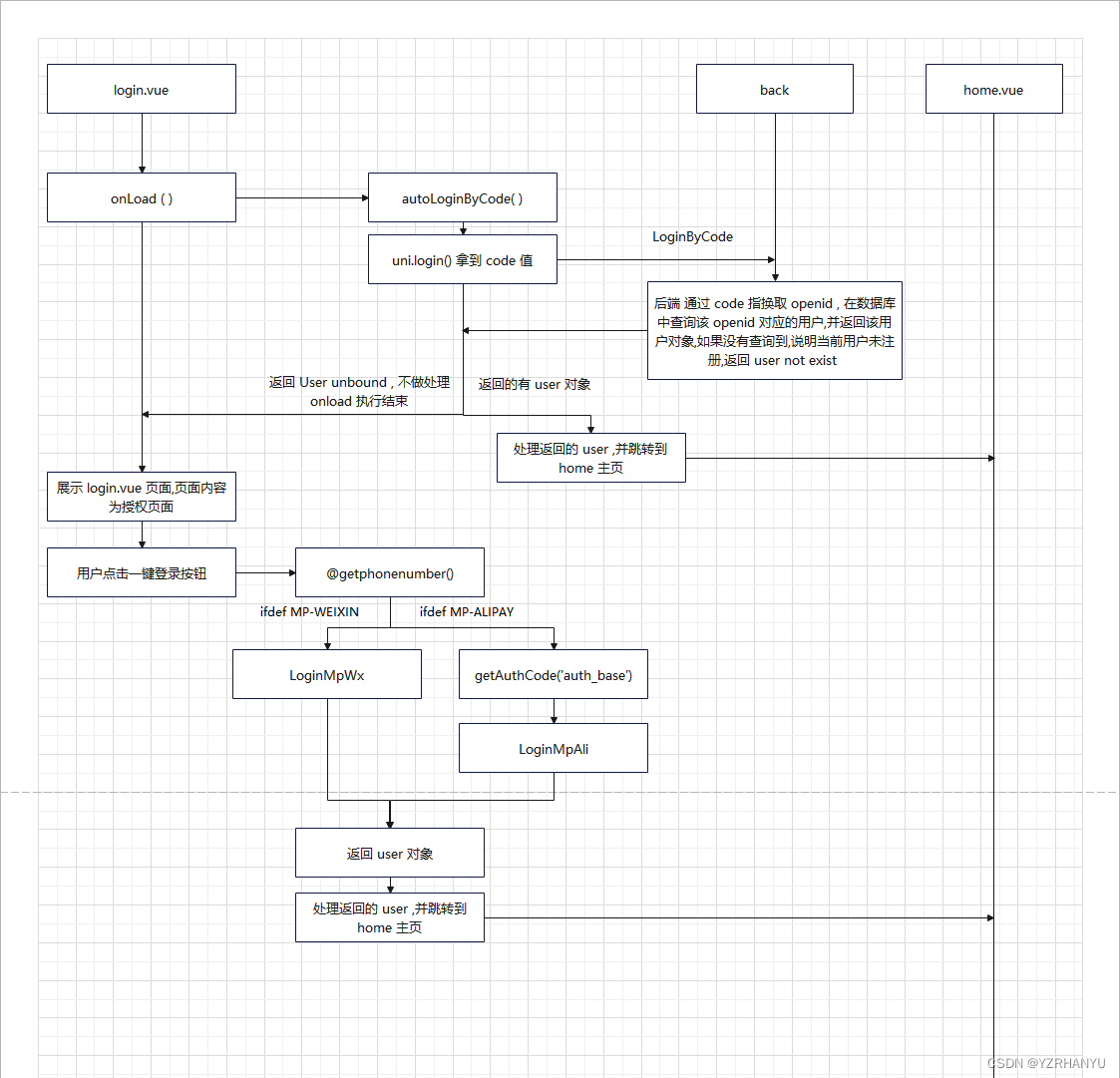
- 在这里插入图片描述
- 总结
前言
项目背景 :
项目是使用 uniapp 来实现的多端小程序 , 当前实现了 微信小程序 以及 支付宝小程序
登录功能需求 : 如果当前用户曾经授权过就直接自动静默登录,并跳转到首页,静默登录的过程中用户不会看到登录页面 , 如果当前用户是第一次使用,就展示登录页面,在用户点击授权之后,执行登录
以下是自己实现前端的思路以及流程图 , 经验尚浅 , 欢迎指正交流 , 代码就不方便放了哈哈哈哈
一、实现思路
在开始构思的时候,想过挺多方案,
1. 后端接口
后端的接口有三个,以下仅为自己开发使用的接口
a. LoginByCode
这个接口需要的参数是 uni.login 返回的 code 值 , 后端通过 code 值来换取 openid , openid 是用户的唯一标识,拿着 openid 去数据库中查询是否存在该用户,存在就返回 user 对象,不存在就返回 User unbound
b. LoginMpAli
这是支付宝一键登录的接口,需要的参数是用户授权后拿到的信息
参数
参数分别有 encryptedData , sign ,authCode (当然项目实际中还有一些其他的业务参数,但是和登录功能没有什么关联,这就就忽略不讲啦)
其中前两个参数 encryptedData , sign 是小程序通过 my.getPhoneNumber 方法得到的
authCode: 小程序通过 my.getAuthCode(‘auth_base’) 方法获得,采用静默方式,不用提示用户授权,示例值(word)
const {
authCode: loginCode
} = await getAuthCode('auth_base');
const encryptedData = e.detail.encryptedData
const sign = e.detail.sign
实现功能
后端拿到参数之后解密获得用户授权的手机号,并在数据库中根据手机号查询用户,如果查询到了用户,就返回该用户对象,如果没有查询到该用户,就执行注册,注册成功后 返回用户对象
c. LoginMpWx
这是微信一键登录的接口,需要的参数是用户授权后拿到的信息
参数
code : 是小程序通过 my.getPhoneNumber 方法得到的
const code = e.detail.code
实现功能和支付宝一键登录是一样的,这里传参不同是因为 微信 支付宝 对于手机号的解密方式和需要的数据不同
二、最终实现流程图
1.流程图
总结
微信和支付宝小程序是可以用同一个手机号的,也就是说同一个手机号使用微信登录小程序和使用支付宝登录小程序进入的账号是同一个, 因此这里是通过手机号作为唯一标识,只有用解密后的手机号作为查询条件没有查询到 user 的时候才执行注册 , 用 code 换取到的 openid 作为查询条件没有查询到 user 用户的时候执行的是绑定操作
数据库中一个 user 的字段至少有 : user ( weixin_openid , alipay_openid , phonenumber ) 以及业务字段
以上思路仅为自己实现的方式 ,如果有疑问的欢迎提出 , 共同讨论 ,共同进步 ~
实现方式可能有些粗糙稚嫩 , 有更好的思路欢迎大家共同交流 !